
🍶 Project Overview
국내 최초 전통주 정기 구독 서비스 쇼핑몰 술담화 클론 프로젝트
(* 담화마켓 (스토어) 서비스 위주로 진행)
작업 기간
총 12일 : 21.08.30 (월) - 21.09.10 (금)
인원
총 5명 : Front-End : 3명 | Back-End : 2명
기술 스택
개발 도구
⚙ Front-End
HTML/CSS | JavaScript | React.js | Sass
⚙ Back-End
Django | MySQL | Aquery
협업 도구
Trello | Git | Slack | Zoom
결과화면 및 주요 구현사항
팀원들과 페이지 별로 역할을 분담해 기능을 구현했고, 내가 담당한 페이지는 ✅ 표시를 해두었다.
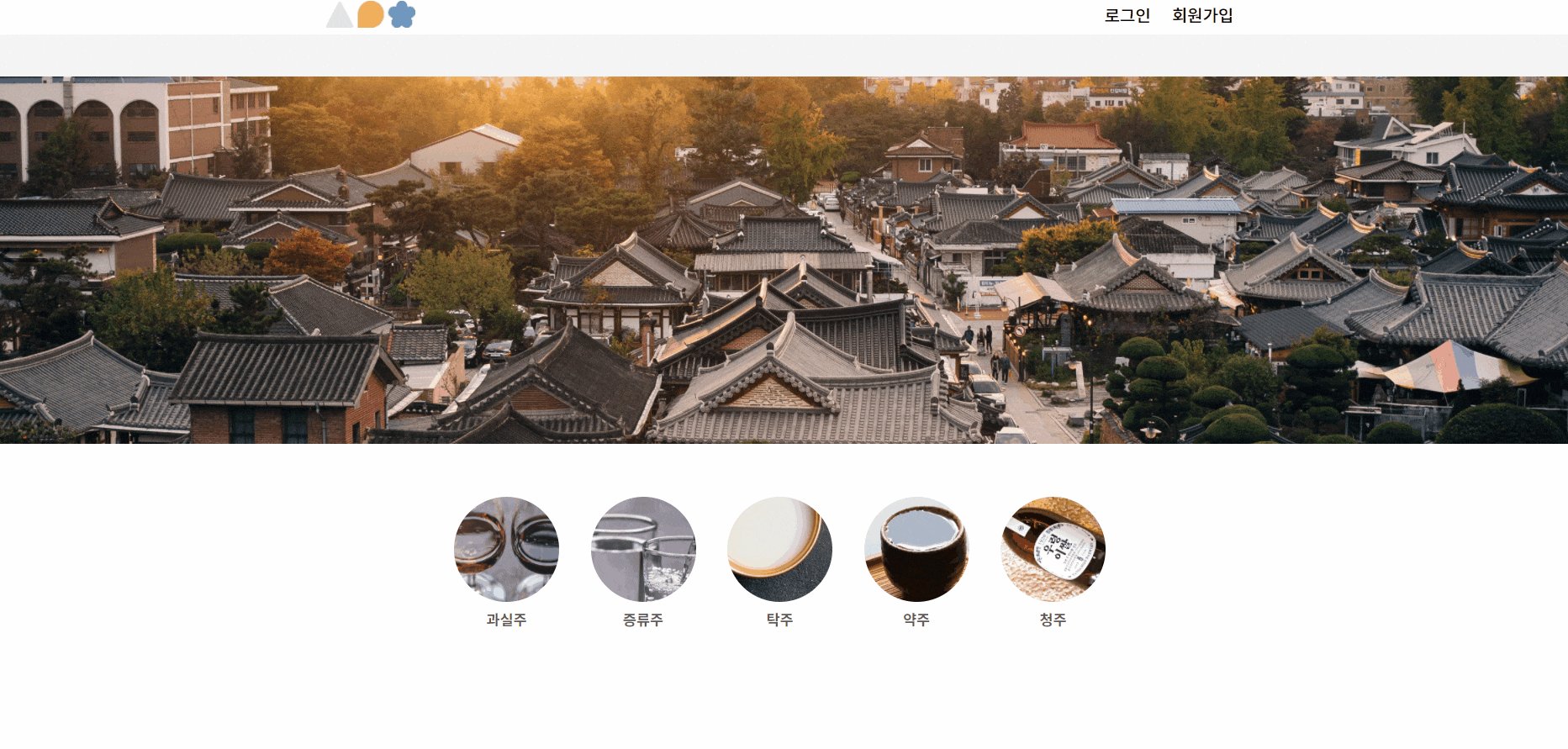
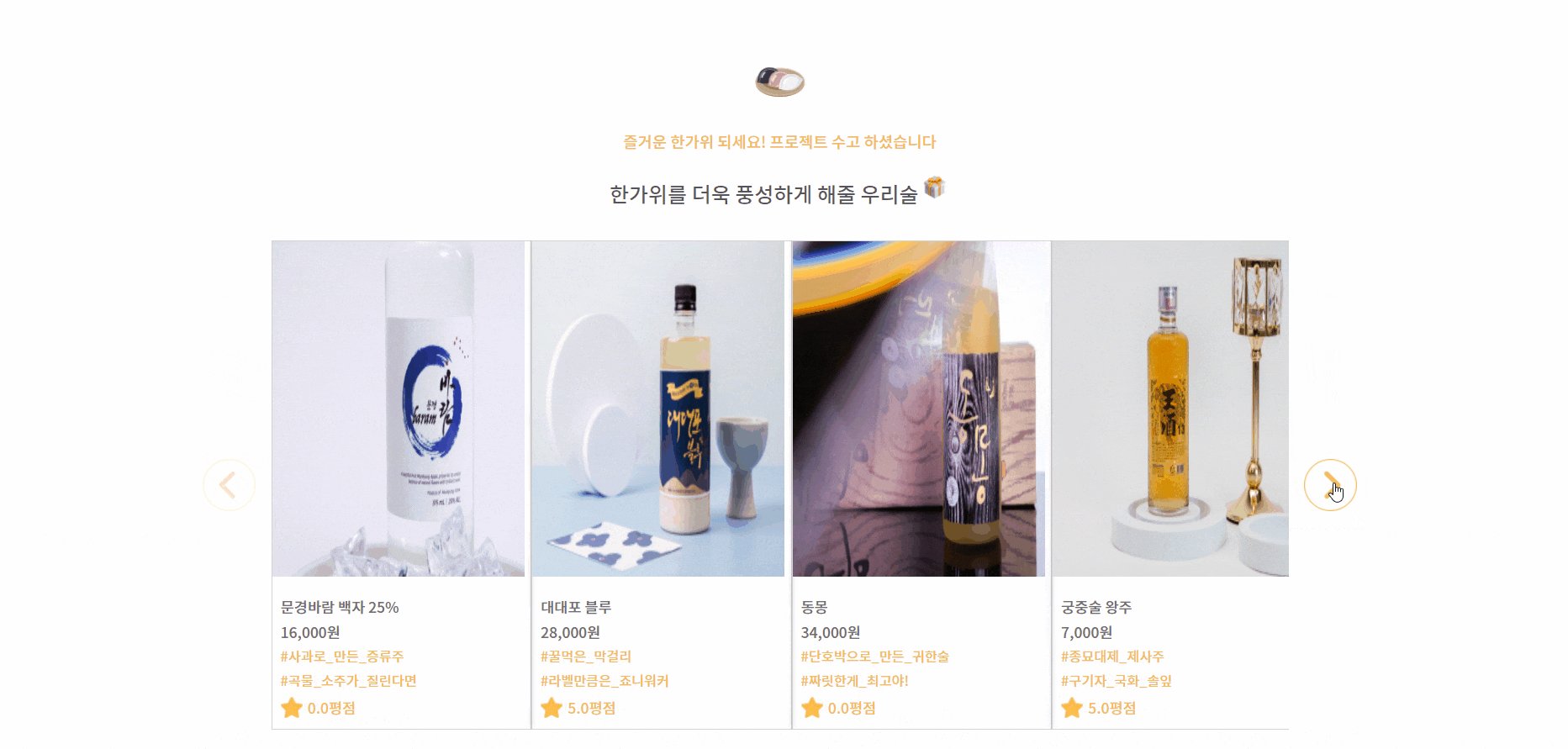
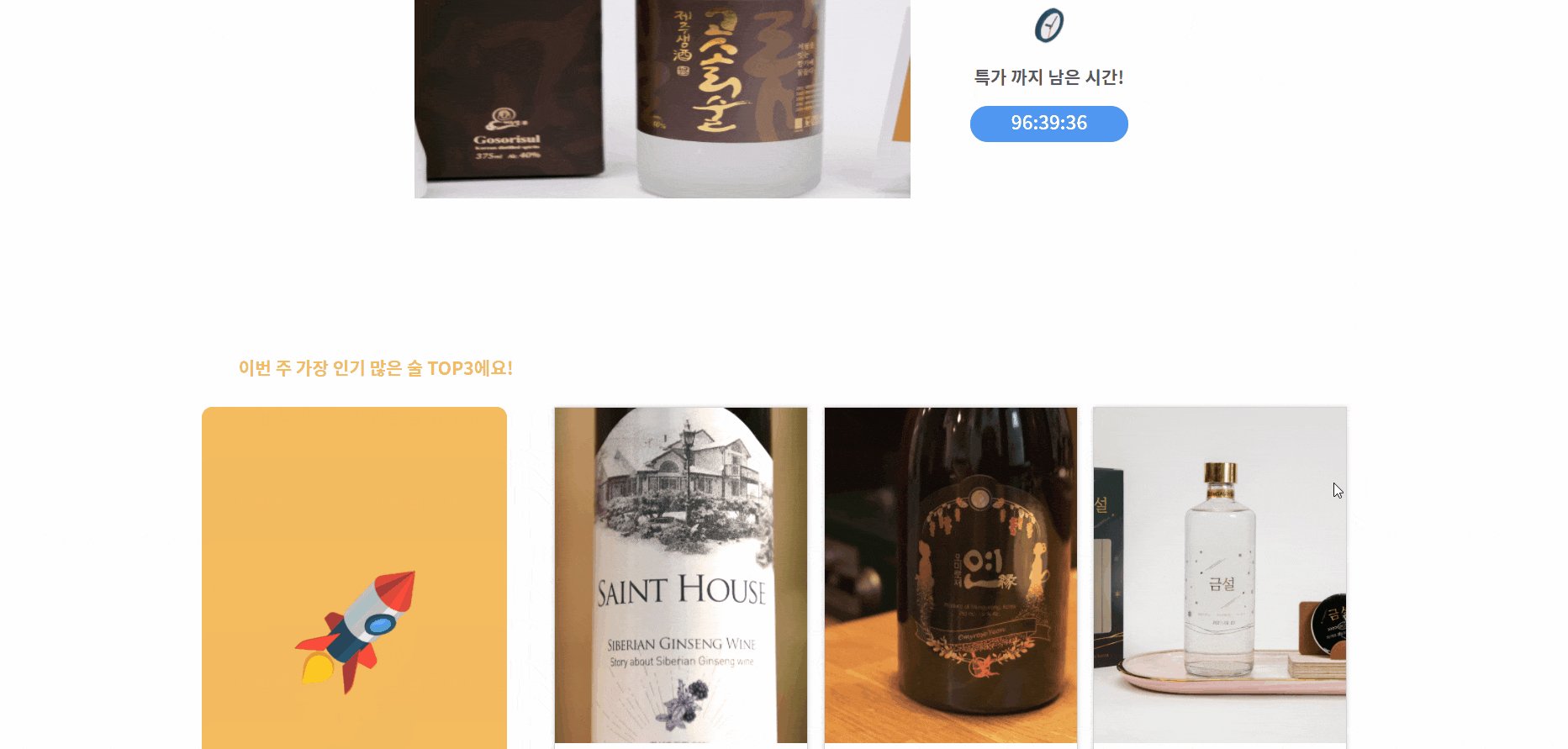
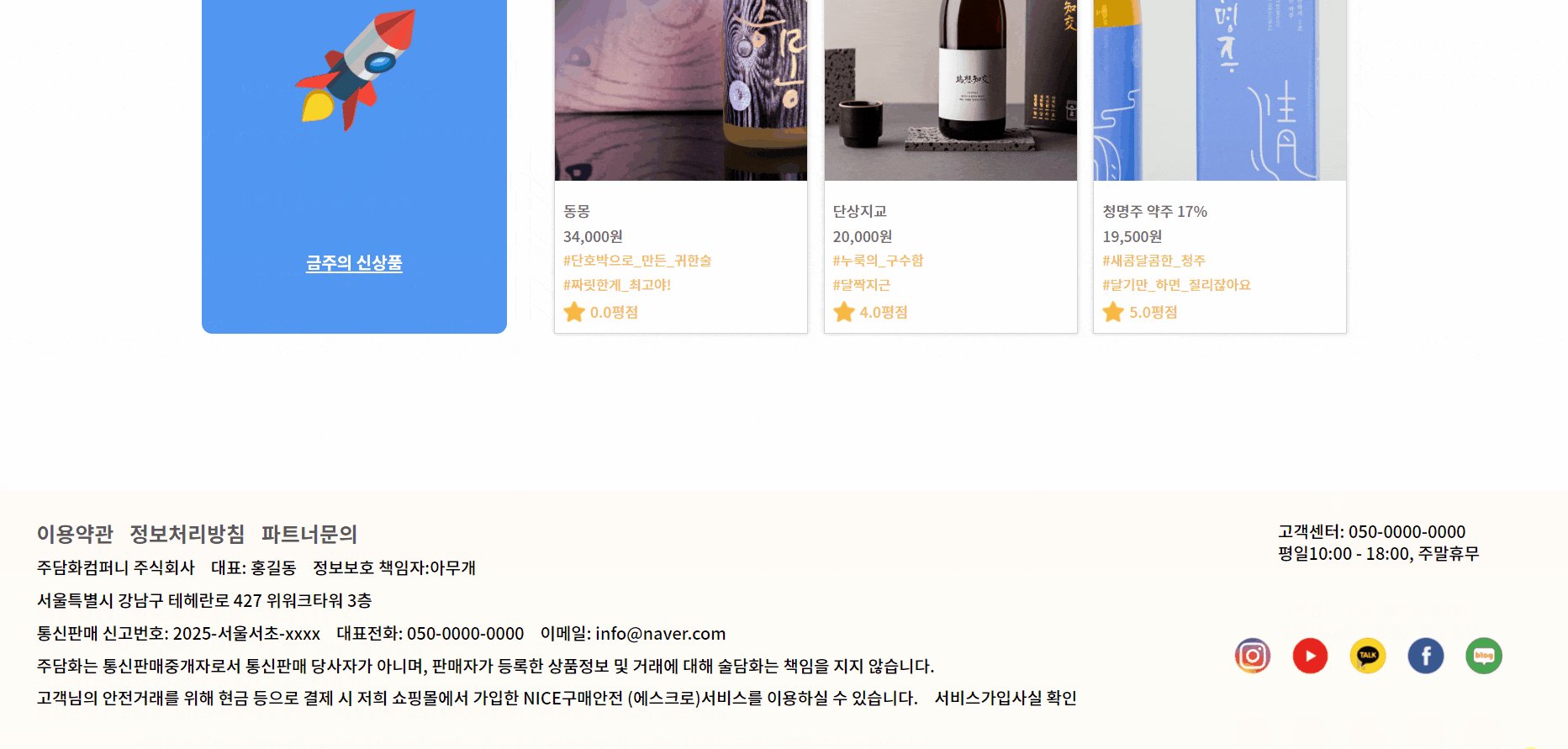
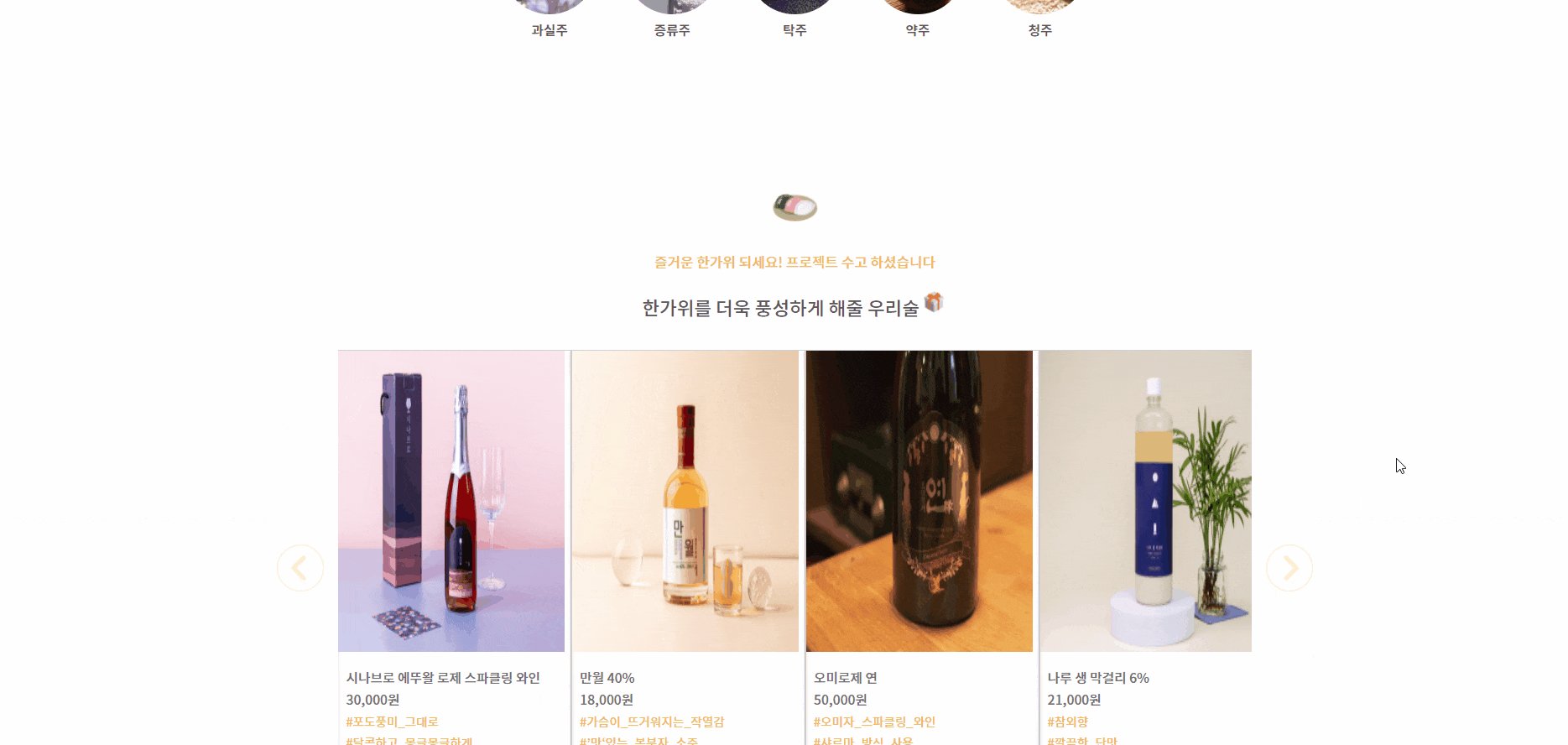
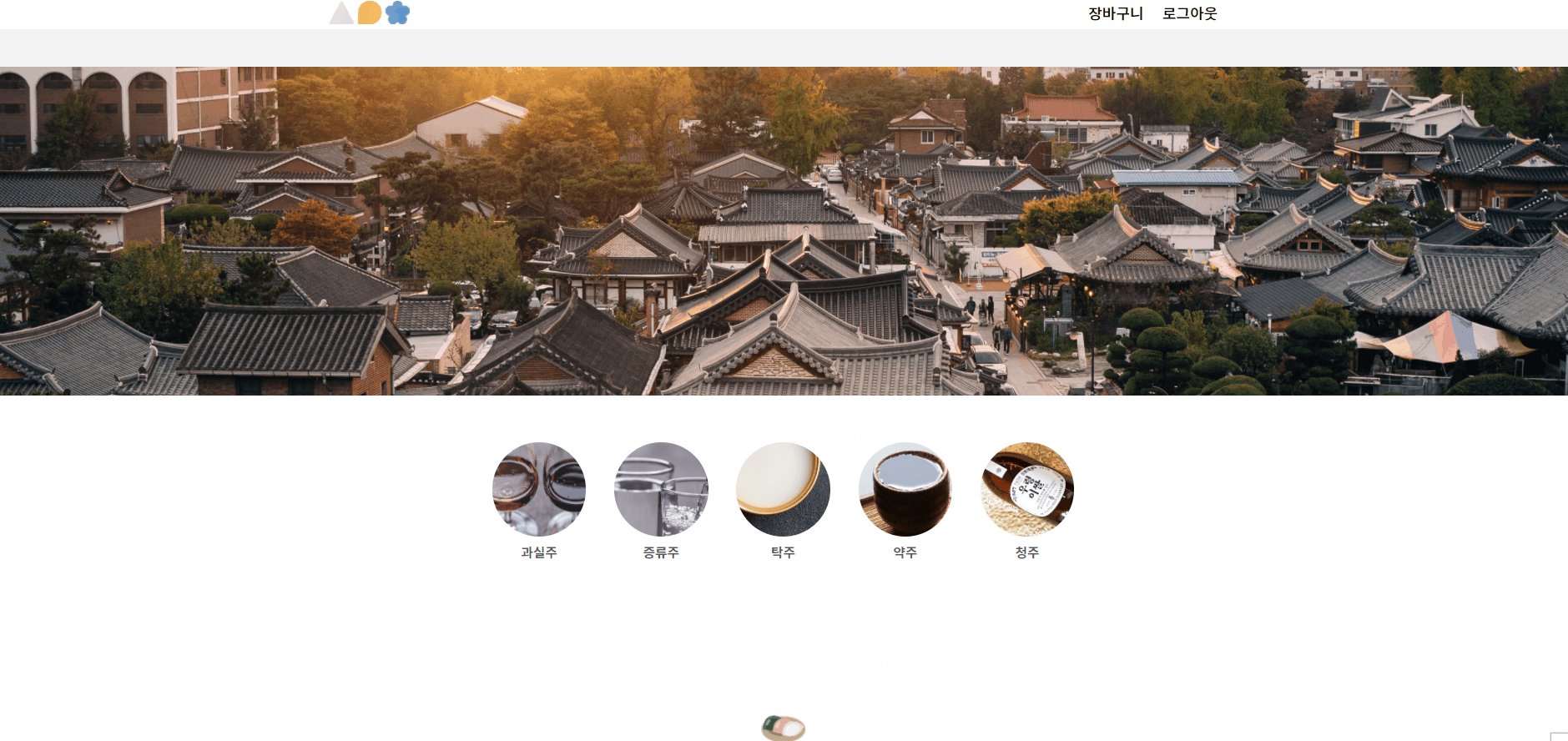
☑ 메인 페이지

- 배너/제품별 슬라이더 기능 구현
- 타이머 기능 구현 (localstorage 저장)
- 카테고리별 리스트 페이지로 연결 구현
✅ 회원가입 페이지

- validation에 따른 회원가입 기능 구현
✅ 로그인 페이지

- JWT와 로컬스토리지를 사용한 로그인 기능 구현
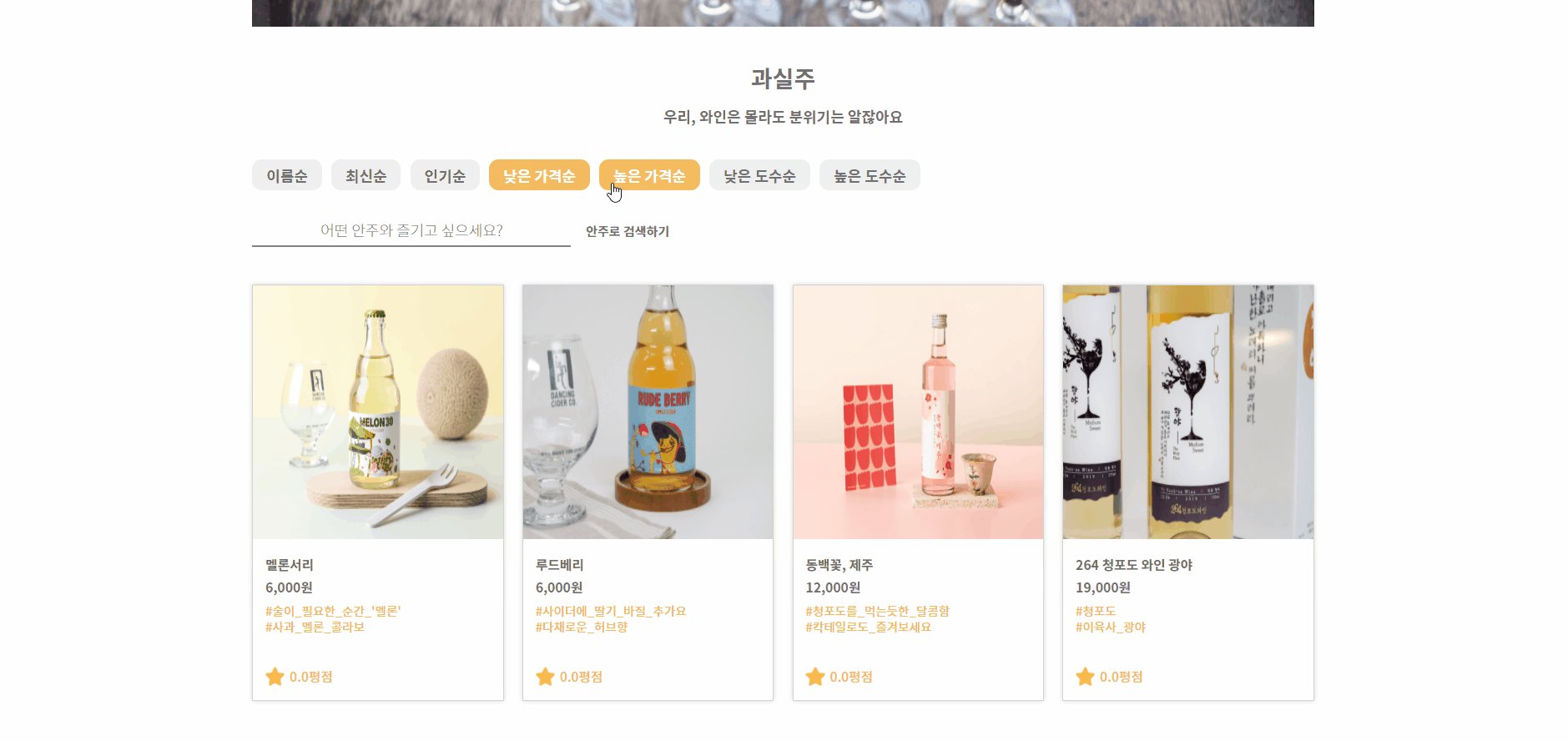
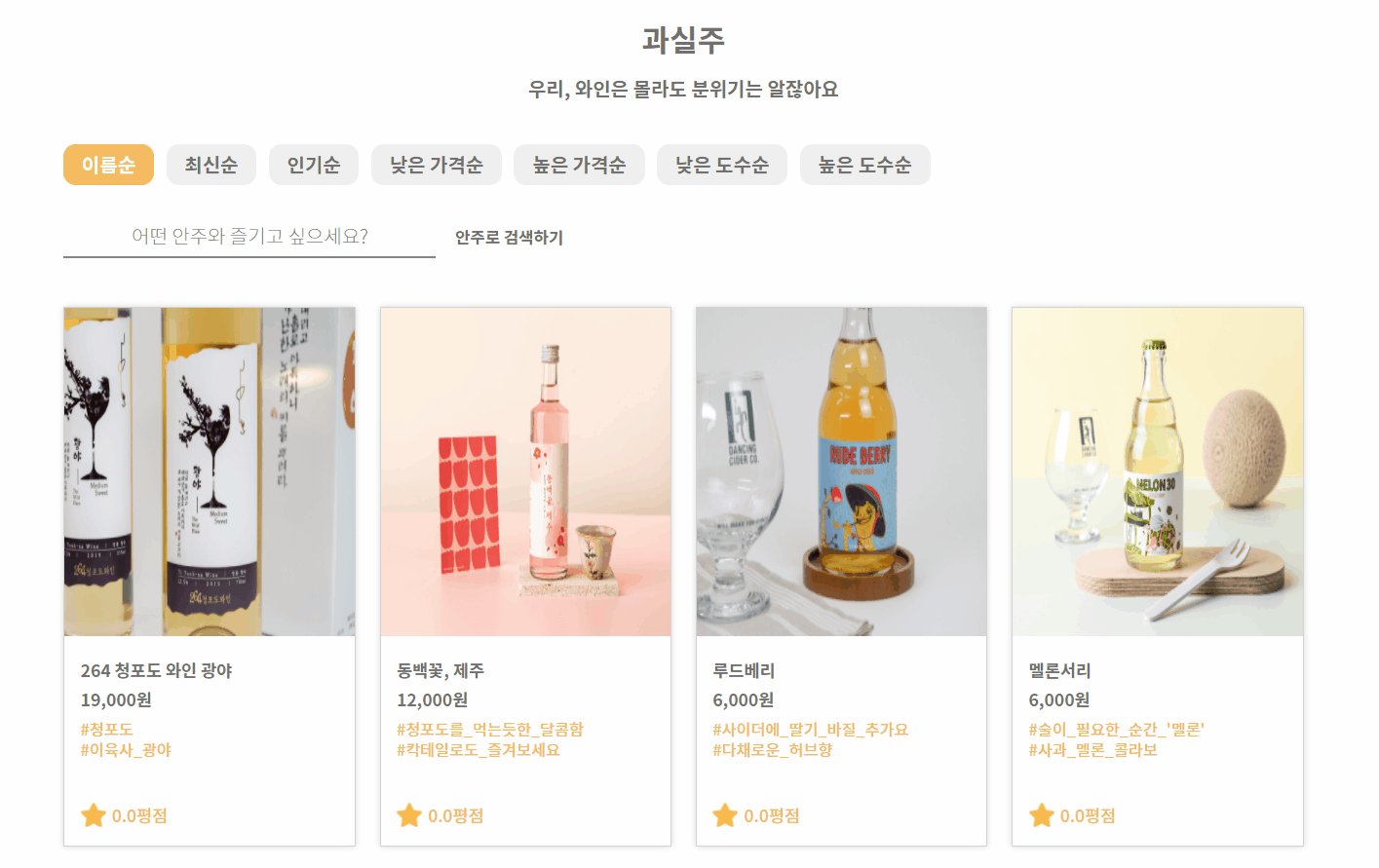
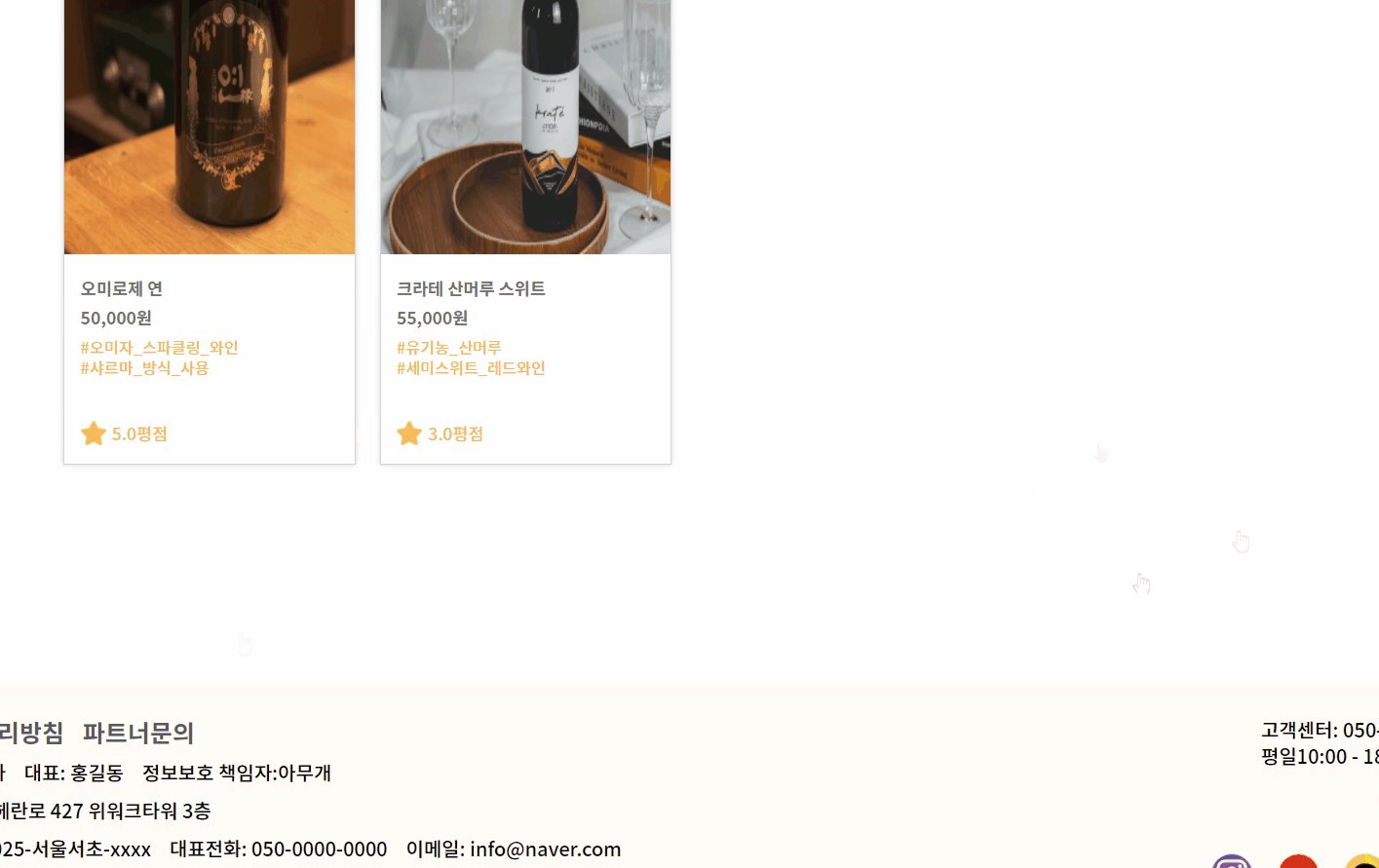
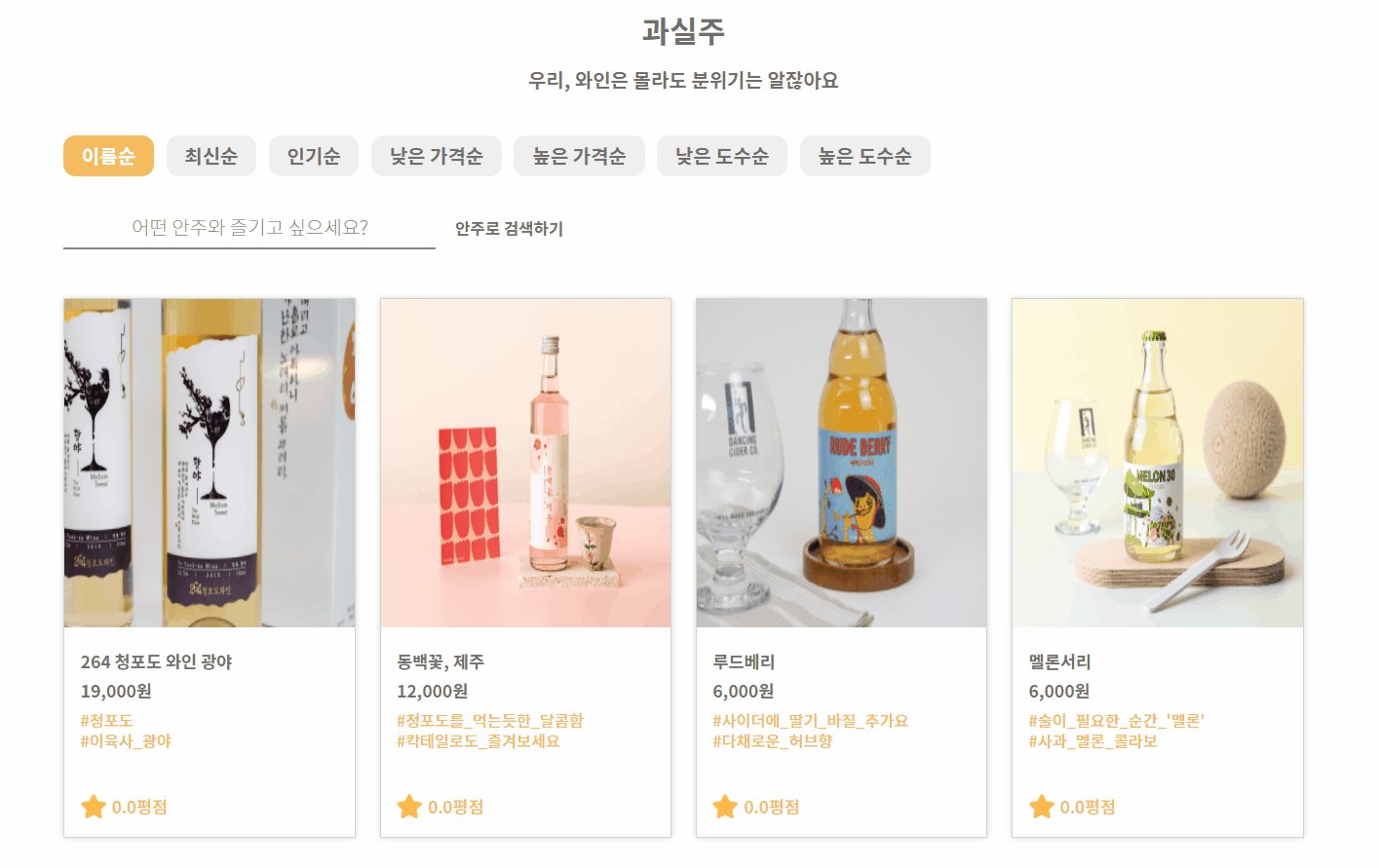
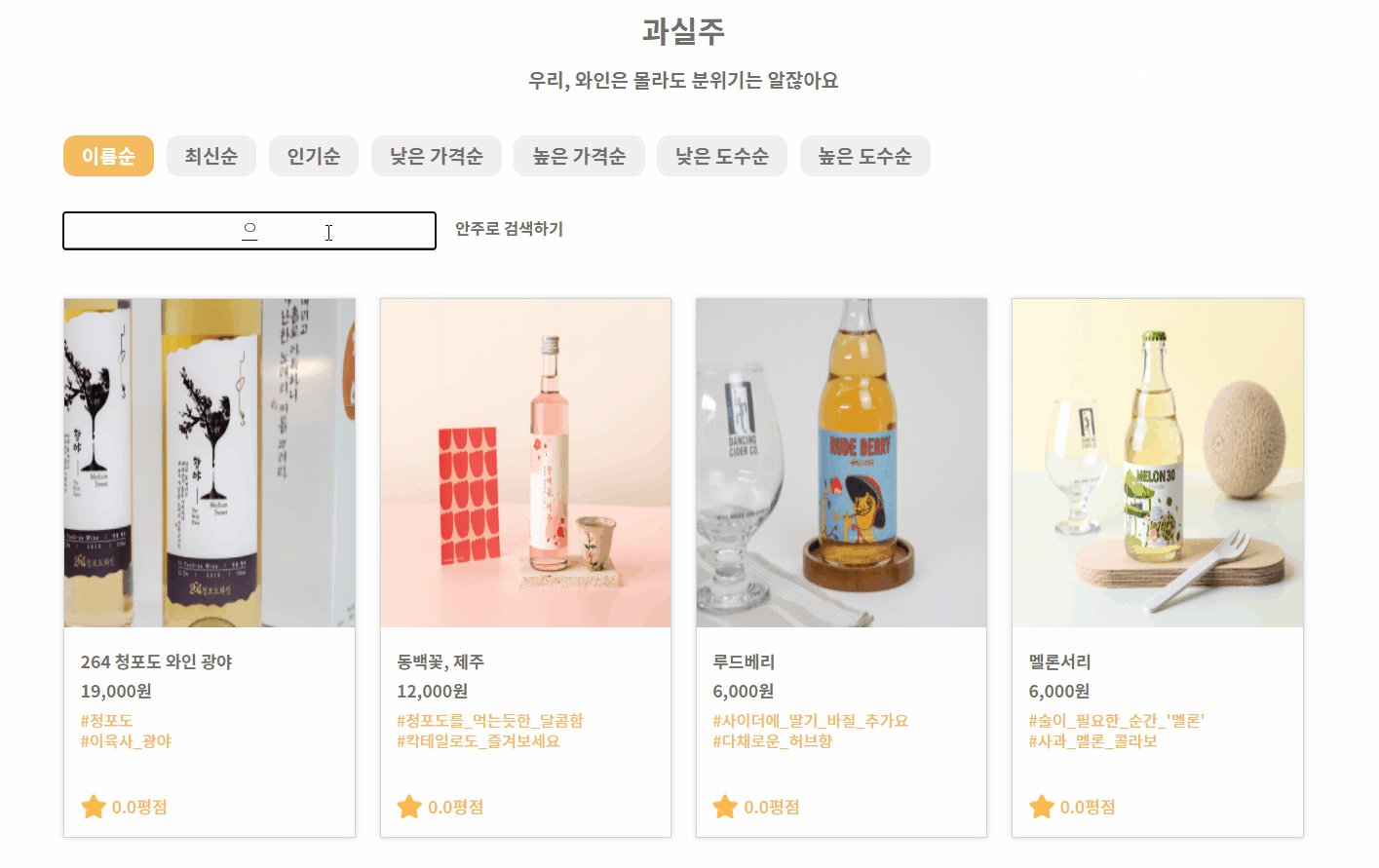
✅ 카테고리별 리스트 페이지

- query string을 활용한 ordering 기능 구현 : 이름순, 최신순, 인기순, 낮은/높은 가격순, 낮은/높은 도수순
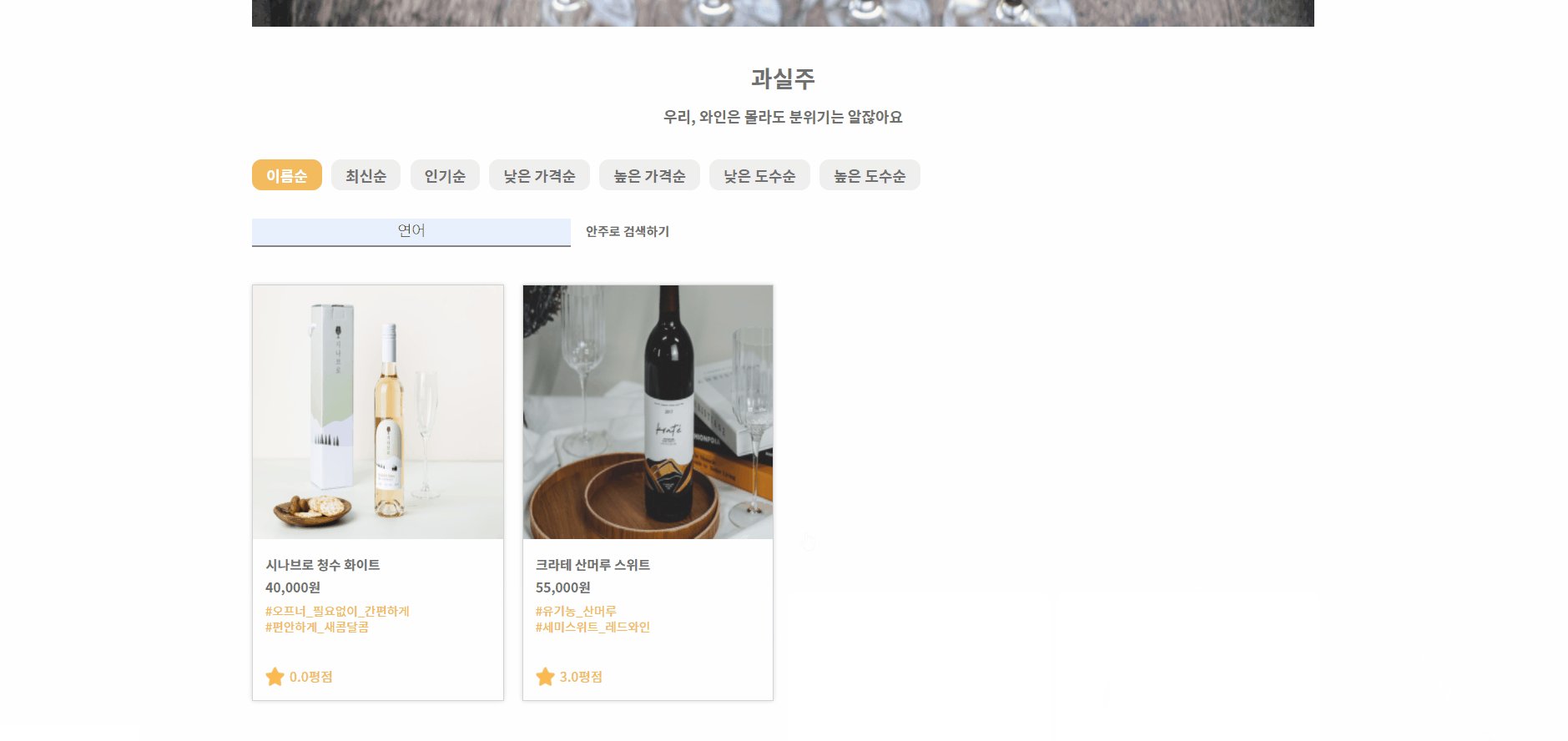
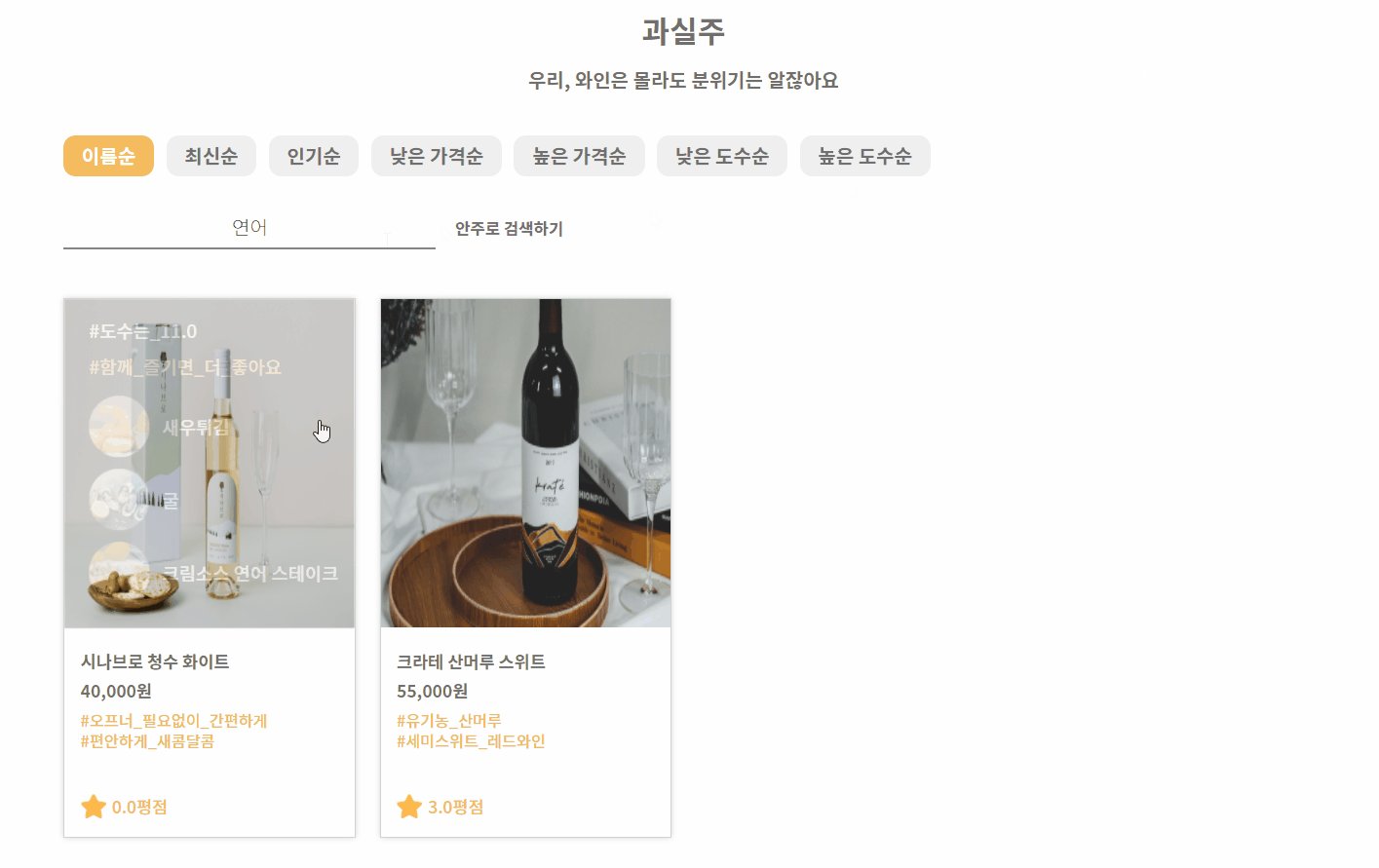
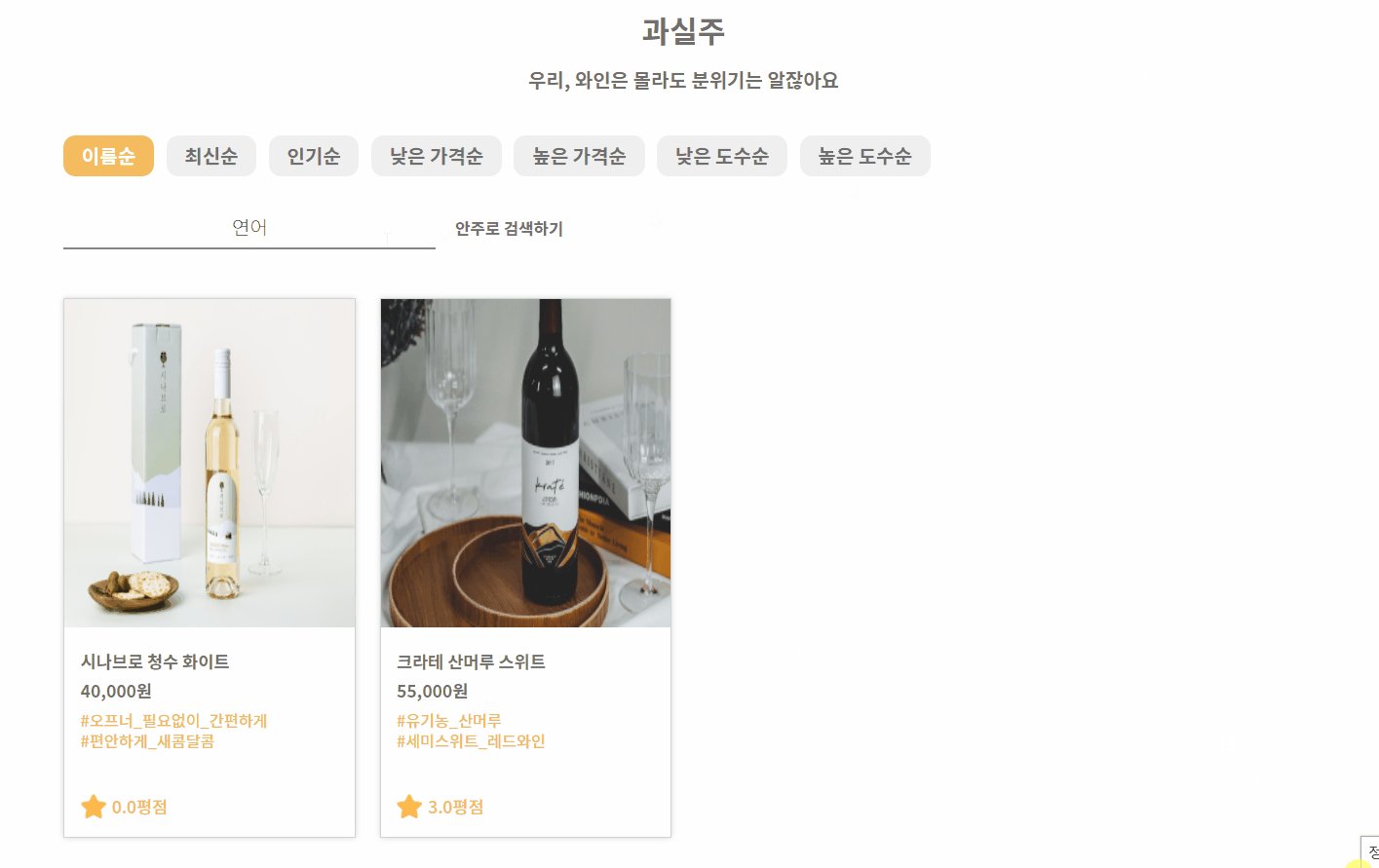
- 안주로 검색하기 기능 구현 (기존 사이트에 없던 기능)
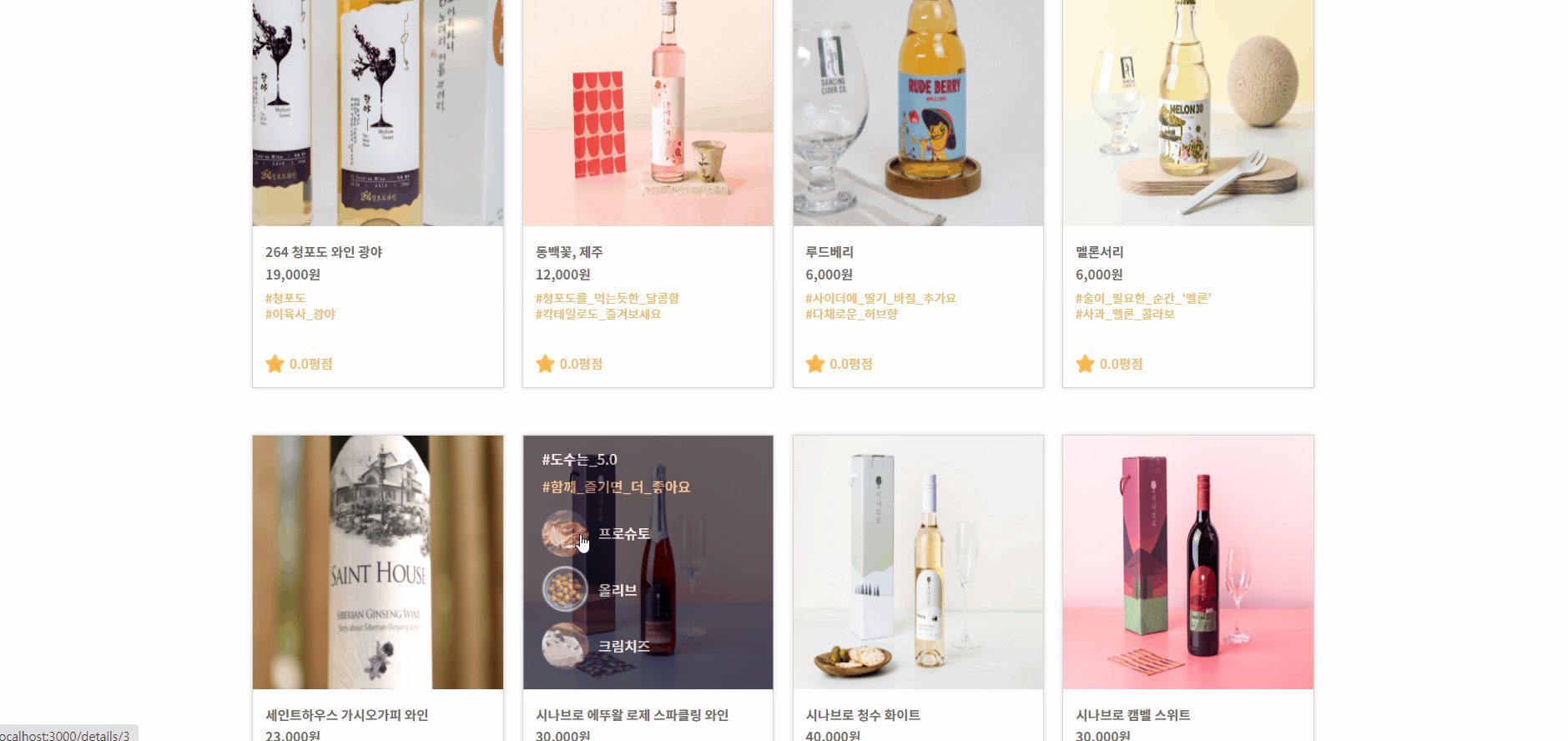
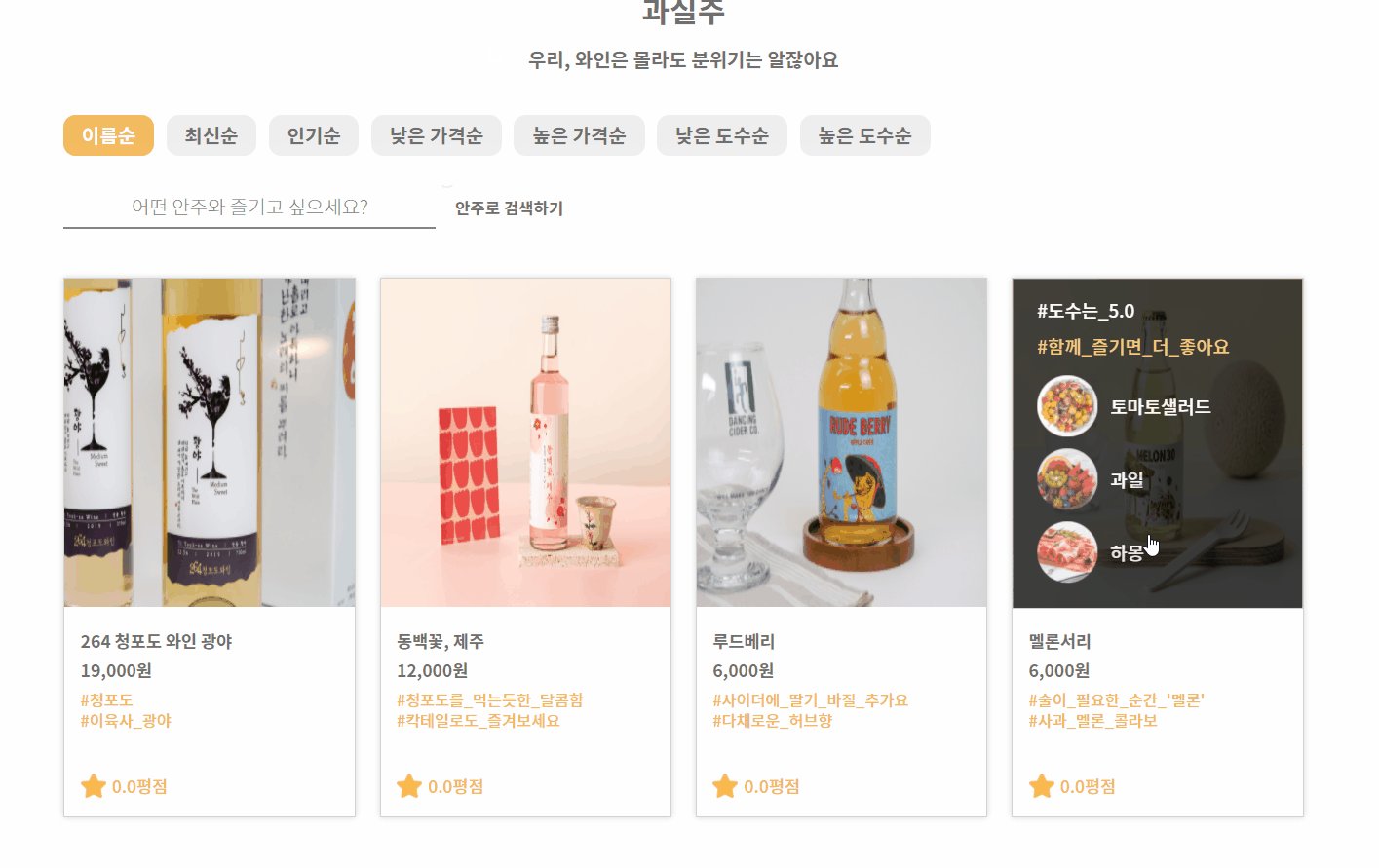
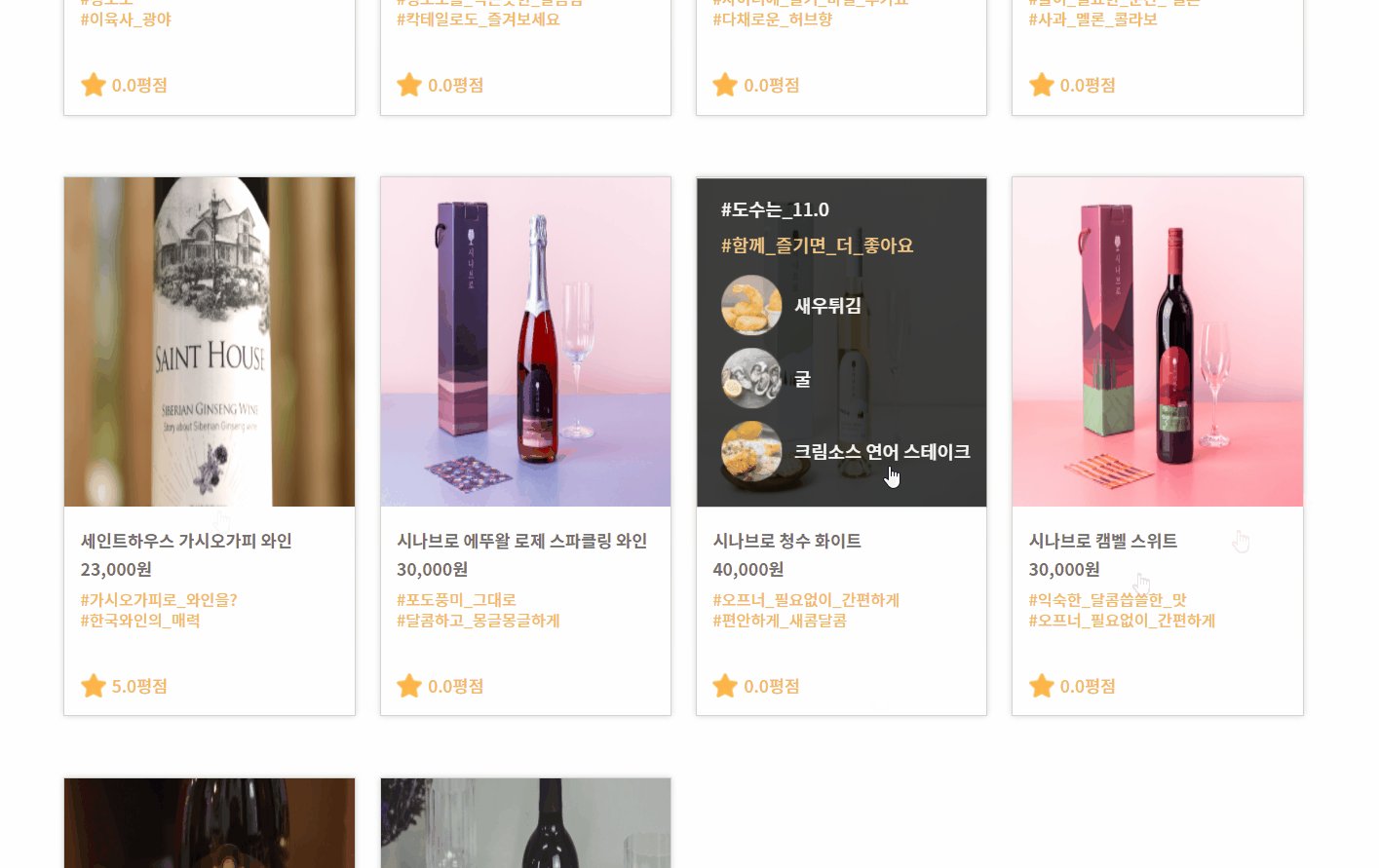
- 제품 hover시 새로운 데이터 보여주기 기능 구현 (기존 사이트에 없던 기능)
- query string url 을 사용한 상세페이지 연결 구현
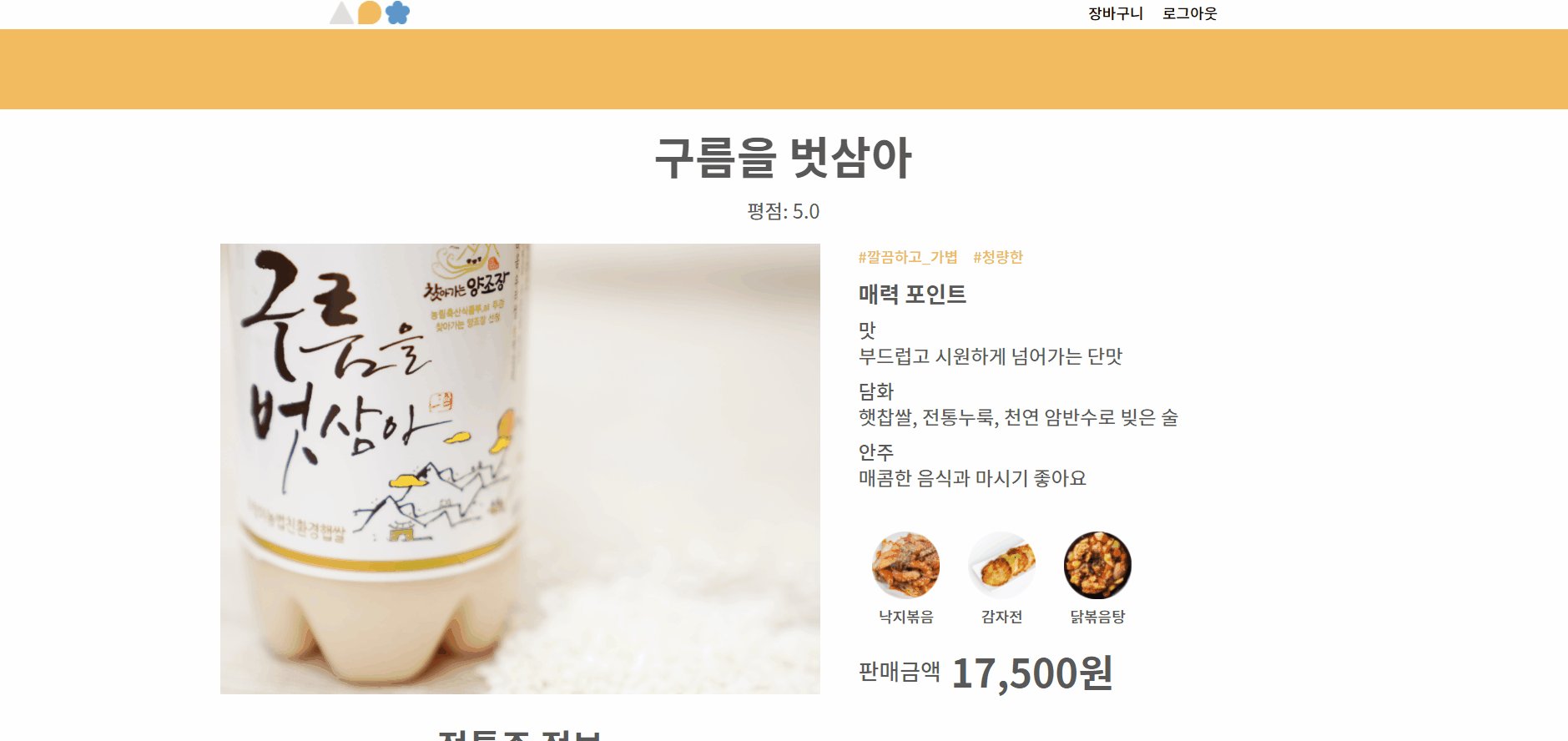
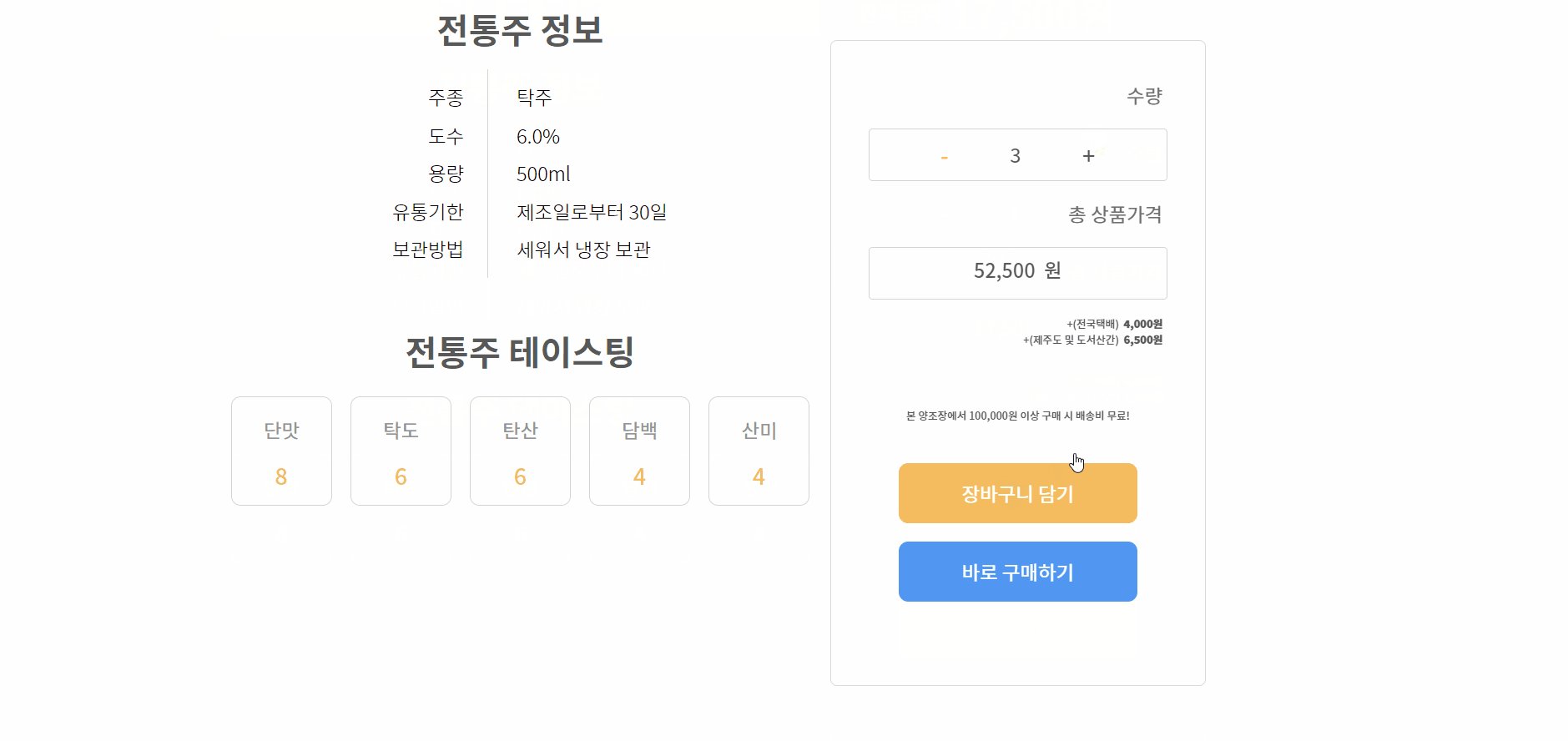
☑ 상세페이지

- 사용자에게 더 직관적으로 정보가 전달되게끔 레이아웃 변경
- 수량 변경 기능 구현
- 버튼 클릭을 통해 장바구니로 연결 구현
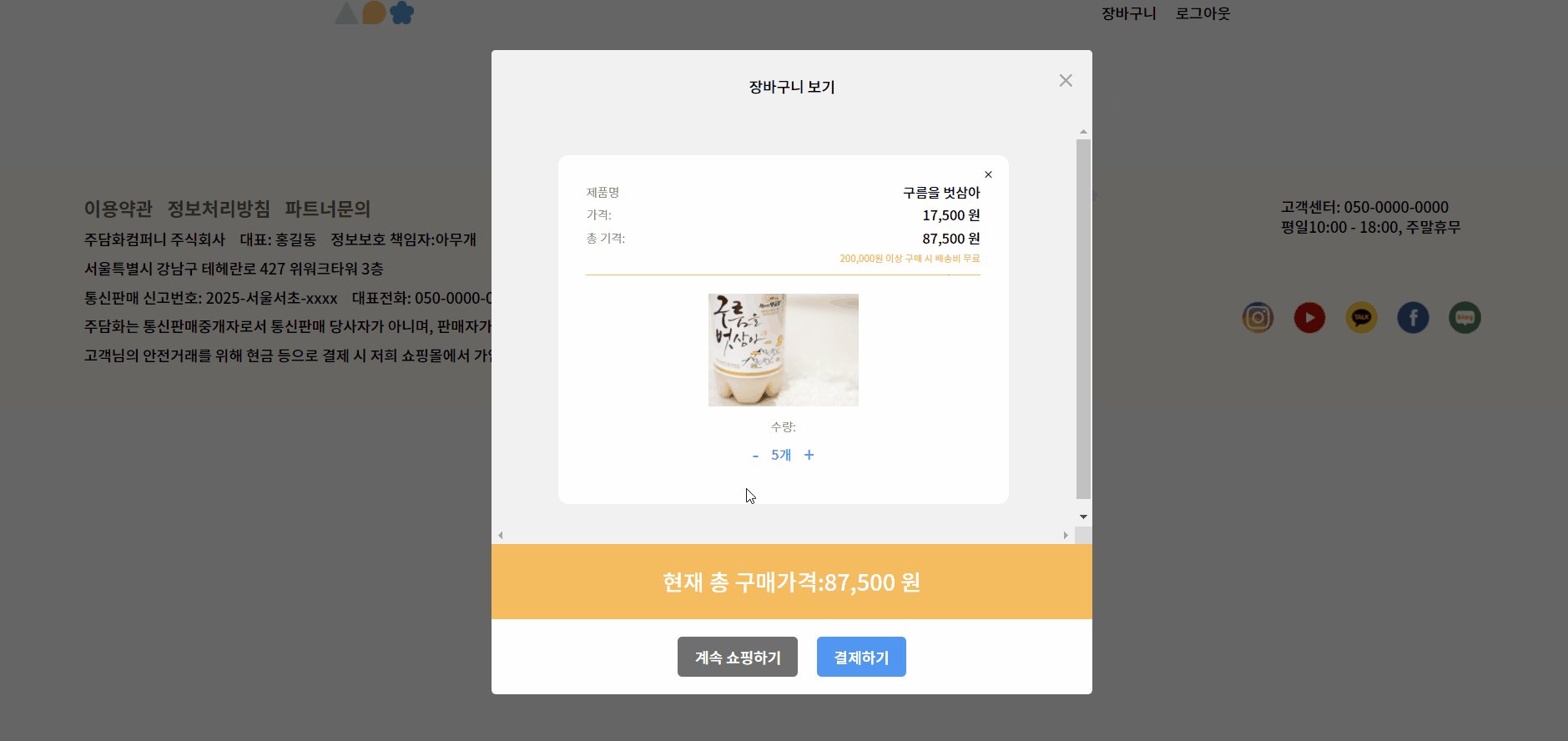
☑ 장바구니 (모달창)

- 수량 변경에 따른 총 가격 계산 기능 구현
- 제품 삭제 기능 구현
🍶 Project Review
📍 칭찬해주고 싶은 점
1. 단순한 클론에서 나아가, 기술적으로 문제 해결을 해보는 연습
우리 팀은 프로젝트 시작 전 사이트를 살펴보며 이미 사용자들에게 충분히 낯설 각각의 전통주 정보를 좀더 직관적이고 쉽게 보여줄 수는 없을까? 라는 생각을 했다. 함께 발견한 문제에 대해 팀 내 논의를 거쳐 나름의 해결 방안을 생각해냈고, 이를 결과물에 녹여내고자 노력했다. 개발자에게 가장 필요한 역량 중 하나가 문제 해결 역량인만큼, 문제를 발견해내 해결 방안을 기술적으로 녹여낸 경험은 팀원 모두에게 좋은 기억으로 남았다.
✅ 우리 팀이 생각해낸 해결방안
: 사람들은 술을 고를 때 (1) 도수 (2) 함께 곁들일 안주를 중요시하므로, 각각의 상품에 대한 두 정보를 사용자에게 더 직관적으로 보여주자
 hover 시 도수/안주 나타내기
hover 시 도수/안주 나타내기
각 상품에 마우스를 올리면(hover) 각 상품의 데이터에서 (1) 도수 (2) 함께 곁들이면 좋은 안주 이미지/텍스트 를 받아와 보여지도록 했다.
 안주 검색기능
안주 검색기능
input에 입력된 값을 state에 저장하고, 그 값을 query string으로 서버에 보내 '연어'를 검색하면 '연어초밥' 등 관련된 값도 모두 나타나도록 백엔드 측과 협업하여 구현했다.
2. 프론트-백의 소통을 위한 노력
처음으로 프론트 팀원들과 백엔드 팀원들이 한 팀이 되어 프로젝트를 진행한 만큼, 원활한 소통을 위해 모든 팀원들이 많은 노력을 기울였다. 모두가 마음을 쓴 만큼 유연하고 탄탄한 분위기 속에서 원할하게 프로젝트를 진행할 수 있었다.
Trello를 활용한 daily meeting
우리 팀은 Trello를 활용해 일정 관리를 진행했는데, 나름의 rule을 세워 (Done으로 옮기는 기준을 미리 정하는게 정말 중요하다!) 이를 기반으로 서로의 진행상황을 더욱 정확하게 공유할 수 있었다.

매일 오전 10시 스탠드업 미팅을 진행하며 한일, 할일, blocker 위주로 진행상황을 공유했다. 미팅 시간 전까지 해당 사항을 미리 댓글로 작성해 누락되는 사항 없이 알찬 회의를 진행할 수 있었다. 아래 사진은 유달리 적을 것이 많았던 날의 agenda

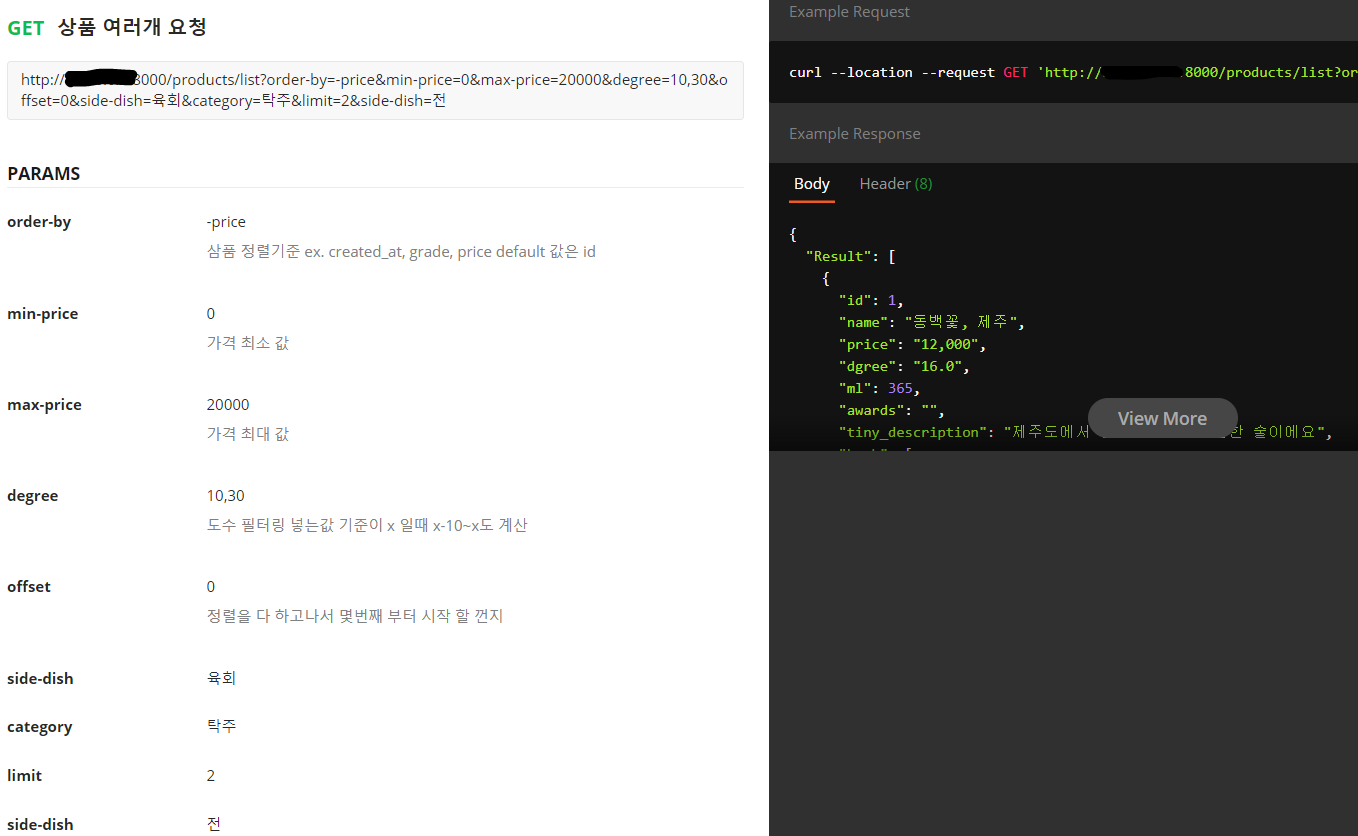
API document
이건 내가 잘한 일이 아니라, 우리 팀 백엔드 팀원분들을 칭찬해주고 싶은 요소!
내가 담당한 로그인/회원가입/카테고리 상품리스트 페이지는 로그인/회원가입을 구현할 때의 key값부터 수많은 쿼리스트링 규칙까지.. 프론트-백 간에 소통이 필요한 사항이 정말 많았지만 API document 덕분에 그런 문제에서 벗어날 수 있었다.
각각의 상황에 맞는 API document가 있어 key값이나 데이터 형태를 미리 맞춰보며 프로젝트를 진행할 수 있었고, 시행착오 시간도 줄어들어 다른 곳에 시간을 투자할 수 있었다.

📍 개선하고 싶은 점
미진했던 코드 리팩토링
애증의 그 이름 리팩토링.. 끝날 때 까지 끝난게 아니다
중간중간 코드 리뷰를 받으며 리팩토링을 진행한 구간도 있지만, 반복되는 코드를 더 가독성있게 축약할 수 있는 부분이 아직 많이 남아있다.
본 프로젝트는 팀원들과 한 달 정도 뒤 다시 리팩토링을 하기로 스케쥴이 잡혀있으므로, 그 때 더 가독성 있고 간결한 코드로 바꾸는 작업을 진행해 볼 예정이다.
회원가입/로그인 추가 기능 구현
2주동안 (1)회원가입 (2)로그인 (3)카테고리별 리스트, 총 세 페이지의 레이아웃/기능 구현을 하는데에는 시간이 부족했다. 특히 카테고리별 리스트 페이지의 추가 구현 기능이 자꾸만 추가되어서 회원가입/로그인 페이지는 필수 기능만 alert메세지로만 구현하고 빠르게 지나갔다. validation 실패 시 input 아래에 경고 메세지가 표시되고 input 내의 아이콘을 넣어 색상도 함께 바꾸는 등 이런 저런 요소들을 더 추가해보고 싶다.
📍 느낀 점
처음부터 끝까지 작은 트러블 하나 없이 부드럽고 유쾌한 팀 분위기 속에서 프로젝트를 진행할 수 있었던 건 큰 행운이라고 생각한다. 더 탄탄하고 원활한 협업을 위해 팀원들과 회의 방식을 고민하고, 에러를 해결하기 위해 5명 모두 옹기종기 모여서 의견을 나누던 순간 은 개인 프로젝트가 아닌 협업 프로젝트에서만 얻을 수 있는 소중한 기억으로 남았다.
프로젝트를 진행하며 수면 시간이 확 줄어들어 체력이 다소 약해지기는 했지만 혼자 공부할 때 보다 웹 개발에 대한 재미가 극대화되어 진로를 바꾸길 잘했다는 생각도 들었다.
사람은 자신이 성공을 이루었거나 행복을 느꼈던 패턴을 반복적으로 수행한다고 한다.
잘 해낼 수 있을까 걱정하며 시작한 2주의 프로젝트
프로젝트 내내 느꼈던 기쁨과 성취감을 토대로 당장 내일부터 시작될 2차 프로젝트에도, 앞으로 개발자로서 수십,수백번 진행할 프로젝트에도 잘 해낼 수 있다 생각하며 풍덩 뛰어들 수 있는 확신이 생겼다. 😊


리뷰를 항상 최선을 다해서 반영하시던 동희님!
기웃기웃 하면서 많은 것들 배울 수 있었습니다! 감사합니다!
프로젝트 수고하셨고 2차 프로젝트도 화이팅입니다!