
폼 만들기

=> input이 여러개가 될 테니까 id를 만들어준다. 단, 사용한 Classname은 중복되지 않게 고유하게 만들어준다.

querySelector()로는 className, tagName이 모두 검색되기 때문에 대상이 id라면 #을 붙여주자 => getElementById는 아님!

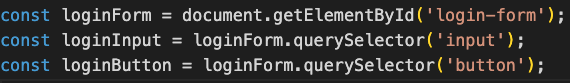
loginForm(HTML요소) 안에서 input, button을 찾아본다.
더 짧게 코드 작성하면?

버튼 클릭 했을 때, input에 넣은 값을 보고 싶다면
먼저,

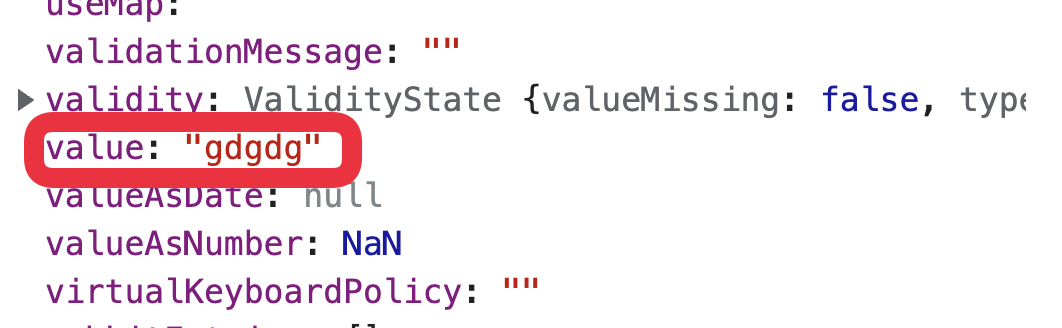
loginInput의 내부를 봐야한다. input에 대한 object를 확인하면 Input의 value를 확인 할 수 있다. 이것을 활용하자.
loginInput.value를 하면 input에 적힌 값을 활용할 수 있다.

유효성 체크하기
function handleLoginBtnClick() {
const username = loginInput.value;
if ((username = ' ')) {
alert('Please write your name');
} else if (username.length > 15) {
alert('Your name is too long');
}
}const로 했더니 에러가 났다. const에 새로운 값을 할당 할 수가 없다는 것 같은데.. 아! 내가 username을 = ' ' 로 잘못 써두었다!
같다는 username === '' 인데 ㅎㅎ
Uncaught TypeError: Assignment to constant variable.
at HTMLButtonElement.handleLoginBtnClick
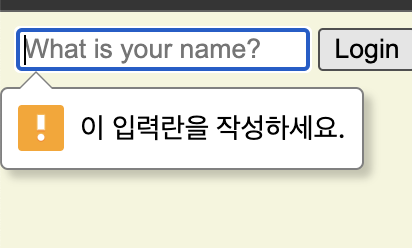
유효성 검사를 이렇게 해도 되지만, html 요소의 속성을 이용할 수도 있다.
<form id="loginForm">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<button>Login</button>
</form>form 안에 input 태그가 있을 때는, 유효성 검사를 할 수 있다.


주소에 html? 은 무엇일까?
login 버튼을 누를 때마다 form이 submit 되어 새로고침이 된다.
form 안에 있는 button을 누르거나, type이 submit인 input을 클릭하면 submit 된다.
form 안에서 input이 더이상 존재하지 않는다면 엔터를 눌러서 submit 할 수도 있다.
브라우저가 새로고침하지 않고 user 정보를 저장하도록 하려면?
Event
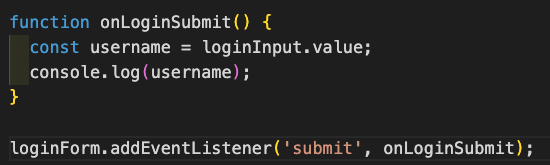
loginFormdp submit 이벤트를 걸어본다.

로그인 버튼을 누르면 순식간에 console이 찍혔다가 새로고침 되어버린다.
sumbit은 이벤트를 감지했지만 새로고침을 막지는 못한다.
새로고침은 form submit의 기본 동작이다.
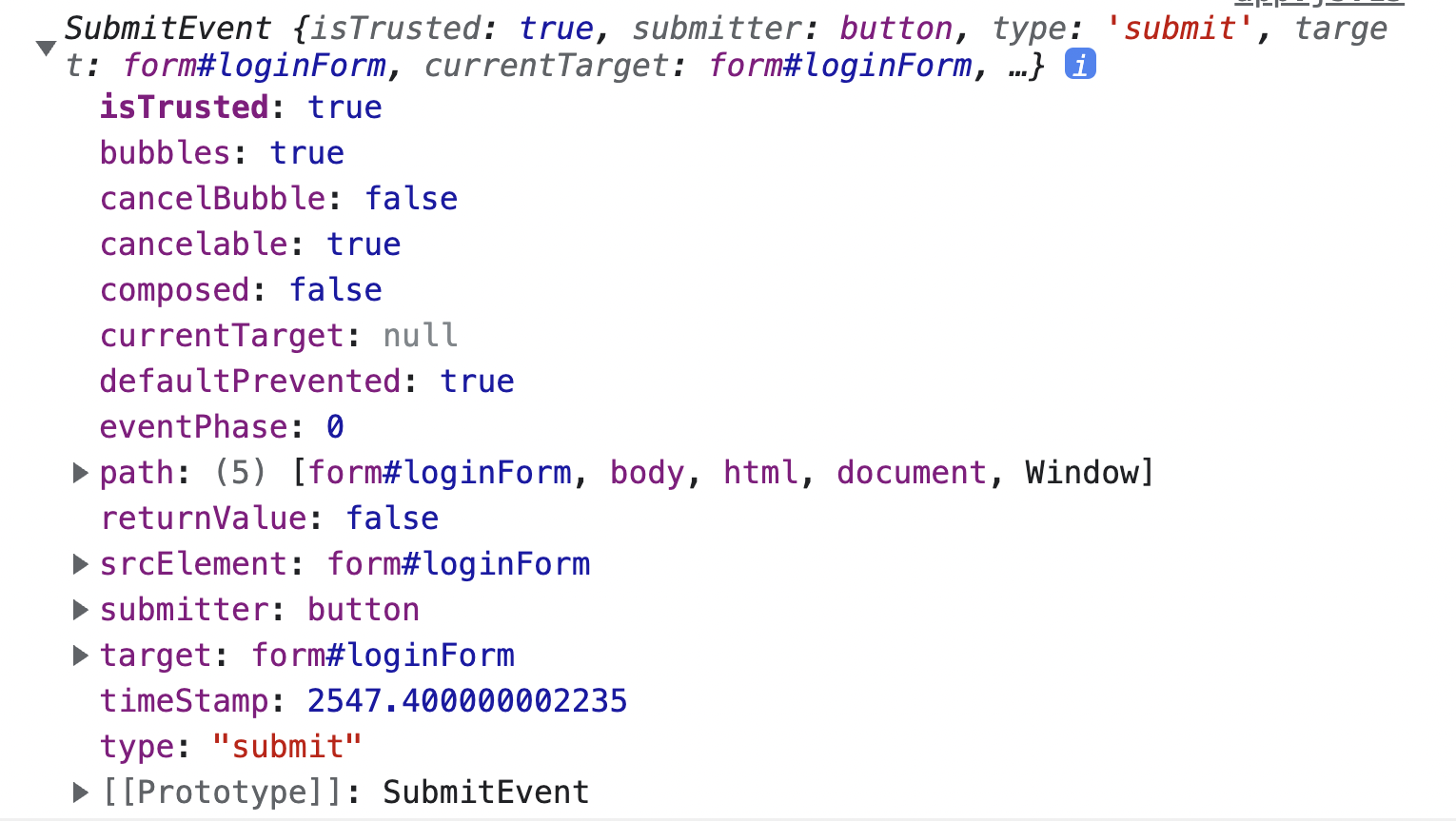
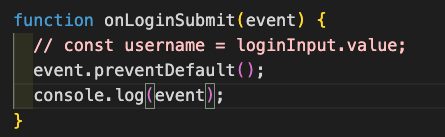
브라우저가 onLoginSubmit 할 때 무슨 일이 일어나는지 확인해보자.
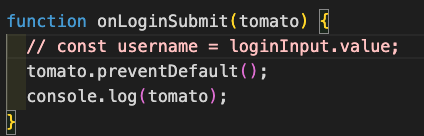
onLoginSubmit 함수에서

을 하면 방금 실행된 evnet의 정보를 알 수 있다.

() 안에 인자를 넣어두면, js에서는 event를 채워주게 된다.

event로 작성하는 것이 관례다.
.preventDefault() 브라우저가 기본 동작을 못하게 한다.
즉, submit evnet가 발생할 때 js는 onLoginSubmit Function을 호출하고 있고 이 때 event object를 argument로 주고 있다. 동시에 기본 동작을 못하게 하고 있는 상황!
링크
링크의 기본 동작은?
클릭 시 다른 홈페이지로 이동하는 것

alert을 하면, 동작이 잠시 멈췄다가 -> 확인 버튼을 누르면 동작한다.

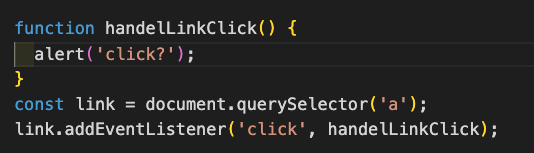
함수를 실행했을 때, 어디가 클릭 되었는지 등의 정보를 알고 싶을 때가 있다.

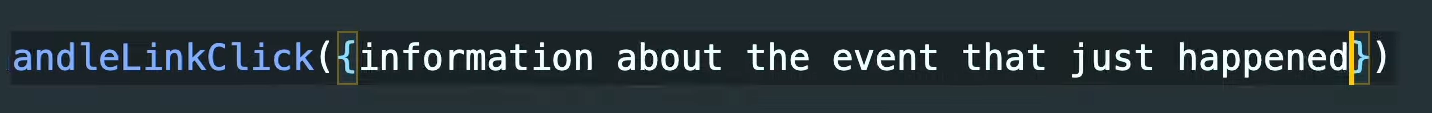
함수의 인자로, 방금 일어난 이벤트에 대한 정보를 담은 object를
handleLinkClick을 위한 EventListener 함수의 첫번째 인자로 주자.

argument를 받을 공간 확보하기

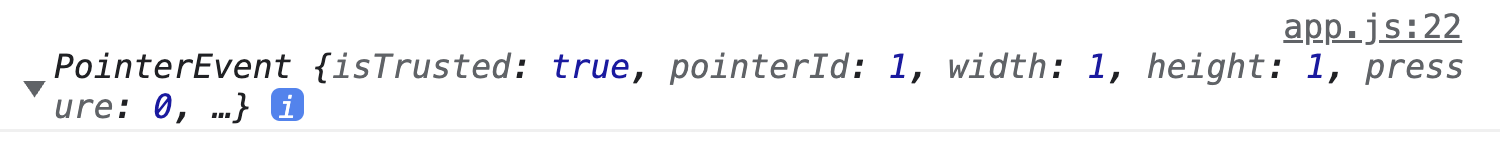
pointerEvent를 확인할 수 있다.

유저가 클릭 한 위치 등 다양한 정보를 수집할 수 있다!
input에 입력한 이름을 화면에 띄우고, 폼은 지워보자
css에 hidden 클래스를 만들어주고
.hidden {
display: none;
} <form id="loginForm">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<button>Login</button>
</form>
<h1 id="greeting" class="hidden"></h1>폼과 입력한 이름을 띄울 공간을 만들어 둔다.
const HIDDEN_NAME = 'hidden';
function handelLinkClick(event) {
event.preventDefault();
const username = loginInput.value;
loginForm.classList.add(HIDDEN_NAME);
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_NAME);
}
loginForm.addEventListener('submit', handelLinkClick);handelLickClick이 실행되면,
form 에는 hidden 클래스를 추가하고
h1은 hidden 상태이다가, 후에 hidden 클래스를 제거하는 방식
localStorage 이용하기
localStorage.setItem("key", "value")
localStorage.getItem("key", "value")
localStorage.removeItem("key", "value")
로컬스토리지에 저장하기 / 불러오기 / 삭제하기
localStorage에 있으면 없으면?
const savedUsername = localStorage.getItem('username');username이 없을 때는

이 나온다.
따라서, username에 따라 if~else를 해준다.

const loginForm = document.querySelector('#loginForm');
const loginInput = document.querySelector('#loginForm input');
const greeting = document.querySelector('#greeting');
const HIDDEN_NAME = 'hidden';
const USER_NAME_KEY = 'username';
function handelLinkClick(event) {
event.preventDefault();
localStorage.setItem(USER_NAME_KEY, username);
loginForm.classList.add(HIDDEN_NAME);
paintGreeting();
}
function paintGreeting() {
const username = localStorage.getItem('USER_NAME_KEY');
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_NAME);
}
const savedUsername = localStorage.getItem(USER_NAME_KEY);
if (savedUsername === null) {
// show the form
loginForm.classList.remove(HIDDEN_NAME);
loginForm.addEventListener('submit', handelLinkClick);
} else {
// show the greetings
paintGreeting();
}
savedUsername이 있느냐 없느냐에 따라, form이나 greeting에 hidden class를 제거해주어야 하고, 불필요한 변수는 정리하고, 위치에 맞게 필요한 함수를 걸어주기.

