
closure
- 사전적 의미 : 중단하다, 폐쇄하다
- 자바스크립트에는 함수 스코프가 있고, 함수 내부에서 정의된 변수라면 함수의 어느 부분에서든 접근할 수 있었다.
- 내부 함수에서 자신을 포함하는 외부 함수의 스코프에 접근할 수 있다
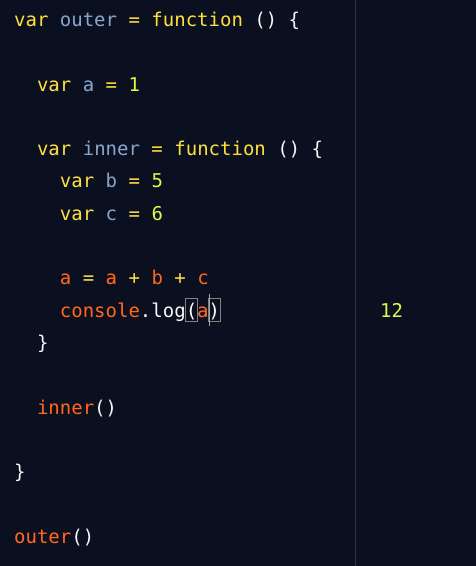
예시

- inner 함수에서는 자기보다 상위의 함수(부모 함수)의 변수에 접근할 수 있다.
- 만약, 내부 함수가 외부 함수보다 오래 살아 있는 경우에, 외부함수에 있던 변수들은 어떻게 될까?

-
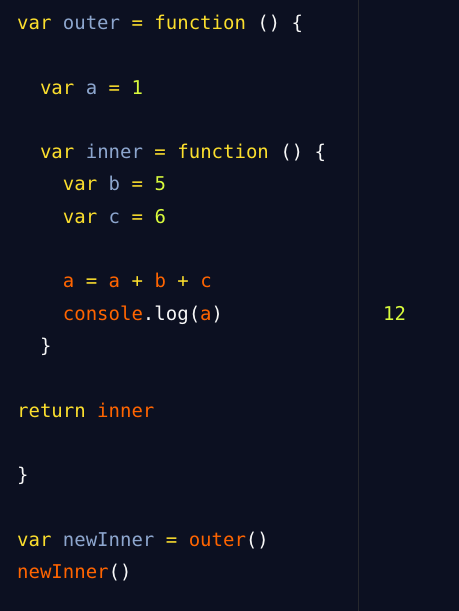
newInner()가 실행된다 => 이는 outer()의 결과
-
outer()의 결과는 inner
-
즉 newInner() 가 실행된다는 것은 inner()가 실행된다는 의미
=> inner()함수가 newInner 변수에 실려서 가장 나중에 실행되고 있다. -
outer가 return(종료) 된 후에 inner가 실행된다 => 내부함수가 외부함수보다 오래 살아있는 경우에도 외부 함수의 변수를 사용할 수 있었다.
-
왜???
- 함수는 자신을 포함하는 함수의 스코프에 접근할 수 있기 때문에 -
클로저
: 폐쇄된 공간에 대한 접근 권한을 가진 함수 = inner()함수 처럼 -
활용하기
: 비공개 데이터를 가진 객체를 만들어 볼 수 있다.
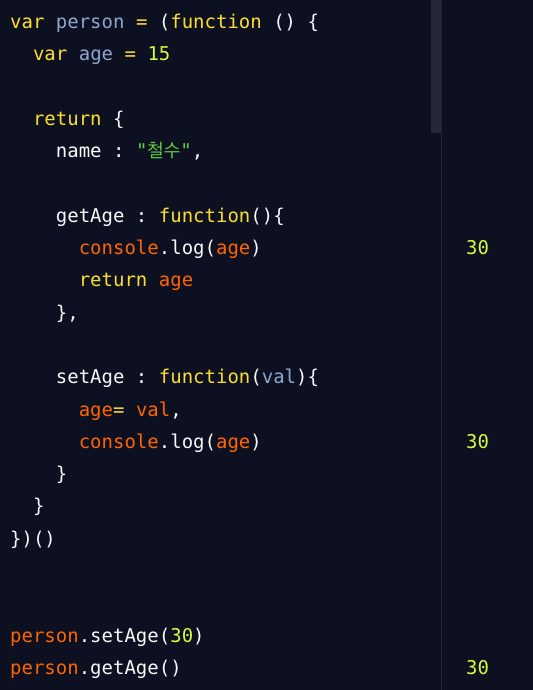
코드 예시

- age에 접근을 하려면, 객체 접근 방식으로는 할 수 없음

- getAge() 혹은 setAge()로 접근해야 함
- age는 함수 안에 있는 공간이고 이 곳에 접근하기 위해서는, 함수 안에 있는 내부 함수를 통해서만 접근할 수 있다.
- 정리
1) 자바스크립트는 내부 함수에서 자신을 포함하는 외부 함수의 스코프에 접근할 수 있다.
2) 내부 함수가 살아있는 상태에서 외부 함수가 파괴되면 외부 함수의 변수들에 대한 접근 권한은 내부 함수만 가지게 됨
3) 이렇게 폐쇄된 공간에 대한 접근 권한을 가진 함수가 클로저
