수평 정렬(Horizontal Align)
inline / inline-block level element
정렬 대상이 되는 element(inline or inline-block level element)의 부모 element에 text-align: center; 를 지정한다.
.container {
text-align: center;
}block level element
정렬 대상이 되는 element에 너비를 명시적으로 지정하고, margin-right 와 margin-left 에 auto를 지정한다.
정렬 대상이 되는 element에 너비를 명시적으로 지정하지 않으면, 너비는 full width가 되므로 중앙 정렬이 필요없다.
.item {
width: 200px;
margin: 20px auto;
}여러 개의 block level element
여러 개의 block level element는 기본적으로 수직으로 정렬된다. 이것을 수평으로 정렬하기 위해서는 정렬 대상이 되는 block level element를 inline-block level element로 변경한 후 부모 element에 text-align: center; 를 지정한다.
정렬 대상 element에 width를 지정하지 않으면 content의 맞춰서 너비가 결정되므로 명시적으로 너비를 지정한다.
.container {
text-align: center;
}
.item {
width: 150px;
display: inline-block;
}Flexbox
정렬 대상이 되는 부모 element(flex container)에 아래의 ruleset을 선언한다.
.flex-container {
display: flex;
justify-content: center;
}수직 정렬(Vertical Align)
inline / inline-block level element
한 줄의 텍스트인 경우
정렬 대상의 부모 element에 padding-top 과 padding-bottom property 값을 동일하게 적용한다.
.container {
padding: 50px;
}padding을 사용할 수 없는 경우, element의 height와 line-height property 값을 동일하게 적용한다. 단, 이 방법은 행간이 지나치게 넓어지거나 Click Dead Zone 이슈가 발생하는 등 여러 줄의 텍스트에는 사용할 수 없다.
.container {
height: 100px;
line-height: 100px;
}
여러 줄의 텍스트인 경우
padding-top 과 padding-bottom property 값을 동일하게 적용한다.
또 다른 방법으로 vertical-align property를 사용할 수 있다. 단, 이 방법은 table 관련 property를 사용해야 한다.
.parent {
display: table;
height: 100px;
}
.child {
display: table-cell;
vertical-align: middle;
}이보다 더 간단한 방법은 Flexbox를 사용하는 것이다.
.container {
display: flex;
justify-content: center;
flex-direction: column;
height: 400px;
}block level element
element의 높이가 고정되어 있는 경우
부모 element를 기준으로 절대 위치를 지정한다.
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
height: 100px;
/*요소의 높이(100px)의 반 만큼 위로 이동*/
margin-top: -50px;
}element의 높이가 불확정 상태인 경우
부모 element를 기준으로 절대 위치를 지정한다.
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
/*요소의 높이의 반(50%) 만큼 위로 이동*/
transform: translateY(-50%);
}Flexbox
부모 element에 Flexbox 레이아웃을 지정한다.
.parent {
display: flex;
/*위에서 아래로 수직 배치*/
flex-direction: column;
/*중앙정렬*/
justify-content: center;
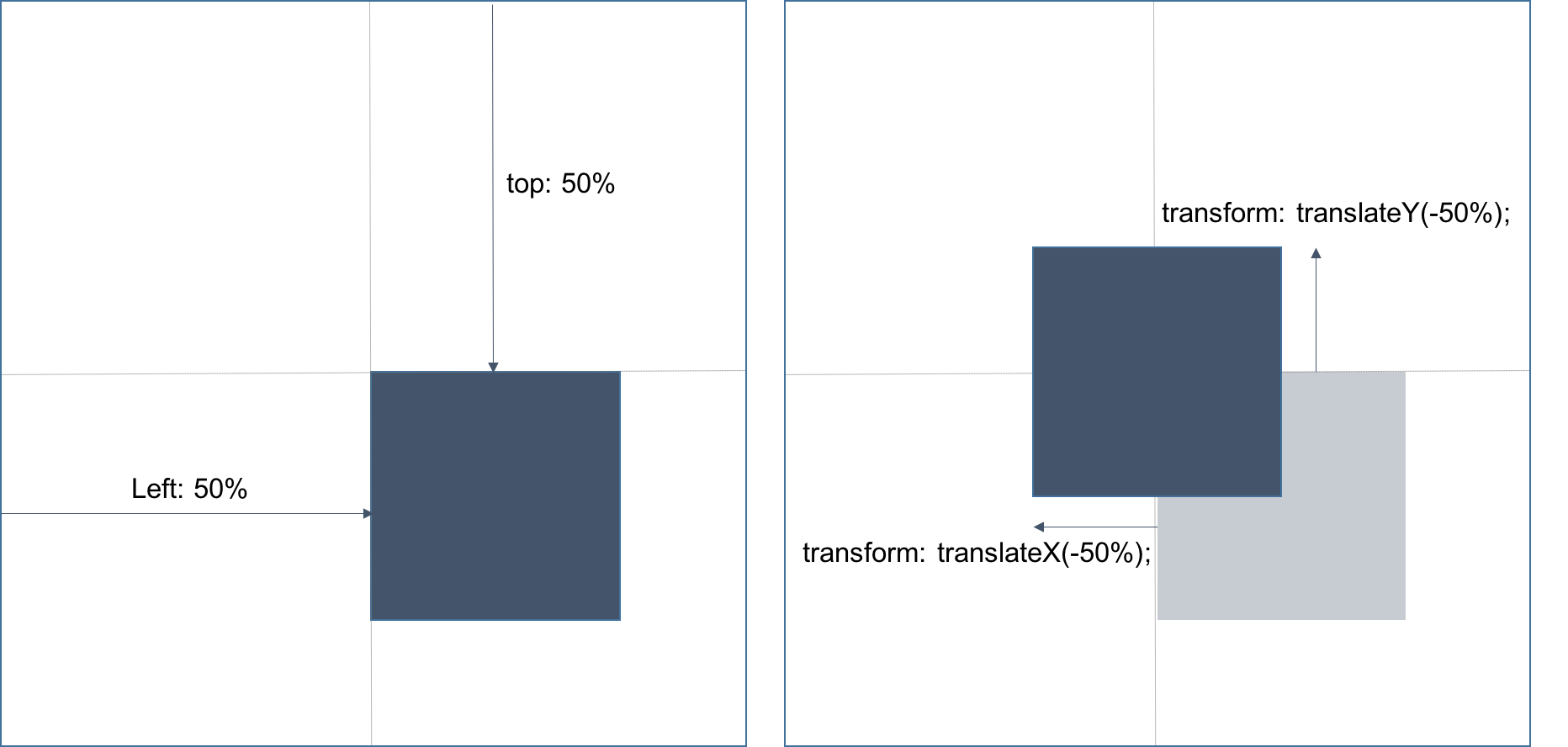
}수평 / 수직 동시 정렬
element의 너비와 높이가 고정되어 있는 경우나 불확정 상태인 경우 모두 사용 가능한 방법이다.
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
left: 50%;
/*요소의 높이/너비의 반(50%)만큼 위/왼쪽으로 이동*/
transform: translate(-50%, -50%);
}
Flexbox를 사용할 수도 있다.
.parent {
display: flex;
justify-content: center;
align-items: center;
}