08 리액트와 리랜더링
리랜더링
바닐라 JS
- 변경으로 인해 Element를 다시 그린다
리액트
- 변경된 부분만 다시 그림
차이점
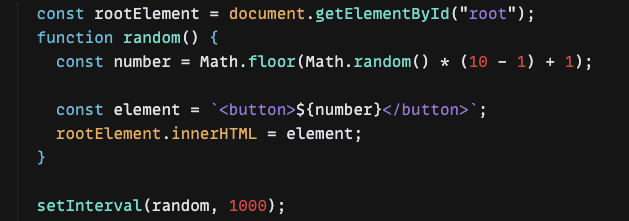
- 버튼의 숫자가 1초마다 랜덤하게 바뀌는 함수


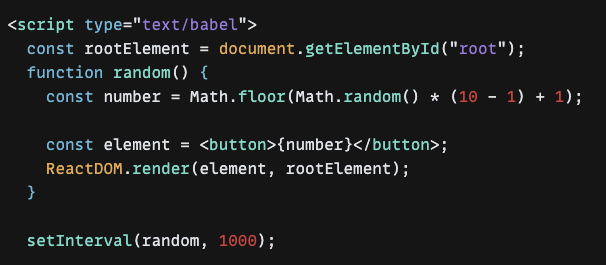
- JSX만 사용했을 때 바뀌는 것


-
리액트에서는 글자만 바뀌게 된다.
-
여러개의 element들이 있을 때, 변경점이 생기면 다른 element들의 배치에도 영향을 주게 된다.
-
프론트엔드의 최적화를 위해서 이점을 가질 수 있다. 바뀌어야 하는 부분만 바뀌게 되니까.
09 리엑트와 리랜더링
리액트의 랜더링
- 리액트 엘리먼트는 불변객체이다.
- 불변객체 : 변하지 않는 객체
- 사용자는 ReactDOM.render(element,roolElement)로 전달할 뿐, 변경 판단 및 반영은 리액트가 알아서 한다

이 상황에서는 element(불변)를 만들고 ReactDOM.render에 주입했다.
그리고, setInterval 함수를 활용해서, 랜덤함수를 계속 호출해서 그렸던 것
엘리먼트 렌더링
- 렌더링 된 엘리먼트 업데이트하기

- 어떤 알고리즘으로 하는걸까?

- 바뀌기 전, 바뀐 후를 비교할 때 두 엘리먼트의 루트 엘리먼트부터 비교한다
- 타입이 같은 경우는? (key를 먼저 비교하고, 같다면) 속성(Props)을 확인하여, 동일한 내역은 유지하고 변경된 속성들만 반영한다

- 여기서 {number} 역시 children이라는 props 이기 때문에 안에 있는 children만 바뀔 수 있다.

-
타입이 바뀐 경우는? 이전 엘리먼트는 버리고 새로 그린다.

-
DOM(브라우저가 인지하고 있는 트리개념) -> 그린 것이 element => 그럼 리액트는 이것을 어떻게 비교할까 ? => 가상 돔(Virtual Dom)을 가지고 비교한다!!
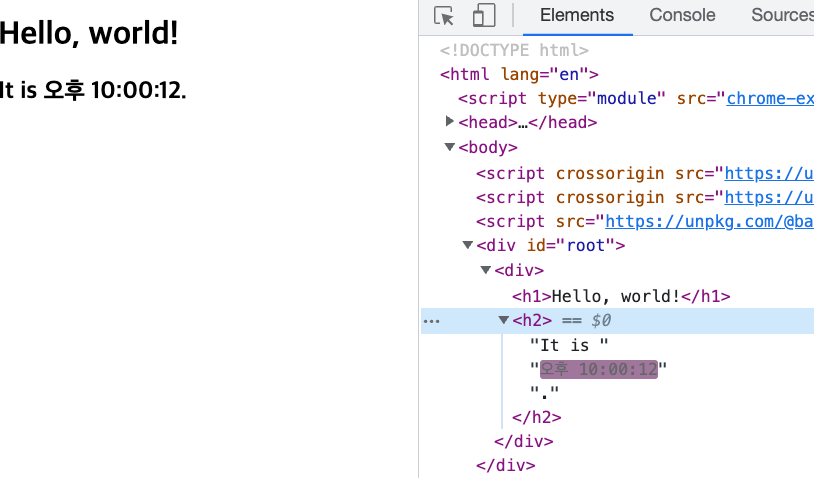
엘리멘트 렌더링 예시 다시 확인

toLocaleTimeString() : 날짜의 시간 부분을 언어에 따라 다르게 표현한 문자열을 반환
- 재조정에 따라서 h2 중, 시간 부분만 바뀐다!
10 이벤트 핸들러
바닐라 JS
- 이벤트 : 사용자의 동작이나 브라우저에서의 변경 등을 코드가 인지할 수 있게 하는 것
- addEventListener
- on{event} onclick onmouseout onfocus onblur (소문자)
- 직접 태그에 넣는 inline 방식 / JS의 addEventListener

-
버튼을 클릭한 시점의 시간이 나온다!
-
버튼에 onclick 이벤트가 있고 => 그 때 어떤 동작을 할 지 정해놨음
-
script 태그로 이벤트 추가해보기

- 마우스를 떼면 alert 발생

- inline으로 onclick 이벤트를 주고 addEventListener 를 주면?


- 둘 다 적용된다!
리액트JS
- on{Event} onClick onMouseOut onFocus (카멜케이스)
카멜케이스?
- 기본 문장 on click
- 카멜 케이스 onClcik
- 파스칼 케이스 OnClick
- 스네이크 케이스 on_click
- 케밥 케이스 on-click

- 카멜케이스를 이용해서 이벤트 함수 사용하기
11 이벤트 핸들러
검색창 만들기
사용할 것
- input/button
- onChange/onClick
- 전역변수
<div id="root"></div>
<script src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const rootElement = document.getElementById("root");
const state = { keyword: "", typing: false, result: "" };
const App = () => {
const handelChange = (event) => {
setState({ keyword: event.target.value, typing: true });
};
const handelClick = (event) => {
setState({
typing: false,
result: `찾았다 ${state.keyword}`
});
};
return (
<>
<input onChange={handelChange} />
<button onClick={handelClick}>search</button>
<p>
{state.typing
? `Looking for....${state.keyword}...`
: state.result}{" "}
</p>
</>
);
};
function setState(newState) {
Object.assign(state, newState);
render();
}
function render() {
ReactDOM.render(<App />, rootElement);
}
render();
</script>- input 과 button에 onClick, onChange 함수를 붙일예정
- 각각의 handle 함수를 만들자.
- 바뀐 값을 가져오기 위해 event.target.value를 사용한다
- 전역 변수 state에 keyword, typing 상태, 결과를 담을 것
- 변수가 바뀔 수 있도록 setState 함수를 사용한다.
- setState 함수에서는 Object.assign() 메서드를 사용해서 기존 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 복사. 그 후 대상 객체를 반환 => 바뀐 부분만 덮어쓴다
- 처음, 그리고 바뀔 때마다 ReactDOM.render
- state의 keyword가 바뀔 때마다 다시 그려지는 화면

