
예약이 완료 되었음에도 불구하고, 예약 완료된 타임이 결제 폼 selectbox에 나타나는 상황!
이대로 예약을 하면 예약이 된 시간이라고 나온다!
안돼안돼!
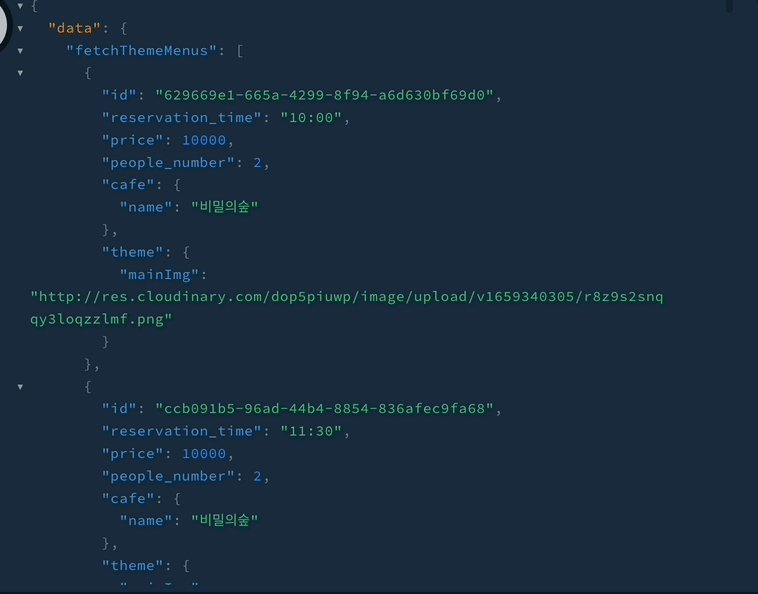
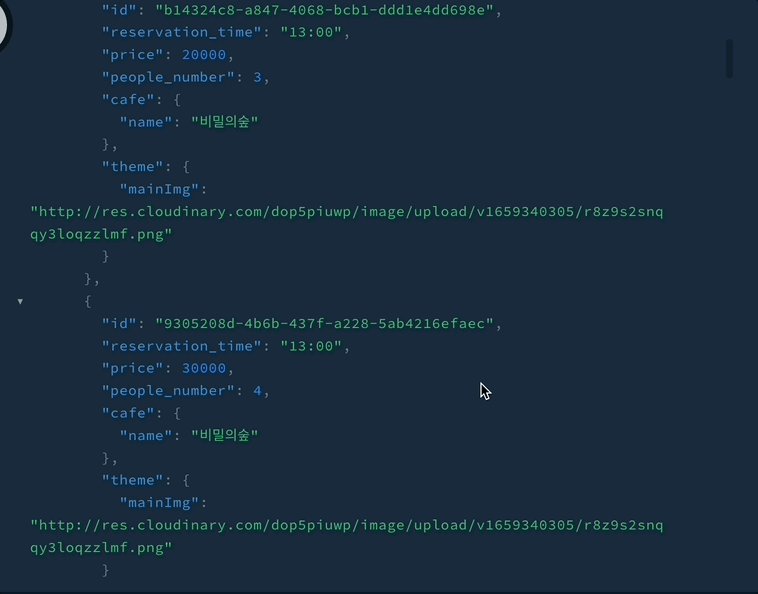
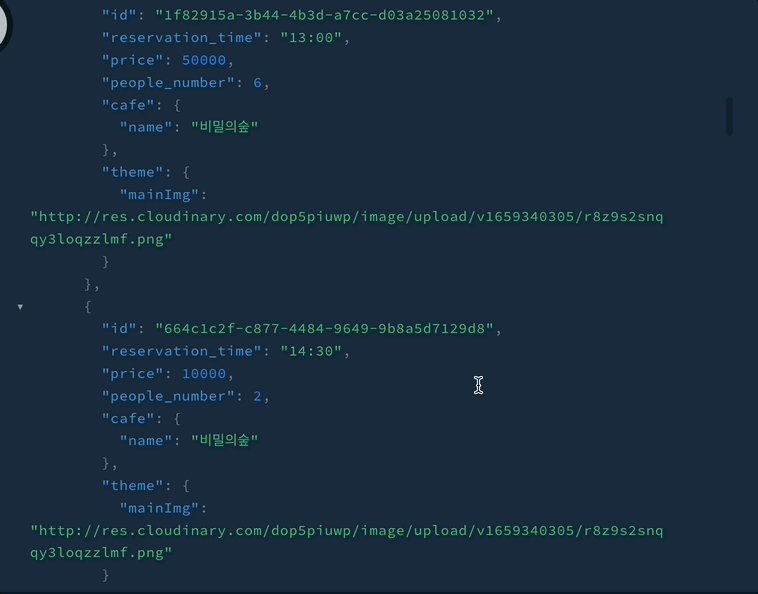
현재 내가 받아오고 있는 데이터는 이렇다.

11:30에 2,3,4,5,6의 예약 가능 테이블이있고,
13:00에 2,3,4,5,6 의 예약 가능 테이블이있고,
14:30 .....
이런식이기 때문에,
타임을 보여줄 때
- 중복되지 않은 시간 (10:00, 11:30, 13:00 ...)
- 13시 중에 하나라도 예약이 있다면, 13시는 안보이게
- 사용자가 16시에 접속했을 때, 16시 이후의 예약 가능 건만 보이게
처리를 해야한다 ^^;
// 선택한 매장, 날짜로 -> 이미 예약이 된 리스트의 타임을 분리
const soldOut = reservations?.fetchReservations?.map(
(el: { theme_menu: { reservation_time: string } }) =>
el.theme_menu.reservation_time
);
// 1. 현재 테마 메뉴 리스트에 있는 모든 타임을 부르고, 중복된 시간을 제외한 유일한 타임테이블만 보여준다
const timeResult = themeMenus?.fetchThemeMenus.map(
(el: IFetchThemeMenus) => el.reservation_time
);
const set: Set<string> = new Set(timeResult);
const timeTable = [...set];
// 예약이 되지 않은 시간만 보여준다
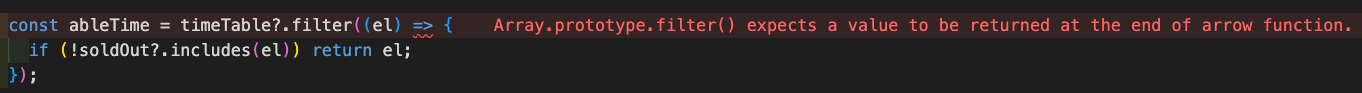
const ableTime = timeTable?.filter((el) => {
if (!soldOut?.includes(el)) return el;
});
-
중복 제거는 set 을 사용하여 간단하게 해결 할 수 있었다. (타입이 더 어려웠다)
-
예약 되지 않은 시간을 필터링하려고 했다.
위에서 중복 제거 된 배열에서 필터를 돌린다.
이 때, 이미 예약이 된 리스트에 포함되어있지 않은 것들로만 반환하게 한다.

Array.prototype.filter() expects a value to be returned at the end of arrow function.
화살표 기호(=>) 부분에 eslint 경고가 떴다.
어???
filter나 map등은 모든 배열 요소에 대해 함수를 호출한 결과와 함께 배열(매핑된 요소)을 반환하게 되는데, 그 형태가
arrow function(화살표 함수)를 이용해 값을 반환할 때 두 가지 옵션
( ) => value (또는 ( ) => ( value ))
( ) => { return value }
이렇게 작성해주어야 한다.
const ableTime = timeTable.filter((el) => {
return !soldOut?.includes(el);
});- 오늘 예약 가능 건 중에서 => 현재 시간보다 이전 시간의 것들은 보여주지 않아야 한다
const [resultTime, setResultTime] = useSTate([])
// 오늘 시간이 지난 예약건은 보여주지 않는다 !
useEffect(() => {
const todayTime = getMyTime(new Date());
const resultTime = [];
if (getToday(new Date()) === reservationDate) {
// 방문일로 오늘을 선택했을 때
const TodayHour = Number(todayTime.split(":")[0]);
const TodayMinute = Number(todayTime.split(":")[1]);
// 현재 시간을 : 기준으로 시, 분 숫자를 나눠버린다.
for (let i = 0; i < timeTable.length; i++) {
const ReservationHour = Number(ableTime[i].split(":")[0]);
const ReservationMinute = Number(ableTime[i].split(":")[1]);
// 예약 가능 시간도 마찬가지
if (TodayHour < ReservationHour) {
resultTime.push(timeTable[i]);
// 예약 가능한 '시'가 현재 '시'보다 더 크면 테이블로 보내기 (24시간형)
} else if (
TodayHour === ReservationHour &&
TodayMinute <= ReservationMinute
) {
resultTime.push(timeTable[i]);
}
// 시간이 같으면, 예약 가능한 '분'이 더 클 때 보내기
}
setResultTime(resultTime);
} else {
setResultTime(ableTime);
// 날짜가 다른 것들은 다 ableTime으로 보내기
}
}, [reservationDate]);우리가 보냈던 날짜나 시간이 string 타입으로 받아와 진다.
그래서 오늘 날짜 / 현재 시간을 비교하는게 복잡해져 버렸다.
시간 : 분을 모두 잘라내어 각..각 비교한 뒤,
조건문을 통해서 이후 시간인지, 이전 시간인지 비교하고 이후 시간인 것만 따로 담아 보여주는 과정까지....
굉장히 복잡했던 .. 시간 하나에 이렇게 많은 고민이 들어갈 줄이야 .. ㅎㅎ
