
타입을 사용하는 이유
타입 안정성
- 개발자 경험을 누릴 수 있다.
- 코드에 버그가 줄어든다
- 런타임 에러가 줄어든다
- 생산성이 증가된다
자바스크립트의 유연성
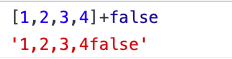
- 배열과 boolean 의 계산에서..(유효하지 않아야하는데...)

-
문제점 1 : 배열이 사라지고, string 타입으로 변했다
-
문제점 2 : boolean이 사라지고 string 타입으로 변했다
-
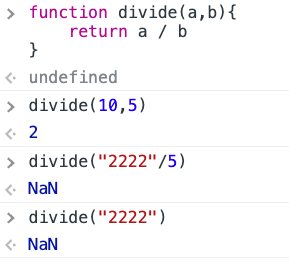
함수를 만들어서 실행해보면..

- 숫자만 들어와야하는데, string이 들어와 있을 때 이 함수를 실행시키면 안된다.
- 하지만 자바스크립트는 잘못된 타입이 들어와도 실행을 막지 못한다
- 입력값이 2개가 들어와야 하는 함수지만, 1개가 들어와도 실행이 된다.
- 에러 혹은 에러 메세지를 발생 시키거나, 예외처리를 하지 않고 NaN을 반환한다
- 자바스크립트가 a, b가 필수값인지 선택값인지 알지 못하고 있음
=> 다른 언어에서는 이와 같은 문제가 발생하지 않는다.
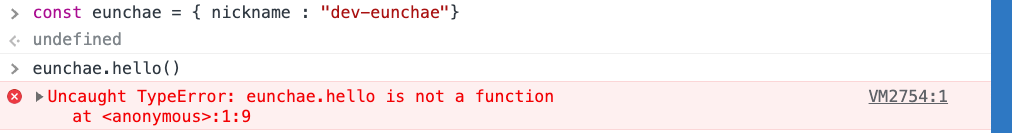
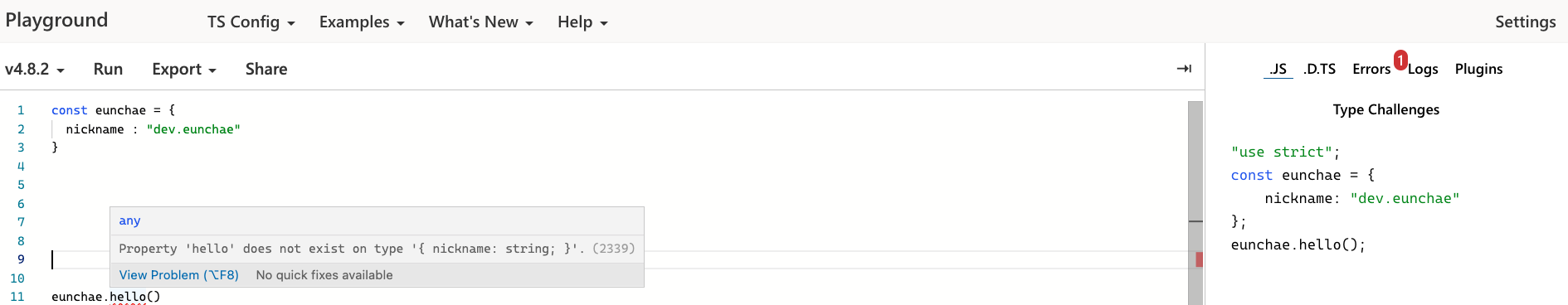
- 런타임 에러 : 콘솔 안에서 발생하는 에러. 유저의 컴퓨터에서 코드가 실행될 때만 일어나는 에러

- 은채 변수에 객체를 설정 후, hello() 함수를 실행해 보았을 때 에러 발생
=> 에러가 날 줄 모르고 자바스크립트는 실행한 후 에러를 보여줌 (유저의 컴퓨터에서 코드가 실행되면 나타나는 에러)
=> 코드가 실행 되기 전에 언어 자체적으로 eunchae 객체에는 hello()라는 함수가 없다는 것을 보여주어야 함
타입스크립트 작동 방식
- 컴파일 : 작성한 타입스크립트를 -> 자바스크립트로 변환
- 타입스크립트가 먼저 코드를 확인하여 변환 후 오류가 나지 않게 확인
- 타입스크립트가 성공적으로 컴파일 되어 자바스크립트 코드로 변환

- 자바스크립트에서는 hello() 함수에서 에러를 발견하지 못한다
- 타입스크립트에서는 hello() 함수가 존재하지 않는다는 에러를 발생시킨다


- 타입스크립트에서는 a,b 가 무엇인지 알려주지 않으면 에러 발생한다
- 2개의 인자가 필요한 데 1개만 작성했을 때 에러를 발생시켜준다
암시적 유형 vs 명시적 유형

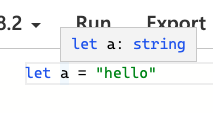
- 타입스크립트는 타입을 추론한다

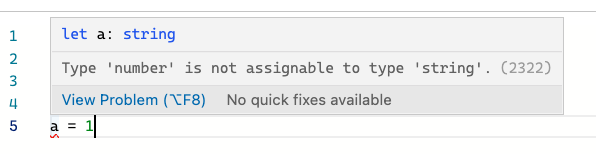
- a의 타입을 변경할 수 없다

- b의 타입을 지정하는 것 => 타입체커와의 소통!
- boolean이 아닌 string을 지정하여 오류 발생

-
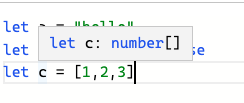
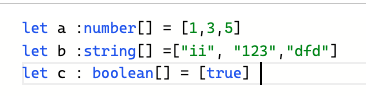
숫자로 이루어진 배열

-
문자열을 push 하려 할 경우 에러가 발생
-
다른 타입끼리는 섞지 않는다
-
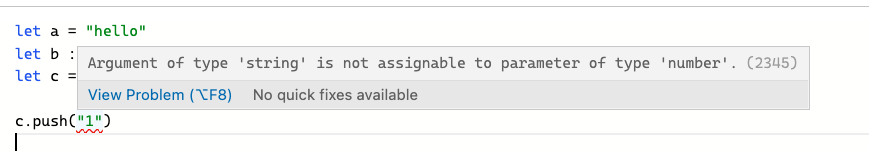
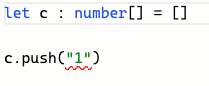
만약 c가 빈 배열인데, 숫자만 들어가게 될 배열이라면? number[]

- 타입스크립트가 추론하기 어려울 경우에는, 명시적으로도 적어주자

- 객체 안 name은 string 이기 때문에 불가능함

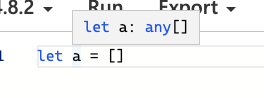
- 타입을 명시적으로 적어주지 않았을 때 , any 가 등장한다
TS 유형
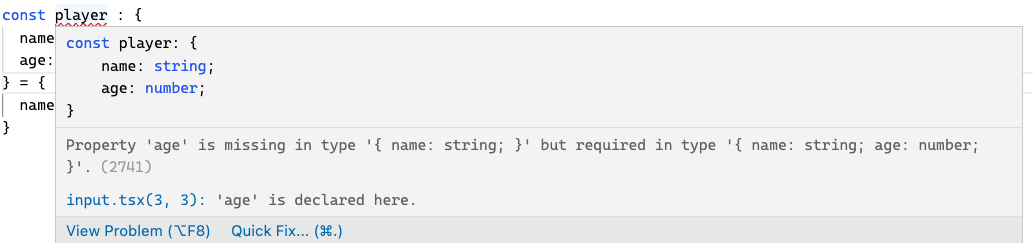
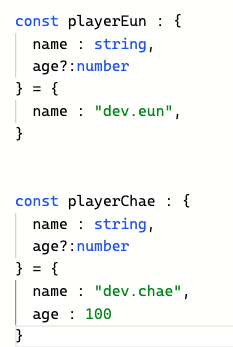
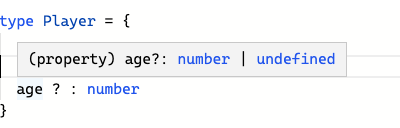
선택적 변수 '?'

- player 객체에 age가 있지만, age를 사용하지 않을 때는 오류가 발생한다.
- age가 있기도하고, 없기도 할 경우에는 ' ? '을 사용한다.

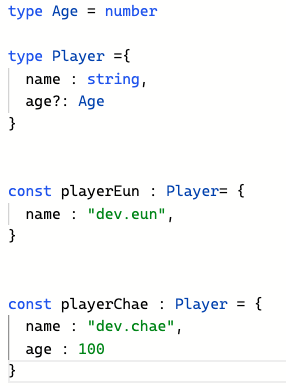
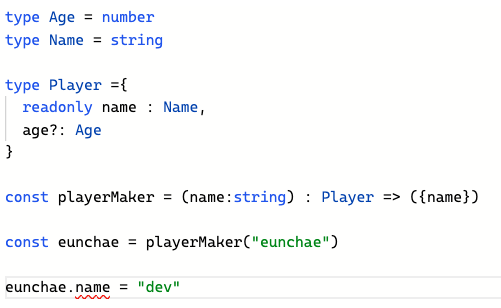
타입 별칭 (Type Aliases)

- 같은 타입을 여러번 반복해서 사용하는 것은 비효율적이다

- 상단에 Type을 적어두고 , 사용한다.

- 중첩 가능
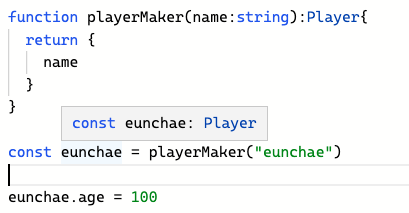
인자와 retrun의 Type

- 함수에서 (인수 : 타입)
- 해당 함수에서 반환하는 객체에는 age가 없기 때문에 오류 발생

-
() 뒤에서 return 의 타입을 지정해주면, age를 사용할 수 있게 된다.
-
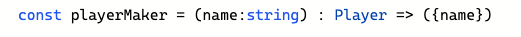
화살표 함수에서 사용하기

readonly

- name을 변경하려고 할 경우 에러 발생
- eunchae의 타입은 Player 라는 것을 알고 있는 타입스크립트는, readonly 속성이 붙은 name의 변경을 허용하지 않는다.

- 자바스크립트에서는 에러가 발생하지 않지만, 타입스크립트에서는 readonly가 붙은 배열에 변형을 가할 때 에러를 발생시킨다.
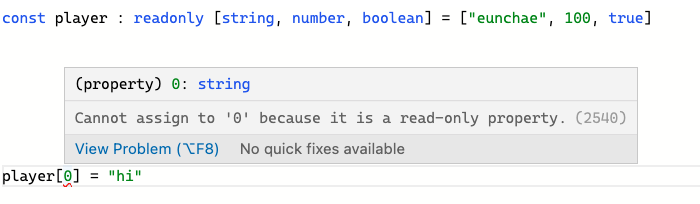
Tuple

- player에는 최소 3개의 데이터가 배열에 들어가도록 지정해두었는데, 현재 빈 배열 상태라는 에러

- 항상 정해진 갯수의 요소를 가진 배열을 만들 때 사용
- 미리 배열에 들어갈 요소들의 타입을 지정해두는 것

- readonly와 함께 사용할 경우 배열의 인덱스로 접근하여 변경 불가능
undefined
- JS와 TS에서 볼 수 있는 undefined 타입
- 주로 선택적 변수를 사용할 때 확인할 수 있다.

any
- 비어있는 값을 쓰면 나타나는 any

- 타입스크립트의 보호장치들로부터 빠져나오는 any
- 모든 보호 장치들을 비활성화시키는 any
- any를 사용하지 않는 최소화 해야한다

- any를 사용할 경우 타입스크립트에서도 이 코드가 실행되어버린다.
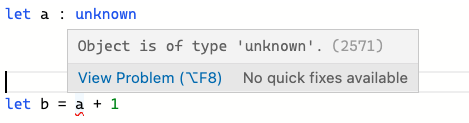
unknown

- a를 unknown 타입으로 설정할 경우, number 데이터와의 계산이 실행되지 않는다.



-
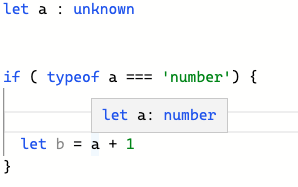
a가 unkonown 이지만, number/string 일 때를 확인하는 과정을 거치고 나면 a의 타입이 number/string 으로 정해져 오류가 실행되지 않는다.
-
변수의 타입을 미리 알지 못할 때 unknown을 사용한다
-
typescript가 강제로 타입 체크 과정을 거친다
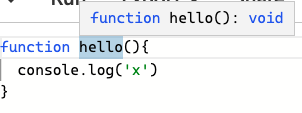
void

- void는 아무것도 retrun 하지 않는 함수를 대상으로 사용한다
- void를 따로 지정할 필요 없이 자동으로 인식
- void는 비어있는 것을 의미
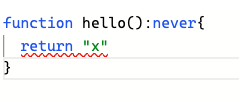
never

- 함수가 절대 return 하지 않을 때 발생

-
return 이 있는 경우 에러가 발생한다.
-
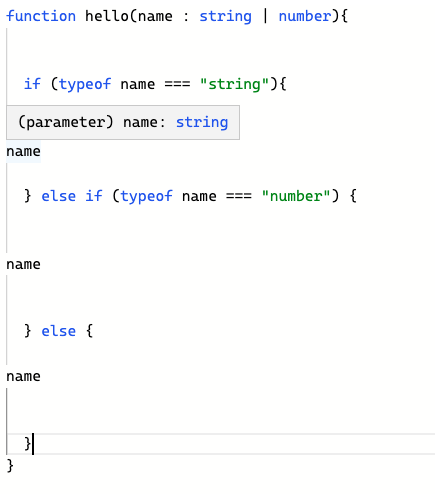
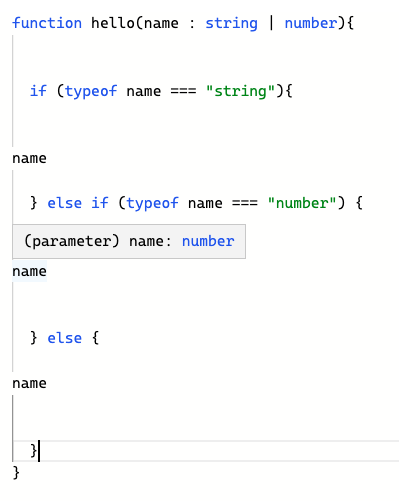
타입이 두 가지 일 수도 있는 상황에 발생가능

- 첫 번째 name은 string

- 두 번째 name은 number

- 세 번째 name은 never
- 절대 실행되지 않아야 할 코드, 올바른 타입의 데이터가 들어왔다면 실행될 수 없다.

