
정적배포 준비
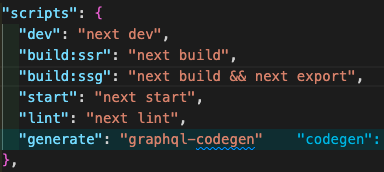
- SSR방식과 SSG 방식 모두 사용하기 위해서 명령어를 추가한다.

이후 터미널에서 build:ssr 을 입력하면 SSR 빌드를, build:ssg 를 입력하면 SSG 빌드를 진행할 수 있다.
SSG : 빌드 할 때 페이지별로 HTML을 생성하고 요청을 받을 때마다 미리 만들어둔 것으로 응답하는 방식
SSR : 매번 요청을 받을 때마다 서버에서 HTML을 그려서 전달하는 방식
동적 라우팅으로 제작된 페이지는 일정한 주소 없이 항상 변경되기 때문에,
하나의 고정된 파일로 만들어 접근할 수 없다.
그렇기 때문에 프론트엔드 서버를 운영하고, SSR방식을 이용하여 유저가 보는 화면을 제공하여야 한다.
반면, 정적 라우팅으로 제작된 페이지는 일정한 주소를 갖기 때문에 고정된 파일로 만들어 접근(SSG방식)할 수 있다.
프론트엔드 서버가 필요하지 않지만, 페이지가 필요한 만큼 각 페이지 폴더와 파일을 생성하여야 하기 때문에 다소 불편함이 발생한다.
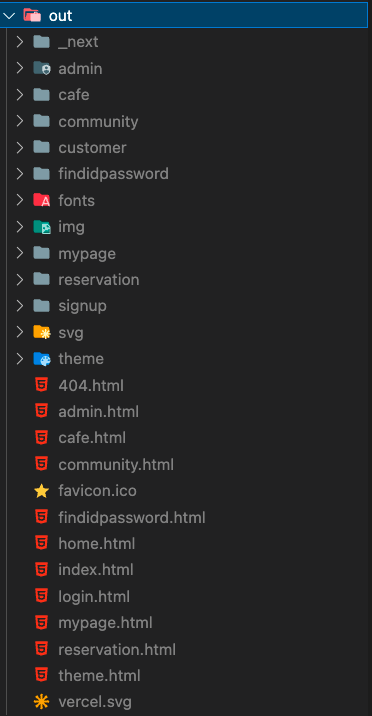
SSR 빌드 명렁어를 입력하면 out 폴더가 생성된다.
그런데 빌드 명령어를 입력했을 때 오류가 있으면 생성되지 않는다.
타입스크립트 오류나 eslint 오류를 모두 잡아야 out폴더가 생긴다
지금까지 해놓은 부분 오류 잡는데 시간이 걸린다 ㅜㅠ
eslint 오류를 적당히 점검하면서 작업했어야 했는데, 우리 팀원 모두 아무 생각 없이 2주를 보냈다.
반성하며, 3주차부터는 eslint 꼭 확인하고 pr을 날리기로 약속했다.

2.out 폴더 자쟌

- Trailing Slash
트레일링 슬래시는 URL 주소 끝에 붙은 슬래시 / 를 말한다.
예를 들어 https://www.google.co.kr/ 에서 끝에 슬래시가 붙어있다.
사실 https://www.google.co.kr 이렇게 적어도 잘 동작한다.
하지만 브라우저에서는 다른 주소로 인식한다.
주소 끝에 슬래시가 붙어있으면 이건 디렉토리 즉 폴더라는 의미이고,
없다면 여기가 끝, 파일이라는 것을 의미한다.
Next.js에서는 기본으로 url 뒤에 / 가 붙은 것을 없는 것으로 바꿔서 페이지를 이동한다.
예를 들어서 /community/ 는 /community 으로 넘어간다.
하지만 옵션을 바꿔주면 반대로 할 수 있다.
왜 바꿔야 할까?
폴더 안의 index파일로 접근하기 위함이다.
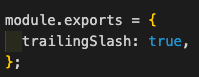
next.config.js 파일을 열어 trailing slash 옵션을 추가하자.

이제 /community 은 /community/ 으로 넘어간다.
그런데 이 설정 안해도, 배포 했을 때 도메인이 잘 넘어가고, 오히려 이 설정을 한 뒤에 /가 생기면서 router에 문제가 생겨 레이아웃 hidden 설정이 깨졌다. 이 설정이 하는 역할을 제대로 파악해봐야 할 것 같다.
다음은 ~~ 수업시간에 했던 대로
정적배포
-
AWS S3 버켓 만들기
-
Router 53
-
SSL
-
CloudFront
까지 하면 정적 배포는 할 수 있고...
동적 배포를 해야 프론트 서버도 24시간 돌아갈 수 있겠지???
동적배포
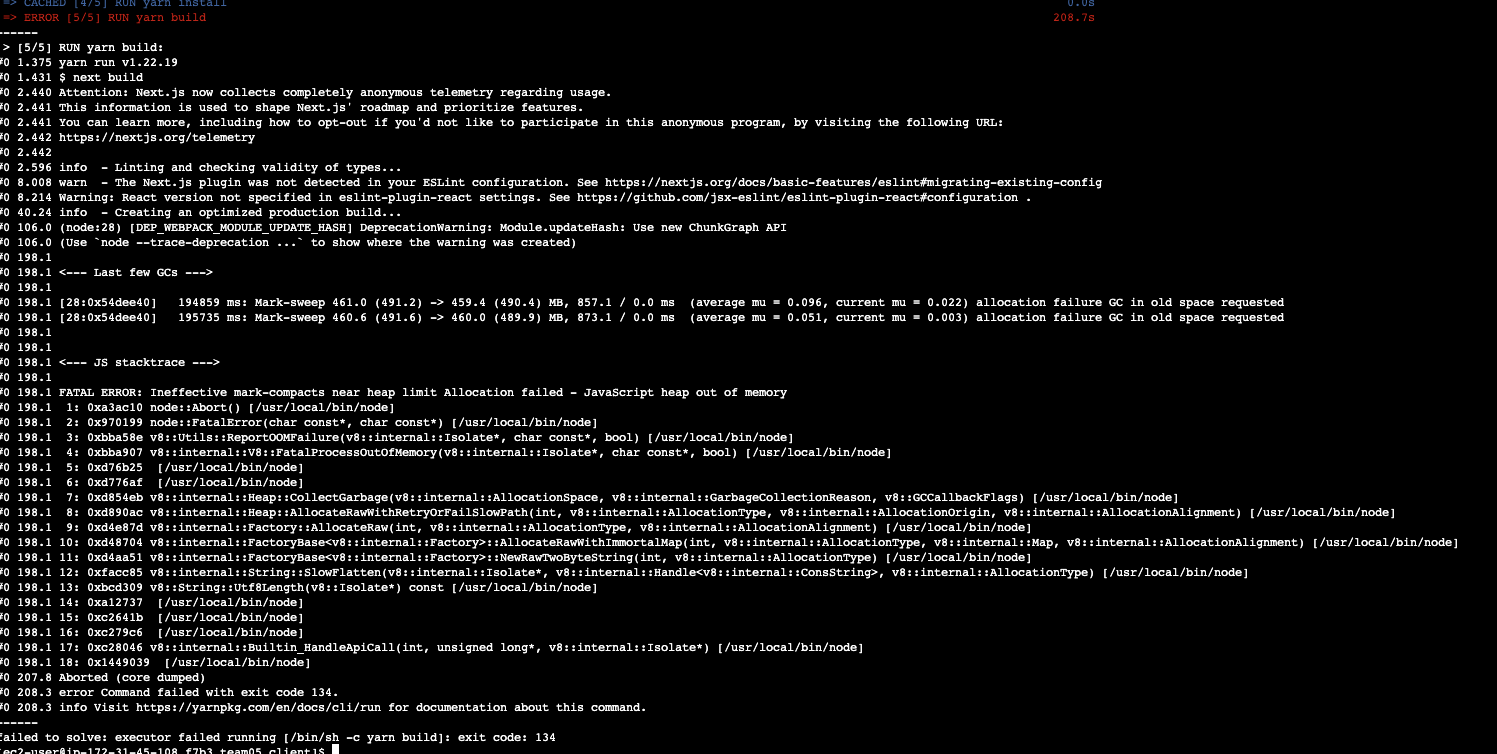
그리고 우리의 시련이 다가왔다.

javascript heap out of memory 의 등장.
