

예약 폼 한번 작성하고 나면 콘솔이 아주 빨갛고 노랗다....
material-table 패키지는 더 이상 적극적으로 유지 관리되지 않으며 현재 MUI v4만 지원합니다. 다음 버전을 설치하여 MUI v5에서는 테이블 관련 지원이된다고 한다.
내가 table을 썼다구....? ㅠ 우선 설치해보고 ..
뭐하나 고치고나면 대신 또다른 오류 ㅋ

이거는 메모를 받기 위해서 만든 인풋에서 발생하는 오류 인것 같다.
rows 속성을 사용해서 메모 부분의 크기를 늘렸는데,
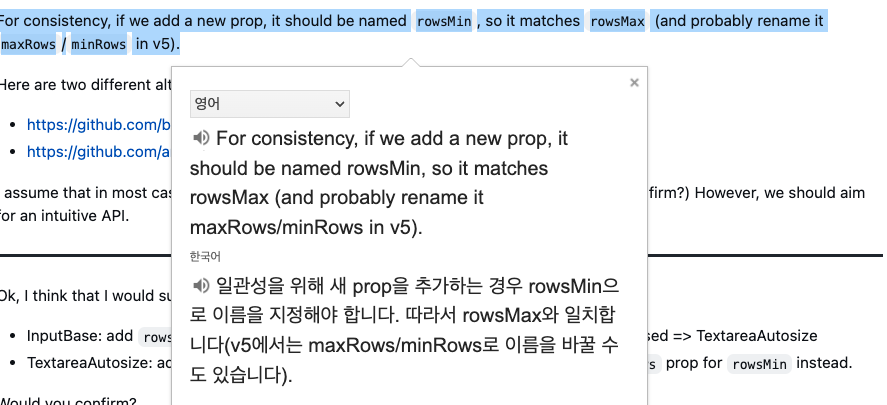
mui github
v5로 설치하면서 row 속성이 사라진건가?

maxRows로 바꾸었더니 메모 인풋에서는 오류가 나지 않는다.

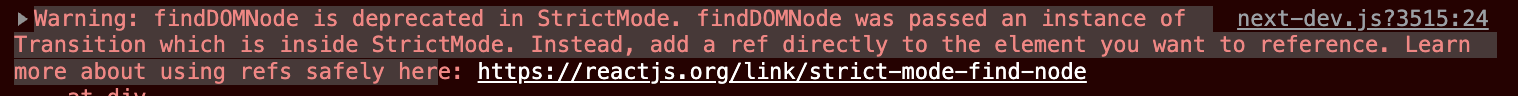
Warning: findDOMNode is deprecated in StrictMode.
이것도 MUI 오류 인 것 같다 (..)
엄격모드를 꺼야한다는데 ...
엄격모드를 끌 수는 없다. ㅜㅜ
stackoverflow
mui git hub
With the release of v5 (release candidate next week) all StrictMode related issues for React 17 (and current 18) will be fixed. For new StrictMode issues in React 18 we'll want to open a new issue (if they come up).
v5(다음 주 릴리스 후보) 릴리스와 함께 React 17(및 현재 18)에 대한 모든 StrictMode 관련 문제가 수정되었다고 하는데 ~~~ 된건가?? v5로 설치하라는 것도 한 것같은데 계속나온다. 엄격모드를 끄는 수밖에 없는걸까?
심지어 이 부분이 mui에서만 나오는 것은 아닌가보다
antd.css 에서도 이 에러가 나오는 듯한 느낌
끌수는 없어서 많이 찾아보고 있는데
다른 라이브러리에서 useRef를 사용해서 해결하는 것을 보기도 했고
git에도 useref 얘기가 나오는 것 같은데 ㅜㅜ
