CSS3
1.CSS 소개 및 기본 문법

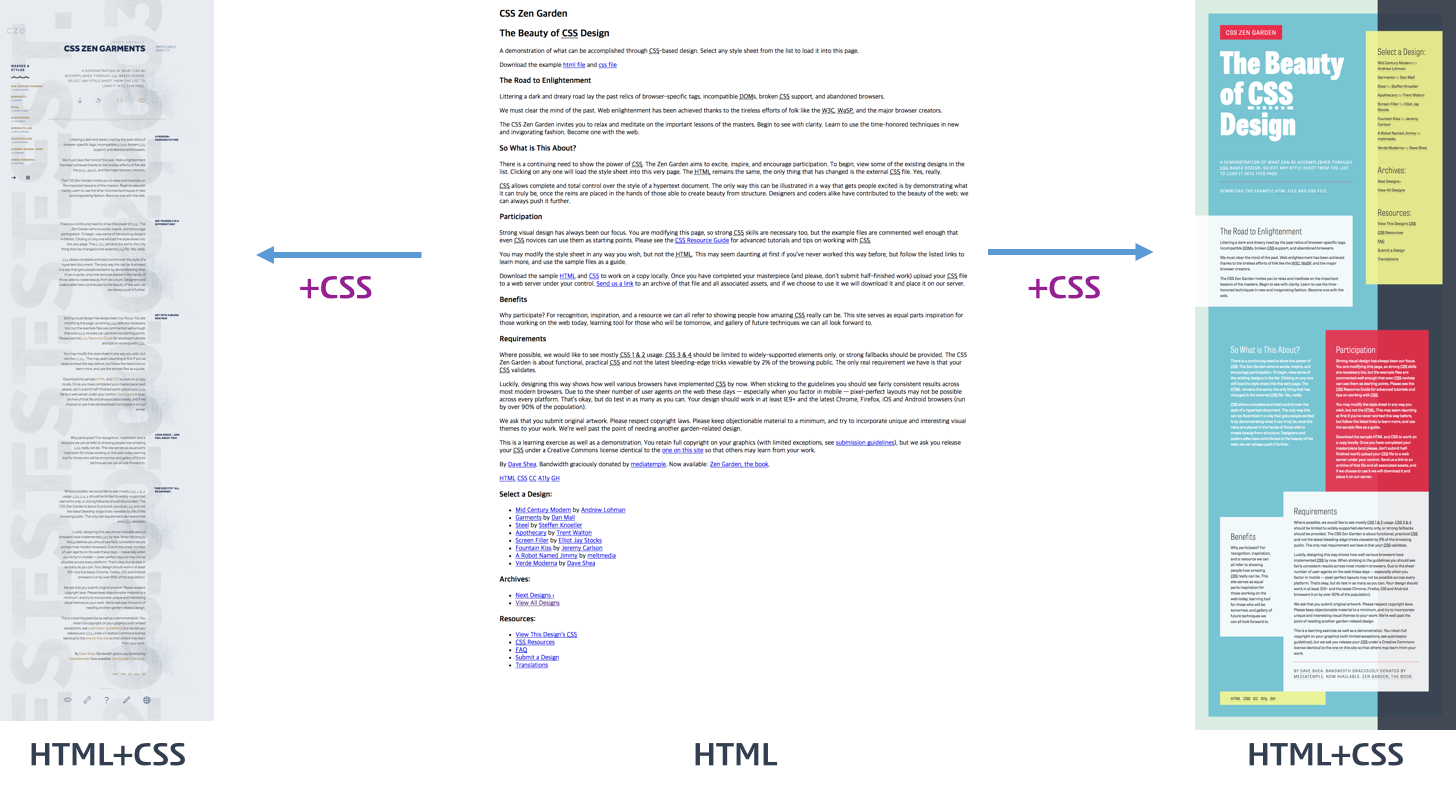
Cascading Style Sheets(CSS)는 HTML이나 XML과 같은 구조화된 document를 화면에 어떻게 렌더링할 것인지를 정의하기 위한 언어이다.즉, CSS는 HTML의 각 element의 스타일을 정의하여 화면 등에 어떻게 렌더링하면 되는지 브라우저에
2.Selector

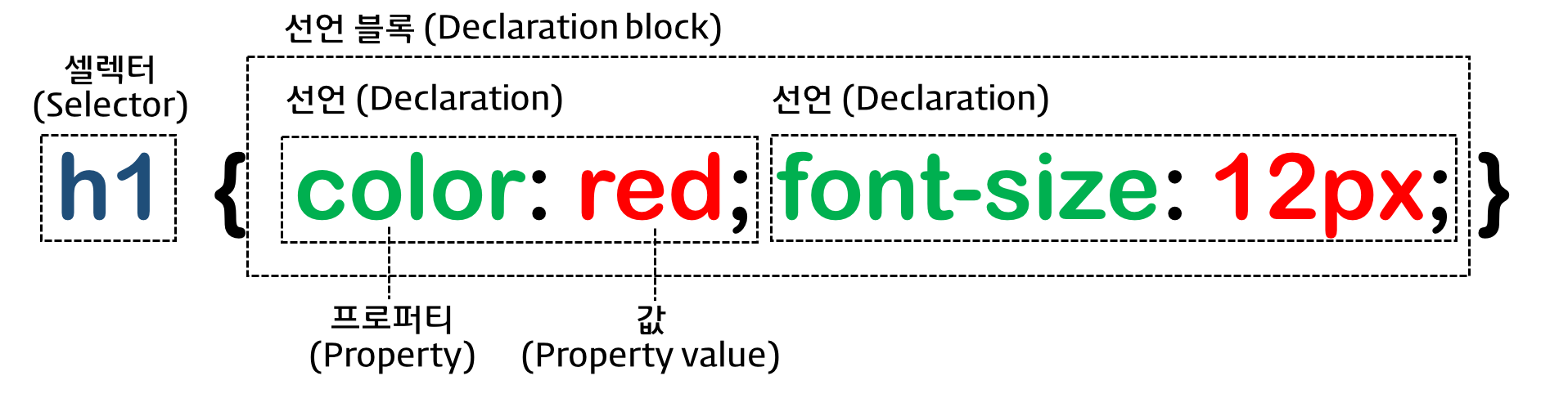
CSS는 HTML element의 스타일을 정의한다. 그렇게하려면 스타일을 적용하고자하는 HTML element를 특정할 필요가 있다.이런 목적으로 사용되는 것인 selector다. 즉, 스타일을 적용하고자하는 HTML element를 selector로 특정하고, 선택
3.CSS Property Value의 단위

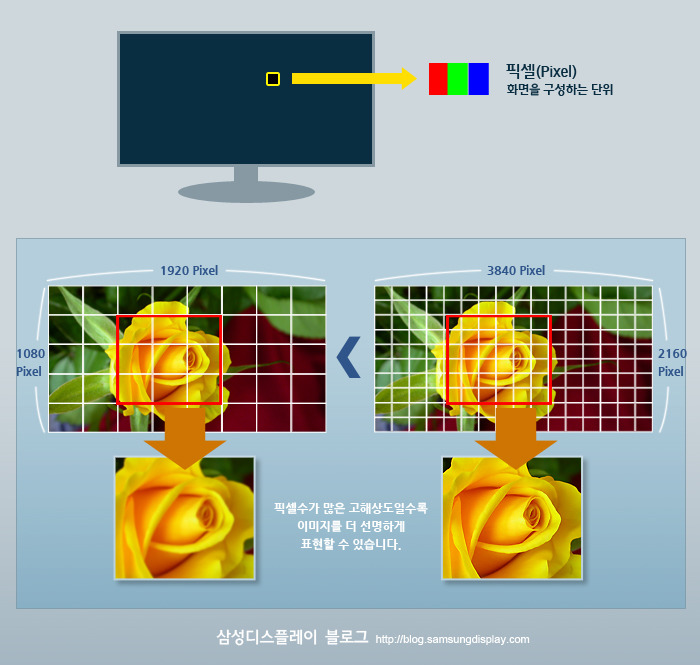
CSS property에는 키워드, 크기 단위, 색상 표현 등의 특정 단위를 갖는 값을 지정한다.
4.Box Model

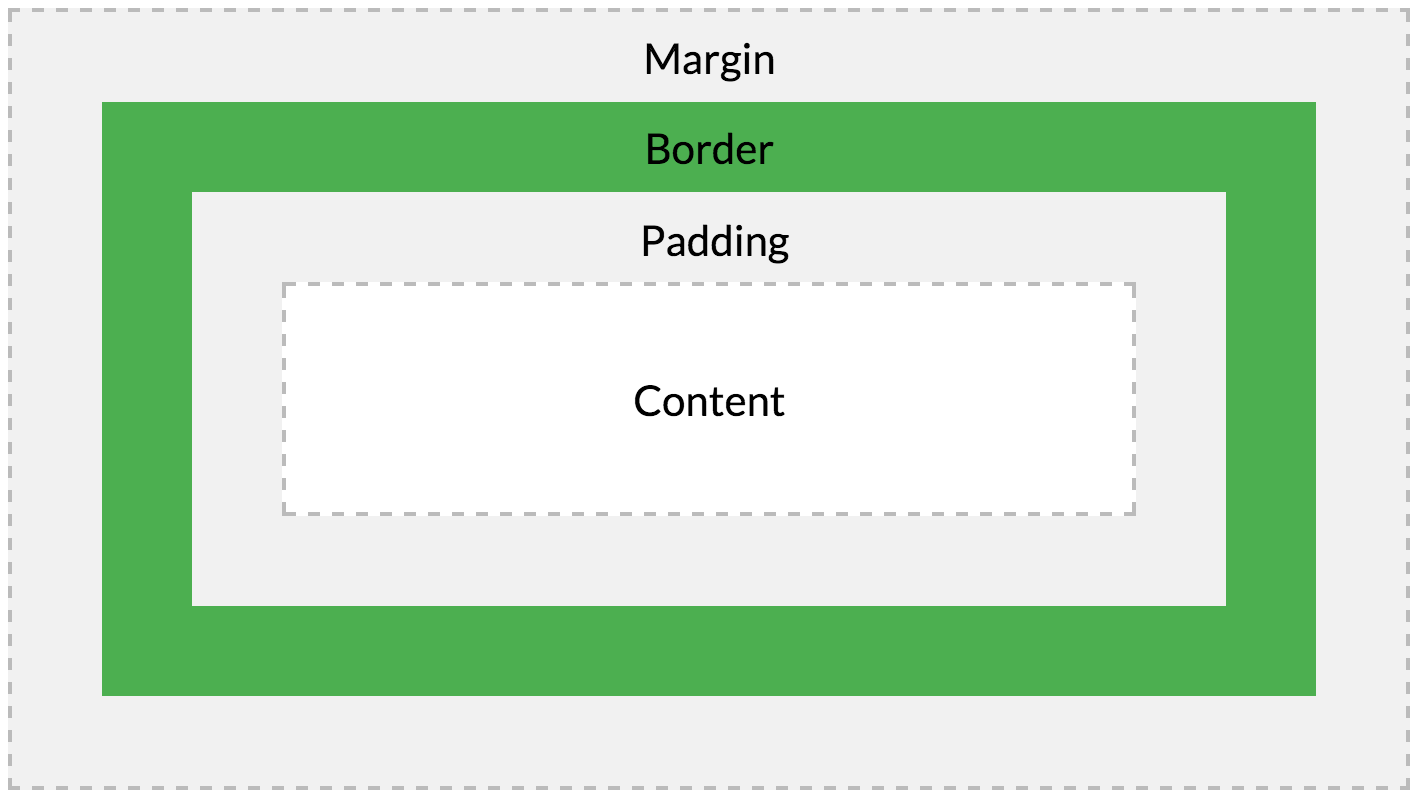
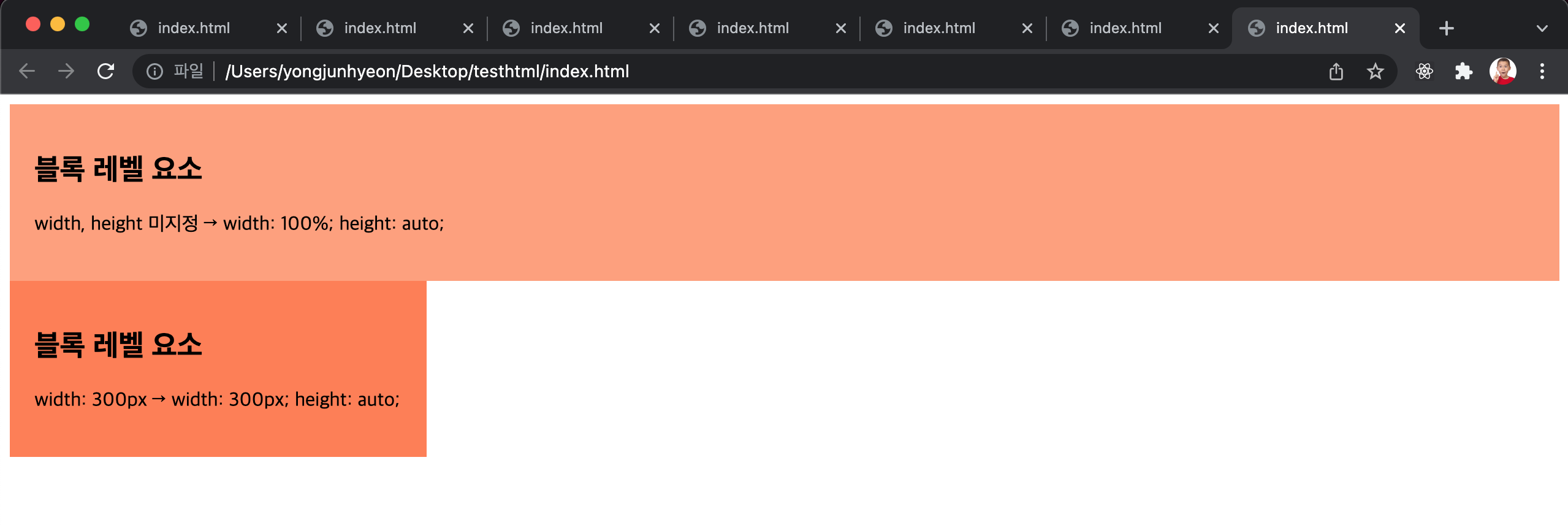
모든 HTML element는 box 형태의 영역을 가지고 있다.이 box는 content, padding, border, margin으로 구성된다.contentelement의 텍스트나 이미지 등의 실제 내용이 위치하는 영역이다.width, height property
5.레이아웃과 렌더링에 관련된 display, visibility, opacity property

레이아웃을 정의하는데 자주 사용된다.property value는 다음의 키워드들이 사용된다.block : block level element로 지정inline : inline level element로 지정inline-block : inline-block level e
6.배경과 관련된 background property

background 관련 property는 element의 배경을 대상으로 이미지를 넣거나, 색상을 정의하는 등의 역할을 한다.element에 배경 이미지를 지정한다.배경 이미지의 반복을 지정한다. 수직, 수평 또는 수직과 수평 모두의 반복을 지정할 수 있다.x축과 y
7.텍스트와 관련된 text property

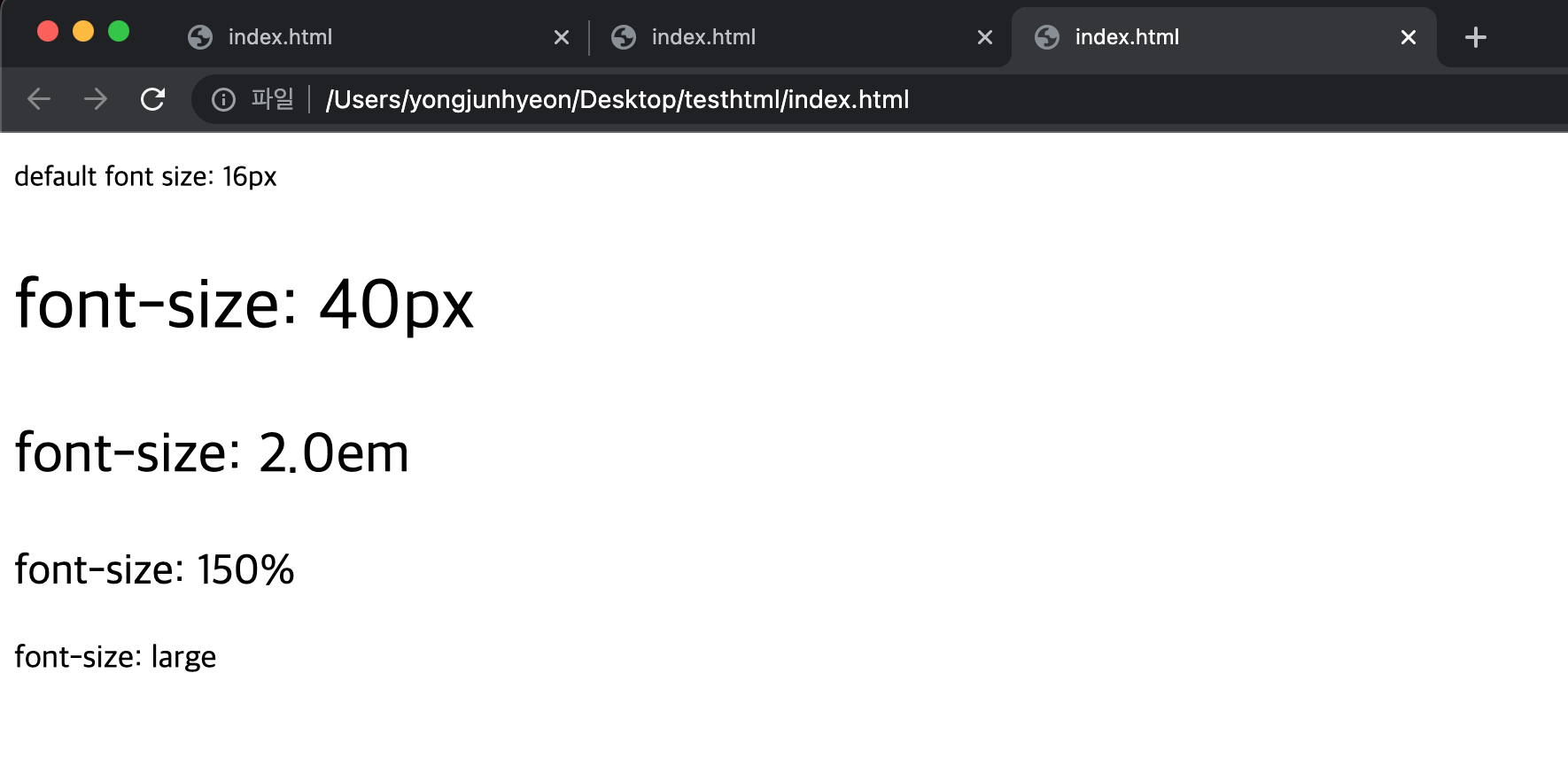
텍스트 관련 property들은 텍스트의 크기, 폰트의 종류, 스타일, 텍스트 정렬 등을 정의한다.텍스트의 크기를 정의한다.폰트를 지정한다. 사용자의 컴퓨터에 폰트가 설치되어 있어야 적용된다.폰트는 여러 개를 동시에 지정할 수 있다. 첫 번째 지정한 폰트가 클라이언트쪽
8.element의 위치를 정의하는 position, z-index, overflow property

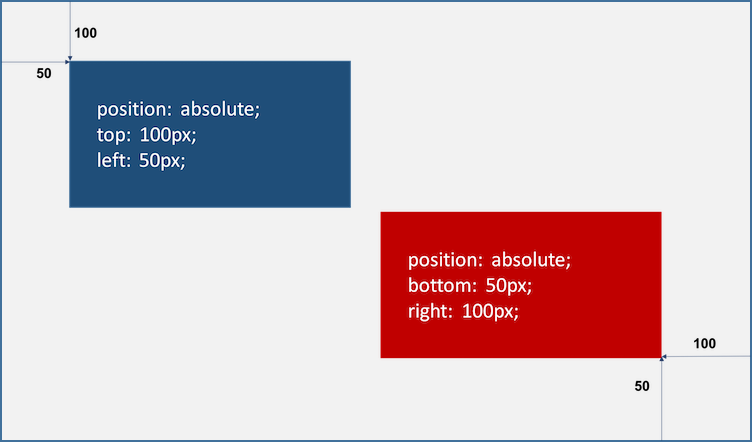
top, bottom, left, right property와 함께 사용하여 element의 위치를 지정한다.position property를 지정하지 않았을 때, 설정되어 있는 기본값이다.기본적인 element의 순서에 따라 위에서 아래로, 왼쪽에서 오른쪽으로 순서에
9.element를 정렬하는 float property

주로 레이아웃을 구성할 때, block level element를 가로 정렬하기 위해 사용되는 중요한 property이다.flexbox 레이아웃을 사용한다면 더욱 간단하게 정렬을 구현할 수도 있지만, 이를 지원하지 않는 IE를 고려해야 한다면 float property
10.스타일의 상속과 적용 우선 순위

부모나 조상같은 상위 element에 적용된 property를 자식이나 자손같은 하위 element가 물려 받는 것을 의미한다.property 중에는 상속이 되는 것과 되지 않는 것이 있다.상속되는 propertyvisibilityopacityfontcolorline-
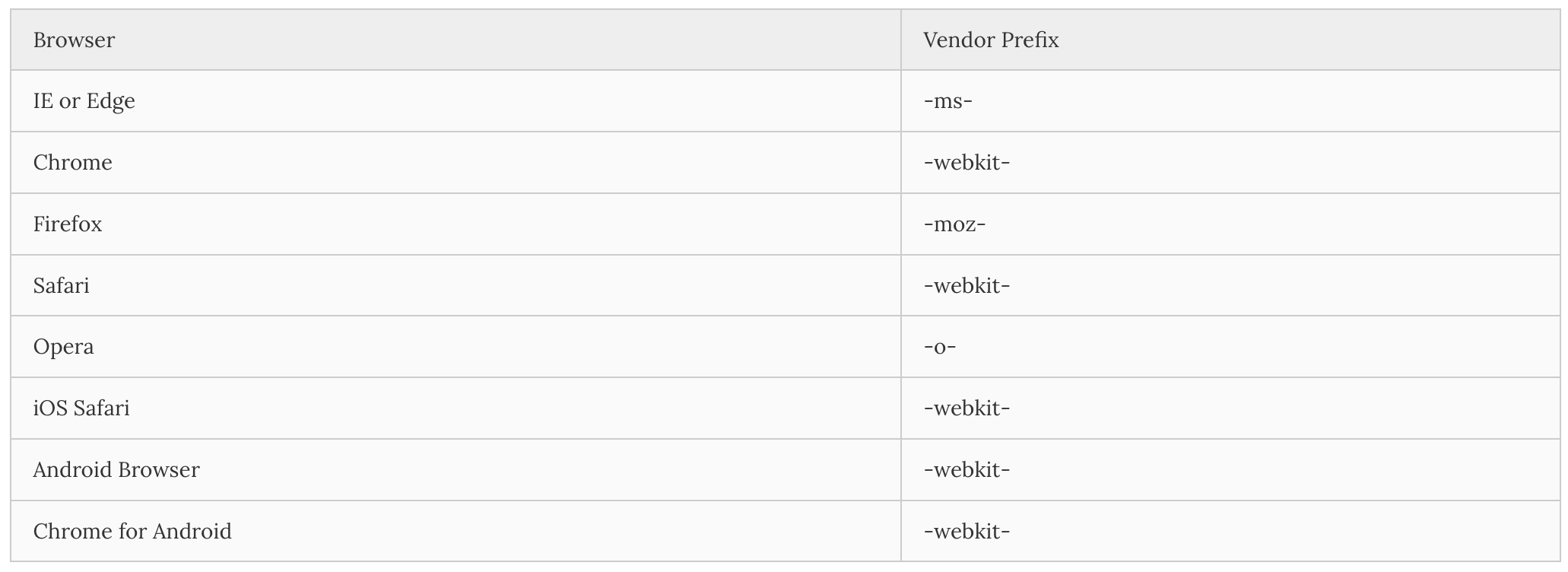
11.호환성을 위한 Vendor Prefix

CSS3 표준으로 확정되기 이전 또는 브라우저 개발사가 실험적으로 제공하는 기능을 사용하기 위해서는 vendor prefix를 사용해야 한다.브라우저의 버전이 올라감에 따라 vendor prefix를 사용하지 않아도 될 수 있지만, 구형 브라우저를 지원하기 위해서는 v
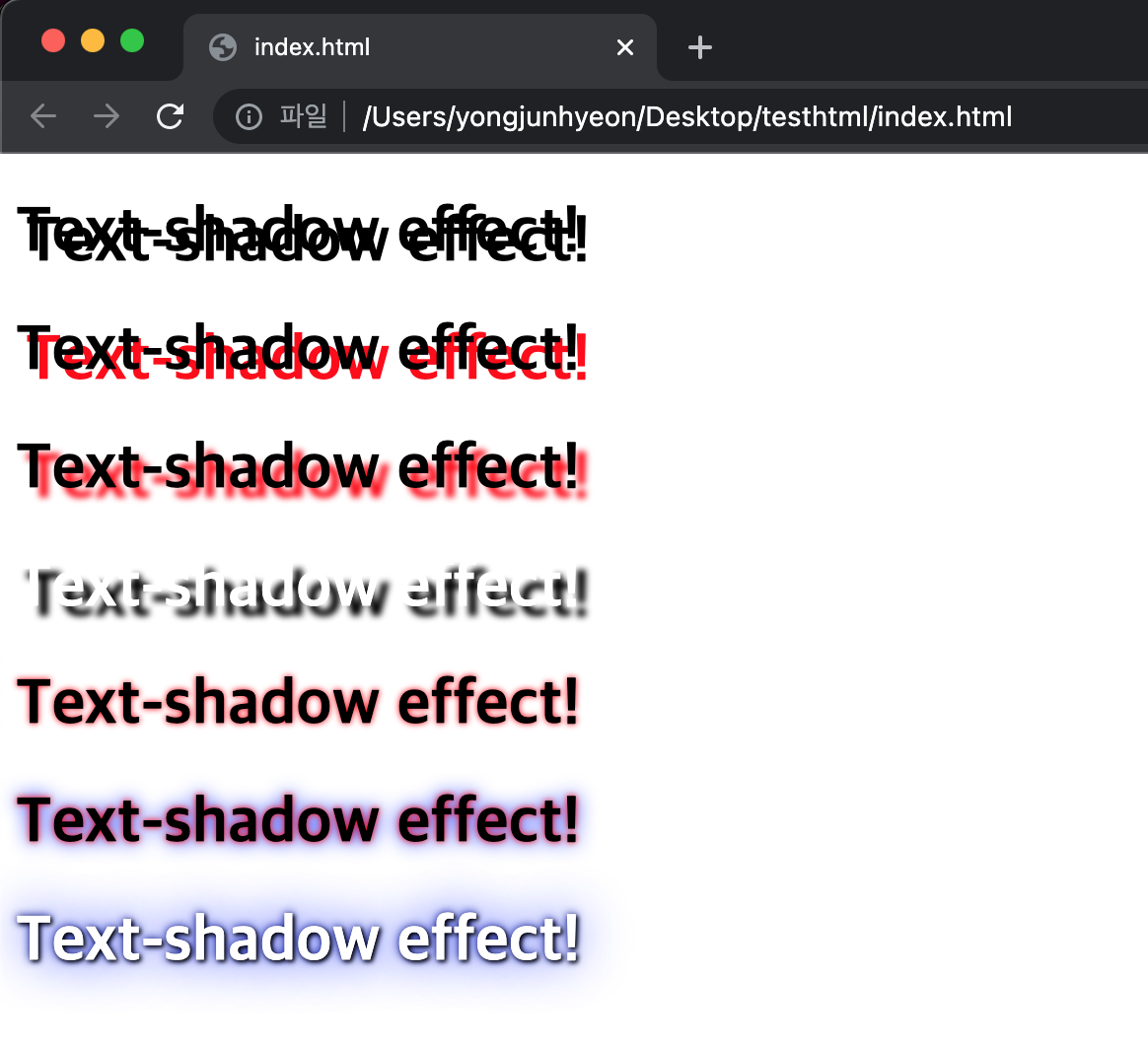
12.그림자 효과를 내는 shadow property

텍스트에 그림자 효과를 부여하는 property이다. 다음 순서로 값을 한번에 입력한다.property value에 따라 다음의 기능을 한다.Horizontal-offset : 그림자를 텍스트의 오른쪽으로 지정값만큼 이동시킨다. 단위는 pxVertical-offset
13.그라데이션 효과를 내는 Gradient

Gradient 2가지 이상의 색상을 혼합하여 부드러운 색감의 배경 등을 생성하는 것이다. gradient는 두 가지 종류가 있다. : goes down/up/left/right/diagonally : defined by their center gradient는 C
14.property의 변화가 일정 시간에 일어나도록 하는 transition

transition? 은 CSS property의 값이 변화할 때, property 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다. 아래 예제의 경우, element에 마우스가 올라가서 hover 상태가 되면 element의 border
15.CSS 스타일을 다른 스타일로 부드럽게 변화시키는 Animation

animation 효과는 HTML element에 적용되는 CSS 스타일을 다른 CSS 스타일로 부드럽게 변화시킨다.animation은 animation을 나타내는 CSS 스타일과 animation의 흐름(sequence)을 나타내는 복수의 @keyframes 들로 이
16.Element에 이동, 회전, 스케일링, 비틀기 효과를 부여하는 Transform

transition은 CSS 스타일 변경을 부드럽게 표현하기 위해 지속시간을 부여하여 속도를 조절하고, animation은 하나의 스토리를 구성하여 스토리 내에서 세부 움직임을 시간 흐름 단위로 제어하여 element의 변화를 표현한다.
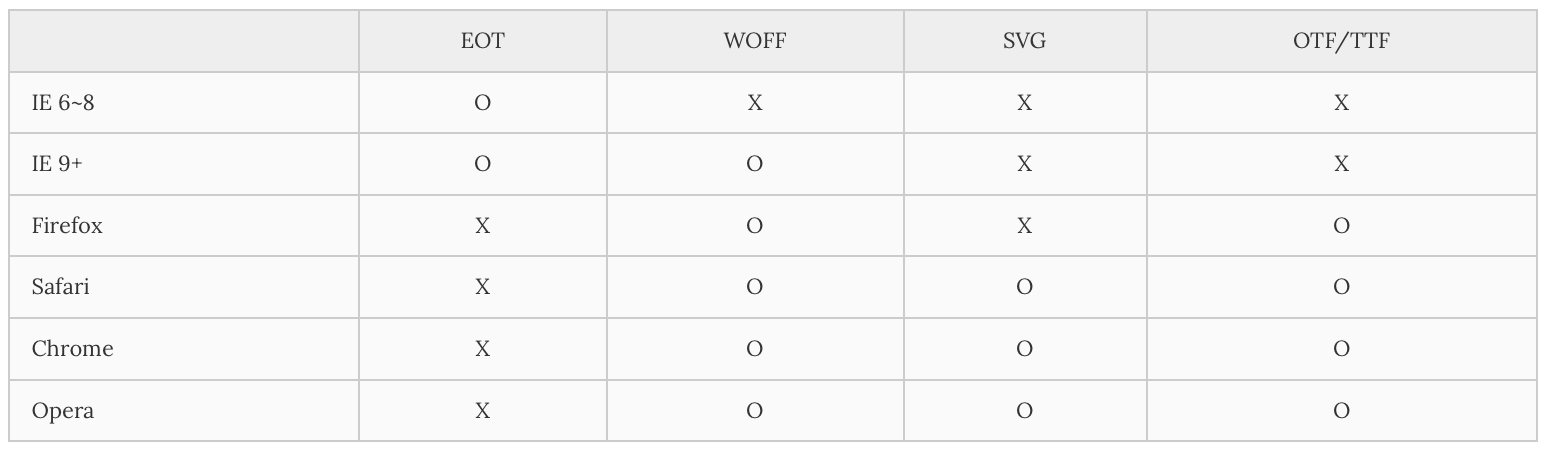
17.웹디자인 Typography

웹디자인 관점에서 폰트의 선택은 중요한 의미를 갖는다. 대부분의 정보는 텍스트와 이미지로 전달되고, 아직은 텍스트가 주를 이루기 때문이다.과거에는 웹에서 사용할 수 있는 좋은 폰트가 적어서 로컬 폰트를 응용해 이미지로 만들어 사용했다. 이러한 방식은 많은 트래픽을 유발
18.Layout

Layout? 과거에는 table을 사용하여 layout을 만들었지만, HTML과 CSS의 역할의 완전한 분리와 모바일이나 데스크탑 등 화면의 크기에 따라 적절히 화면 구성을 변화시키는 반응형 웹 디자인 또한 모던 웹 사이트의 필수 사항이 되었다. 현재의 웹 페이지는
19.Responsive Layout

앞 선 챕터에서 살펴본 레이아웃에는 사실 몇가지 문제가 있는데, 이를 해결할 방법이 바로 Responsive Web Design이다. 먼저 어떤 문제가 있는지 살펴보자. 화면폭을 좁히면 아래 그림과 같이 화면이 망가지는데 HTML element에 고정폭을 지정하여
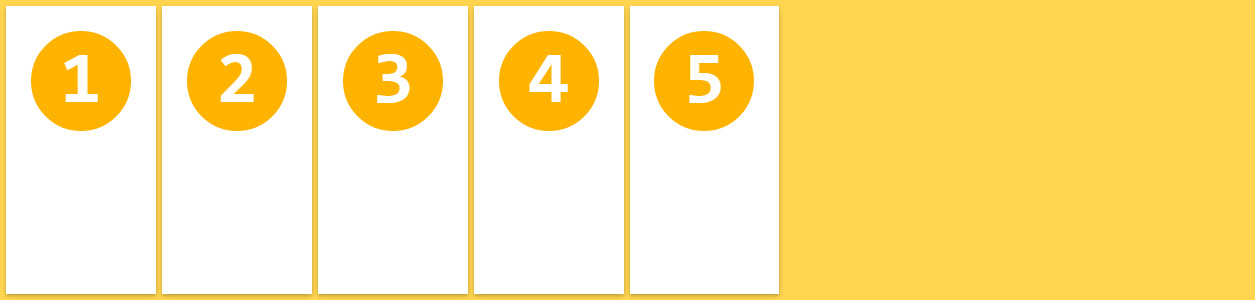
20.Flexbox Layout

Flexbox? Flexbox는 모던 웹을 위하여 제안된, 기존 레이아웃보다 더 세련된 방식의 CSS3의 새로운 레이아웃 방식이다. element의 사이즈가 불명확하거나 동적으로 변화할 때에도 유연한 레이아웃을 실현할 수 있다. 또, 복잡한 레이아웃이라도 적은 코드로
21.Element 정렬

정렬 대상이 되는 element(inline or inline-block level element)의 부모 element에 text-align: center; 를 지정한다.정렬 대상이 되는 element에 너비를 명시적으로 지정하고, margin-right 와 marg