공부자료 키워드
- 모던 웹 브라우저 들여다보기
- 렌더링 트리 생성, 레이아웃 및 페인트
- How Browsers Work : Behind the scenes of modern web browsers
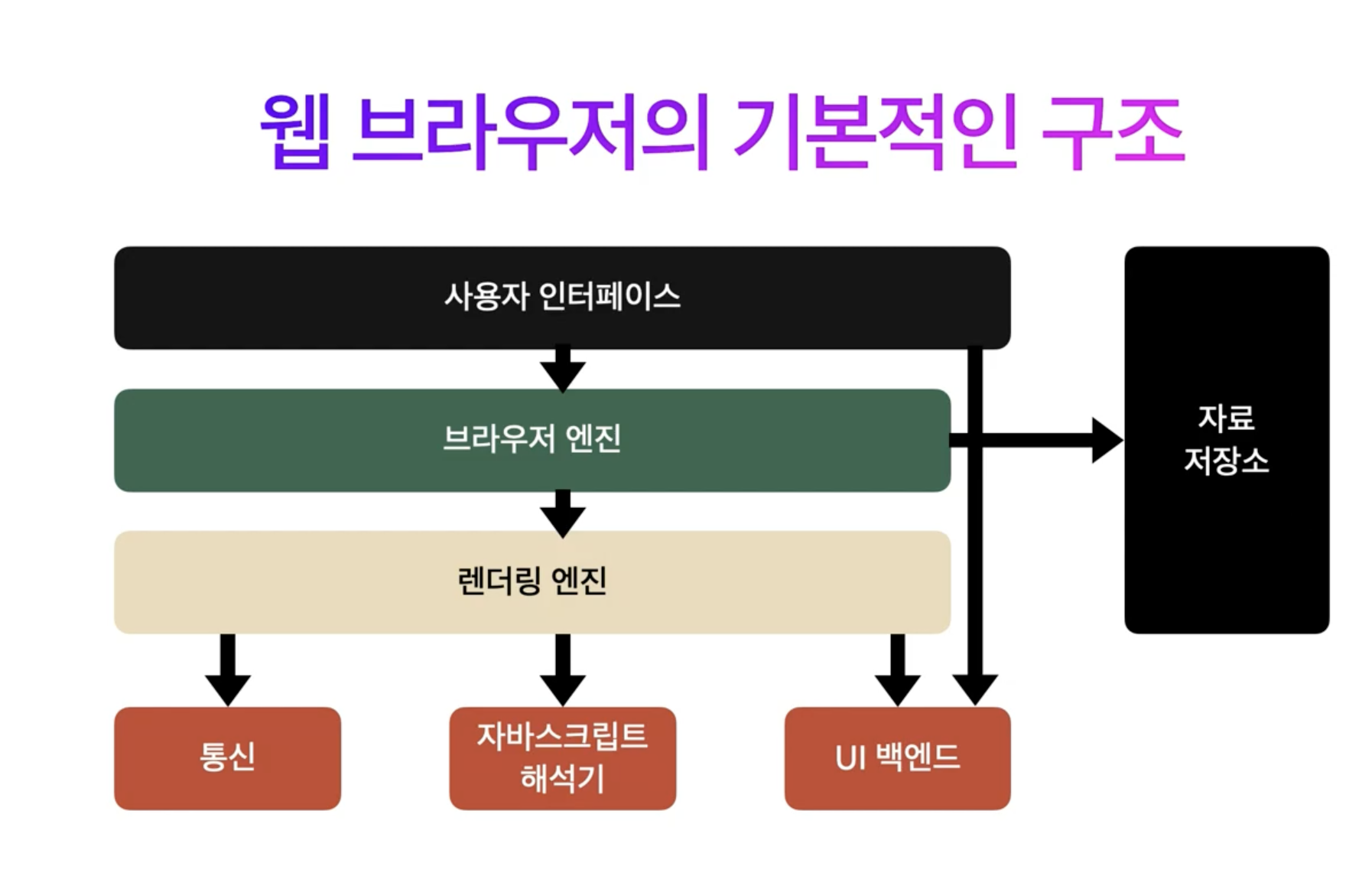
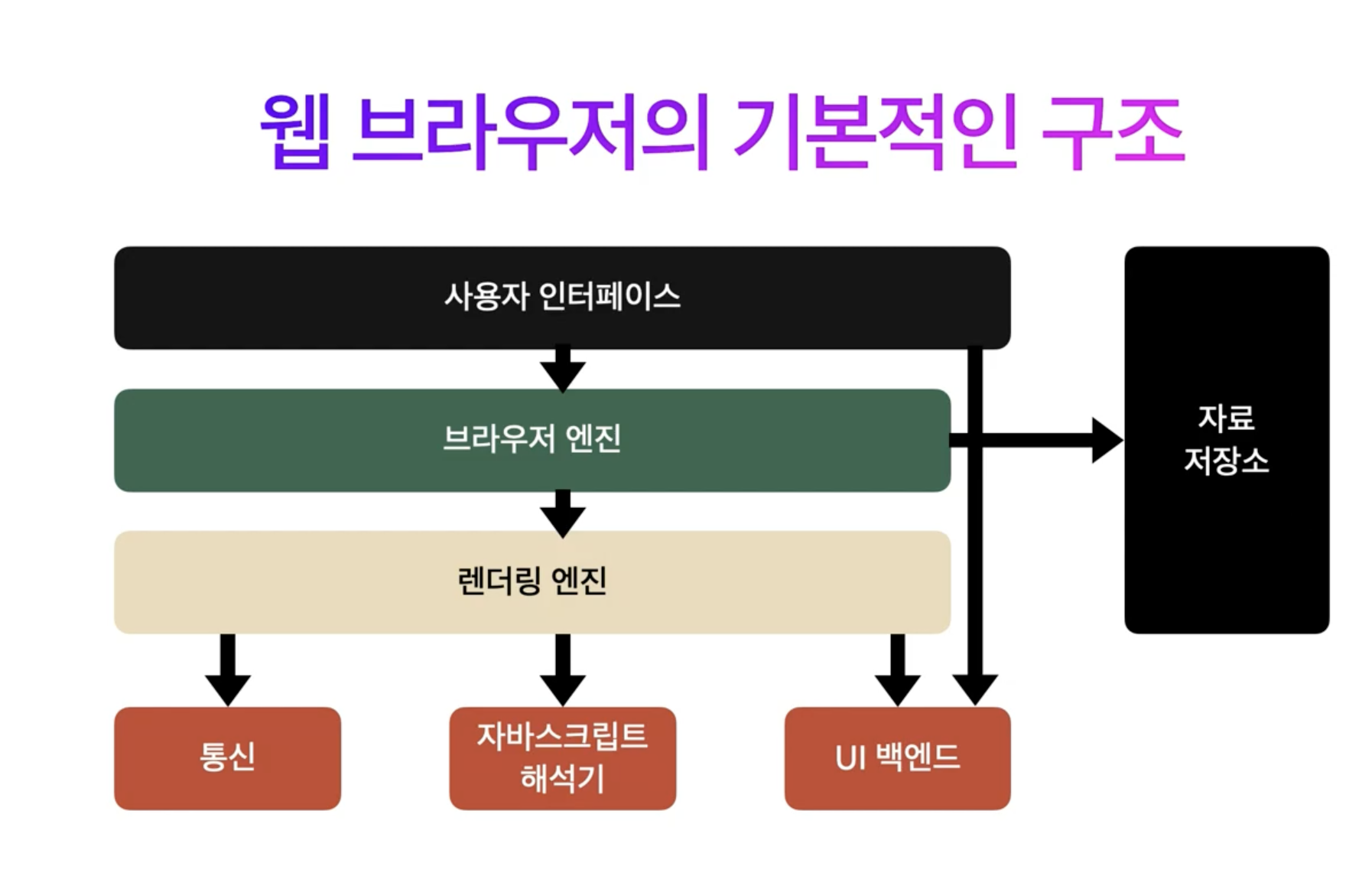
웹브라우저의 기본적인 구조

- 사용자 인터페이스 : 웹 페이지에서 보이는 부분 외 부분 (주소창, 뒤로가기/앞으로가기, 새로고침버튼, 즐겨찾기 등)
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진을 중개
- 렌더링 엔진 : htm 코드를 사용자에게 렌더링해주는 부분,
- 이미지,css,js등을 통신을 통해 다운받는다
- 작성했던 자바스크립트 코드를 해석한다
- 브라우저마자 selectbox, button 등이 다른데 os에 의존하는 UI형태
- 자료저장소 : 쿠키와 같이 지속적으로 저장되어야 하는 것들이 저장되는 공간
렌더링 엔진
파싱
- HTML을 파싱하여 DOM으로 변환
- 작성했던 코드를 트리구조로 변환

- 오타, 잘못된 문법 => 예외처리
- link, img 태그 => 리소스 다운로드
- script 태그 => DOM 파싱 중단, 자바스크립트 해석

- document.write를 통해서 h2 태그가 생성됨 => DOM 구조의 변화가 생기기 때문에 파싱 중단
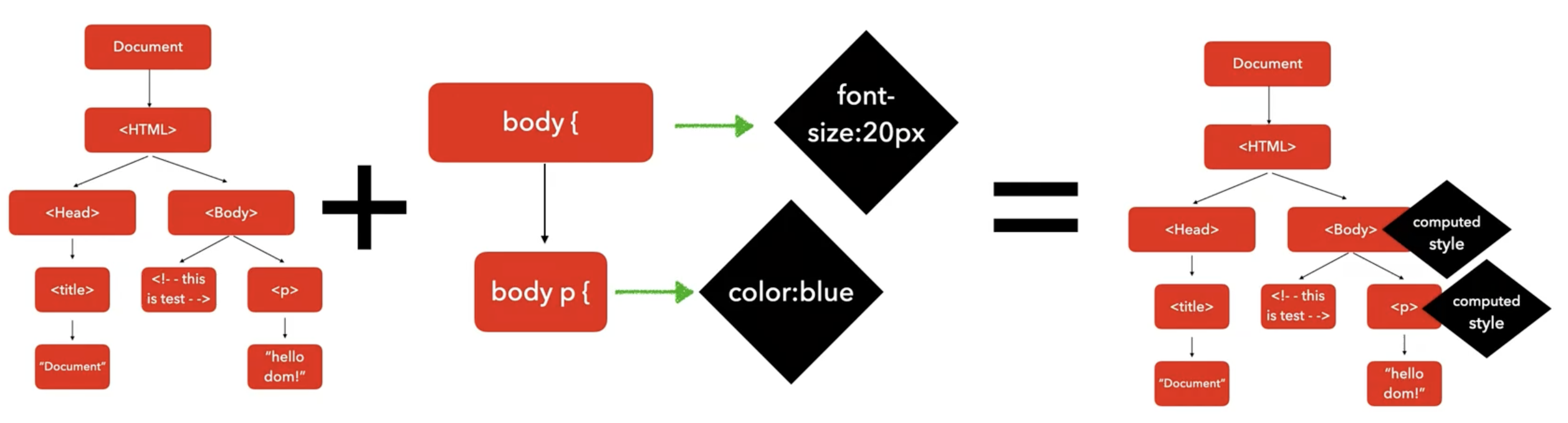
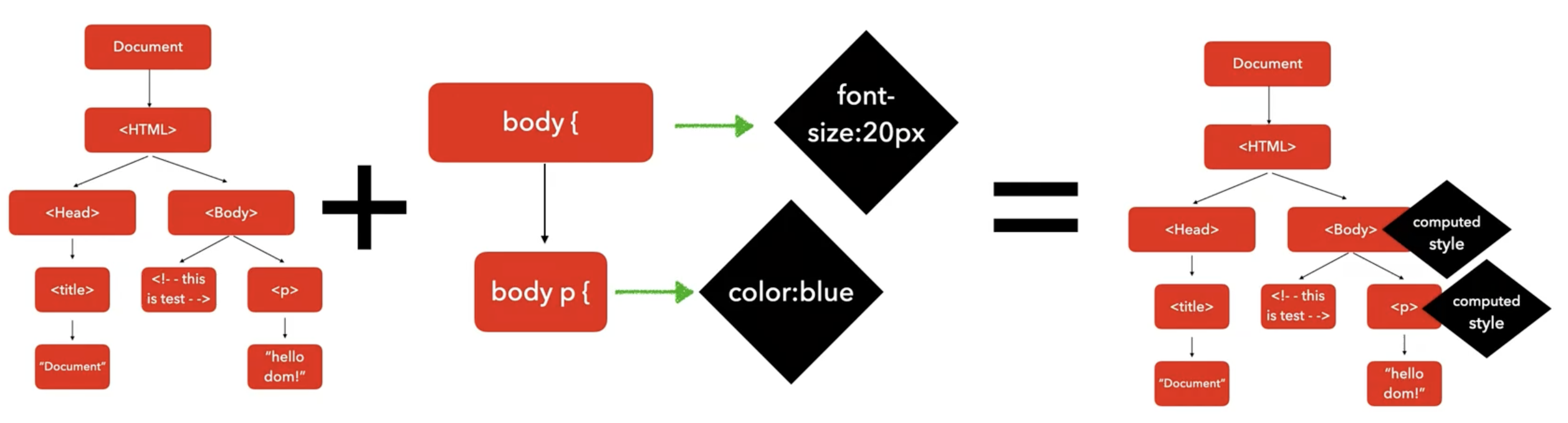
스타일 계산

- CSSOM(CSS Object Model ~ 트리형태)정보를 통해 DOM 노드에 대한 스타일 결정
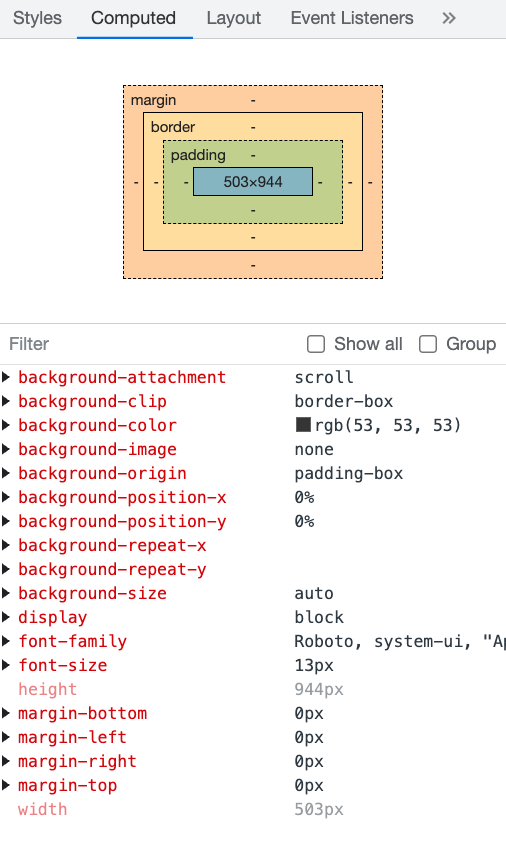
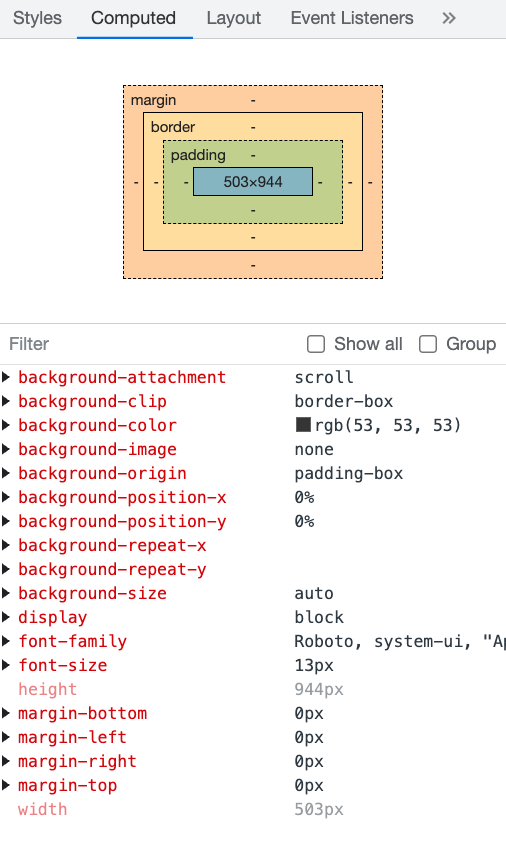
- 결정된 스타일은 크롬 개발자 도구의 computed 항목에서 확인 가능

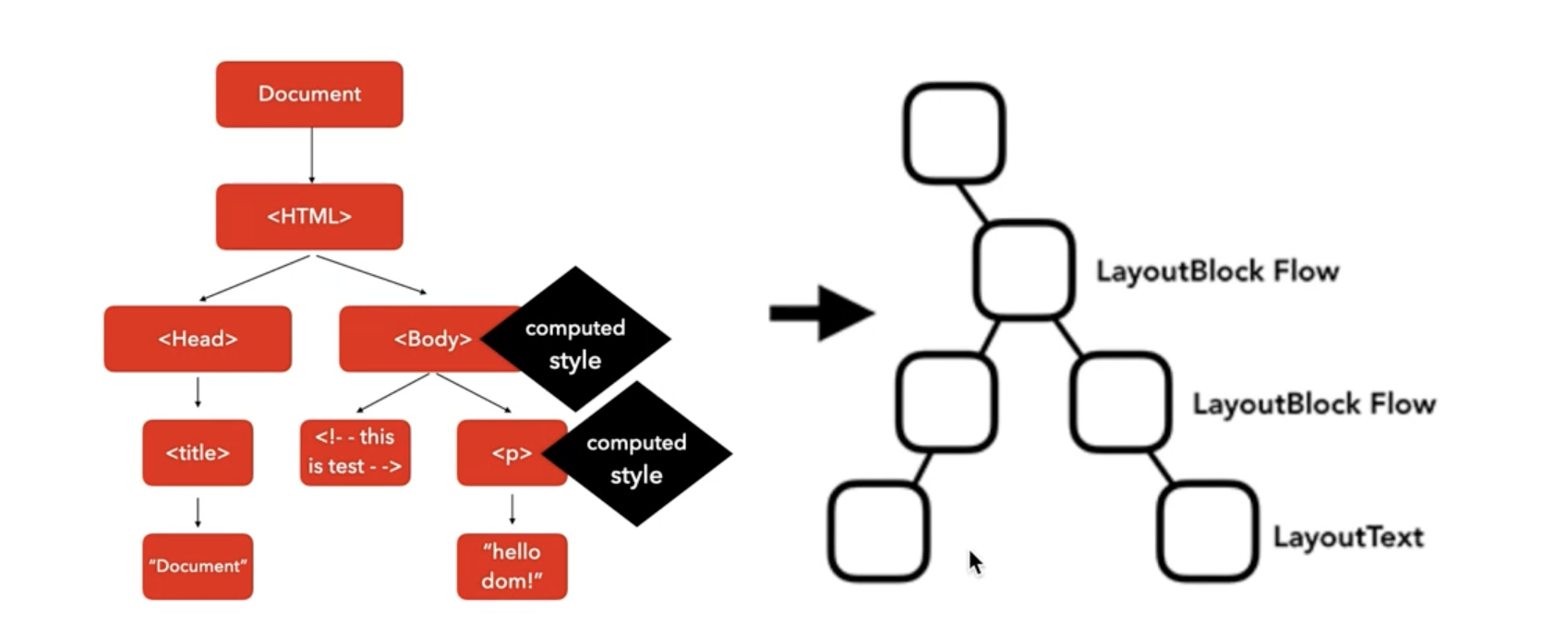
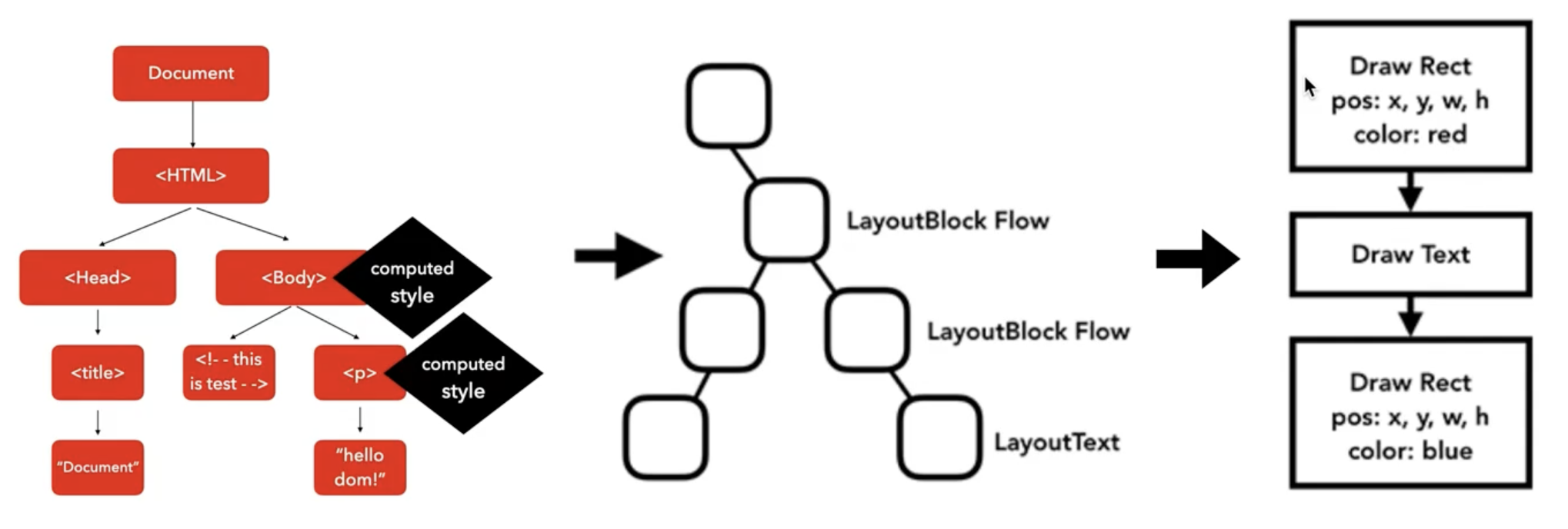
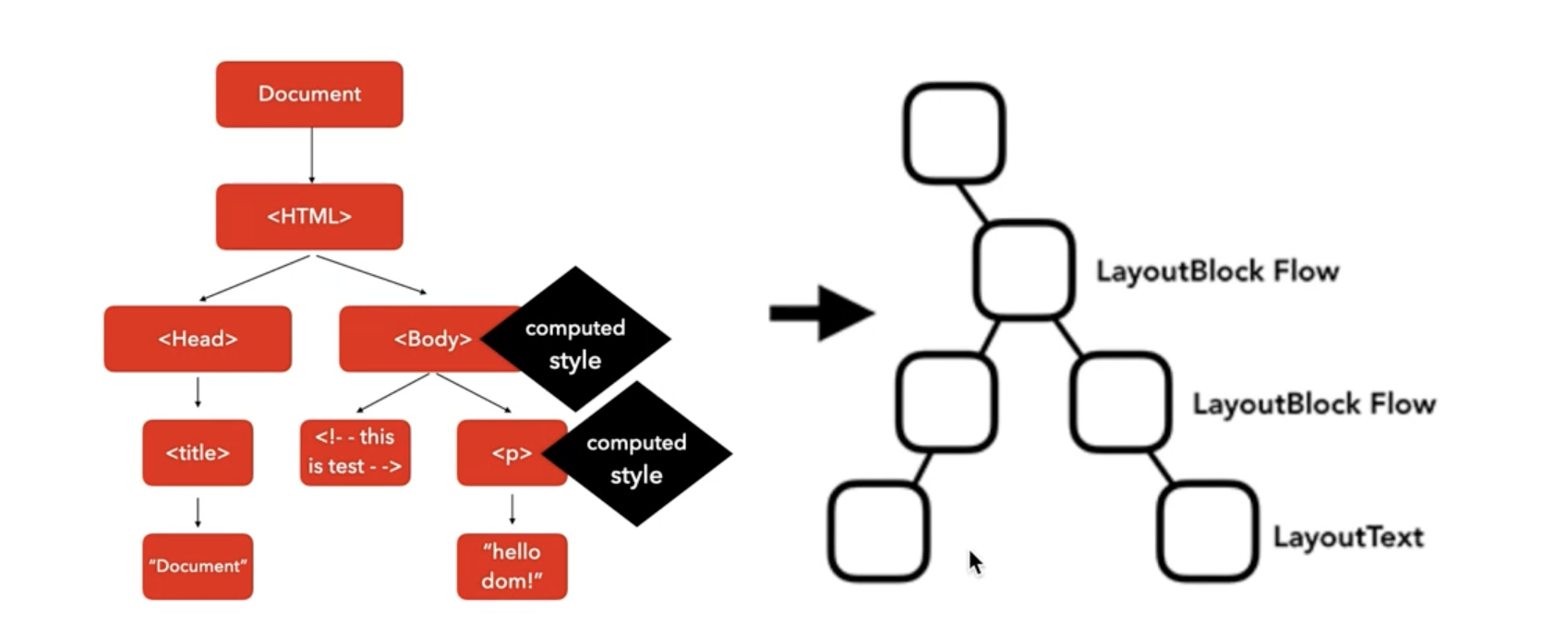
레이아웃 트리 생성

- 돔과 계산된 스타일을 따라가며 요소의 크기, 좌표와 같은 정보를 담은 레이아웃 트리(렌더트리)를 생성
- 화면에 표현되는 정보만 트리에 담기게 된다
- display : none => 돔에는 있었지만 레이아웃 트리에는 보이지 않음
- 가상요소는 화면에 보일 수 있기 때문에 돔에는 없었지만 레이아웃 트리에는 보일 수 있음
- visibilty : hidden => 돔에도 있고, 레이아웃 구조는 유지해야하기 때문에 있음!
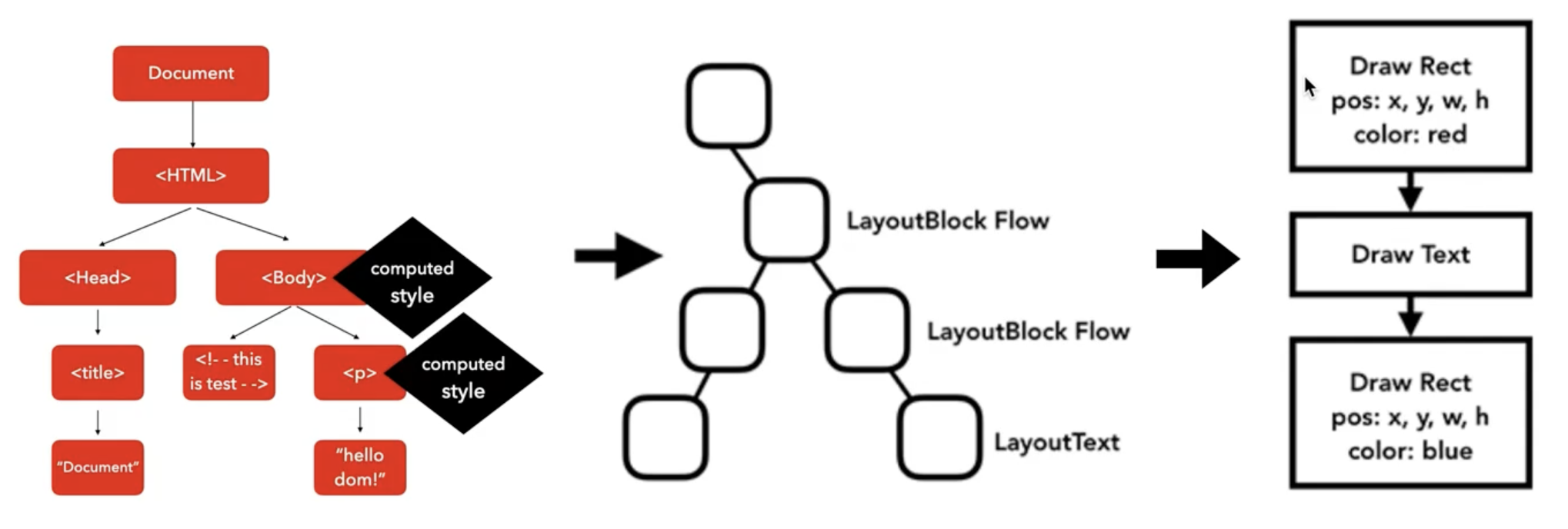
페인트 기록

- 레이아웃 트리(렌더트리)가 생성되면 이 트리를 따라 페인트 기록 생성
- 페인트 기록에는 요소를 렌더링하는 순서가 저장
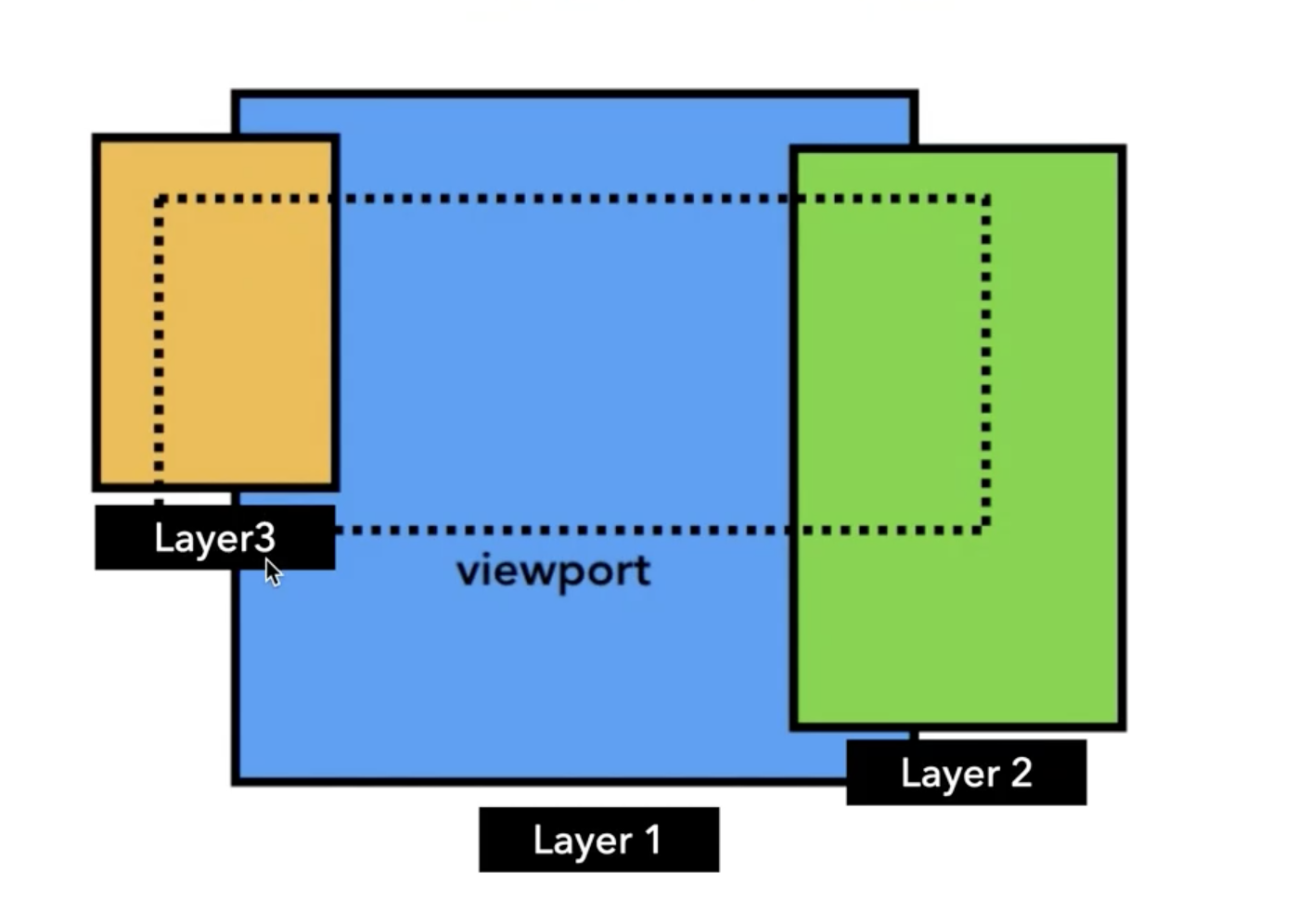
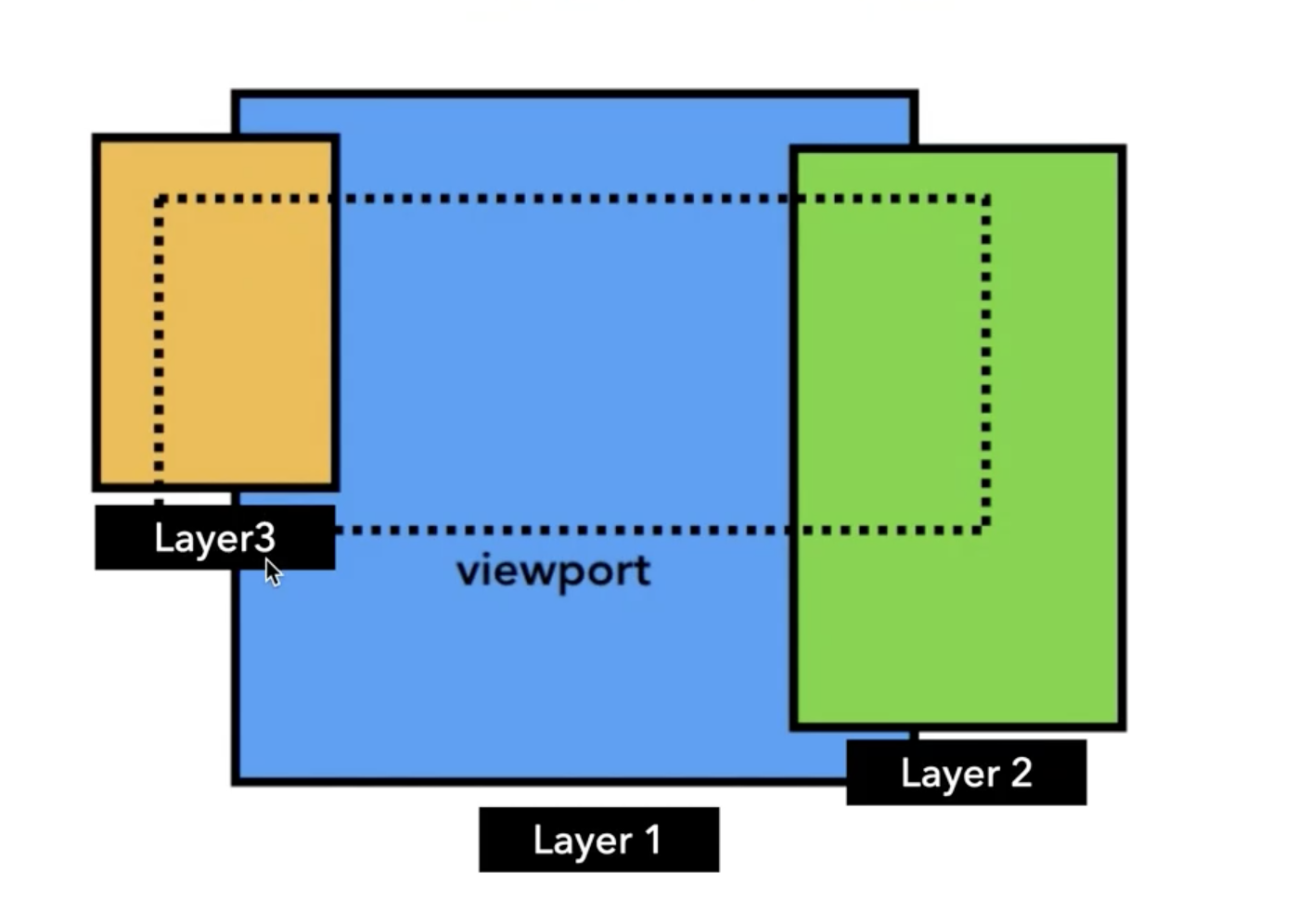
- 지금까지의 정보를 바탕으로 한 페이지를 여러개의 레이어로 나눈 뒤 그 위에 텍스트, 색, 이미지, 보더, 그림자 등의 모든 시각적 부분을 그리는 작업이 진행
컴포지팅

- 각각의 레이어를 스크린에 픽셀로 표현 (레스터링)
- 나누었던 레이어들을 합성해 페이지 그리기 (컴포지팅)