이 가이드는 Spring을 사용하여 "Hello, World" 웹 사이트를 만드는 과정을 안내합니다.
What You Will Build
정적 홈 페이지가 있고 http://localhost:8080/greeting에서 HTTP GET 요청도 허용하는 애플리케이션을 구축합니다.
HTML을 표시하는 웹 페이지로 응답합니다. HTML 본문에는 "Hello, World!"라는 인사말이 포함됩니다.
쿼리 문자열의 선택적 name 매개변수를 사용하여 인사말을 사용자 정의할 수 있습니다. 그러면 URL은 http://localhost:8080/greeting?name=User가 될 수 있습니다.
name 매개변수 값은 World의 기본값을 재정의하고 내용이 "Hello, User!"로 변경되어 응답에 반영됩니다.
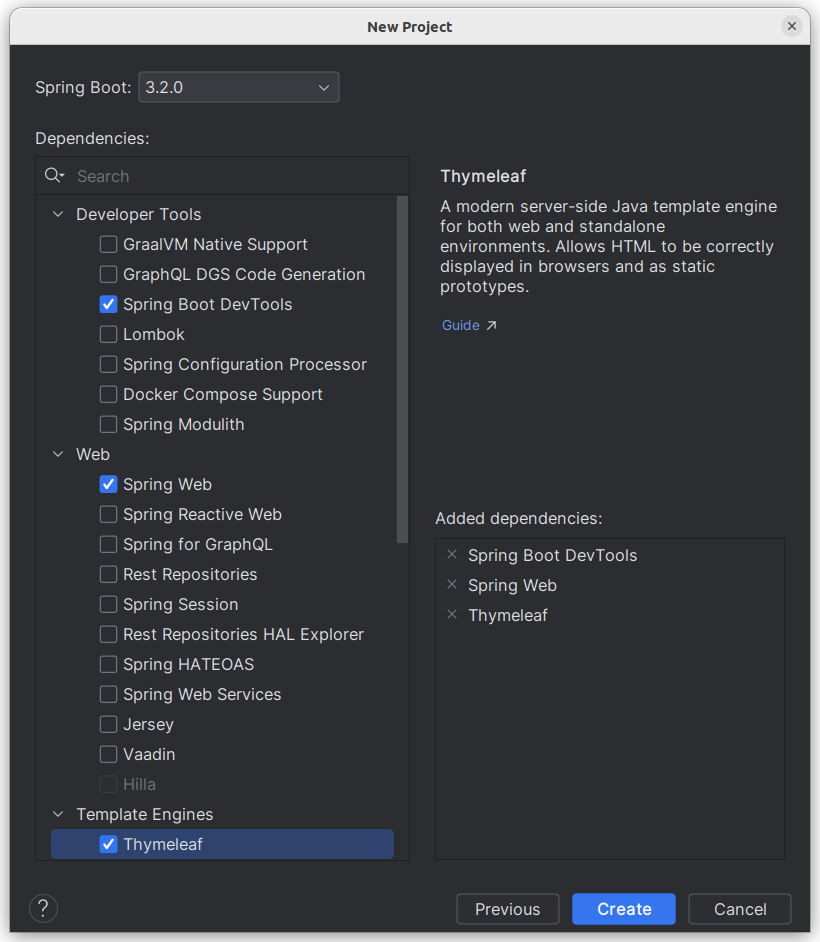
Starting with Spring Initializr

웹 컨트롤러 만들기
웹 사이트 구축에 대한 Spring의 접근 방식에서 HTTP 요청은 컨트롤러에 의해 처리됩니다. @Controller 주석으로 컨트롤러를 쉽게 식별할 수 있습니다. 다음 예에서 GreetingController는 View 이름(이 경우 greeting)을 반환하여 /greeting에 대한 GET 요청을 처리합니다. 뷰는 HTML 콘텐츠 렌더링을 담당합니다. 다음 목록(src/main/java/guides/servingwebcontent/GreetingController.java)은 컨트롤러를 보여줍니다.
이 컨트롤러는 간결하고 단순하지만 많은 일이 진행되고 있습니다. 우리는 그것을 단계별로 분해합니다.
@GetMapping 주석은 /greeting에 대한 HTTP GET 요청이 greeting() 메서드에 매핑되도록 합니다.
@RequestParam은 쿼리 문자열 매개변수 name 값을 greeting() 메서드의 name 매개변수에 바인딩합니다. 이 쿼리 문자열 매개변수는 required. 요청에 없으면 defaultValue인 World가 사용됩니다. name 매개변수의 값은 Model 객체에 추가되어 궁극적으로 뷰 템플릿에 액세스할 수 있게 됩니다.
메소드 본문의 구현은 HTML의 서버측 렌더링을 수행하기 위해 뷰 기술(이 경우 Thymeleaf)에 의존합니다. Thymeleaf는 greeting.html 템플릿을 구문 분석하고 th:text 표현식을 평가하여 컨트롤러에 설정된 ${name} 매개변수의 값을 렌더링합니다. 다음 목록(src/main/resources/templates/greeting.html)은 다음과 같습니다. greeting.html 템플릿:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="|Hello, ${name}!|" />
</body>
</html>Spring Boot Devtools
웹 애플리케이션 개발의 일반적인 기능은 변경 사항을 코딩하고, 애플리케이션을 다시 시작하고, 브라우저를 새로 고쳐 변경 사항을 확인하는 것입니다. 이 전체 과정에는 많은 시간이 걸릴 수 있습니다. 이 새로 고침 주기 속도를 높이기 위해 Spring Boot는 spring-boot-devtools라는 편리한 모듈을 제공합니다. 스프링 부트 개발 도구:
- 핫 스와핑을 활성화합니다.
- 캐싱을 비활성화하도록 템플릿 엔진을 전환합니다.
- LiveReload를 활성화하여 브라우저를 자동으로 새로 고칩니다.
- 생산(production) 대신 개발(development)을 기반으로 한 기타 합리적인 기본값입니다.
애플리케이션 실행
Spring 초기화는 당신을 위해 애플리케이션 클래스를 생성합니다. 이 경우 Spring Initializr에서 제공하는 클래스를 더 이상 수정할 필요가 없습니다. 다음 목록(src/main/java/guides/servingwebcontent/ServingWebContentApplication.java)은 애플리케이션 클래스를 보여줍니다.
package guides.servingwebcontent;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ServingWebContentApplication {
public static void main(String[] args) {
SpringApplication.run(ServingWebContentApplication.class, args);
}
}Test the Application



이제 웹 사이트가 실행되었으므로 http://localhost:8080/greeting을 방문하면 "Hello, World!"가 표시됩니다.
http://localhost:8080/greeting?name=User를 방문하여 이름 쿼리 문자열 매개변수를 제공하세요. "Hello, World!" 메시지가 어떻게 변경되는지 확인하세요. "Hello, User!":
이 변경 사항은 GreetingController의 @RequestParam 배열이 예상대로 작동함을 보여줍니다. name 매개변수에는 기본값인 World가 지정되었지만 쿼리 문자열을 통해 명시적으로 재정의할 수 있습니다.
홈 페이지 추가
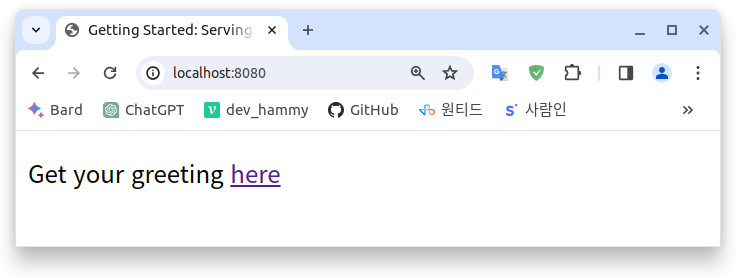
HTML, JavaScript, CSS를 포함한 정적 리소스를 소스 코드의 올바른 위치에 놓아 Spring Boot 애플리케이션에서 제공할 수 있습니다. 기본적으로 Spring Boot는 /static(또는 /public)의 classpath에 있는 리소스의 정적 콘텐츠를 제공합니다. index.html 리소스는 존재하는 경우 "환영 페이지"로 사용되기 때문에 특별합니다. 즉, 루트 리소스(즉, http://localhost:8080/)로 제공된다는 의미입니다. 결과적으로 다음 파일을 생성해야 합니다(src/main/resources/static/index.html에서 찾을 수 있음).
<!DOCTYPE HTML>
<html>
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p>Get your greeting <a href="/greeting">here</a></p>
</body>
</html>