
Call Signatures

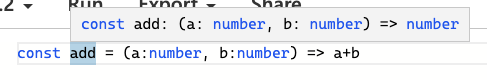
- 함수 위에 마우스를 올렸을 때 확인할 수 있는 것
- 함수를 어떻게 호출해야 하는지 알려주는 역할
- 함수의 인자 타입과 반환 타입을 알려줌

- 직접 Add 타입을 만들어서, add 함수에 적용시키면
- a,b의 타입을 직접 알려주지 않아도 타입스크립트는 추론이 가능하다
오버로딩 Overloading
- 패키지나 라이브러리에서는 오버 로딩을 많이 사용함
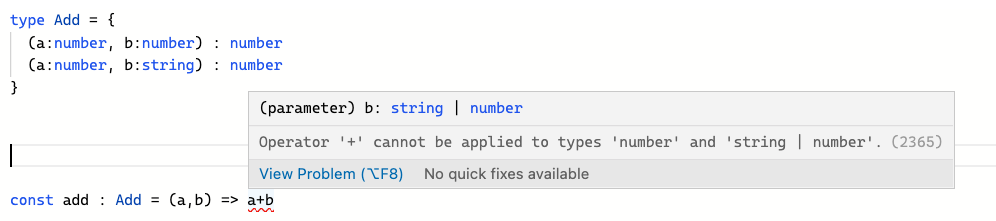
- 오버로딩은 함수가 서로 다른 여러개의 call signatures를 가지고 있을 때 발생

- b의 타입이 string | number 으로 두 가지 형태의 call Signatures 를 가지고 있어서 오류가 발생

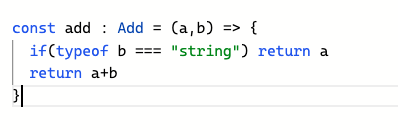
- b의 타입을 구분해서 사용해야 함
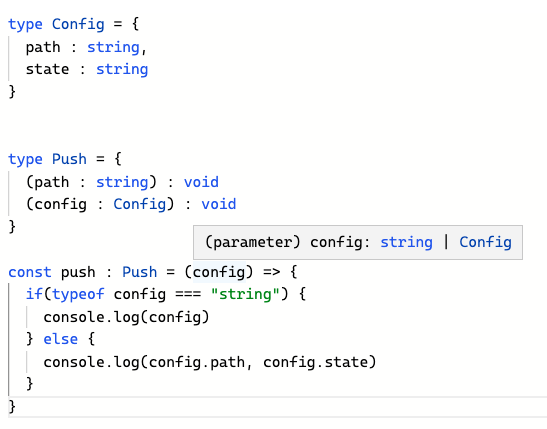
사용 예시

- push 함수 인자 config 는 string 혹은 Config(객체) 타입이 될 것

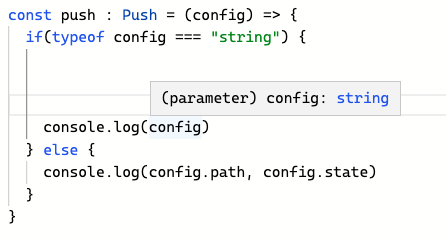
- typeof 를 통해 config의 타입이 string 일 경우 => console.log 의 config 역시 string

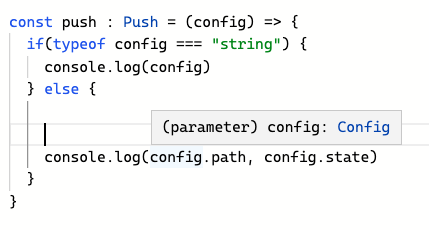
- string이 아니라면 Config 타입이기 때문에, 객체 안의 key 에 접근할 수 있어진다
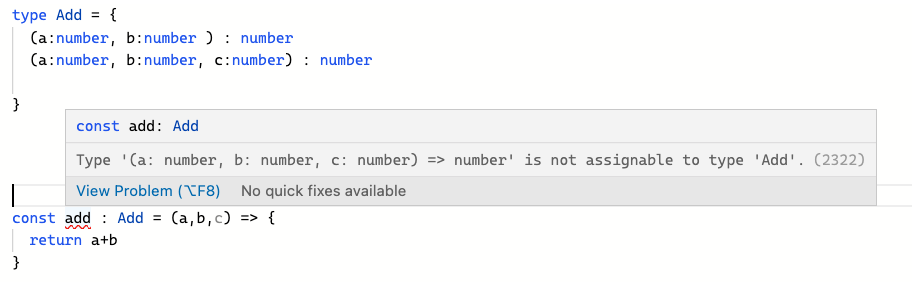
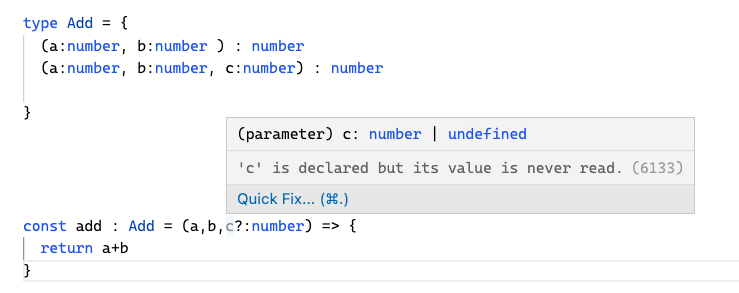
파라미터의 개수가 다를 때

- call Signatures 에 따라 c가 있을 때도 있고, 없을 때도 있다
- c가 옵션으로 존재하여 에러 발생

- c 의 타입이 number 일 것이라고 알려주어야 한다
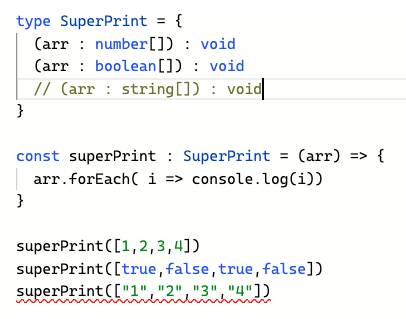
다형성 Polymorphism
- poly : many, several, much, multi
- morphism : form(형태), structure(구조)

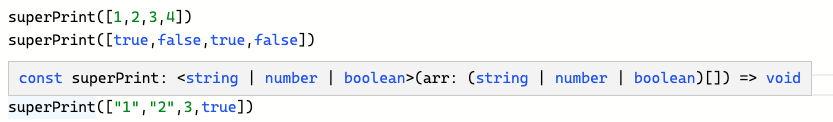
- 작동은 하지만, 다형성을 활용하지는 못했음
- number[], boolean[], string[] 등의 concrete 타입을 사용하지 말고 Generics 타입을 사용해보자
- concrete type : number, string, boolean, void, unknown 등 지금까지 배운 타입들

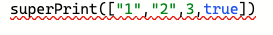
- 이렇게 여러 타입이 섞여있는 배열일 경우는?
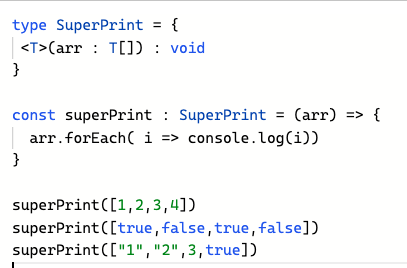
제네릭 Generics
-
타입의 placeholder 같은 역할. 타입을 유추하게 만들어주는 역할
-
사용하는 이유는?
- call signaure을 작성할 때, 들어올 데이터의 타입을 확실하게 알지 못할 때 사용
- concrete 타입도 알지 못할 때
-
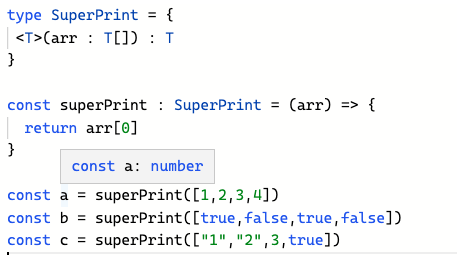
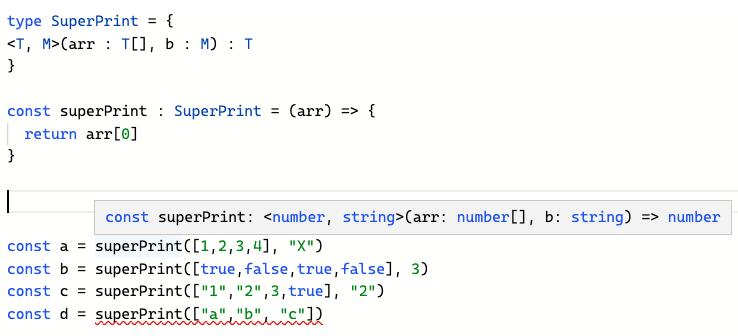
사용 방법

- 타입스크립트가 직접 타입을 유추한다



- return 의 타입도 제네릭으로 표현하면

- a,b,c 의 타입이 자동으로 유추되고 있다
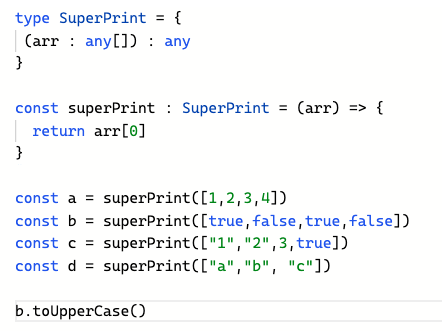
any와의 차이?

- any일 때

-
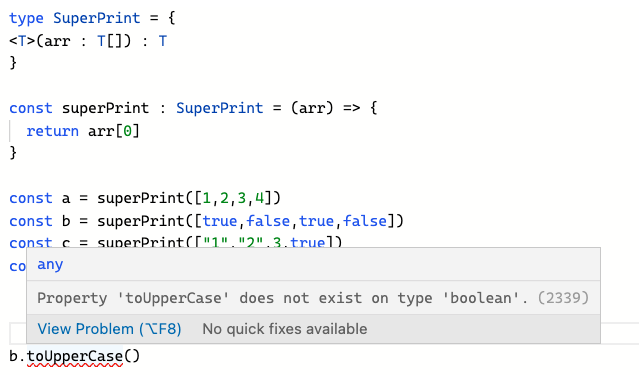
generic일 때
-
에러를 미리 방지하지 못한다
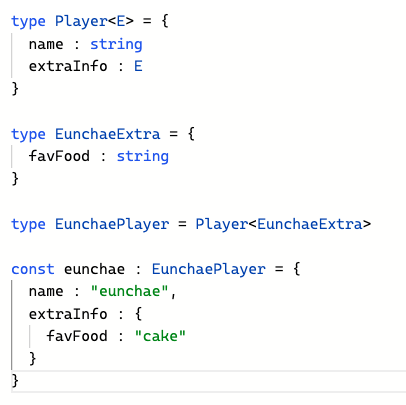
여러개의 제네릭 타입

- 새로운 제네릭 타입을 추가할 수 있다

- 중첩해서 사용할 수 있다.

