
사실 내가 맡은 부분은 예약 (폼, 완료 티켓) - 결제 - 마이페이지 부분이라 css적으로 새롭게 해볼만한 것들이 많지 않았다. 그럼에도 불구하고 퍼블리싱이 가장 늦게 끝난 편에 속한다. 기획이나 디자인에서 이 부분들에 거의 터치가 없었어서 거의 내가 다시 디자인을 하고 다시 엎고 새로 만들고 하는 일이 잦았다.
티켓 부분은 포토티켓 모양처럼 css를 해놓긴 했는데 효과라던가 그런것이 거의 안들어가 있다. 예약 및 결제 내역이 들어가는거라 막 현란하게 움직여도 되나..?
폼은 뭐 당연... 그나마 예약할 테마 보여주는 곳에 요즘 조금씩의 애니메이션 효과라도 넣으며 심심함을 덜고 있다.
(근데, 실제 상용 서비스였다면 이런 효과도 다 리젝되었을 것 같다. )
그래서 내가 커뮤니티 담당은 아니지만..
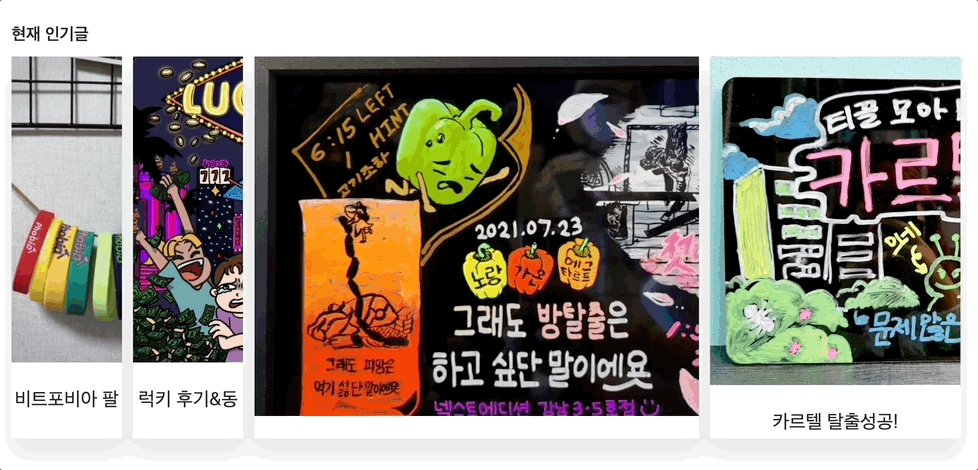
사진을 가지고 조금 작업을 해보고 싶어서 이런저런 효과를 찾아봤다.

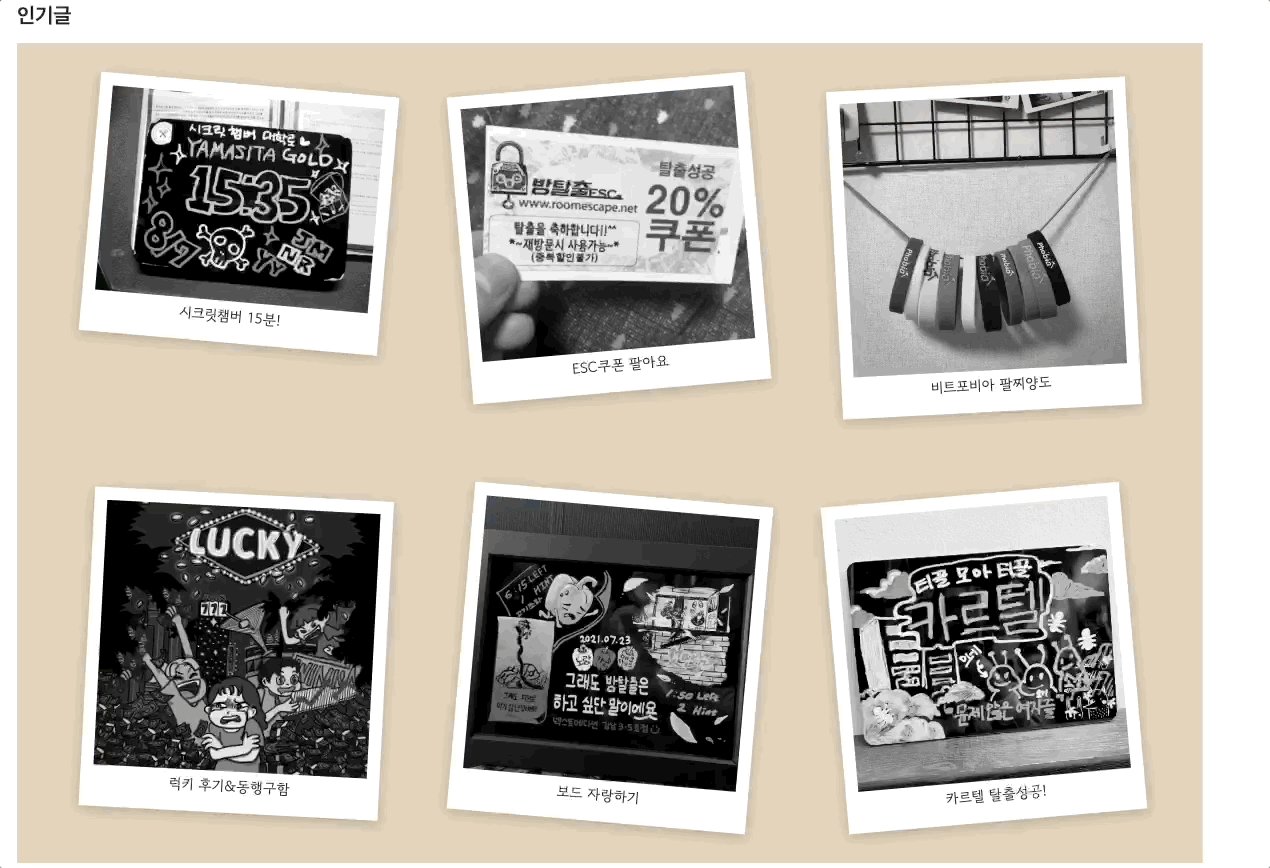
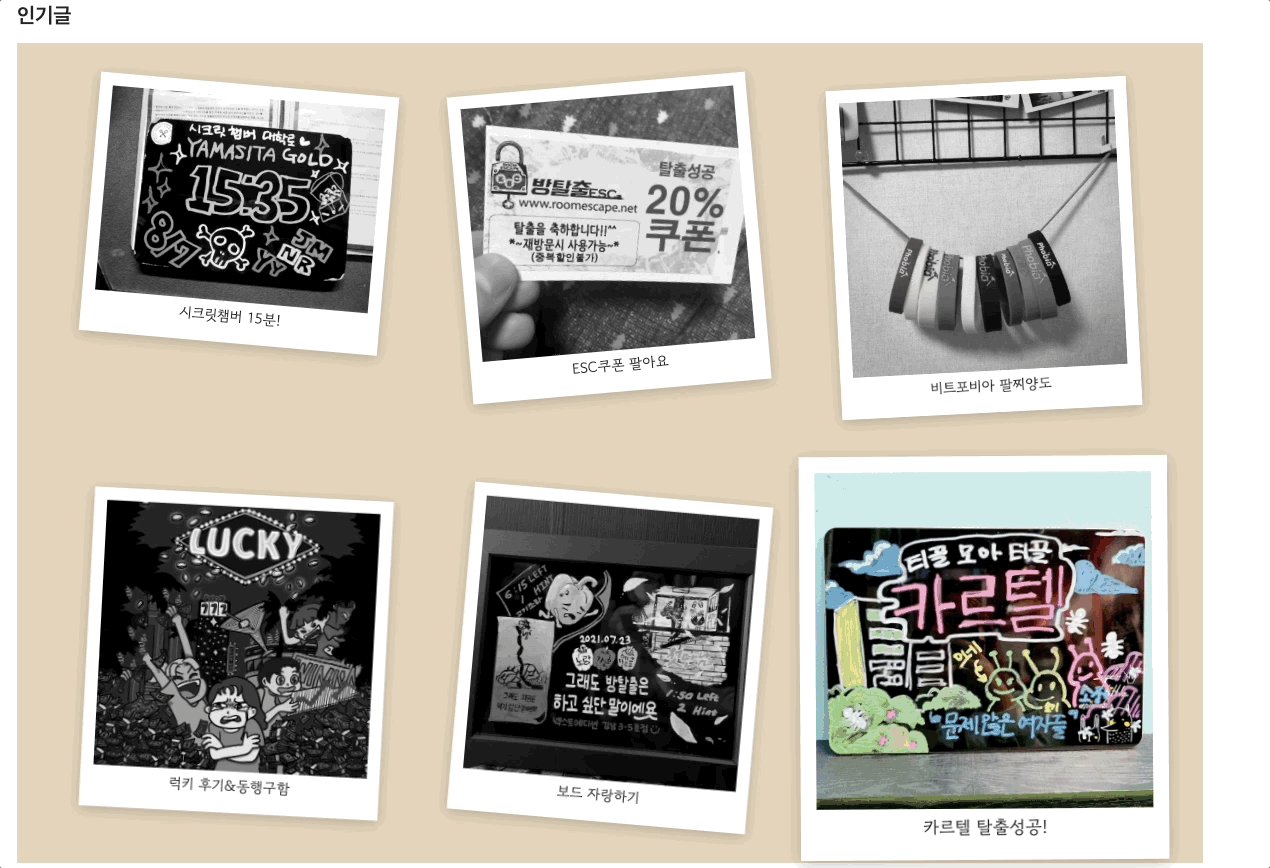
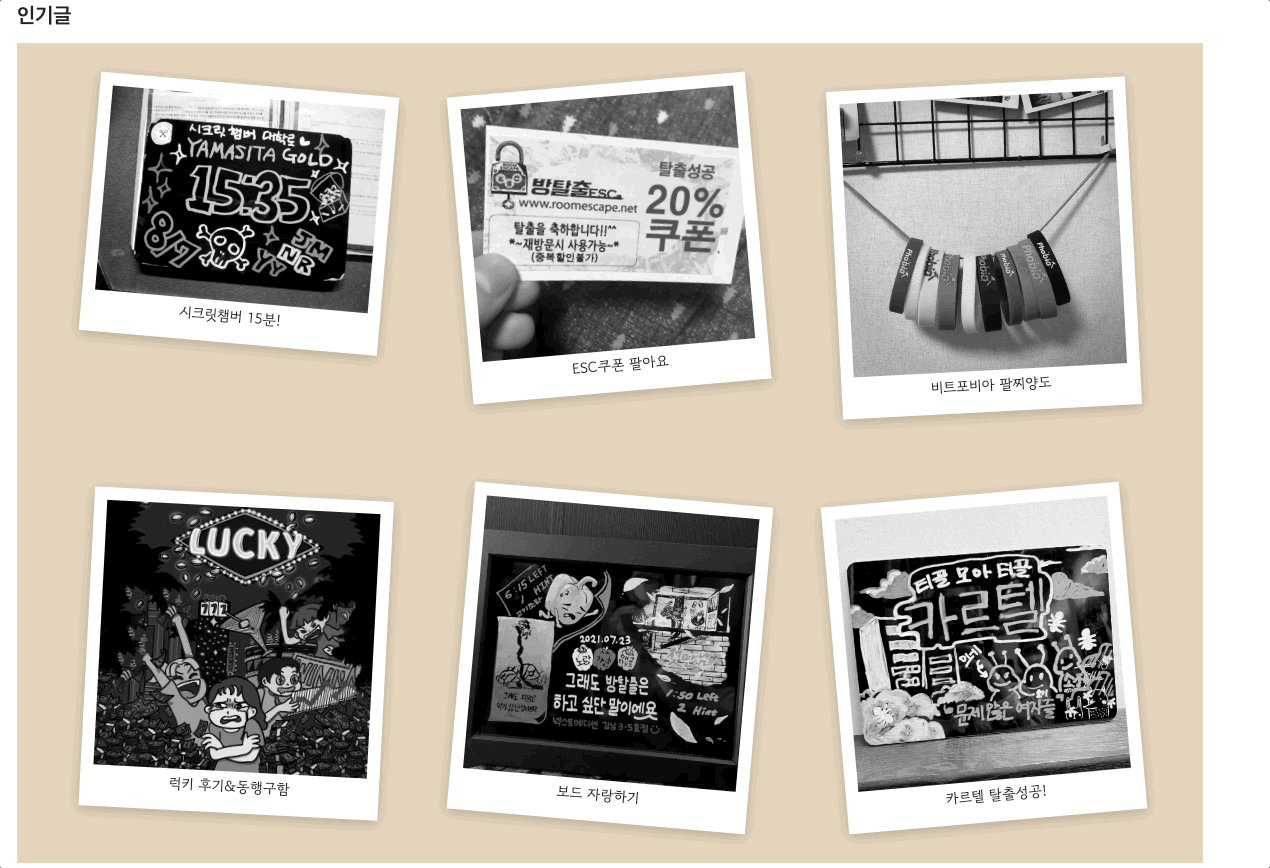
처음 만든 폴라로이드 보드 컨셉은 조금 촌스러운 느낌이라 팀원들의 컨펌을 받지 못하고 나의 포트폴리오로 쫓겨났다

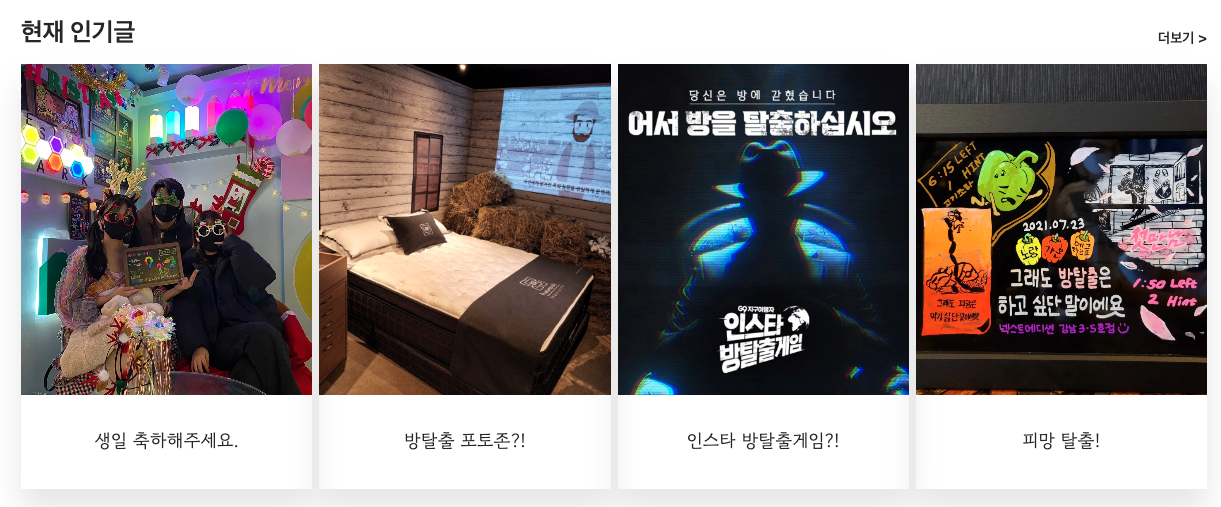
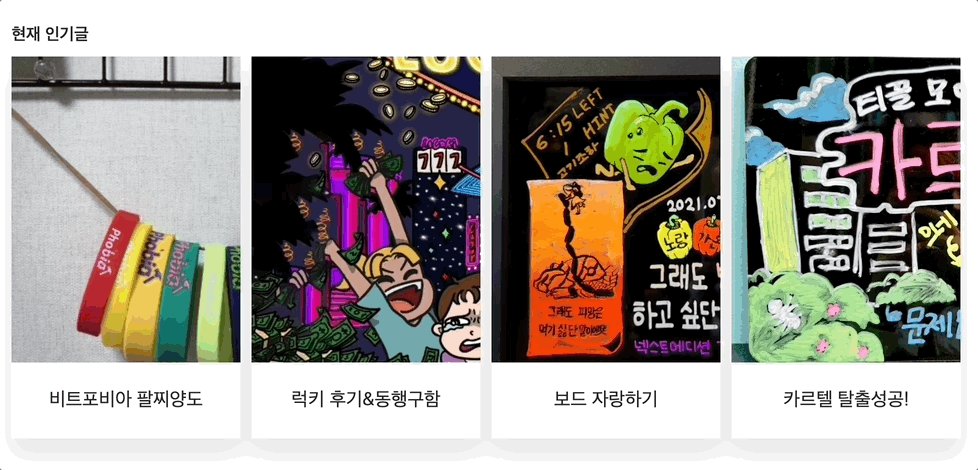
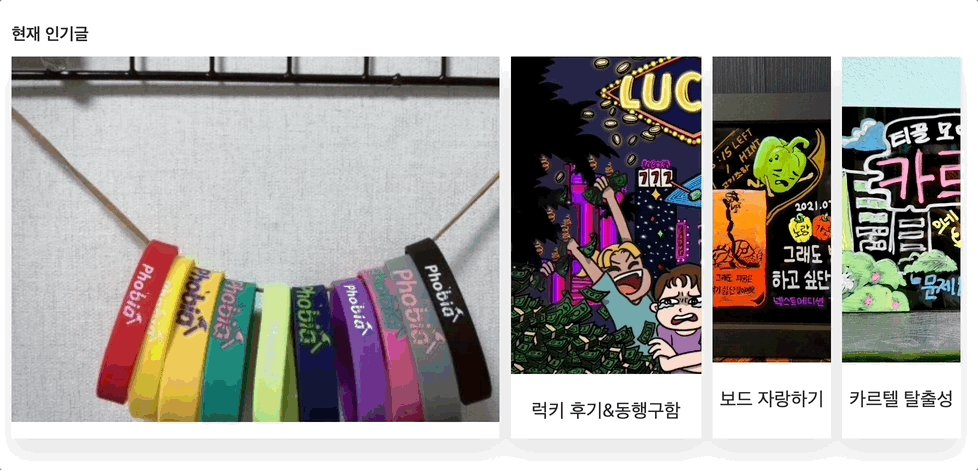
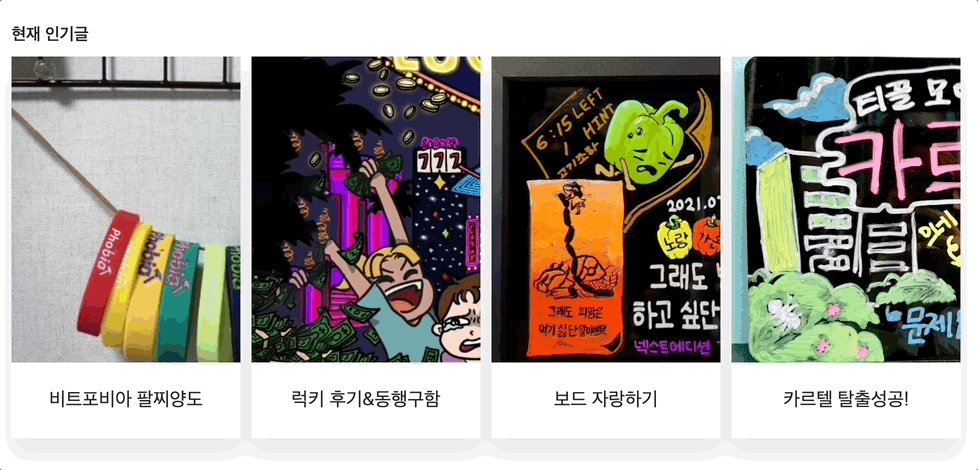
이거는 컨펌 받아서 메인으로 갈 수 있게 되었다.
마우스를 올리면, 이미지의 일부만 보이던 것이 전체 화면으로 바뀌게 되는데

hover시 flex 속성을 활용해서 사이즈를 바꾸어 보았다.

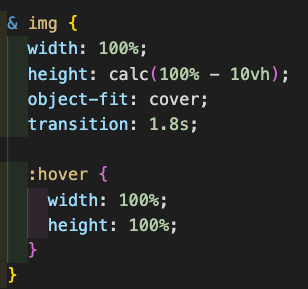
그리고 사진에서는
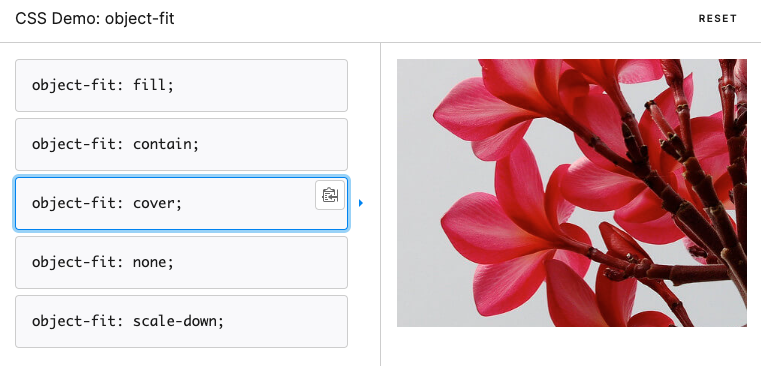
object-fit이라는 속성을 처음 사용해보았다.


사진이 꽉 채워져있게 적용해보았다.
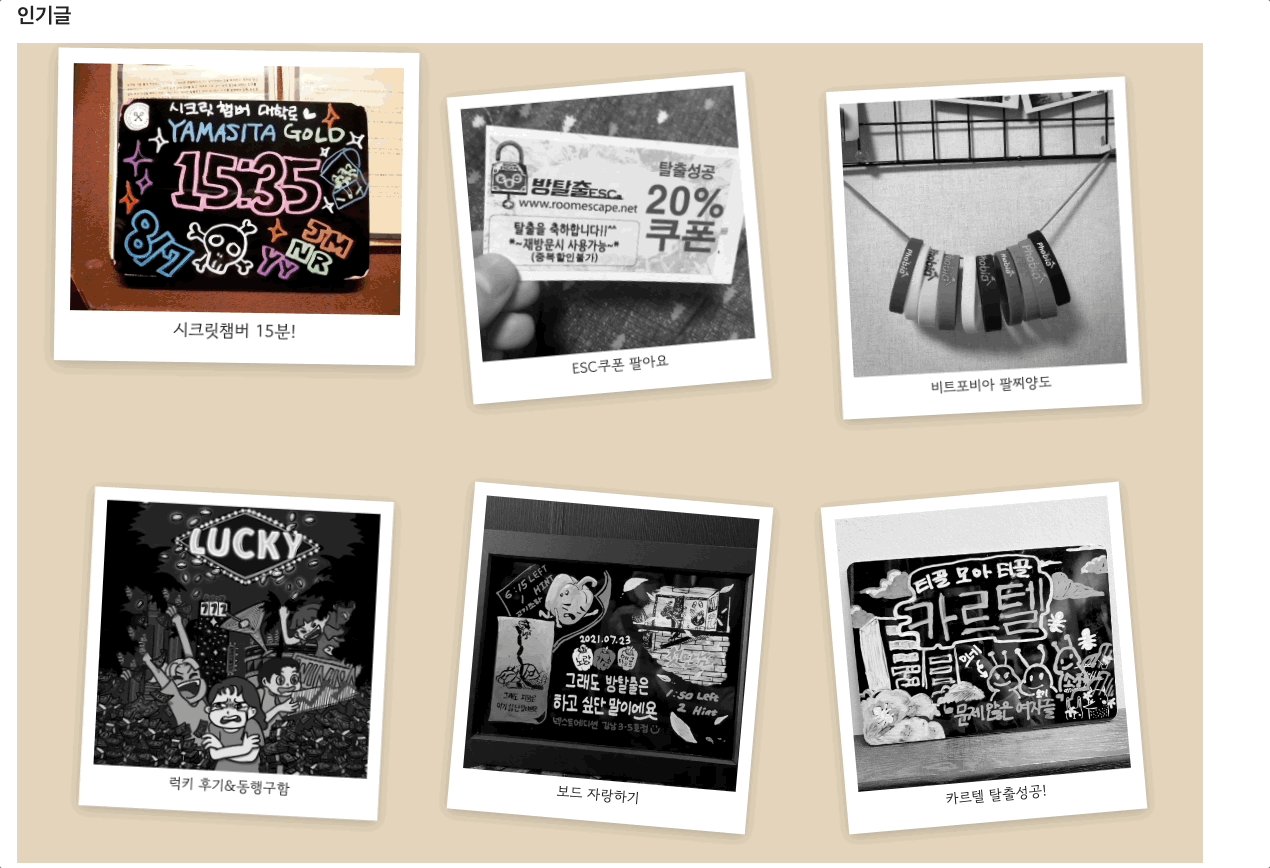
팀원들이 직사각형으로 보이는 것이 예쁘지 않다고 해서, 정사각형 모양으로 정리하면서 마무리!