
- 소셜로 공유하기

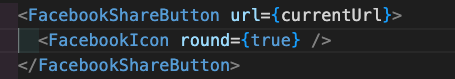
react-share 의 경우... 이거는 진짜 나중에도 오래오래 써먹을 수 있는 기능 같다!!
우리 팀에서 이 라이브러리를 써서 공유 기능을 만들었더니 다른 동기들도 다들 써보겠다며 가져간 특급 라이브러리..

이렇게 많은 소셜 서비스를 지원하고 있고, 사용 방법도 세상에서 제일 쉬운 라이브러리이기 때문에 너무너무 소중한 나의 보물이 되었다.

이게 끝.. 심지어 아이콘도 지원을 해주니 너무너무 편리한 라이브러리다.
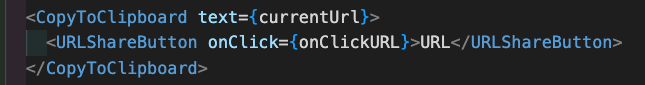
3) URL 복사하기
이것도 라이브러리로 복사기능을 지원 받아 완성

4) 카카오톡으로 공유하기
- 카카오톡 개발자센터에서 확인
- 제작 참고 블로그

현재 URL을 따서 state에 저장하고 사용하면 쉽게 공유 기능을 만들 수 있었다.
const [currentUrl, setCurrentUrl] = useState("");
// window 객체에서 현재 url 가져오기
useEffect(() => {
const currentUrl = window.location.href;
setCurrentUrl(currentUrl);
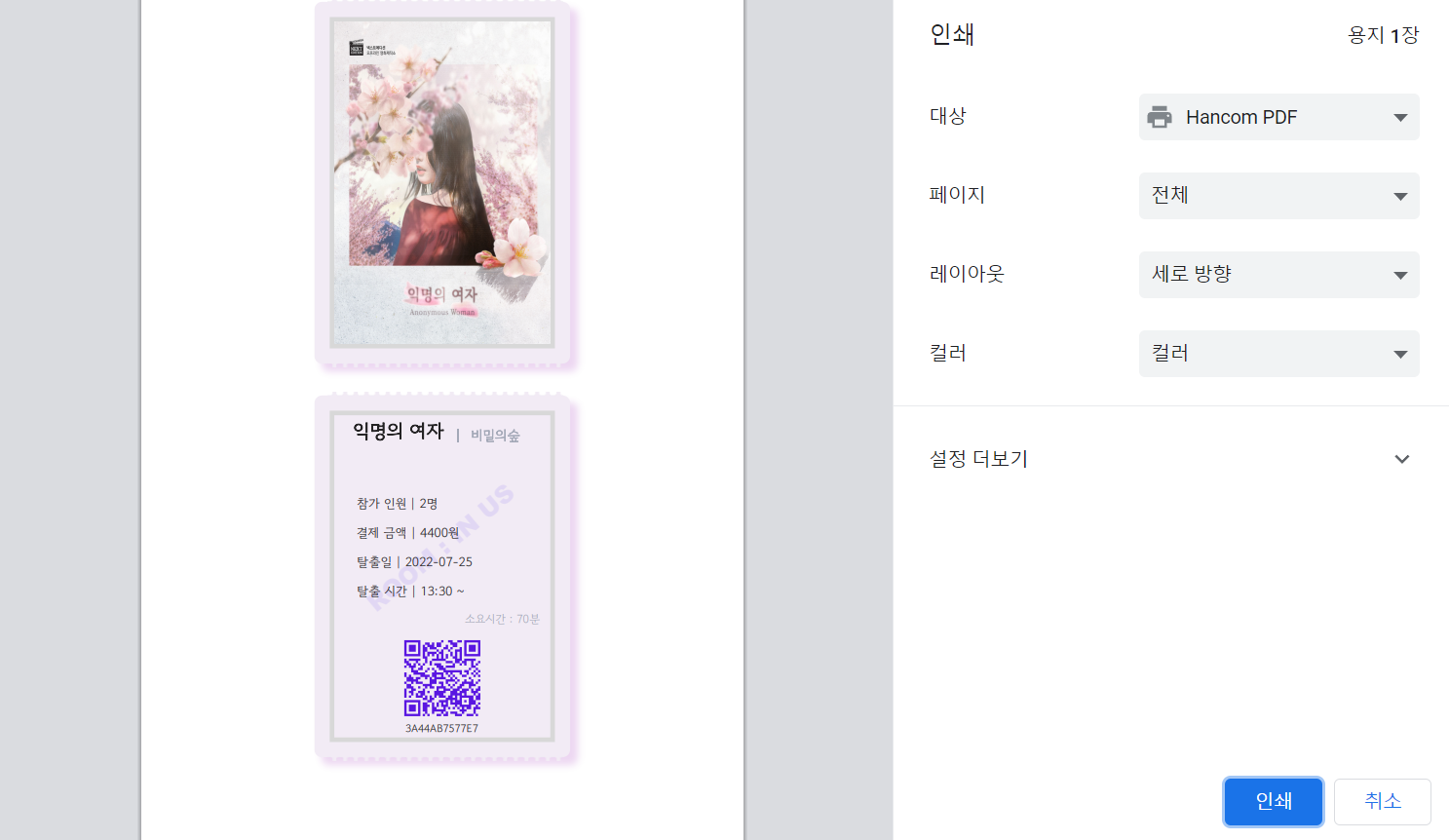
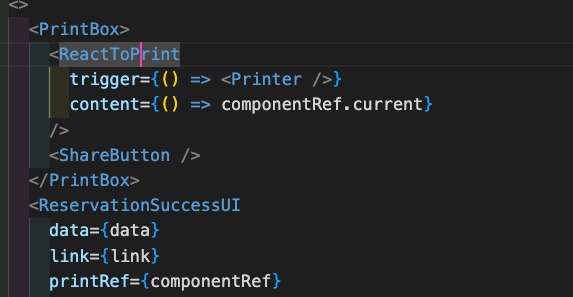
}, []);- 지정된 컴포넌트만 출력하는 인쇄 기능

trigger는 프린트 명령할 컴포넌트를 넘겨주면 되고, content에는 프린트 될 컴포넌트를 ref에 연결시켜 넘겨주면 된다

나는 print 아이콘을 누르면 프린트 명령을 실행하게 했고,
티켓 UI 컴포넌트 부분만 프린트 될 수 있게 ref를 넘겨서, 걸어주었다.
그래서 출력할 때는 레이아웃이나, 예약 주의사항 없이 딱 티켓만 출력!!

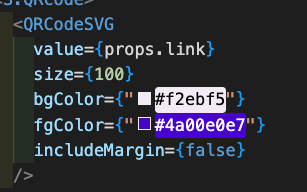
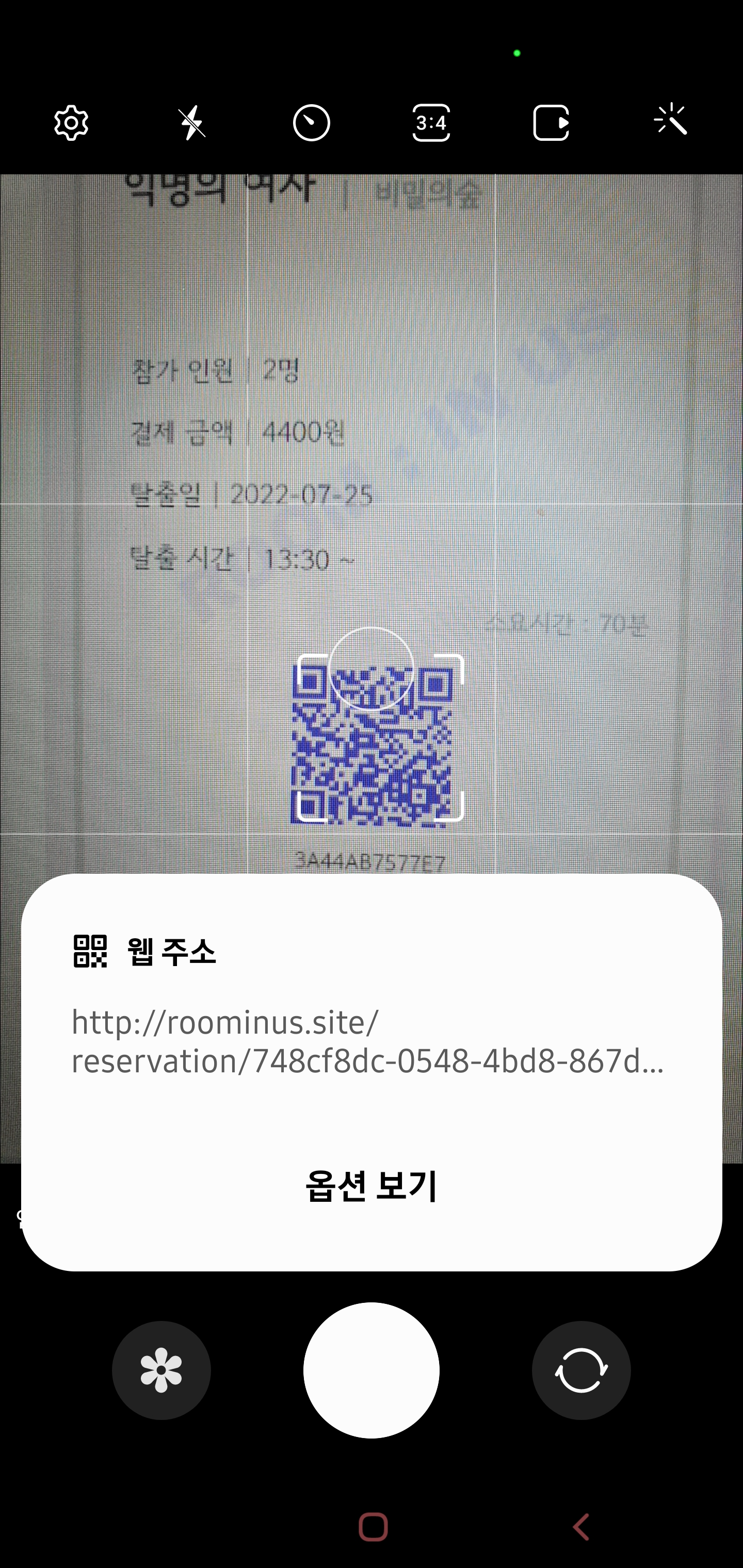
- 티켓 페이지로 올 수 있는 QR 코드
정말 하고 싶어서 며칠 고생해서 QR코드 라이브러리, 강의는 다 들어봤었던 ㅎㅎ
의외로 마지막에 찾은 라이브러리가 간단하게 해결을 해주었다.


사진을 찍어보면 ~

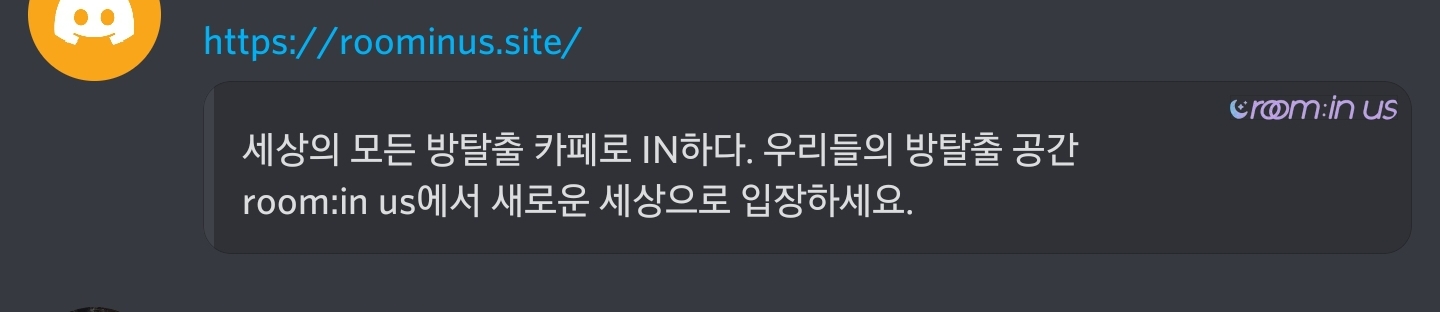
- OG 를 위해 메타태그 활용하기


1) 타이틀과 설명 쓰고
2) 공유할 때 보일 로고 넣고
3) 덤으로 로고에 쓰인 그 달로 파비콘까지 ~
1주차부터 바로 해놨던 것이라 localhost3000에서부터 쭉 보고 있는 달이 있었는데, 마지막 배포를 앞두고 로고에 있는 달로 체인지 >_<
CGV나 메가박스 포토티켓..
오리지널 티켓 같이 소장하고 싶은 느낌으로 만들고 싶어서 한 달 내내 뜯어고쳤던 퍼블리싱
그리고 결국 완성...하였다.

