

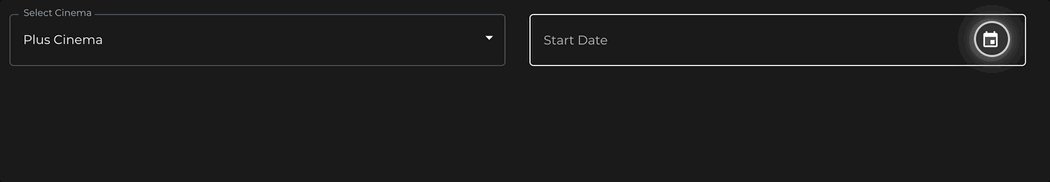
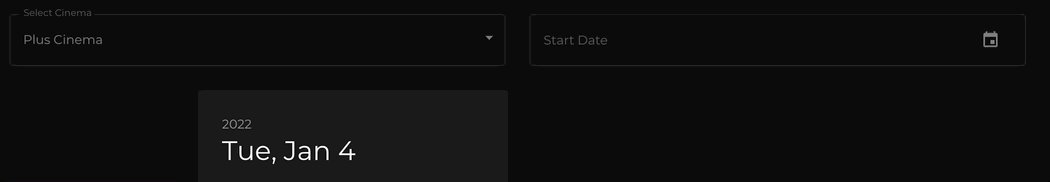
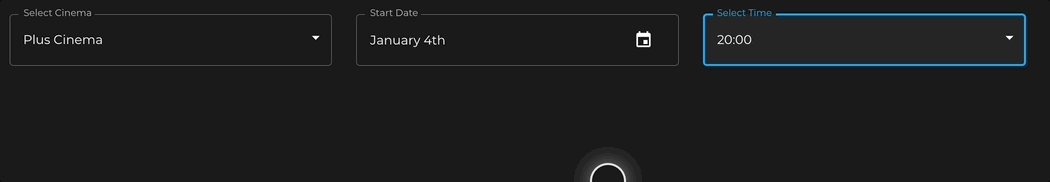
내가 하고 싶었던 폼 샘플...
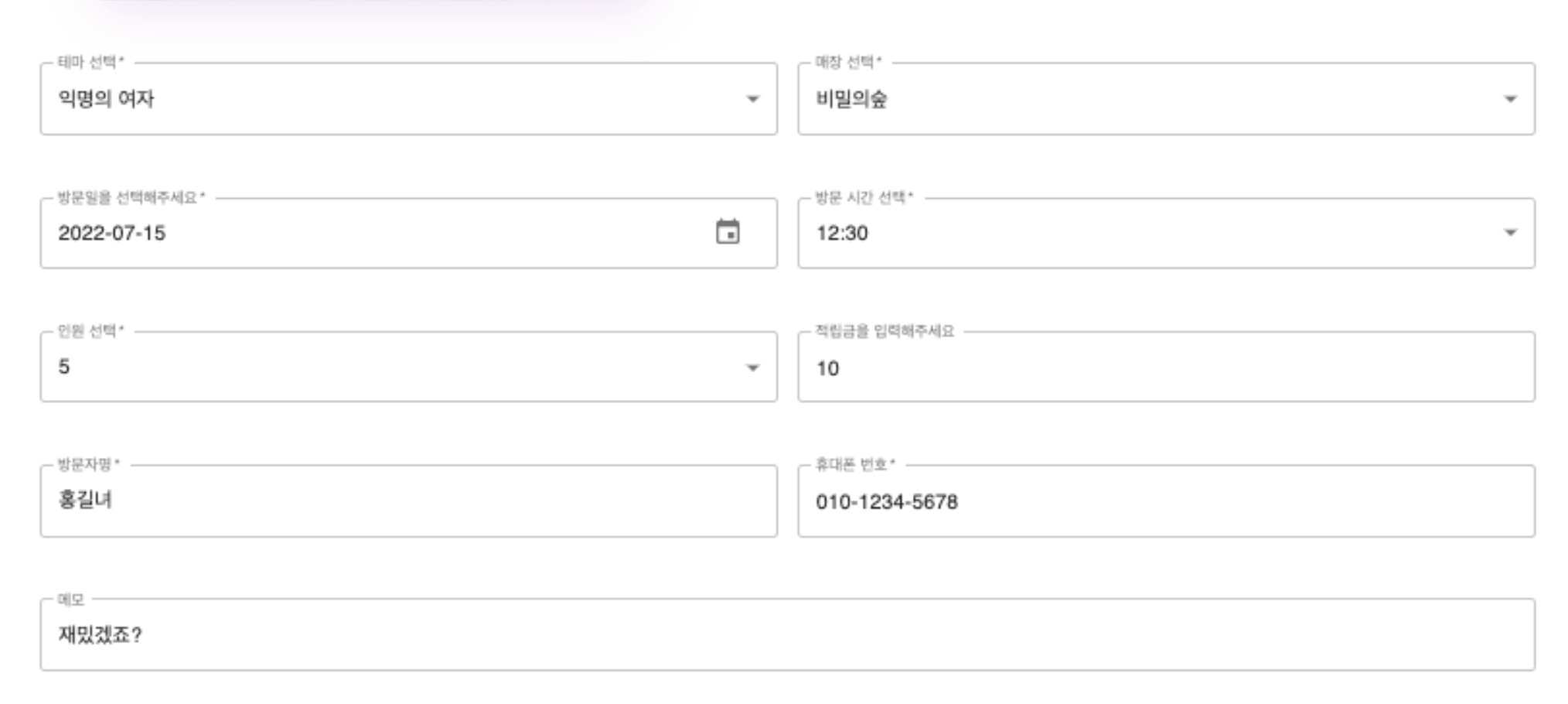
얼추 비슷하게 했었다가..
mui 사용 후 console 창에 오류가 너무 많이 나서 손보고 있다.
생각보다 label 이나 필수입력 (*) 에 대한 표시가 눈에 띄지 않고,
색지정을 한 적이 없는데 뜬금없이 달력부분 인풋만 빨간색이 되었다...
그리고 모바일 화면일 때 인풋이 너무 작아져서 고민이 된다

Material-UI: A component is changing the uncontrolled value state of Select to be controlled.
라는 오류가 계속 났는데,

이 상황에서
value={props.themeId}이기 때문이다. 여기서 props 또는 selectedValue는 null이 될 수 있으므로 제어되지 않는 구성 요소로 판명되기 때문이라고 한다
오류를 해결하려면 null을 확인하고 기본값을 설정하는 조건을 추가해야 한다.
value={props.themeID ? props.themeId : " "}거나
value={props.themeId ?? " "}이렇게 했더니 오류가 안나온다.
mui가 이용자들도 엄청 많아서, 참고할만한 자료가 정말 많은데 빨간 줄이 많이 나오니까 잘 쓰고 있는 건지 걱정된다 ㅜㅜ
