개인 사이드 프로젝트를 하면서 페이스북과 같이 게시글을 포스팅하고 불러오는 웹사이트를 만들고 있다.

댓글은 가장 최근거만 확인 할 수 있도록 포스팅에 전체 댓글을 useState에 저장하고, 가장 첫번째거만 보여준 후, 만일 댓글이 삭제되면 그 다음 댓글을 가져올 수 있도록 하였다.
근데 문제가 생겼다.
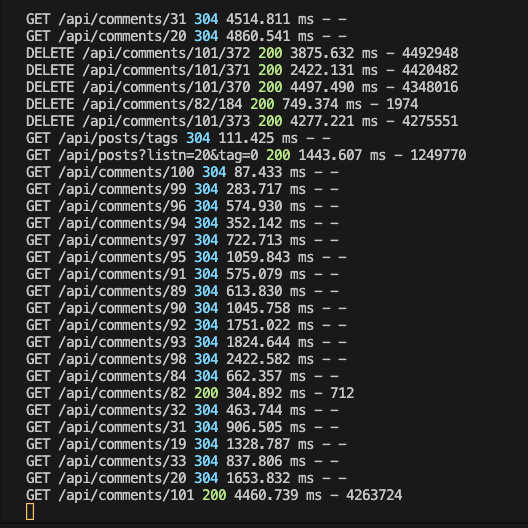
댓글이 많으면 가져오는데 시간이 오래걸리고, 댓글을 삭제하면 다음과 같이 4초 이상 걸리는 경우까지 발생했다.

당연히 포스트에 해당하는 댓글을 모두 가져오는건 바보같은 생각이다.
그렇다면 어떤 방법이 있을까
1. 각 포스트에 최신 댓글 하나만 가져오고, 전체 댓글을 확인할때에만 전체를 긁어온다
현재 댓글을 가져오는 api는
router.get("/:postId", async (req, res, next) => {
const { postId } = req.params;
try {
const query = `
SELECT commentId,text,c.upvote,c.createdTime,username,profile_image,userId
FROM Comments c
JOIN Users u ON c.userId = u.id
WHERE postId = ${postId}
ORDER BY createdTime DESC
`;
const results = await executeQuery(query);
res.json({ message: "OK", data: results });
} catch (error) {
next(error);
}
});그렇다면 댓글 자세히 보는 API와, 댓글에 보이는 최신 댓글을 보이는 API 총 두개를 두어서 활용하면 될것이다.

적고 보니 상식적인 이야기이다. 확실히 빨라진 것을 확인을 했는데, 문제가 되는건 댓글을 삭제했을때 이전 댓글을 보여주는 것이다.
// Delete comment API
router.delete("/:postId/comments/:commentId", async (req, res, next) => {
try {
const { postId, commentId } = req.params;
if (!commentId) {
return res.status(400).json({ message: "Invalid data" });
}
const deleteQuery = `
DELETE FROM Comments
WHERE commentId = ${commentId};
`;
await executeQuery(deleteQuery);
const query = `
SELECT *
FROM Comments a
JOIN Users b
ON a.userId = b.id
WHERE postId = ${postId}
ORDER BY createdTime DESC
LIMIT 1
`;
const result = await executeQuery(query);
res.json({ message: "Comment deleted successfully!", data: result });
} catch (error) {
next(error);
}
});
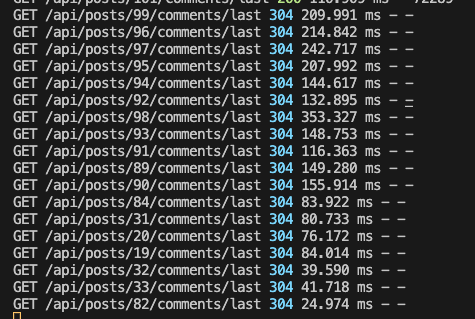
다음과 같이 DELETE가 끝나면 SELECT 쿼리를 통해 최근 댓글 하나를 보여주는 방법을 사용하였다.
200개가 넘는 데이터여도 데이터 삭제를 하는데 시간이 많이 걸리지 않는걸확인하였다.

훌륭한 글 감사드립니다.