
reduce() 메서드는 배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고,
하나의 결과값을 반환한다
let value = arr.reduce(function(accumulator, item, index, array) {
// ...
}, [initial]);함수의 인수
accumulator – 이전 함수 호출의 결과. initial은 함수 최초 호출 시 사용되는 초깃값을 나타냄(옵션)
item – 현재 배열 요소
index – 요소의 위치
array – 배열
이전 함수 호출 결과는 다음 함수를 호출할 때 첫 번째 인수(previousValue)로 사용
첫 번째 인수는 앞서 호출했던 함수들의 결과가 누적되어 저장되는 '누산기(accumulator)'
마지막 함수까지 호출되면 이 값은 reduce의 반환 값이 됨
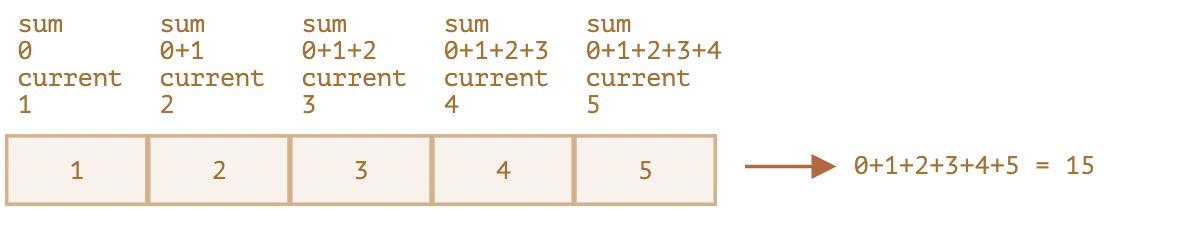
let arr = [1, 2, 3, 4, 5];
let result = arr.reduce((sum, current) => sum + current, 0);
console.log(result); // 15-
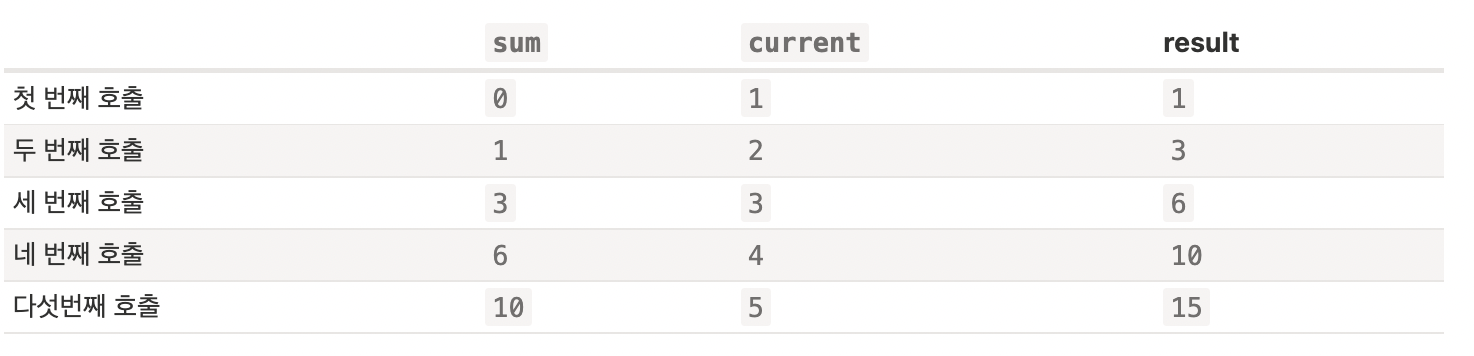
함수 최초 호출 시, reduce의 마지막 인수인 0(초깃값)이 sum에 할당
current엔 배열의 첫 번째 요소인 1이 할당
따라서 함수의 결과는 1 -
두 번째 호출 시, sum = 1 이고 여기에 배열의 두 번째 요소(2)가 더해지므로 결과는 3
-
세 번째 호출 시, sum = 3 이고 여기에 배열의 다음 요소가 더해짐, 이 과정 반복


초깃값을 없애도 결과는 동일
초깃값이 없으면 reduce는 배열의 첫 번째 요소를 초깃값으로 사용하고 두 번째 요소부터 함수를 호출하기 때문
