
Random
Math.random() 을 하면 랜덤한 숫자를 얻을 수 있다.

0~10 사이의 숫자가 필요하기 때문에 * 10을 해준다.

5까지의 수가 필요하면 5를 곱한다.
5가 나오지 않아도 된다.
array의 마지막 element에 접근하기 위해서는 4까지만 필요.
정수로 만들기 위해서는 3가지 방법을 사용할 수 있다.
1) Math.round()
: 반올림을 시켜준다
2) Math.ceil()
: 숫자를 천장까지 높여준다. 1.0만 1이 될 수 있고, 1.01부터는 2가 됨
3) floor()
: 숫자를 마루로 내려준다. 1.9나 1.99999는 모두 1이 된다.
배열의 마지막 Element에 접근하기 위해서는 Floor를 사용하자
자바스크립트에서 html추가하기

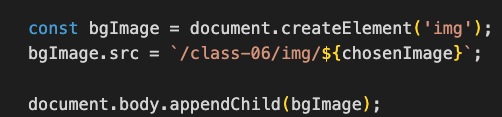
createElement를 활용해서 img 태그를 만들어주었다.
랜덤 함수를 통해 src 경로를 만들어준다.
appendChild를 통해 body에 html 태그를 추가한다.

