Redux 란?
자바스크립트 앱을 위한 예측 가능한 상태 컨테이너 라이브러리다.

Redux를 사용하는 이유?
react를 사용하다보면 겪는 불편함이 있다. props를 부모에서 멀리 떨어진 자식까지 전달해야하거나, 혹은 자식에게서 부모에게로, 또 여기저기로 props를 전달하다보면 데이터 전달 방향도 많이 복잡해진다. 이 데이터가 어디서 온건지 확인하려면 컴포넌트를 타고 타고 또 타고 올라가 확인해야했다. Redux는 이러한 불편함을 해결해 준다. 이외에도 다양한 장점이 있겠지만 내가 지금 가장 와닿은 부분은 이러한 부분이다.
Redux의 세가지 원칙
- 전체 상태값이 하나의 자바스크립트 객체로 표현된다.
- 상탯값은 읽기 전용의 불변 객체로 관리한다.
-Redux에서는 오직dispatch를 통해서만state를 변경할 수 있다. - 오직
순수함수에 의해서만 상태값을 변경해야 한다.
-순수함수란, 함수에 어떠한 인자가 주어질 경우 항상 같은 값을 리턴하며, 외부의 상태를 변경하지않는 함수를 말한다.

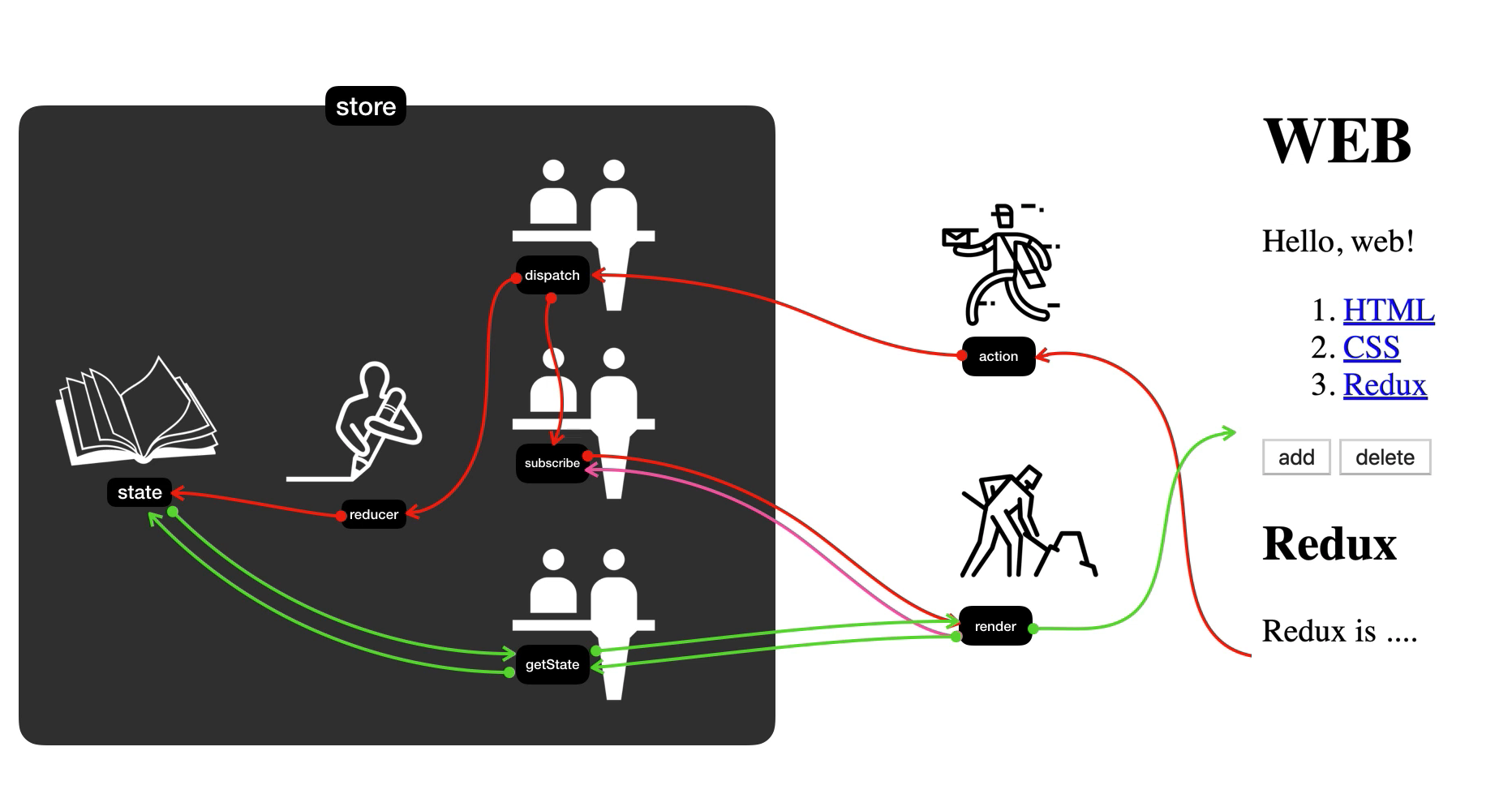
Redux 개념정리
// 출처) 생활코딩 Redux 강의 
조금 추상적일수는 있지만 Redux에서 중요한 개념들을 짚고 넘어가보자.
store : 모든 정보가 저장되는 공간.
state : state가 저장되는 곳, 우리는 이곳에 직접 접근할 수 없다.
reducer : 함수, 우리가 이걸 만들어줘야 한다. reducer가 return하는 값이 새로운 state값이 된다.
render : state값을 참조하여 UI를 만들어주는 우리가 작성하는 코드
action : 이벤트가 실행되면 그 안에action을 담게된다.
아래 3가지 개념을 통해 state에 접근하게 되는데,
getState : state값을 가져와준다.
dispatch : state값을 변경해준다.
dispatch는 reducer를 호출하는데 그때, 현재의 state값과 action 총 2개의 인자 값을 전달한다.
subscribe : state값이 변경되었을때 구동 될 함수들을 저장해준다. store.subscribe(render) >> state가 변할때마다 render가 호출된다.
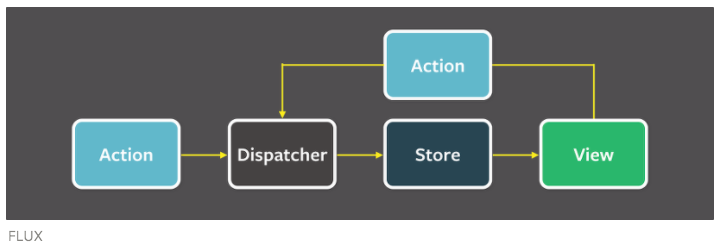
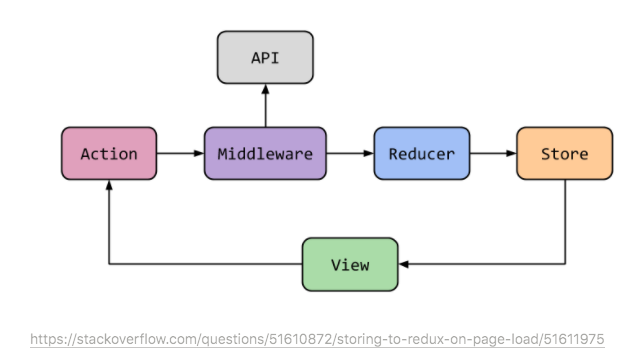
Redux 흐름
버튼 클릭에 따라, backgroundColor가 변경되는 간단한 어플리케이션을 Redux로 만든다고 생각해보자.
store를 만든다.
Redux.createStore(reducer);reducer를 작성해준다.
function reducer(state, action){ //인자 2개 받고,
if(state === undefined){ //state가 undefined라는건 초기값이라는 것!
return {color: 'yellow'} //retur된 초기 state값- state를 불러오고 싶을땐
getState()를 사용해준다.
const state = store.getState();- onClick 이벤트가 발생했을때, state 값을 바꿔주고 싶다면,
dispatch를 사용한다.
onClick=
"store.dispatch({type:"ChHANGE_COLOR", color: "red"})"
// type은 필숫값이며 그 다음에 변경해주고 싶은 state 값을 적어준다.
//{}객체자체가 reducer함수의 action인자로 받아지게 된다!dispatch는reducer를 호출한다.
function reducer (state, action) {
if(state === undefined){
return{color:"yellow"}
}
const newState;
if (action.type === "CHANGE_COLOR"){
newState = Object.assign({}, state, {color: action.color}); // {}빈 객체에, state를 복사해서 {color: action.color}를 넣어줘! 라는 뜻.
}
return newState;-
newState에 무엇이 들었나
store.getState로 확인해보면?
{color: "red"}가 들어있는 것을 알 수 있다.
(onClick한 아이가 가지고 있는 객체에 따라 color는 변경될 것이다.) -
state값이 변경될때마다 render해주고 싶다면?
subscribe에 등록해주면 된다.
store.subscribe(red);참고_1) 객체복사
Object.assign({},{name:"cecy"})
객체를 복사할때는 Object.assign()을 사용해주며, 위의 코드는 {}빈객체를 복사해 {name:"cecy"}인 객체를 넣어주겠다는 뜻이다.
state는 왜 바로 값을 바꾸지 못하고 복사 후 사용해야할까?
state값을 바로 변경 할 경우, redux가 제공하는 undo, redo 등 많은 기능을 사용할 수 없다. 일단, 무조건적으로 state값은 복사해서 사용해야한다고 생각하자!
참고_2) Redux Dev Tool
Redux Dev Tool 확장 프로그램을 설치하여 유용하게 사용할 수 있는데 특히, 시간여행 기능을 사용할 수 있다!
