Reflow
- 생성된 DOM 노드의 레이아웃 변경 시 영향을 받는 모든 노드 (부모, 자식)의 수치를 다시 계산하여 레이아웃 트리(렌더 트리)를 재생성하는 작업
발생 속성
- width, height, padding, margin, float, position 등
- 레이아웃에 영향을 주는 모든 속성은 리플로우를 발생시킨다.
Repaint
- Reflow 과정이 끝나고 재생성된 레이아웃 트리(렌더 트리)를 다시 레이어에 그리는 작업
발생 속성
- color, border-radius, background, box-shadow 등
- 시각적으로 보여지는 모든 속성
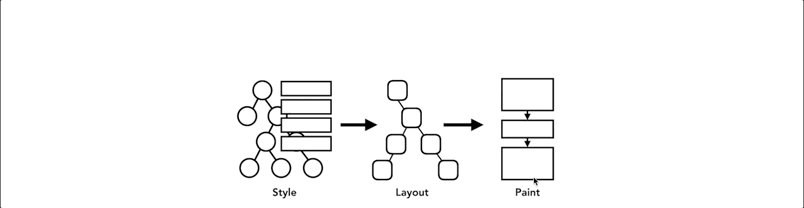
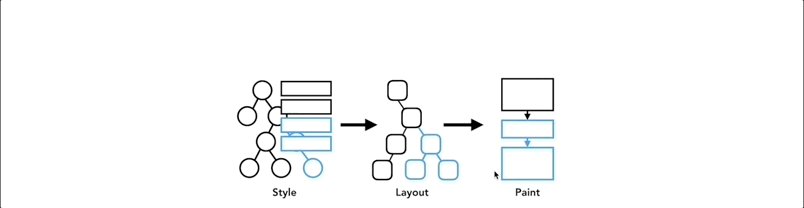
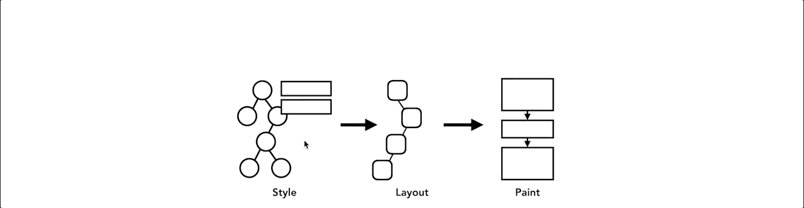
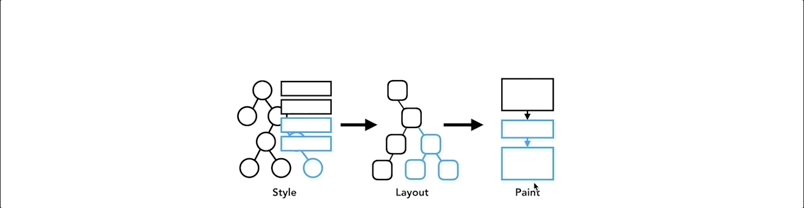
리플로우와 리페인트는 렌더링 과정에서 레이아웃 단계와 페인트 단계를 다시 거치는 과정
렌더링 속도에 영향을 미치는 이유
- 렌더링 과정은 순차적으로 진행되기 때문
- 각 렌더링 과정들은 반드시 전 단계의 데이터가 필요
- 전 단계에서 변화가 일어났다면? -> 다음 단계에도 모두 영향을 미침

- 스타일 -> 레이아웃 -> 페인트
- 스타일에 변화가 생기면 -> 레이아웃, 페인트 까지 모두 영향을 받는다
- 레이아웃만 변화가 생기면? -> 페인트가 영향을 받는다
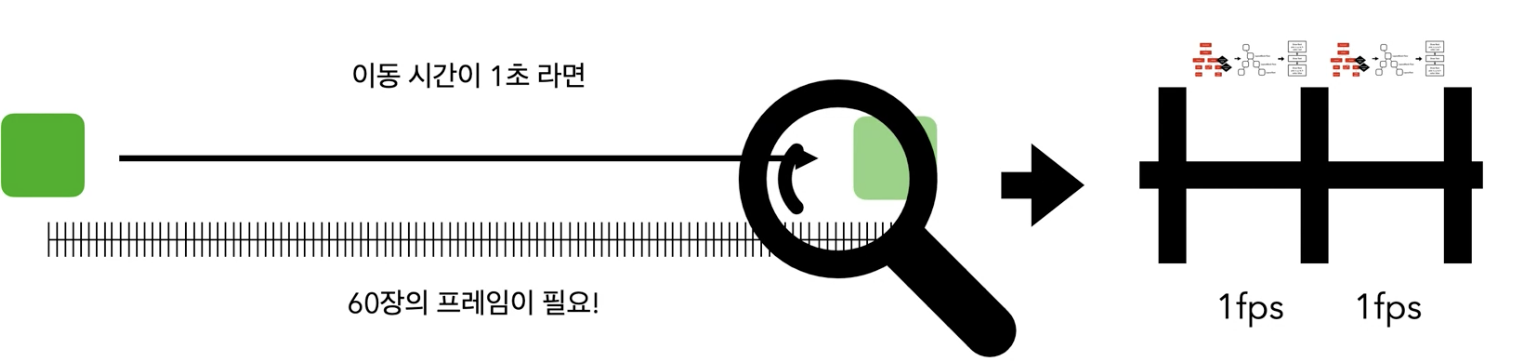
애니메이션 생각해보기
- 왼쪽에서 오른쪽으로 이동하는 애니메이션을 만들었을 때
- 60fps로 움직이게 했다면
- 요소의 레이아웃이 변경되기 때문에 렌더링 엔진은 60장의 프레임에 0.1초 간격으로 리플로우, 리페인트 과정을 수행
- 이 과정 중에 0.1초 안으로 리플로우,리페인트를 끝내지 못한다면 애니메이션이 버벅거리는 것을 보게 된다.
- reflow, repaint 해야할 요소가 많으면 많아질 수록 자연스럽지 못한 애니메이션을 그리게 된다
- 브라우저 전체적인 성능에 영향

해결방법
CSS Troansform 속성
- transform을 사용하여 만드는 애니메이션은 cpu 대신 gpu를 사용하여 화면 렌더링 처리
- CPU는 해야 할 일이 아주 많기 때문에... (OS 구동, 브라우저 구동 등)
- GPU는 여러개의 코어가 간단한 작업을 동시에 협업하는데 특화 -> 애니메이션을 빠르게 처리
- CPU 코어가 4-8개 vs GPU 코어가 5nnn개 (기기마다 차이 있음)
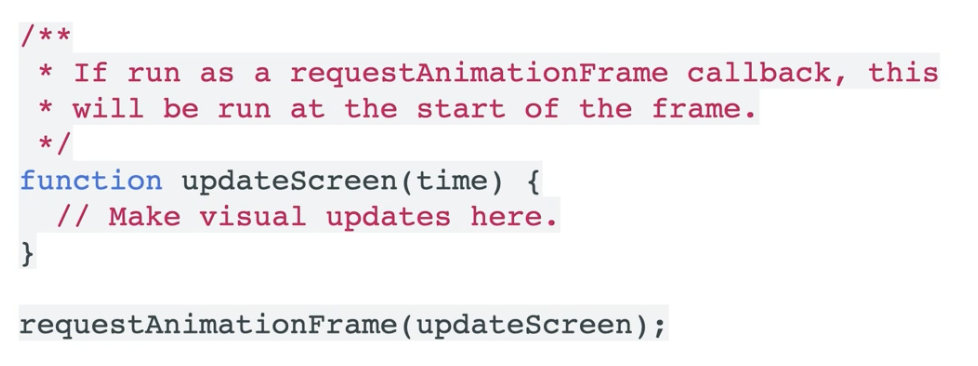
requestAnimationFrame()
- 자바스크립트를 통해 일어나는 애니메이션 정보를 브라우저에 매 프레임마다 미리 알려줌
- 자바스크립트 애니메이션이 프레임의 시작 시 실행되도록 보장

- 방향키를 움직였을 때, 그 방향으로 쭉~~ 움직이도록 => 부드러운 애니메이션 실행
