
우리의 푸터에는 문의하기가 있다
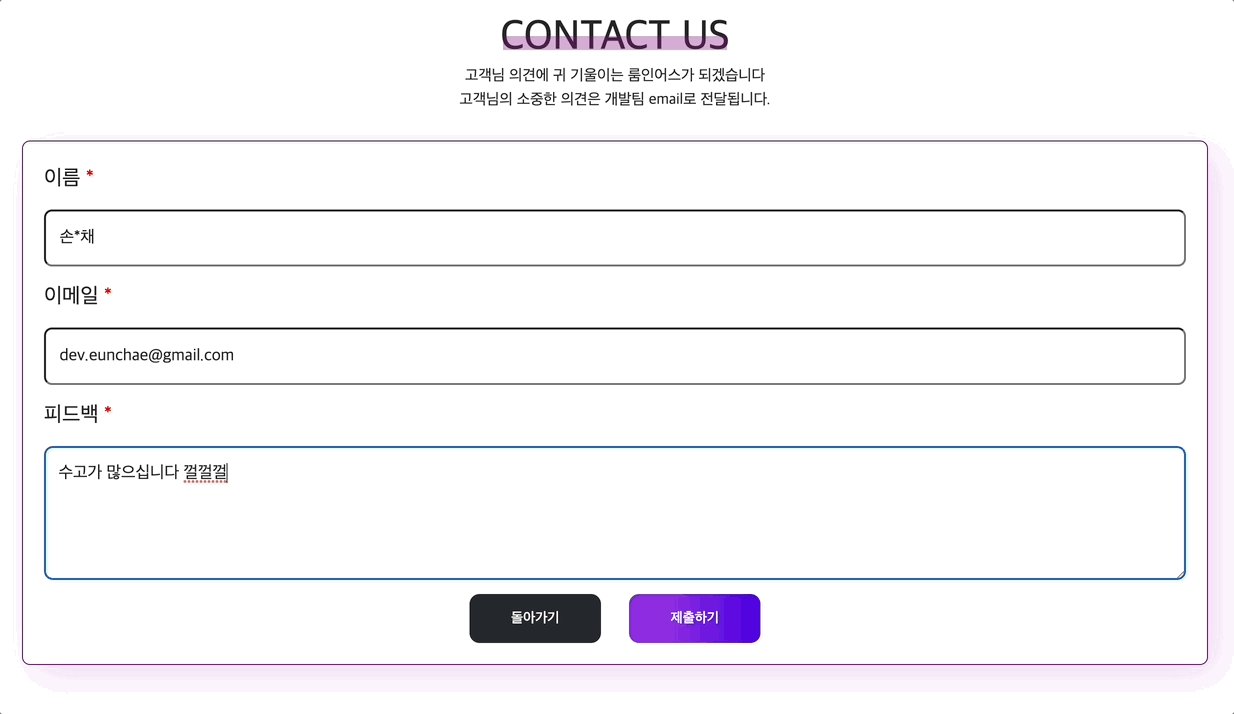
문의하기를 누르면 1:1 이메일 문의 게시판으로 이동한다!

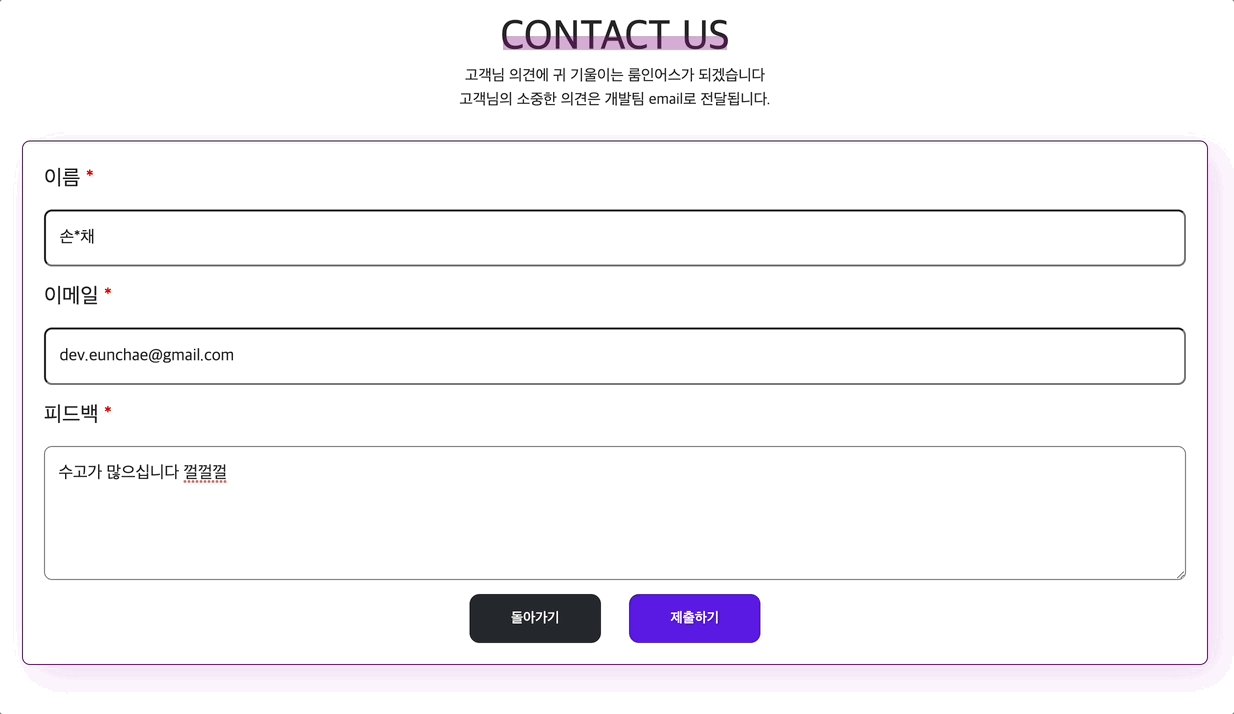
진짜 서비스처럼 한 번 꾸며봤다

흠.. 진짜 이메일로 보내는 것처럼 구현해볼까?
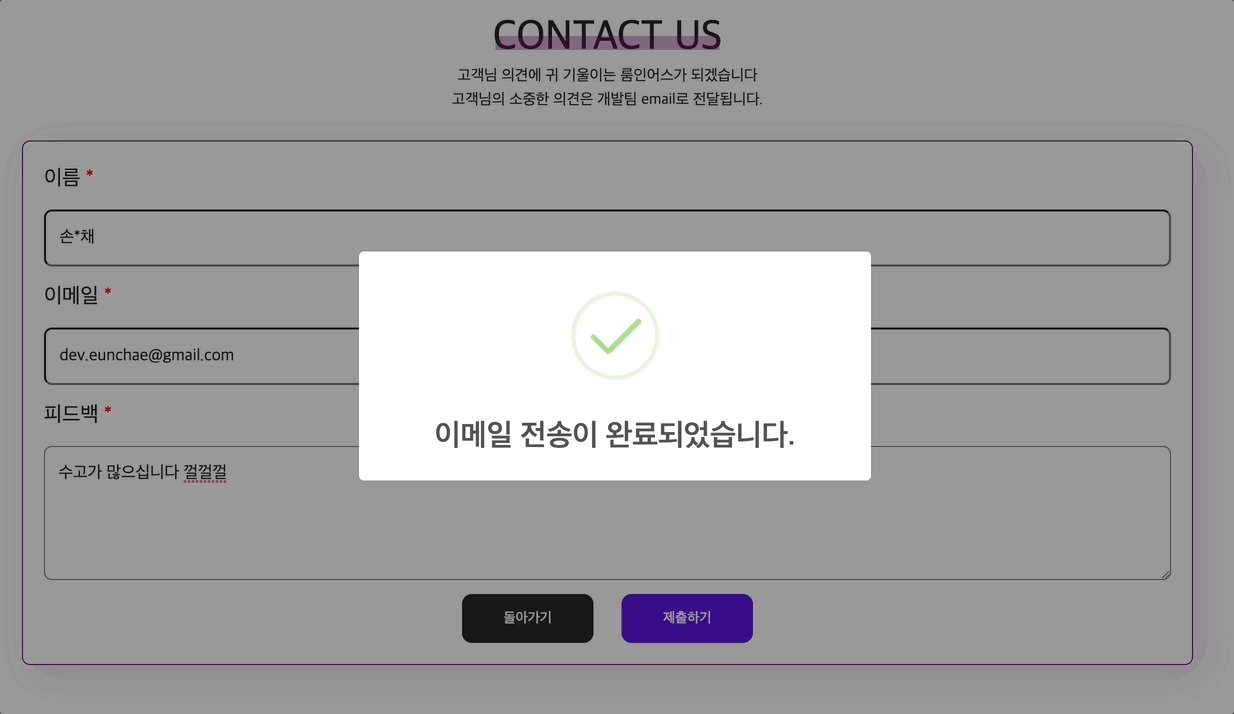
사실 이렇게 액션으로 진짜 보내지는 것처럼만 하고 끝내려고 하다가
(alert bulr 효과 때문에 창 흔들리는거 진짜 짜증나)

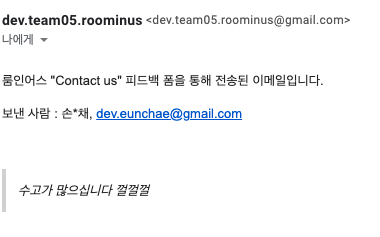
흐흐 진짜 이메일을 연동해보앗다
덕분에 우리팀 공식 메일도 만들어보앗짘ㅋㅋㅋ
Eamil.js를 활용하면 만들 수 있다 ㅎㅎㅎ
순서

Email Services 에서

먼저 카카오 dev에서 했던 것 처럼 우리 서비스 만들고 ID를 받아둔다
Email Templates 에서

우리가 받을 메일의 템플릿도 정한다
다음은 프로젝트에다가 HTML 입력 폼을 만들고,
그 중 form 부분의 제출 함수에 email.js에서 제공하는 함수를 걸어준다.
import React, { useRef } from 'react';
import emailjs from '@emailjs/browser';
export const ContactUs = () => {
const form = useRef();
const sendEmail = (e) => {
e.preventDefault();
emailjs.sendForm('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', form.current, 'YOUR_PUBLIC_KEY')
.then((result) => {
console.log(result.text);
}, (error) => {
console.log(error.text);
});
};
return (
<form ref={form} onSubmit={sendEmail}>
<label>Name</label>
<input type="text" name="user_name" />
<label>Email</label>
<input type="email" name="user_email" />
<label>Message</label>
<textarea name="message" />
<input type="submit" value="Send" />
</form>
);
};
조금 주의해야 할 점은 제출할 때 부분을 button으로 바꾸었을 때도 value 적어주기?