React
01
라이브러리 vs 프레임워크
- 라이브러리는 개발 편의를 위한 도구의 모음
- 프레임워크는 기반 구조까지 잡혀있음
- 라이브러리는 공구
- 프레임워크는 공장
생태계
- 생태계가 풍부하다 => 구글링하기 좋다
- 해당 기술에 대한 관심도 / 실제 사용 빈도 / 사용자 수
- 관련 라이브러리(도구)가 많고,
- 문제를 해결할 방법을 찾기가 쉽다
- 나와 같은 고민을 했던, 하는 사람이 많다
- 실무에서 사용할 확률이 높다
기술적 근간
- 많은 사람들에게 사랑받고 있다 !== 기술적 근간이 좋다
- 기술적 장점
=> Virtual Dom / JSX / Flux / Functional Programming - 새로운 기술을 배우는 시작점으로 좋다
With 라이브러리
- 생태계가 성숙해가면서 고민의 깊이 또한 성숙해졌다
- 리액트를 풍성하게 해주는 라이브러리들이 많다
- 새로운 좋은 라이브러리들이 계속 나오고 있다 (like, swr, framer motion...)
02. Dom 다루기 / Element 생성하기
Dom
- Document Object Model
- 문서를 논리트리로 이해한다.
Vanilla JS
-
순수 자바스크립트
-
특정 라이브러리, 프레임워크를 사용하지 않은 순수 자바스크립트
-
JS에서 돔 조작하기
<div id="root"></div>
<script>
const rootElement = document.getElementById("root");
const element = document.createElement("h1");
rootElement.appendChild(element);
element.textContent = "Hello world";
</script>
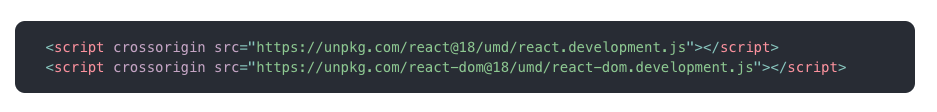
CDN
: Content Delivery Network
- 웹에서 사용되는 다양한 컨텐츠 (리소스)를 저장하여 제공하는 시스템
- unpkg

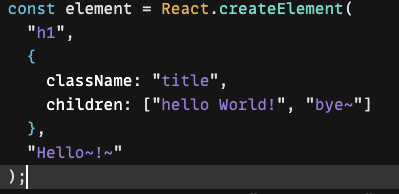
- 리액트를 JS에 주입하여 사용하는 방법이다
- body 태그 안에 CDN 링크를 넣어준다.
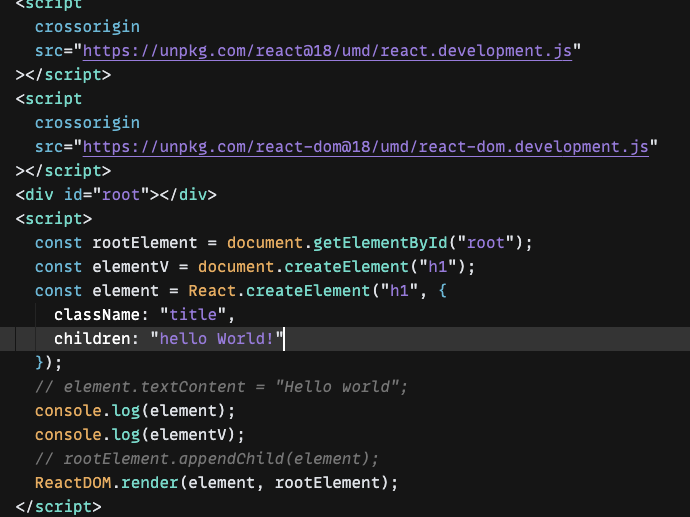
- React에서 element를 생성하고, 텍스트를 전달한다
- ReactDOM을 이용하여 화면을 그려준다.
- JSX 없이 만들었다.

children외에 className 등도 보낼 수 있다.

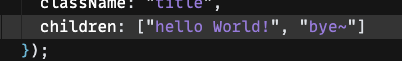
children에는 배열로도 넣어줄 수 있다.


세 번째 인자에 넣으면, children에 넣은 것보다 먼저 화면에 그려진다
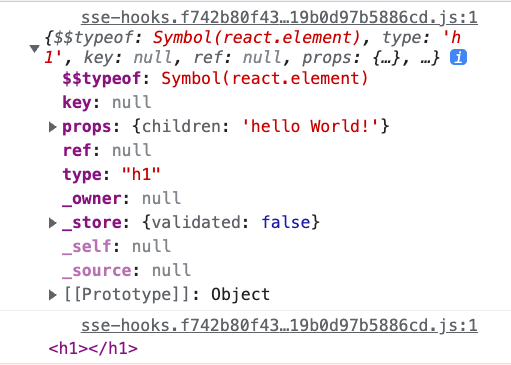
console.log()를 통해 React와 JS에서 만든 요소들을 확인한다.

- React에서 만든 것은 객체를 만들어 낸다. props를 넘길 수 있었다.

03 JSX
- JavaScript의 확장 문법
- 문자도 html도 아니다.
Babel
- JavaScript Complier
- 자바스크립트가 읽을 수 있게 만들어주는 것
- 컴파일러 : 언어 해석기, 특정 언어를 프로그래밍 언어로 옮기는 프로그램

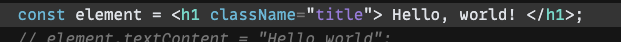
단순히 이렇게 적어서만은 반영되지 않음.
바벨을 넣어주어야 함!

-
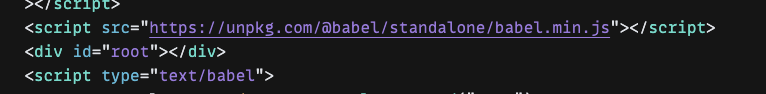
이 부분을 script 태그로 넣어준 뒤,
-
자바스크립트 부분에 type="text/babel"
-
이 스크립트는 바벨이 컴파일 해주어야 한다는 의미

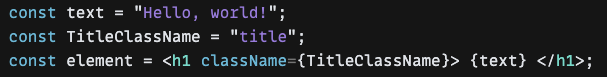
- JSX를 가지고 html을 변수에 담아서 자바스크립트처럼 사용할 수 있게 된다.

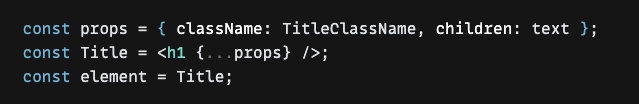
스프레드 연산자

- 스프레드 연산자를 통해 가져온 props 객체를 분해해 준다.

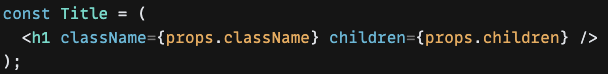
- 스프레드 연산자를 사용하지 않았을 때
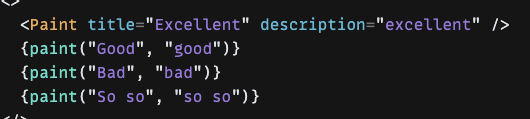
04-05 Element

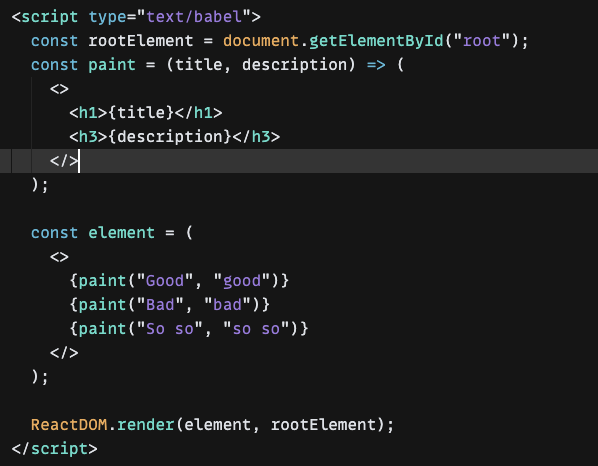
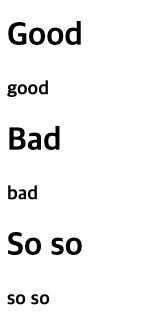
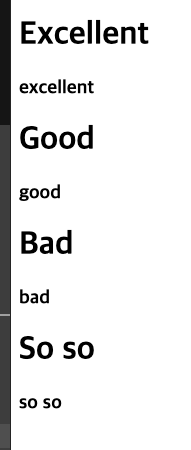
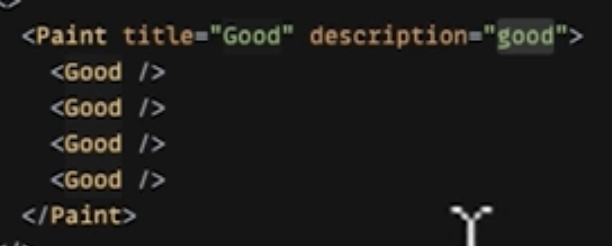
- paint() 를 만들고, 인자와 함께 세 번 반복했을 때

- 각각의 인자가 들어간 상태로 반복 되고 있다.
Function
-
재사용이 가능한 Element

-
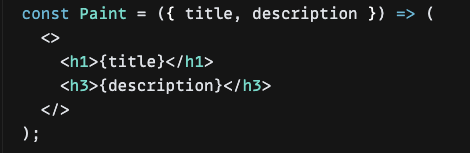
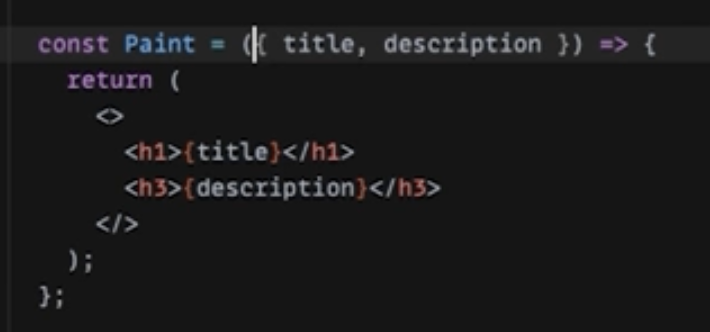
함수를 대문자 P로 바꾼 다음, { title, description } 으로 바꿔준다. => { } 안의 내용을 리턴하는 것.

과 같은 모양이다.
=> 즉, props를 넘긴 것!!

- HTML 태그처럼 작성해본다.

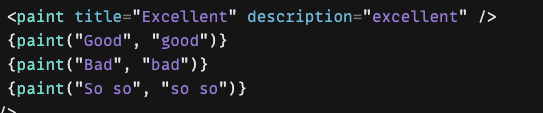
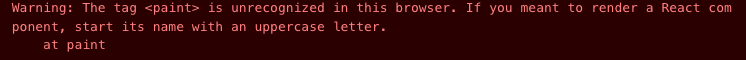
Custom Element

element를 소문자로 하면? 에러가 난다.

- 꼭 대문자로 함수, 혹은 요소를 만들어야 함! (리액트 규칙)
Children
- children의 개수는 제한 없음

06 JS와 JSX 섞어쓰기

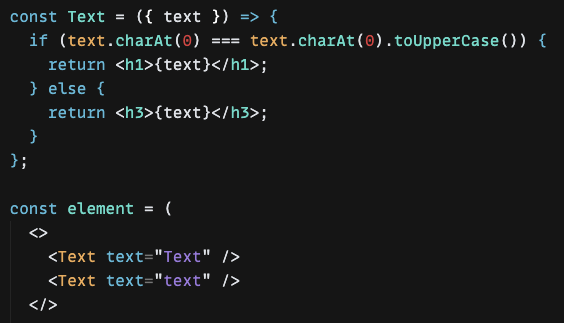
- text가 대문자로 시작하면 h1, 소문자로 시작하면 h3으로 만들어보자

- text의 0번째 문자를 대문자로 바꾼 것과 기존 것이 같다면 h1
- text의 0번째 문자를 대문자로 바꾼 것과 기존 것이 다르다면 h3
String.prototype.charAt() : charAt() 함수는 문자열에서 특정 인덱스에 위치하는 유니코드 단일문자를 반환합니다.
String.prototype.toUpperCase() : toUpperCase() 메서드는 문자열을 대문자로 변환해 반환합니다.

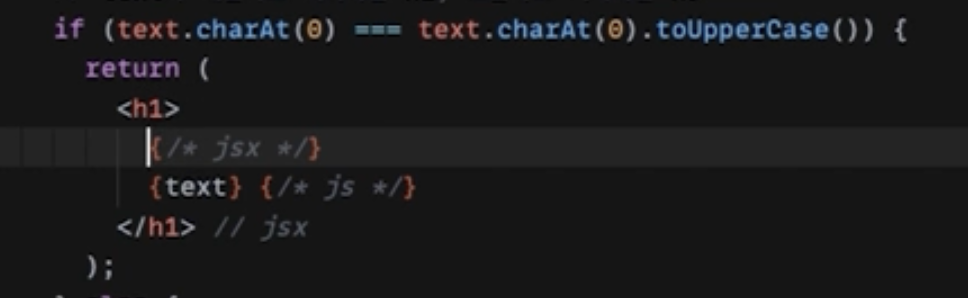
- 순수 자바스크립트로 조건문을 작성하고 (JS)
- return (JS) 이후로는 html (JSX)
- 그리고 변수도 사용하는 형태 (JS)

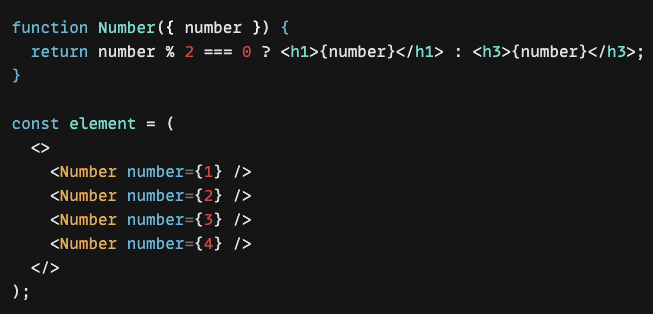
- 나머지가 0 이면 h1, 0이 아니면 h3 (삼항연산자 - JS)
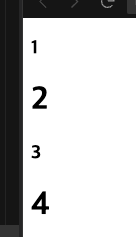
- Number 에서 변수를 활용하여, 홀수 짝수에 따라 달라지는 것 확인

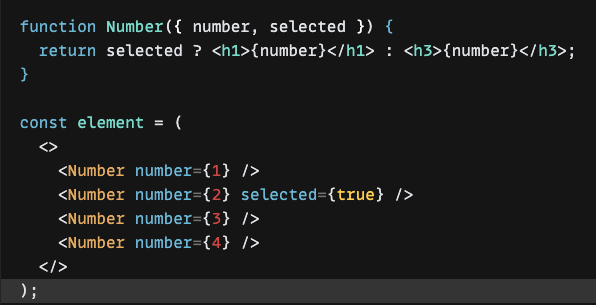
- selected 가 ture일 때, h1


- 특정 선택된 개체에만 true를 주면 다르게 표시할 수 있다.

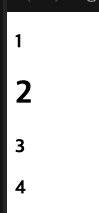
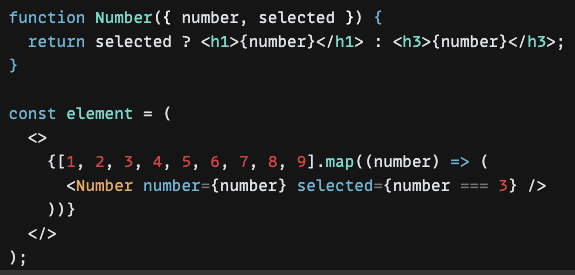
- map으로 배열에서 사용하기
- selected는 3일 때만 true

- JS의 복잡한 연산을 element를 생성하는 곳에서 사용할 수가 있다는 점이 큰 특징이다.

