
자바스크립트에서 변수 선언을 하는 var, const, let
var
var name = '짱구'
console.log(name) // 짱구
var name = '철수'
console.log(name) // 철수같은 변수명으로 중복 선언했음에도 불구하고 정상적으로 출력 -> 코드 분량이 많아질 경우 오류 발생 가능
let
- 변수 중복 선언 불가능
let a = '짱구';
let a = '철수';
// SyntaxError: Identifier 'a' has already been declared.- 변수 재할당 가능
let a = '짱구';
a = '철수' ;const
- 변수 선언, 초기화 동시에 진행
- 재할당 불가능 🔥
const text = 'hello';
// text = 'hi' (불가능)
//1.상수
const MAX_FRUITS = 5;
// 2.재할당 불가능한 상수변수
// 또는 변수 but 변수가 가리키고 있는 오브젝트의 변경은 가능하다.
const apple = {
name: 'apple',
color: 'red',
display: '🍎',
};
// apple = {};
console.log(apple);
apple.name = 'orange';
apple.display = '🍏';특징으로 정리하기
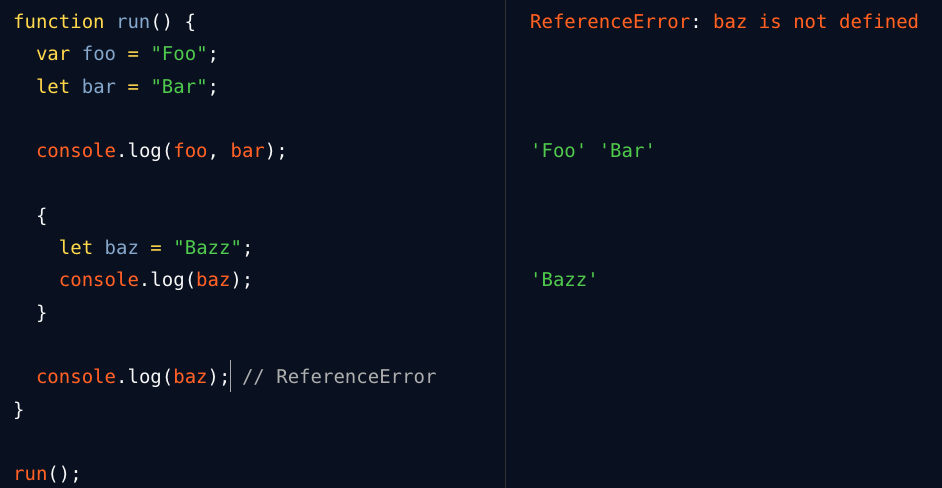
스코프 규칙
- var는
함수 스코프를 갖는다. - let과 const는
블록 스코프를 갖는다.

따라서, 위 코드를 실행했을 때 블록 안에 있는 baz 를 출력하게 되면 ReferenceError가 발생
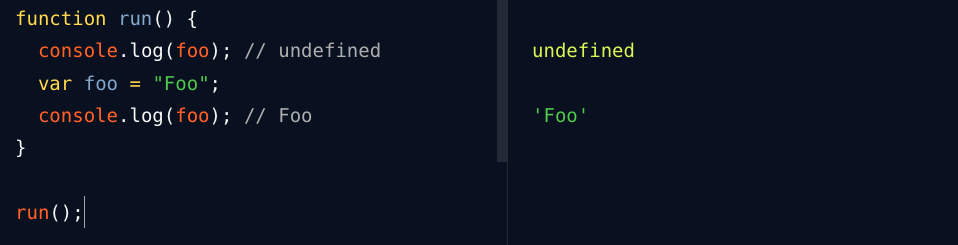
호이스팅
- var는 함수 스코프의 최상단으로 호이스팅 되고 선언과 동시에
undefined로 초기화 된다. - let과 const는 블록 스코프의 최상단으로 호이스팅 되고 선언만 되고 값이 할당되기 전까지 어떤 값으로도 초기화되지 않는다.

var의 경우 위와 같이 선언 전에 출력하면 undefined 가 출력된다.

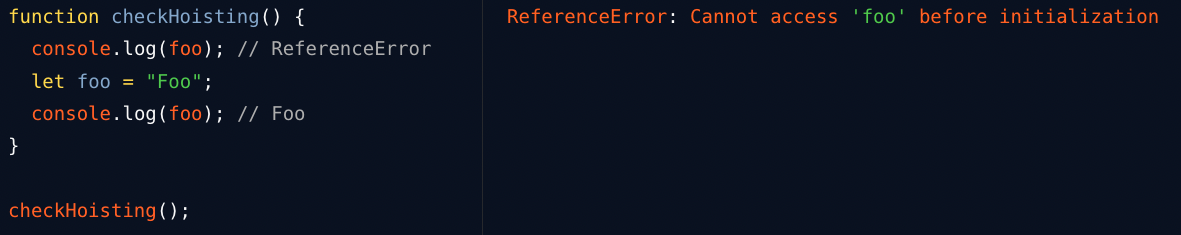
let의 경우는 선언 전에 호이스팅 되긴 하지만 어떤 값도 가지지 않기 때문에 ReferenceError가 발생한다. 이런 현상을 TDZ(Temporal Dead Zone) 라고 한다.
즉, 선언은 되었지만 참조는 할 수 없는 사각지대를 갖는 것이다.
글로벌 객체로의 바인딩
strict mode가 아니라는 가정 하에,
- var는 글로벌 스코프에서 선언되었을 경우 글로벌 객체에 바인딩
- let과 const는 글로벌 스코프에서 선언되었을 경우 글로벌 객체에 바인딩되지 않음

브라우저 환경에서 글로벌 객체는 window 인데, var의 경우 바인딩이 되었고 let의 경우는 되지 않았다는 걸 볼 수 있다.
재선언 (Redeclaration)
- var는 재선언이 가능하다.
- let과 const는 재선언이 불가능하다.
let vs const
- var와 let은 재할당이 가능하다.
- const는 선언과 초기화가 반드시 동시에 일어나야 하며 재할당이 불가능하다. 즉, 상수와 같은 고정값을 선언할 때 사용하는 키워드이다.
