
ToDo List 만들기
form / list 만들기
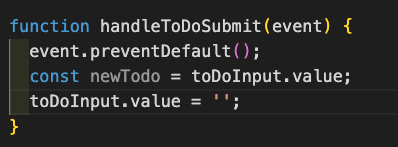
- 특이점 : enter를 누르면 input이 비워지게 만들고 싶다

먼저, 원래 인풋 value를 새로운 변수에 저장을 해 놓고,
인풋의 value를 = ""으로 만들어준다.
list 그릴 함수 만들기
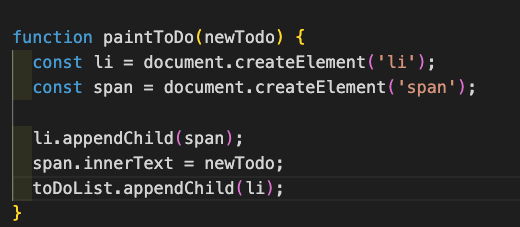
- newToDo를 인자로 받는 함수를 만들자.
- 이 함수가 실행되면 newToDo의 내용을 li 태그+span태그로 보여주자.
- 순서
1) li 태그 만들기
2) span 태그 만들기
3) span 태그를 li 태그 안에 넣기
4) span 태그에 내용 집어넣기
5) list(ul)에 lixorm 넣기

=> 이 경우, 새로고침 시 내용이 사라진다는 점과 이미 작성한 것을 삭제할 수 없다.
삭제 버튼 만들기
- 버튼을 만드는 방법은 위와 동일
- 버튼에 이벤트 리스너를 걸어주고, 삭제 함수를 만든다.
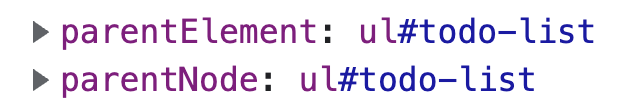
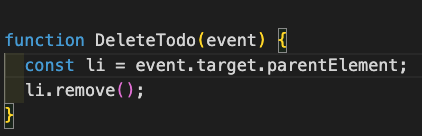
- 어떤 버튼을 삭제해야 할까?

- 삭제 함수에서는 event.target를 확인하여, 이 버튼의 부모가 무엇인지 알아보자

이 부모 태그를 삭제한다.

저장하기
-
새로고침을 해도 브라우저에 남아있을 수 있게 하려면?
-
로컬스토리지를 사용하자
-
빈 배열에 newTodo push 하기
-
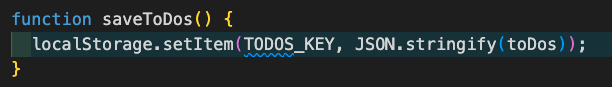
이 배열을 로컬스토리지에 저장해볼까?
하지만, 로컬스토리지에는 문자열만 저장할 수 있다.
Json.stringify()
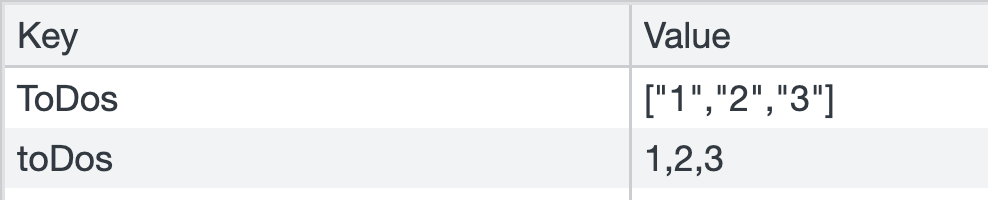
- js 객체나 배열을 문자열로 만들어준다.

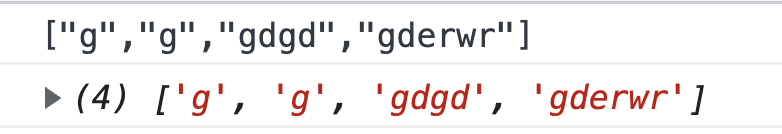
- Json.stringify 했을 때와 안 했을 때 비교
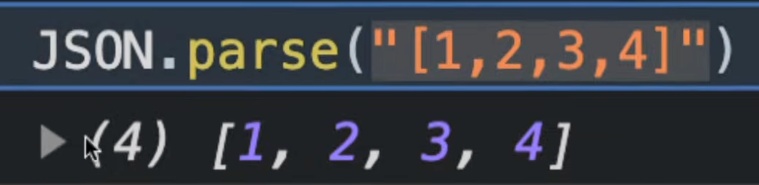
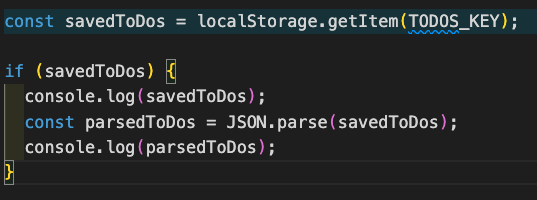
Json.parse()

- 문자열을 객체, 배열로 만들 수 있다.

- 그리고 submit 되었을 때, 같이 실행시킨다.
- 로컬스토리지에 저장된 것을 parse 하여 수정하거나 다른 용도 등으로 사용해보자.

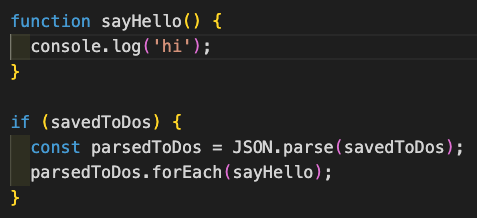
- handle함수 바깥에서 진행

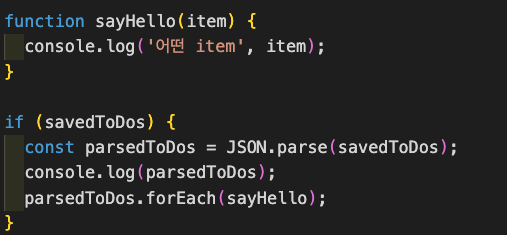
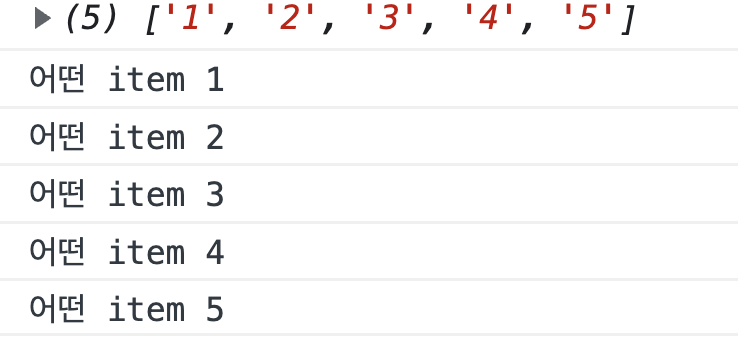
- 배열이기 때문에 forEach를 사용해서, 각 요소마다 함수를 실행해보자.


- 문제점 ? 어떤 Item의 함수가 실행되었는지 알 수 없다.
- 브라우저에서 제공하는 item 인자를 적어보자


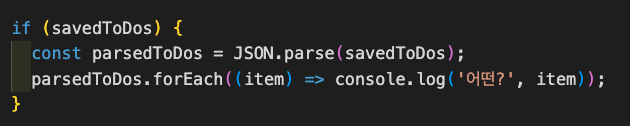
- 화살표 함수로도 작성할 수 있다.

화면에 그리기
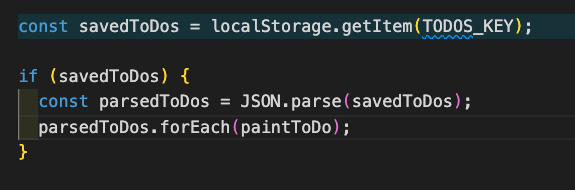
- 화면에 그리기 용 paintToDo 함수를 활용하자
- 각각의 item이 paintToDo 함수를 실행할 수 있도록하자.

- 새로고침을 해도, 로컬스토리지에 있는 아이템을 가져와서 바로 화면에 그린다.
- 문제점
- 새로고침 후, 새로운 to do를 작성하면 원래 저장되어 있던 내용이 사라진다.
- 원인
- app이 실행 될 때마다, toDos 배열이 비어있는 상태로 시작하기 때문이다.

- 해결방법

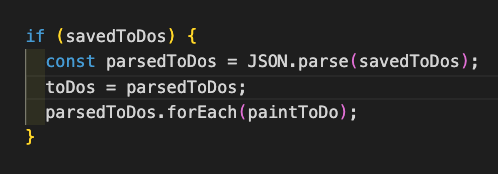
- toDos를 let으로 선언한 다음, 로컬스토리지에 데이터가 있으면

- parsedToDos를 저장해서, 이것으로 시작한다.
로컬스토리지 삭제

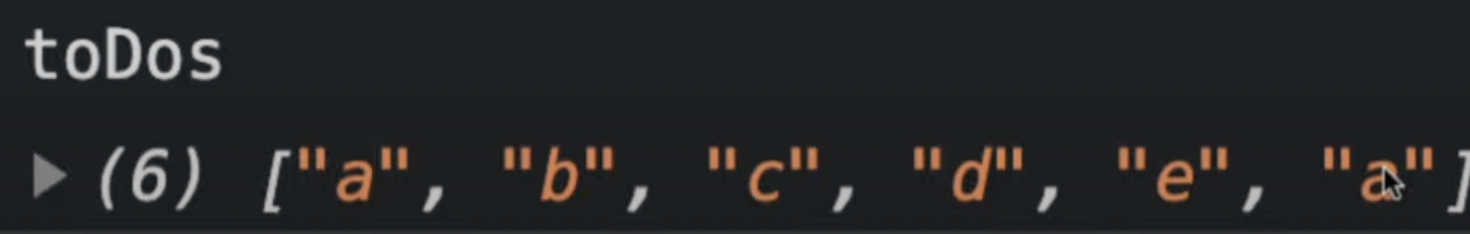
- 현재의 toDos에서는 중복의 경우를 파악할 수 없다
- a를 지웠을 때, 앞의 a인지 뒤의 a인지 파악 불가능

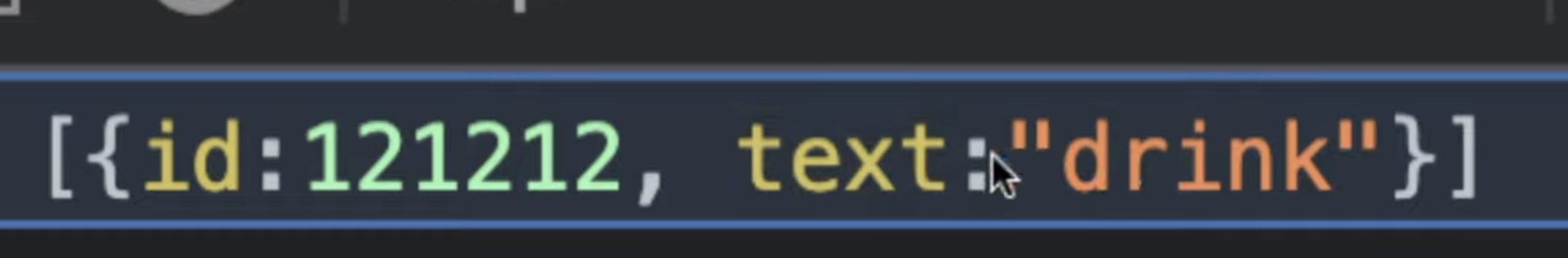
- 문자열 대신, 객체 형태로 바꿔보자. => 고유 Id와 Text가 필요
고유 Id 만들기

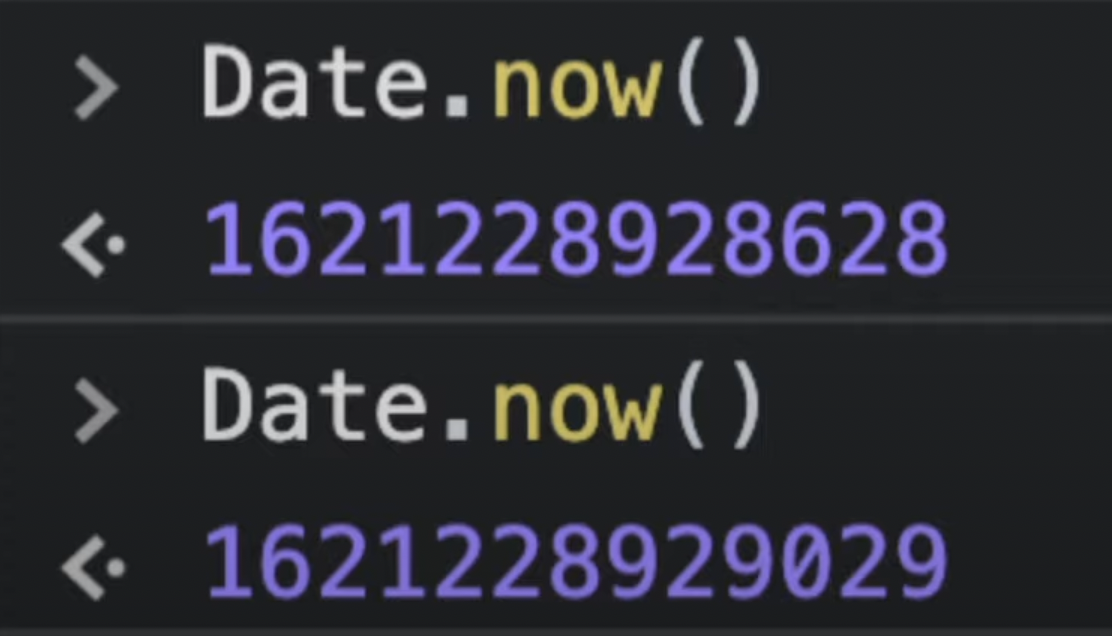
- Date.now() 활용하기
- 1000분의 1초를 주는 함수 => 랜덤처럼 보인다.

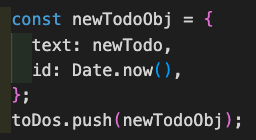
- newTodo의 내용과 랜덤한 Id값을 가지는 객체 형태를 빈 배열에 푸시한다.
- list에도 해당 id를 부여한다.
li.id = newTodo.id;
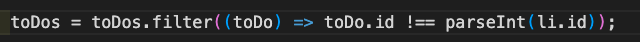
filter 사용하기
- 원본에서 삭제하는 것이 아닌, 지우고 싶은 Item을 제외한 새로운 배열 만들기.
- 내가 선택한 todo의 id가 아닌 것만 반환하는 filter 함수를 만들자

- parseInt() 문자열 인자를 파싱하여 특정 진수(수의 진법 체계에서 기준이 되는 값)의 정수를 반환

