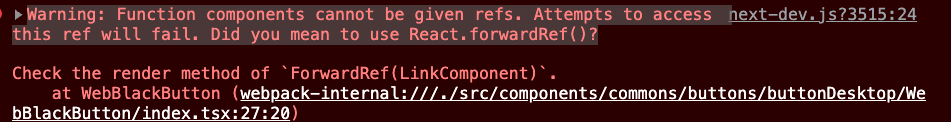
코드캠프 팀프로젝트 4주차 - Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
0
team-project
목록 보기
23/28


별 문제가 없을 것이라구 생각했던 마이페이지에 유난히 자주 나오던 에러인데... 찾아보니 우리 웹사이트 곳곳에서 등장하는 에러였다. 동작이 안되는 에러는 아니어서 그냥 넘어갔는데, 이번에 동적 배포를 하면서 메모리 힙 문제가 생겨, 최대한 에러를 줄여보려고 했다.
문제가 없어보이는 공통컴포넌트(버튼)을 비롯해서 마이페이지들이 주르륵 나왔는데, 그 이유는
Link의 children으로 컴포넌트를 줘서 발생하는 에러라고 한다.
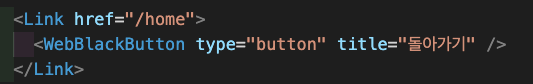
페이지를 이동할 때 Link 태그를 사용하고 있다.
전에는 onClick 함수를 이용한 라우터 푸시로 페이지를 이동했는데,
이제는 단순 이동하는 경우에는 Link 태그를 사용하고 있다.

웹블랙버튼이라는 컴포넌트를 import 해서 사용하고 있는데, 이렇게 사용하는 것이 아닌 Link의 children에 a 태그를 사용하고 그 사이에 컴포넌트를 끼워 넣는 것으로 수정하였다.
<Link href = "/home">
<a>
<WebBlackButoon type="button" title ="돌아가기" />
</a>
</Link> 오류 하나 해결 !
