
- 원시자료형
- 원시자료형에서는 값이 복사되어 전달된다
let a = 1;
let b = a; //1
b = 2;
console.log(a); // 1
console.log(b); // 2- 참조자료형
- 참조값 (메모리주소, 레퍼런스)가 복사되어 전달된다
let aaa = {
//0x1234
name: '짱구',
};
let bbb = aaa; // 0x1234
bbb.name = '맹구';
console.log(aaa); // { name: '맹구' }
console.log(bbb); // { name: '맹구' }원시타입이란?
- 있는 그대로 저장되는 데이터를 표현
- 원시타입의 종류
- 불리언 : true, false
- 숫자
- 문자열
- null
- undefined
- 원시 타입의 특징
-
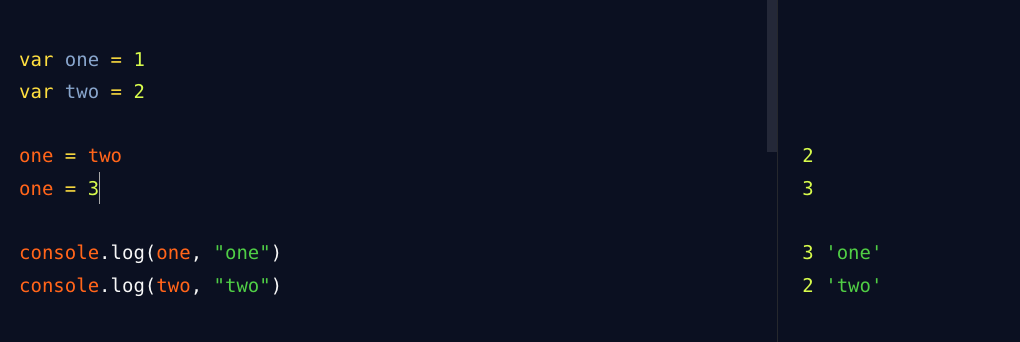
원시값을 변수에 할당하면 값이 복사되어 들어간다.
즉, 원시값이 할당된 변수들은 모두 자기 자신만의 고유한 값을 가진다.
-
one과 two 두 변수는 각자 자기 자신의 고유한 값을 가지고 있기 때문에, 값을 서로 할당했던 상태이더라도 가지고 있던 값이 변하지는 않는다. 고유한 값을 같는다
-
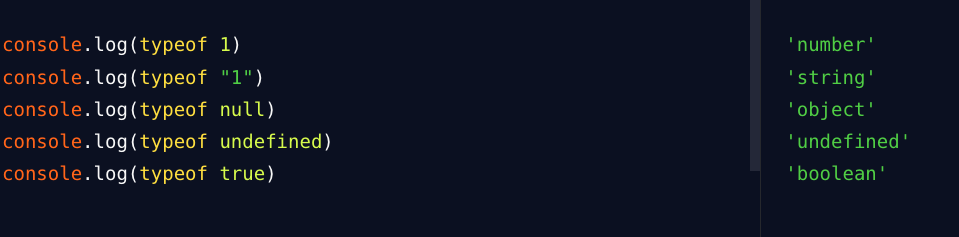
typeof : 원시 값의 타입 종류를 알게 해준다.
-
null의 타입을 주의하자! object는 참조타입이기 때문이다!

-
null 타입인지 알고 싶을 때는 이렇게 하는 것
if(value ===null) { }
-
-
참조타입이란?
- 자바스크립트 객체
- 종류
- 객체 { }
- 배열 [ ]
- 함수
- Date
- 정규표현식 : RefExp
- 특징
- 변수에 값을 직접 저장하지 않는다.
변수에 저장되는 것은 메모리 안에서 객체의 위치를 가리키는 "포인터"이다.
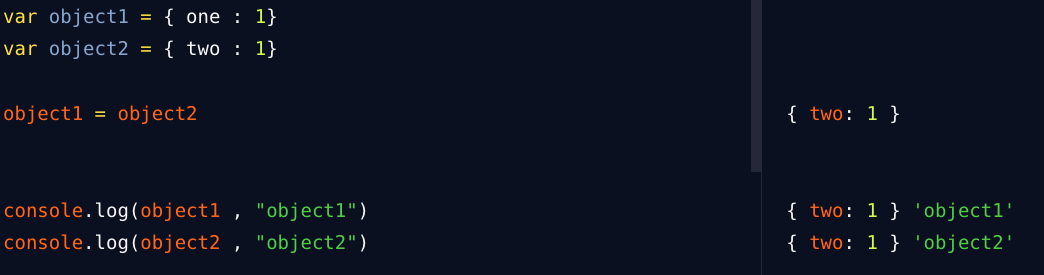
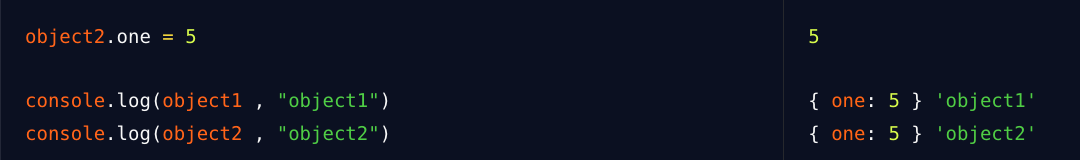
 object2에 변화를 줘보자.
object2에 변화를 줘보자.  object2에 object1이 덮어씌워지면서, 두 객체는 같은 주소를 사용하게 된 것이다. 하나의 객체가 변경되면, 같은 주소를 사용하고 있는 다른 객체도 변경된다.
object2에 object1이 덮어씌워지면서, 두 객체는 같은 주소를 사용하게 된 것이다. 하나의 객체가 변경되면, 같은 주소를 사용하고 있는 다른 객체도 변경된다.
- 변수에 값을 직접 저장하지 않는다.
원시 타입과 참조 타입의 가장 큰 차이는 무엇이 저장되느냐!

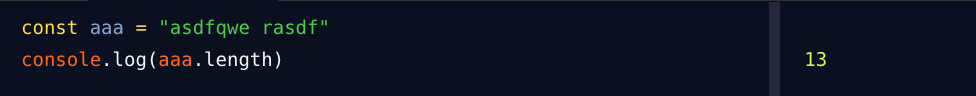
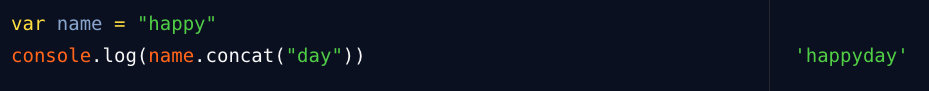
- 원시 타입을 참조 타입처럼 사용하는 방법 ?
=> 객체처럼 메서드를 사용할 수 있다. (원시 메서드)
원시 래퍼 타입
- 원시 타입을 객체처럼 편리하게 사용할 수 있도록 도와주는 것
- 종류
- string
- number
- boolean
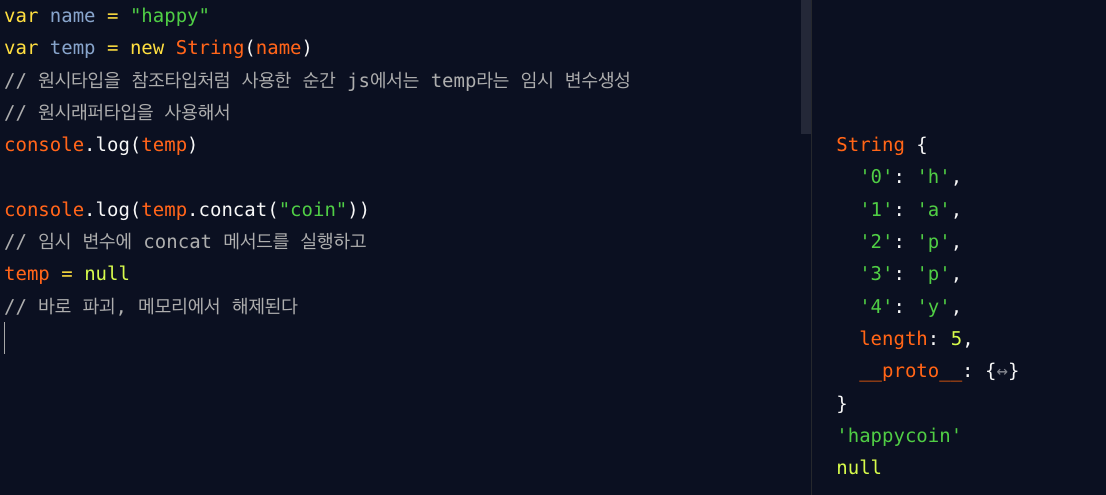
- 특징
- 원시 타입을 객체처럼 사용하는 순간, 자바스크립트 내부에서 사용하는 데이터의 인스턴스를 만들게 된다.
이렇게 만들어진 객체는 코드 실행 후 바로 다음 줄에서 파괴된다 => autoboxing(오토박싱)
- 원시 타입을 객체처럼 사용하는 순간, 자바스크립트 내부에서 사용하는 데이터의 인스턴스를 만들게 된다.

내부에서는 어떤 일이 일어날까?


내부에서는 어떤 일이 일어날까?

