이 가이드는 유효성 검사를 지원하도록 웹 응용 프로그램 양식을 구성하는 과정을 안내합니다.
What You Will Build
사용자 입력을 받고 표준 유효성 검사 주석을 사용하여 입력을 확인하는 간단한 Spring MVC 애플리케이션을 구축합니다. 또한 사용자가 입력을 다시 입력하여 유효하게 만들 수 있도록 화면에 오류 메시지를 표시하는 방법도 살펴보겠습니다.
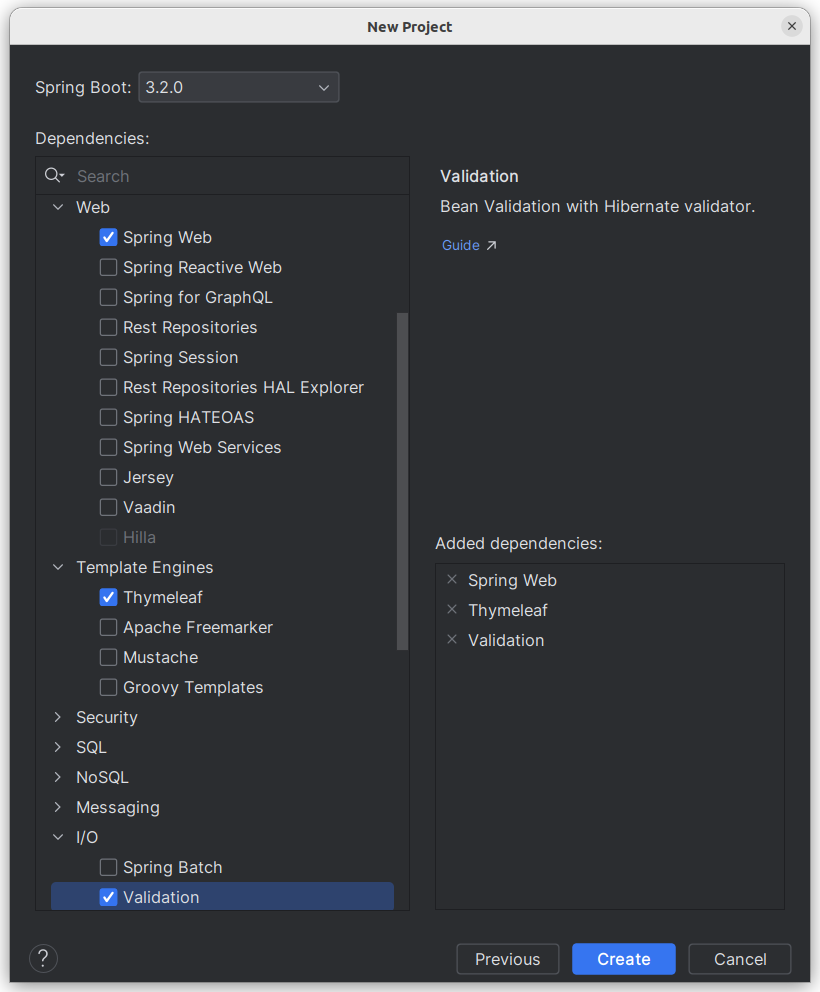
Starting With SpringInitializr

Create a PersonForm Object
애플리케이션에는 사용자의 이름과 나이를 확인하는 작업이 포함되므로 먼저 사람을 만드는 데 사용되는 양식을 지원하는 클래스를 만들어야 합니다. 다음 목록(src/main/java/guides/validatingforminput/PersonForm.java)에서는 이를 수행하는 방법을 보여줍니다.
import jakarta.validation.constraints.Min;
import jakarta.validation.constraints.NotNull;
import jakarta.validation.constraints.Size;
public class PersonForm {
@NotNull
@Size(min=2, max=30)
private String name;
@NotNull
@Min(18)
private Integer age;
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String toString() {
return "Person(Name: " + this.name + ", Age: " + this.age + ")";
}
}PersonForm 클래스에는 name과 age라는 두 가지 속성이 있습니다. 몇 가지 표준 유효성 검사 주석으로 플래그가 지정됩니다.
@Size(min=2, max=30): 2~30자 길이의 이름을 허용합니다.@NotNull: 항목이 비어 있는 경우 Spring MVC가 생성하는 null 값을 허용하지 않습니다.@Min(18): 18세 미만은 허용하지 않습니다.
그 외에도 name과 age에 대한 getter 및 setter와 편리한 toString() 메서드도 볼 수 있습니다.
Create a Web Controller
이제 양식 지원(form-backing) 개체를 정의했으므로 간단한 웹 컨트롤러를 만들 차례입니다. 다음 목록(src/main/java/guides/validatingforminput/WebController.java)에서는 이를 수행하는 방법을 보여줍니다.
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Controller
public class WebController implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/results").setViewName("results");
}
@GetMapping("/")
public String showForm(PersonForm personForm) {
return "form";
}
@PostMapping("/")
public String checkPersonInfo(@Valid PersonForm personForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "form";
}
return "redirect:/results";
}
}이 컨트롤러에는 GET 방식과 POST 방식이 있습니다. 두 방법 모두 /에 매핑됩니다.
showForm 메소드는 form 템플릿을 반환합니다. 템플릿이 양식 속성을 PersonForm과 연결할 수 있도록 메서드 시그니처에 PersonForm을 포함합니다.
checkPersonInfo 메소드는 두 가지 인수를 허용합니다:
- 양식에 채워진 속성을 수집하기 위해
@Valid로 표시된personForm객체입니다. - 유효성 검사 오류를 테스트하고 검색할 수 있는
bindingResult개체입니다.
PersonForm 객체에 바인딩된 양식에서 모든 속성을 검색할 수 있습니다. 코드에서 오류를 테스트합니다. 오류가 발생하면 사용자를 원래 form 서식 파일로 다시 보낼 수 있습니다. 이러한 상황에서는 모든 오류 속성이 표시됩니다.
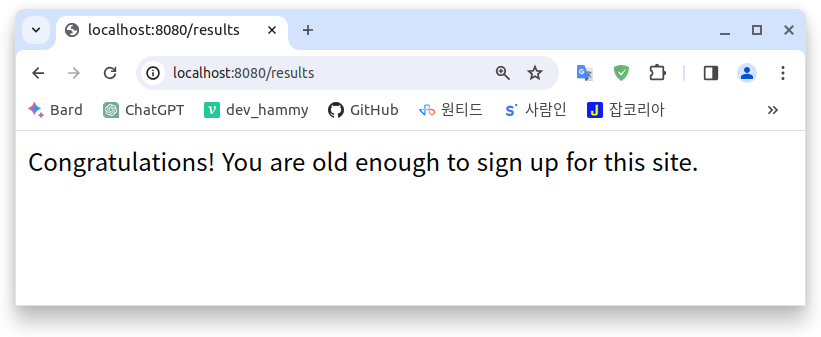
개인의 속성이 모두 유효하면 브라우저를 results 템플릿으로 리디렉션합니다.
Build an HTML Front End
이제 다음 목록(src/main/resources/templates/form.html)에 표시된 대로 "main" 페이지를 빌드합니다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<form action="#" th:action="@{/}" th:object="${personForm}" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" th:field="*{name}" /></td>
<td th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Name Error</td>
</tr>
<tr>
<td>Age:</td>
<td><input type="text" th:field="*{age}" /></td>
<td th:if="${#fields.hasErrors('age')}" th:errors="*{age}">Age Error</td>
</tr>
<tr>
<td><button type="submit">Submit</button></td>
</tr>
</table>
</form>
</body>
</html>페이지에는 테이블의 별도 셀에 각 필드가 있는 간단한 양식이 포함되어 있습니다. 이 양식은 /에 게시하도록 맞춰져 있습니다. 웹 컨트롤러의 GET 메소드에서 본 personForm 객체에 의해 백업되고 있다고 표시되어 있습니다. 이것은 "bean-backed form" 로 알려져 있습니다. PersonForm 빈에는 두 개의 필드가 있으며 th:field="*{name}" 및 th:field="*{age}" 태그가 지정되어 있음을 확인할 수 있습니다. 각 필드 옆에는 유효성 검사 오류를 표시하는 데 사용되는 보조 요소가 있습니다.
마지막으로 양식을 제출하는 버튼이 있습니다. 일반적으로 사용자가 @Valid 제약 조건을 위반하는 이름이나 나이를 입력하면 오류 메시지가 표시되면서 이 페이지로 다시 돌아옵니다. 유효한 이름과 나이를 입력하면 사용자는 다음 웹 페이지로 이동됩니다.
다음 예(src/main/resources/templates/results.html)는 결과 페이지를 보여줍니다.
<html>
<body>
Congratulations! You are old enough to sign up for this site.
</body>
</html>이 간단한 예에서 이러한 웹 페이지에는 정교한 CSS나 JavaScript가 없습니다.
애플리케이션 실행
이 애플리케이션에서는 Thymeleaf의 템플릿 언어를 사용하고 있습니다. 이 애플리케이션에는 원시 HTML 이상의 것이 필요합니다. Spring initializr는 당신을 위해 애플리케이션 클래스를 생성했습니다. 다음 목록(src/main/java/guides/validatingforminput/ValidatingFormInputApplication.java)은 해당 클래스를 보여줍니다.
package guides.validatingforminput;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ValidatingFormInputApplication {
public static void main(String[] args) {
SpringApplication.run(ValidatingFormInputApplication.class, args);
}
}Spring MVC를 활성화하려면 일반적으로 @EnableWebMvc를 Application 클래스에 추가합니다. 그러나 Spring Boot의 @SpringBootApplication은 classpath에서 spring-webmvc를 감지할 때 이미 이 어노테이션을 추가합니다. 이 동일한 주석을 사용하면 주석이 달린 @Controller 클래스와 해당 메서드를 찾을 수 있습니다.
Thymeleaf 구성도 @SpringBootApplication에 의해 관리됩니다. 기본적으로 템플릿은 template/ 아래의 classpath에 있으며 파일 이름에서 '.html' 접미사를 제거하여 뷰로 해석됩니다. (Thymeleaf 설정은 달성해야 하는 사항에 따라 다양한 방법으로 변경하고 재정의할 수 있지만 자세한 내용은 이 가이드와 관련이 없습니다.)
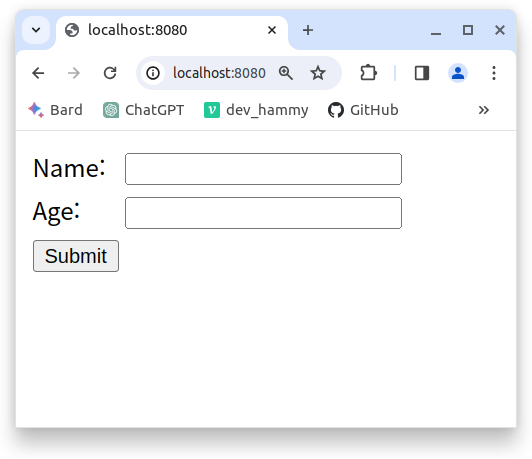
애플리케이션은 몇 초 내에 실행되어야 합니다. http://localhost:8080/을 방문하면 다음 이미지와 같은 내용이 표시됩니다.

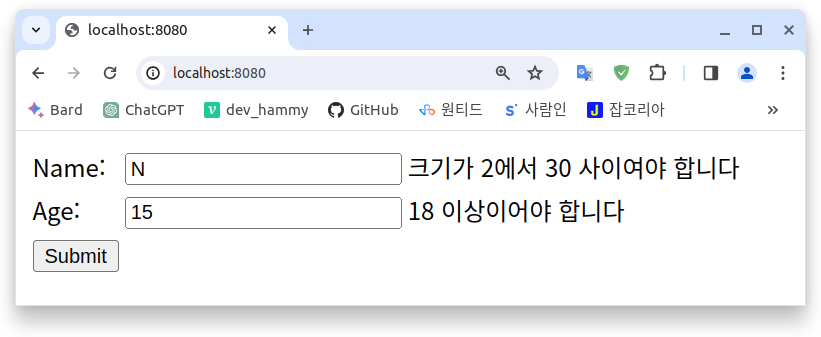
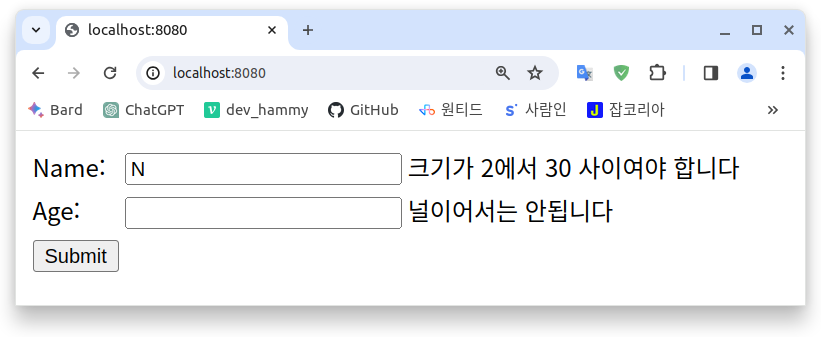
다음 이미지 쌍은 이름에 N을 입력하고 나이에 15를 입력하고 제출을 클릭하면 어떻게 되는지 보여줍니다.

앞의 이미지는 값이 PersonForm 클래스의 제약 조건을 위반했기 때문에 "main" 페이지로 되돌아가는 것을 보여줍니다. 입력 상자에 아무것도 입력하지 않고 제출을 클릭하면 다음 이미지와 같이 다른 오류가 발생합니다.

유효한 이름과 나이를 입력하면 다음 이미지와 같이 results 페이지가 표시됩니다.