
document = html에 접근할 수 있는 객체
자바스크립트는 html에 접근할 수 있도록 연결되어있다.

새로운 값 저장하기
Searching For Elements
getElementById

("") id를 가진 부분을 가지고 온다

콘솔창에 h1태그, title 아이디를 가지고 있는 것의 정보가 나온다.
dir (태그의 내부 확인하기)

해당속성을 태그에 추가해주면 false이던게 true가 되기도 함

값을 바꾸는 방법 ( innterText )

id 부분이 html, js가 같으면 동작 = 매우 중요!
보통은 className을 많이 사용함.
getElementsByClassName



console에는 배열이 출력되고 있다.
많은 element들을 한 번에 가져와야 할 때 getElementsByClassName을 사용한다
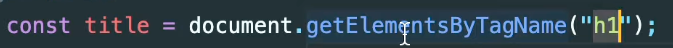
getElementsByTagName

h1만 출력해보고 싶다면?


h1 tag에 대한 정보가 들어있는 배열이 출력
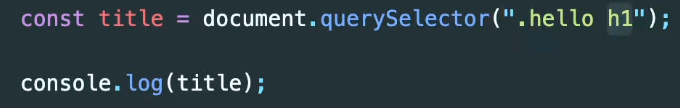
querySelector


이 부분이 CSS selector 이다
css 선택자 방식으로 element를 찾는 방법
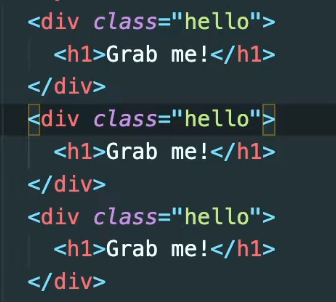
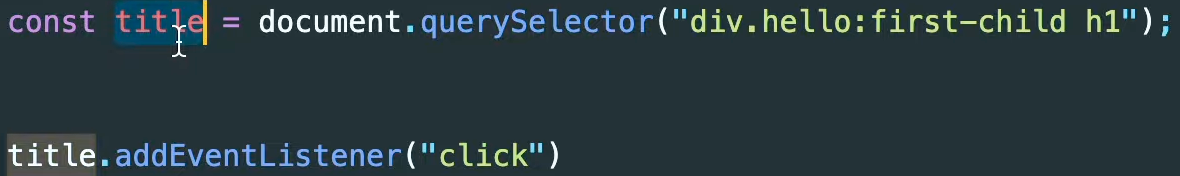
div의 class 내부에 있는 h1을 찾는다
querySelector에는 hello가 class name 이라는 것과 그 안의 h1을 명시해야 함
출력되는 것


세 개가 있을 때는?

첫 번째만 나온다. 배열이나 다른 형태로 출력되지 않음
querySelectorAll

이 selector 안의 조건에 부합하는 모든 element를 가져오는 방법

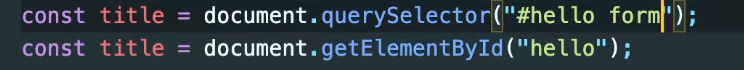
두 가지는 같은 역할을 한다
querySelector에서 id를 활용하려면 #을 붙여준다
querySelector에서는 id 아래 있는 다른 태그들까지 가져올 수 있다.
Events
event 란?
클릭하거나, 마우스를 올리거나, 입력을 하거나, enter를 누르거나, wifi가 끊기거나 등등
addEventListener

event를 listen 할 수 있게 해주는 방법
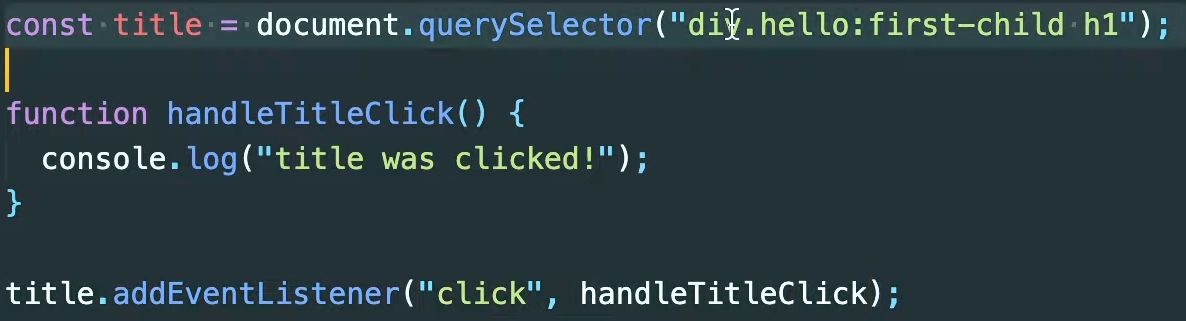
title을 click하는 것을 listen하게 된다

- querySelector로 title element를 찾았고
- 해당 태그에 클릭 이벤트가 발생할 때
- 실행할 함수 handleTitleClick()을 만들어서
- "click"과 함께 인자로 보내준다.

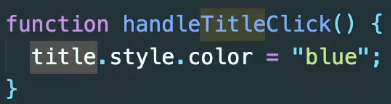
자바스크립트에서 색상 바꾸는 방법

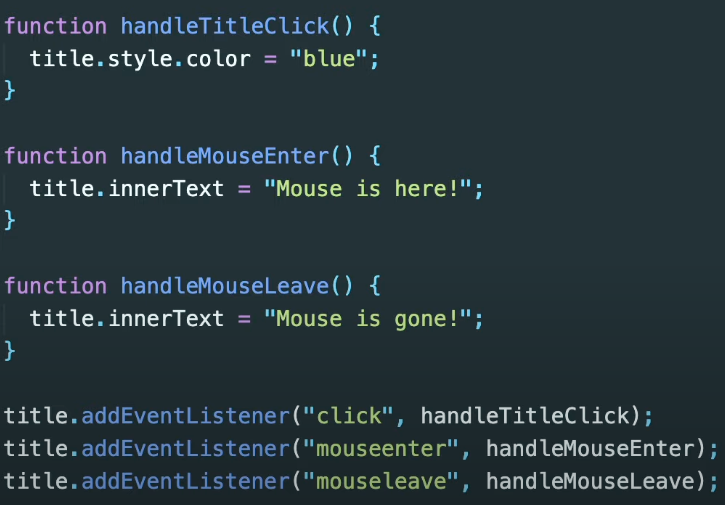
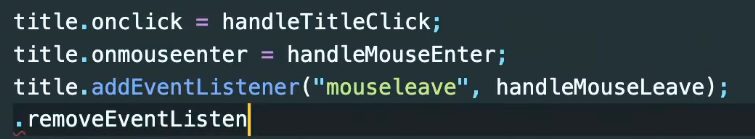
여러 개의 이벤트를 listen 중
근데 나는 계속

함수가 아니라고?
철자를 틀린 걸까 싶어서 MDN에서 그대로 함수를 복사해왔는데도 계속 ...
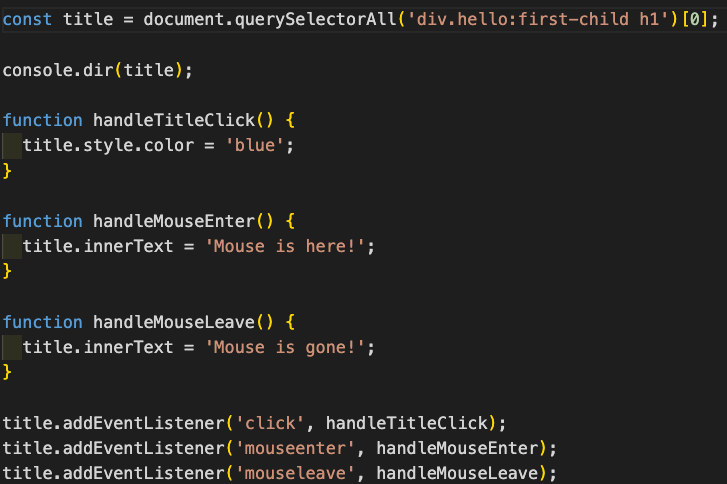
그런데 보니까 console.log 찍어놓은 것도 다르다.
왜 객체로 나오지?

아. addEventListener은 객체일 때 작동을 못하는구나!

[0]으로 1개만 넣을 수 있게 해봤더니 작동이 된다.
앗! querySelectorAll로 되어있으니까 객체로 나오지!
수정을 안하고 계속하다 보니 실수했다.
이벤트 작성법 추가

add~~의 경우 remove를 통해 이벤트를 제거할 수도 있다.
상황에 맞게 사용하기
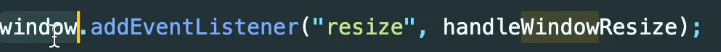
resize


window의 사이즈변경을 감지함
이 때, document에서 body로 접근하여 배경화면의 색상을 바꿔보자.
window에서 발생하는 다양한 event를 같은 방식으로 감지할 수 있다.
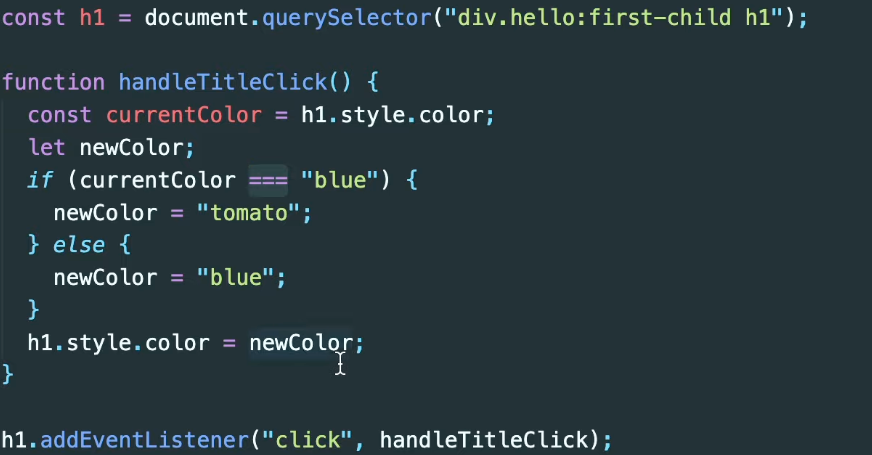
if ~ else

현재 글씨 색을 바꾸는 과정
- h1.style.color 를 현재 색상이라는 변수에 저장
- 바뀔 색상을 변수에 저장
- if ~ else로 현재 색상이 'blue' 일 때, 아닐 때 바뀔 색상 지정
- h1.stlye.color를 바뀔 색상에 지정
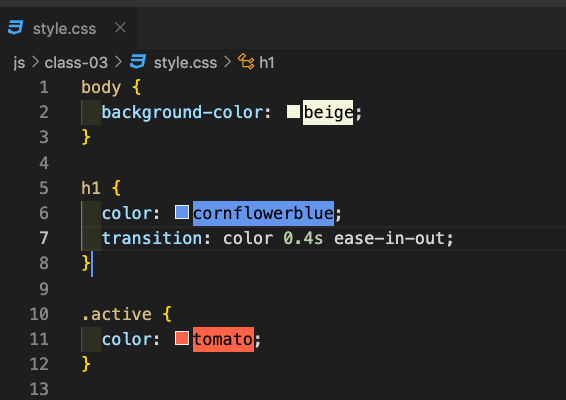
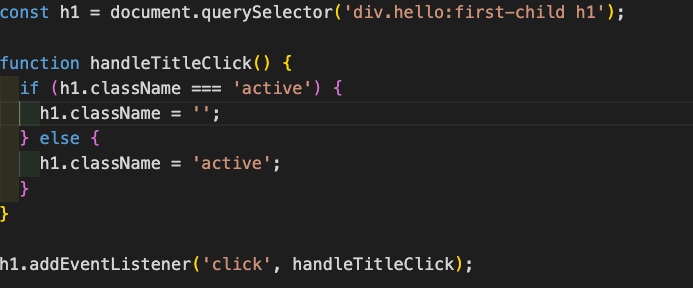
css 사용하기

active라는 선택자를 만들어둔 뒤

className을 주거나, 안주거나 하는 방식
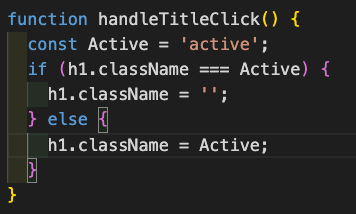
조금 더 간단하고, 에러나지 않게 작성하려면

변수에 담아서 관리하기
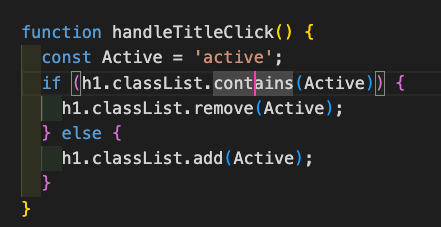
만약, 기존에 가지고 있던 class가 있을 때, 이를 보존하는 방법
classList
className을 사용하면, 기존에 사용하던 것들을 모두 교체해버릴 수 있다.

DOMTokenList.contains() :
목록에 주어진 토큰이 포함되어 있으면 true를 반환하고, 그렇지 않으면 false를 반환
DOMTokenList.add() :
주어진 토큰을 목록에 추가
DOMTokenList.remove() :
목록에서 지정된 토큰을 제거

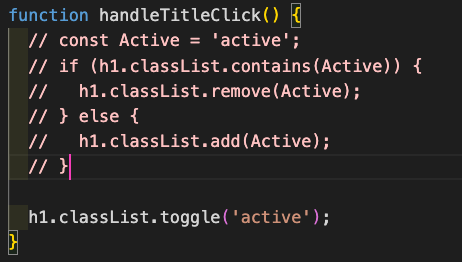
DOMTokenList.toggle() :
목록에서 기존 토큰을 제거하고 false를 반환합니다. 토큰이 존재하지 않으면 추가되고 함수는 true를 반환

