https://blog.logrocket.com/managing-full-stack-monorepo-pnpm/
패키지 매니저 설치 후 프로젝트 디렉터리 생성
(1) pnpm
# pnpm을 전역으로 설치
npm install -g pnpm
# 프로젝트 디렉터리 생성
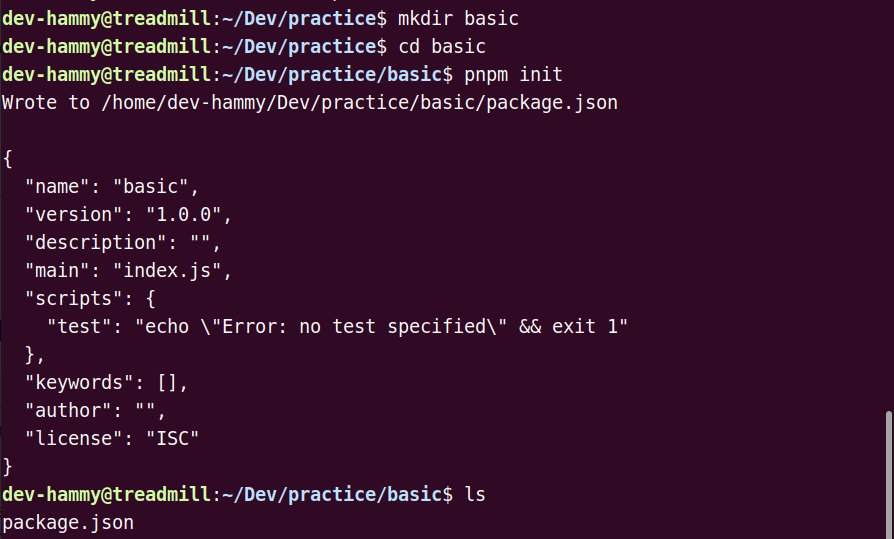
mkdir basic
cd basic
# package.json 생성
pnpm init
(2) lock 파일
JavaScript 프로젝트에서 종속성 관리를 위해 사용되는 파일입니다. 이 파일은 패키지 관리자에게 프로젝트의 종속성을 정확하게 고정하고, 프로젝트를 재현 가능하게 만들어줍니다. 락 파일은 일반적으로 패키지 버전과 종속성 그래프를 포함하며, 프로젝트를 다른 환경 또는 다른 시점에 정확히 복제하는 데 도움이 됩니다.
-
package-lock.json (npm): npm 패키지 관리자에서 사용되는 락 파일 형식입니다. 이 파일은 프로젝트의 종속성 및 버전 정보를 정확하게 기록합니다.
-
pnpm-lock.yaml (pnpm): pnpm 패키지 관리자에서 사용되는 락 파일 형식입니다. pnpm은 빠른 설치 및 디스크 공간 절약을 목표로 하는 패키지 관리자로서, pnpm-lock.yaml 파일을 사용하여 종속성 정보를 저장합니다.
이러한 락 파일은 일반적으로 패키지를 설치하거나 업데이트할 때 사용됩니다. 종속성의 변경 사항이 발생할 때마다 락 파일은 업데이트되고 이를 통해 프로젝트의 일관성을 유지합니다.
프로젝트에는 해당 패키지 관리자의 락 파일이 있어야 하며, 이 파일은 보통 소스 코드 관리 시스템(예: Git)에 포함되지 않고 .gitignore 또는 유사한 설정을 통해 무시됩니다.

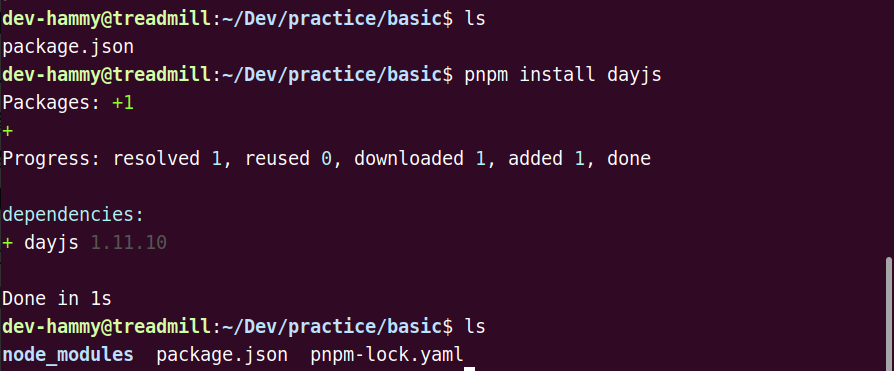
# pnpm-lock.yaml 생성
pnpm install dayjsdayjs는 JavaScript에서 날짜 및 시간을 파싱, 포맷팅, 조작 및 표시하는 데 사용되는 라이브러리입니다. 다른 라이브러리인 moment.js와 비슷한 기능을 제공하지만, 더 가벼우며 현대적인 사용을 위해 설계되었습니다.
가벼움: dayjs는 파일 크기가 작고, 시작 시간이나 다른 부가 기능이 없어 간단한 날짜 및 시간 작업에 최적화되어 있습니다.
설치와 사용이 쉬움: npm 또는 yarn과 같은 패키지 관리자를 사용하여 쉽게 설치할 수 있으며, 간단한 API를 통해 사용자가 쉽게 날짜 및 시간을 다룰 수 있습니다.
가독성: dayjs의 날짜 포맷은 읽기 쉽고 이해하기 쉽습니다.
체이닝: dayjs의 메서드는 체이닝을 통해 연속적인 작업을 수행할 수 있습니다. 이를 통해 날짜와 시간을 조작하고 다양한 변환 작업을 수행할 수 있습니다.
플러그인 지원: dayjs에는 다양한 플러그인이 제공되어 추가 기능을 확장할 수 있습니다.
(3) 프로젝트 디렉터리 구조 살펴보기

-
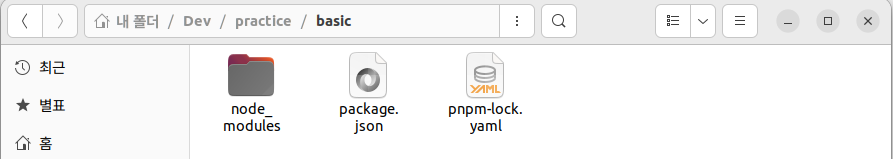
루트 디렉터리 :
node_modules디렉터리,package.json,pnpm-lock.yaml파일이 있다. dayjs 라이브러리를 설치했기 때문에node_modules안에 days 패키지가 존재할 것이다.

-
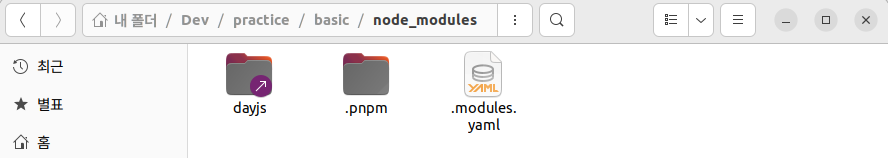
루트 디렉터리 내부의 node_modules 디렉터리 :
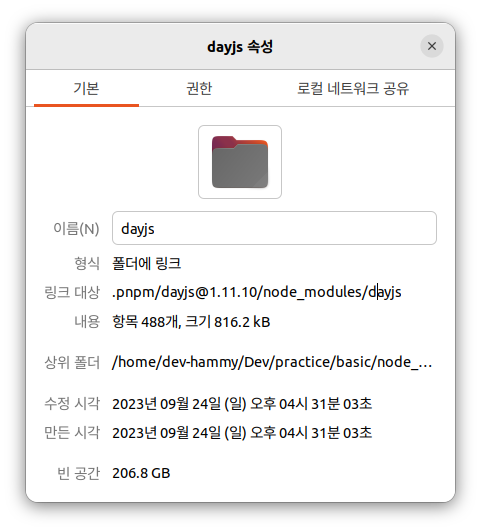
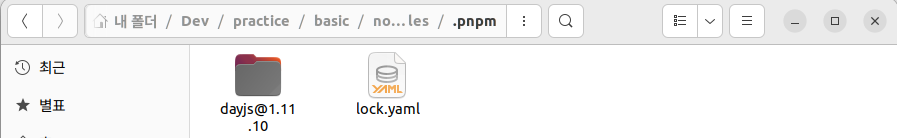
.modules.yaml: pnpm은 특정 패키지를 전역으로 설치하지 않고 프로젝트 내에 패키지를 저장하며,.modules.yaml파일은 이러한 작업에 관련된 설정 정보를 저장합니다. 패키지의 호이스트 패턴, 패키지 저장소 경로 등을 포함합니다..pnpm디렉터리: .pnpm 디렉터리는 pnpm 패키지 매니저가 사용하는 내부 디렉터리로, 패키지 캐시 및 설치된 패키지와 관련된 정보를 저장합니다..pnpm디렉터리 내부에는store디렉터리도 포함되어 있으며, 여기에는 설치된 패키지의 복사본이 저장됩니다.dayjs디렉터리 : 형식(폴더에 링크)과 링크대상(.pnpm/dayjs@1.11.10/node_modules/dayjs)에 주목



-
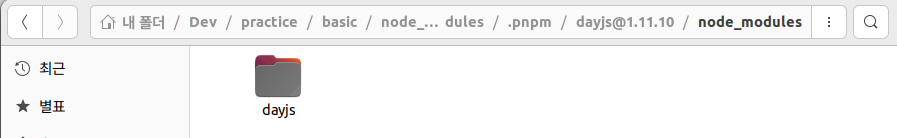
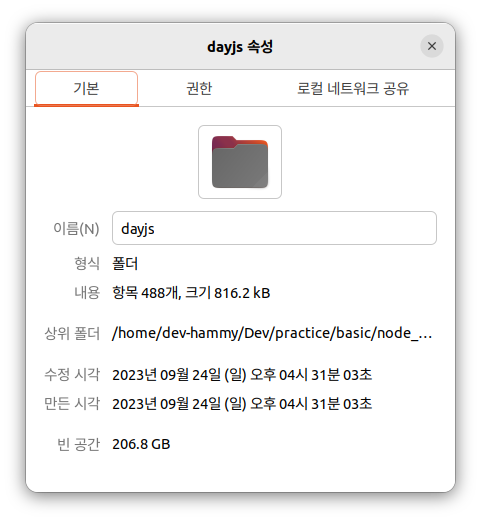
.pnpm/dayjs@1.11.10/node_modules/dayjs디렉터리 : 형식(폴더). 가장 상위의 dayjs는 이 폴더의 심볼릭 링크 입니다. 왜 이런 구조로 만들었을까요?
패키지 매니저의 호이스트 패턴과 경로 지정
- 호이스트 패턴 : 패키지의 종속성을 어떻게 "호이스트"할지를 정의하는 패턴입니다. 호이스팅은 패키지 의존성을 최상위 레벨로 끌어올리는 프로세스를 가리킵니다.
- npm 또는 yarn 클래식을 통해 의존성을 설치할 때, 모든 패키지는 모듈 디렉토리의 루트로 호이스트됩니다. 결과적으로, 소스 코드는 프로젝트에 의존성으로 추가되지 않은 의존성에 접근할 수 있습니다.
- 기본적으로, pnpm은 symlink를 사용하여 프로젝트의 직접적인 의존성만을 모듈 디렉토리의 루트로 추가합니다.
(1) pnpm, yarn, npm 비교
| 기능 | pnpm | yarn | npm |
|---|---|---|---|
| 워크스페이스 지원 | ✔️ | ✔️ | ✔️ |
격리된 node_modules | ✔️ - 기본값 | ✔️ | ✔️ |
호이스팅된 node_modules | ✔️ | ✔️ | ✔️ - 기본값 |
| 피어 자동 설치 | ✔️ | ❌ | ✔️ |
| Plug'n'Play | ✔️ | ✔️ - 기본값 | ❌ |
| Zero-Installs | ❌ | ✔️ | ❌ |
| 의존성 패치 | ✔️ | ✔️ | ❌ |
| Node.js 버전 관리 | ✔️ | ❌ | ❌ |
| lockfile 보유 | ✔️ - pnpm-lock.yaml | ✔️ - yarn.lock | ✔️ - package-lock.json |
| 재정의 지원 | ✔️ | ✔️ - resolution을 통해 | ✔️ |
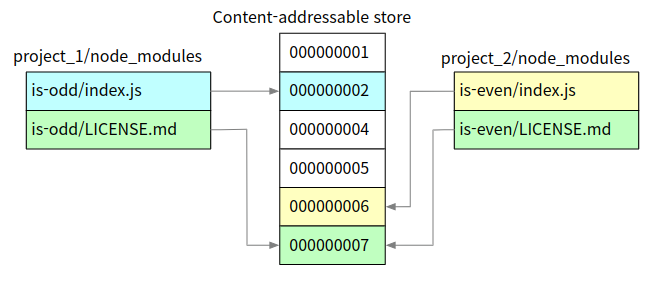
| Content-addressable 저장소 | ✔️ | ❌ | ❌ |
| 동적 패키지 실행 | ✔️ - pnpm dlx를 통해 | ✔️ - yarn dlx를 통해 | ✔️ - npx를 통해 |
| 부작용 캐시 | ✔️ | ❌ | ❌ |
| Listing licenses | ✔️ - Via pnpm licenses list | ✔️ - Via a plugin | ❌ |
(2) 심볼릭 링크와 하드링크
| 심볼릭 링크 | 하드 링크 | |
|---|---|---|
| 정의 | 다른 파일 또는 디렉터리를 가리키는 참조 | 동일한 파일의 inode를 공유하는 참조 |
| 생성 | 'ln -s' 명령어로 생성 | 'ln' 명령어로 생성 |
| 독립성 | 자체적인 inode를 가진 독립적인 파일 | 원본 파일과 같은 inode를 공유 |
| 크기 | 작음; 경로 정보 저장 | 원본 파일과 크기 동일 |
| 수정 | 대상 파일 변경 시 링크도 영향 받음 | 어느 하나 변경 시 둘 다 영향 받음 |
| 링크 카운트 | 대상 파일의 링크 카운트에 영향 없음 | 모든 링크가 동일한 inode를 공유 |
| 파일 간 링크 | 임의의 파일이나 디렉터리 가리킬 수 있음 | 동일한 파일 시스템 내 파일에만 가능 |
| 쉬운 제거 | 대상 파일 영향 없이 쉽게 제거 가능 | 모든 링크가 제거될 때만 원본 삭제 |
(3) symlink된 node_modules 구조
https://pnpm.io/ko/symlinked-node-modules-structure
 regarding
regarding
pnpm의 node_modules 레이아웃은 심볼릭 링크를 사용하여 의존성의 중첩 구조를 생성합니다.
node_modules 안에 있는 모든 패키지의 모든 파일은 콘텐츠 주소 지정 저장소에 대한 하드 링크입니다. bar@1.0.0에 의존하는 foo@1.0.0 을 설치했다고 가정해 봅시다.
(3-1) 설치하는 패키지를 모두 node_modules 에 하드 링크
node_modules
└── .pnpm
├── bar@1.0.0
│ └── node_modules
│ └── bar -> <store>/bar
│ ├── index.js
│ └── package.json
└── foo@1.0.0
└── node_modules
└── foo -> <store>/foo
├── index.js
└── package.json 두 패키지 모두 node_modules 폴더 안의 하위 폴더에 연결되어 있습니다 (foo@1.0.0/node_modules/foo). 이것은 다음을 위해 필요합니다:
- 패키지가 자기 자신에 대한
import를 허용합니다. foo 는require('foo/package.json')또는import * as package from "foo/package.json"를 할 수 있어야 합니다. - 순환 심볼릭 링크를 피합니다. 패키지의 의존성은 의존하는 패키지와 동일한 폴더에 있습니다. Node.js의 경우, 의존성이 패키지의 node_modules 내부에 있는지 또는 상위 디렉토리의 다른 node_modules 에 이 있는지 여부로 차이를 두지 않습니다.
(3-2) 의존성을 심볼릭 링크하기
node_modules
└── .pnpm
├── bar@1.0.0
│ └── node_modules
│ └── bar -> <store>/bar
└── foo@1.0.0
└── node_modules
├── foo -> <store>/foo
└── bar -> ../../bar@1.0.0/node_modules/barfoo가 bar에 의존하기 때문에 bar 는 foo@1.0.0/node_modules 폴더에 심볼릭 링크될 겁니다.
(3-3) 직접의존성 심볼릭 링크하기
node_modules
├── foo -> ./.pnpm/foo@1.0.0/node_modules/foo
└── .pnpm
├── bar@1.0.0
│ └── node_modules
│ └── bar -> <store>/bar
└── foo@1.0.0
└── node_modules
├── foo -> <store>/foo
└── bar -> ../../bar@1.0.0/node_modules/barfoo가 프로젝트의 의존성이기 때문에 foo 는 루트 node_modules 폴더에 심볼릭 링크됩니다.
(3-4) 의존성 그래프가 깊어져도 파일 시스템의 깊이는 그대로
node_modules
├── foo -> ./.pnpm/foo@1.0.0/node_modules/foo
└── .pnpm
├── bar@1.0.0
│ └── node_modules
│ ├── bar -> <store>/bar
│ └── qar -> ../../qar@2.0.0/node_modules/qar
├── foo@1.0.0
│ └── node_modules
│ ├── foo -> <store>/foo
│ ├── bar -> ../../bar@1.0.0/node_modules/bar
│ └── qar -> ../../qar@2.0.0/node_modules/qar
└── qar@2.0.0
└── node_modules
└── qar -> <store>/qarbar 및 foo의 의존성으로 qar@2.0.0 을 추가하여 의존성 그래프가 더 깊어지더라도 (foo > bar > qar), 파일 시스템의 디렉토리 깊이는 여전히 동일합니다.
(3-5) Node의 모듈 resolution 알고리즘
모듈을 확인할 때, Node는 심볼릭 링크를 무시하므로, foo@1.0.0/node_modules/foo/index.js 에서 bar 가 필요할 때 Node는 foo@1.0.0/node_modules/bar 에서 bar 를 사용하지 않습니다. 대신, bar 는 실제 위치로 확인됩니다(bar@1.0.0/node_modules/bar).
진입점 파일 생성
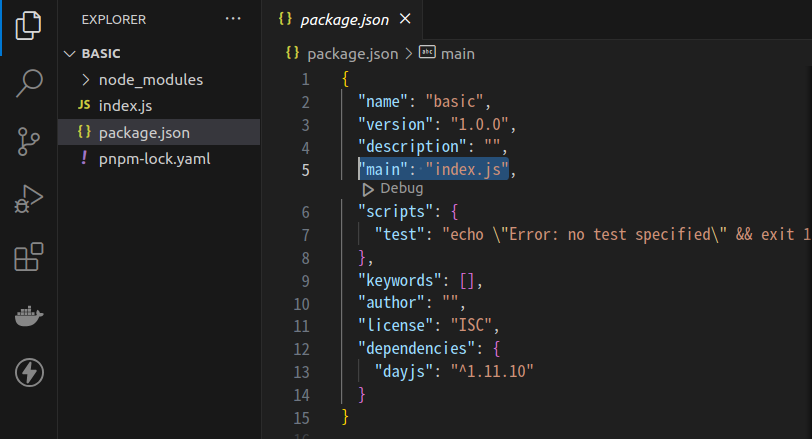
(1) package.json의 main 필드

package.json의 "main" 필드는 Node.js 모듈 시스템에서 사용되는 설정입니다.
- 엔트리포인트 파일 : 이 파일은 프로젝트의 핵심 기능 또는 라이브러리의 시작점을 정의합니다. JavaScript 라이브러리의 경우 주로 라이브러리의 핵심 코드가 담긴 파일을 "main"으로 지정합니다.
- 모듈 시스템과
require(): Node.js 및 JavaScript 환경에서는require()함수를 사용하여 다른 모듈(파일)을 가져옵니다. "main" 필드는 이러한 모듈 시스템에서 어떤 파일이 "require" 함수에 의해 로드될 것인지를 지정합니다. - 프로젝트 실행 : 프로젝트를 실행할 때, 주로 명령어
node app.js와 같이 Node.js 실행기를 사용합니다. 이때 "main" 필드에 지정된 파일이 먼저 로드되어 프로젝트의 진입점이 됩니다. "main"으로 지정된 파일은 프로젝트를 시작하는데 필요한 초기화 코드를 포함하고, 다른 모듈을 로드하거나 라우팅을 설정하는 역할을 수행합니다.
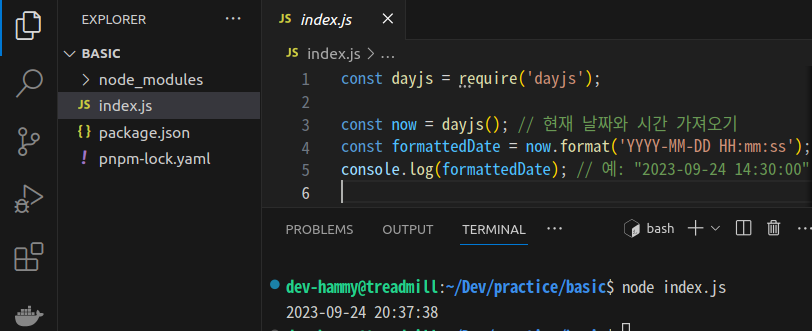
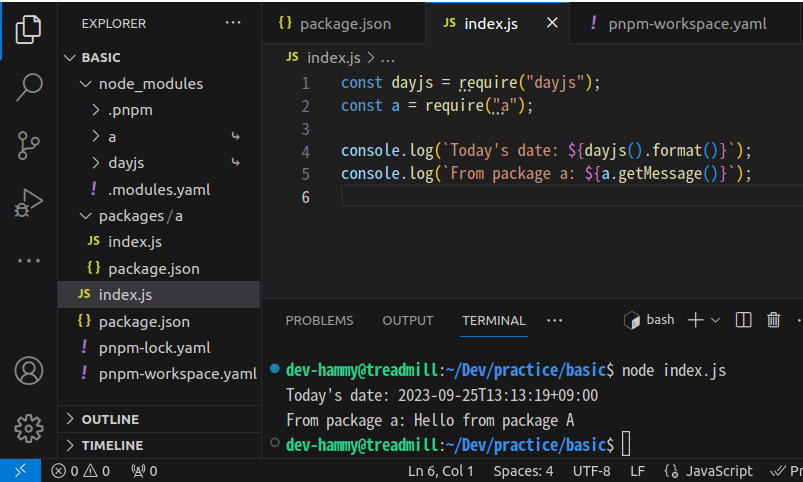
(2) index.js 파일 생성 및 프로젝트 실행

dayjs 라이브러리를 require 함수로 불러와서 현재 날짜와 시간을 가져오는 코드를 작성하고 node index.js로 실행
중첩된 서브 패키지 생성
(1) Layered filesystem
파일 및 디렉터리 레이어를 계층화하고, 각 레이어를 읽기 전용 또는 읽기/쓰기 가능하게 관리하는 파일 시스템 기술입니다. 이 기술은 파일 시스템을 구성하고 변경사항을 관리하는 데 사용됩니다.
-
컨테이너화 (Containerization): Docker와 같은 컨테이너 관리 도구는 "layered filesystem(OverlayFS)"을 활용하여 컨테이너 이미지를 구성합니다. 각 레이어는 애플리케이션 및 라이브러리의 다른 버전을 포함하며, 기본 이미지와 레이어를 효율적으로 공유하여 리소스를 절약합니다.
-
패키지 관리 및 의존성 관리: 패키지 관리자는 의존성 관리를 위해 "layered filesystem"을 사용할 수 있습니다. 예를 들어, "pnpm"과 같은 패키지 관리 도구는 모든 프로젝트에 대한 공통 의존성을 하나의 레이어로 유지하고, 각 프로젝트는 해당 의존성을 필요에 따라 격리된 레이어에서 사용합니다.
-
개발 환경 구축 및 격리: 개발자들은 프로젝트 및 의존성을 격리된 환경에서 관리하고 실행할 수 있도록 "layered filesystem"을 활용할 수 있습니다. 가상 환경 (예: Python virtualenv)을 만들거나 컨테이너를 실행하여 각 프로젝트를 분리된 환경에서 관리합니다.
-
분산 파일 시스템: 분산 파일 시스템은 여러 서버 노드 간에 파일 및 디렉터리를 효율적으로 공유하고 관리하기 위해 "layered filesystem"의 개념을 활용할 수 있습니다. 파일 시스템 레이어링을 통해 파일 복제 및 병합을 간단하게 구현할 수 있습니다
-
시스템 복구 및 롤백: 시스템이 장애 상황에 직면하면 이전 상태로 롤백하는 것이 중요합니다. "Layered filesystem"을 사용하면 변경사항을 간단하게 롤백할 수 있으며, 이전 레이어로 돌아가 시스템을 복구할 수 있습니다.
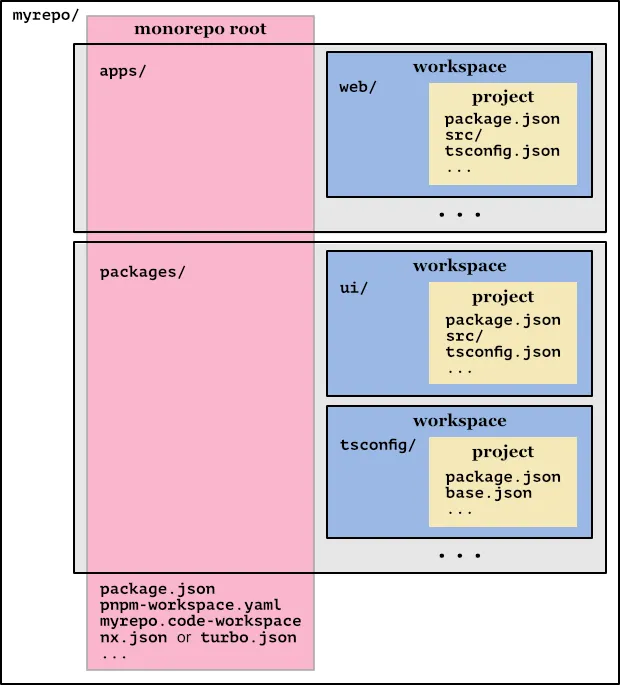
(2) workspace
pnpm은 기본적으로 ('multi-package repositories', 'multi-project repositories', 'monolithic repositories'로도 알려진) 모노레포를 지원합니다. 하나의 레포지토리에 다수의 프로젝트가 존재하는 워크스페이스를 생성할 수 있습니다.

-
다중 패키지 지원: 워크스페이스를 사용하여 하나의 대형 프로젝트를 여러 개의 패키지로 분할하고, 각 패키지를 개별적으로 관리할 수 있습니다.
-
공통 의존성 관리: 워크스페이스에서는 공통 의존성을 상위 수준에서 관리할 수 있으며, 중복 패키지의 설치를 최소화하여 디스크 공간과 대역폭을 절약할 수 있습니다.
-
상호 의존성: 워크스페이스 내의 패키지들 간에 서로 의존할 수 있으며, 이를 통해 패키지 간 협업 및 개발을 용이하게 할 수 있습니다.
-
통합 명령어: pnpm workspace 명령어를 사용하여 워크스페이스 내의 모든 패키지에 대해 동일한 작업을 수행할 수 있습니다. 예를 들어, 모든 패키지를 동시에 설치하거나 테스트를 실행할 수 있습니다.
-
프로젝트 간 공유 설정: 워크스페이스 내에서 패키지 간의 공유 설정을 쉽게 관리할 수 있습니다. 이는 패키지 간의 코드 또는 리소스 공유를 용이하게 합니다.
-
코드를 더욱 구조적으로 유지: 큰 프로젝트를 더 작은 패키지로 분리하여 코드를 더 간결하고 관리하기 쉽게 만들 수 있습니다.
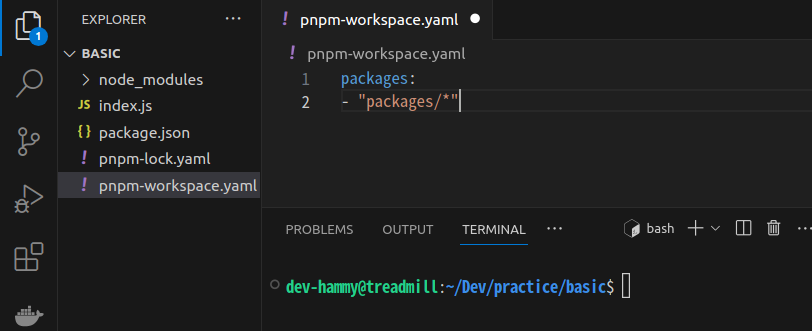
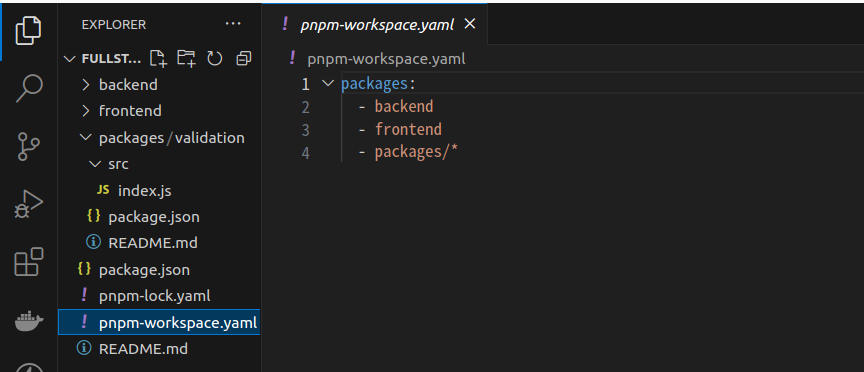
(3) pnpm-workspace.yaml 생성

워크스페이스는 최상위 디렉토리에 pnpm-workspace.yaml 파일을 가지고 있어야 합니다. 또한 .npmrc 파일을 가질 수 있습니다. pnpm-workspace.yaml 은 워크스페이스 의 루트를 정의하고 워크스페이스에서 디렉토리를 포함/제외할 수 있도록 합니다. 기본적으로 모든 하위 디렉토리의 모든 패키지가 포함됩니다.
packages:
# all packages in direct subdirs of packages/
- 'packages/*'
# all packages in subdirs of components/
- 'components/**'
# exclude packages that are inside test directories
- '!**/test/**'
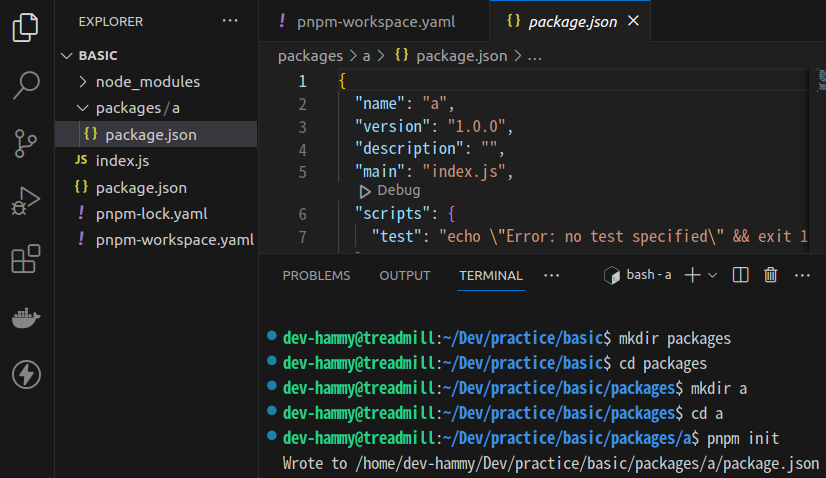
mkdir pacakages
cd packages
mkdir a
cd a
pnpm initpackages 디렉터리와 그 내부에 서브 디렉터리 a 를 만들고, 서브 디렉터리 내부에 package.json 을 생성해줍니다.
서브 디렉터리의 index.js에는 루트 패키지에서 호출할 수 있는 간단한 함수를 만들 것입니다.
function getMessage() {
return "Hello from package A";
}
module.exports = {
getMessage,
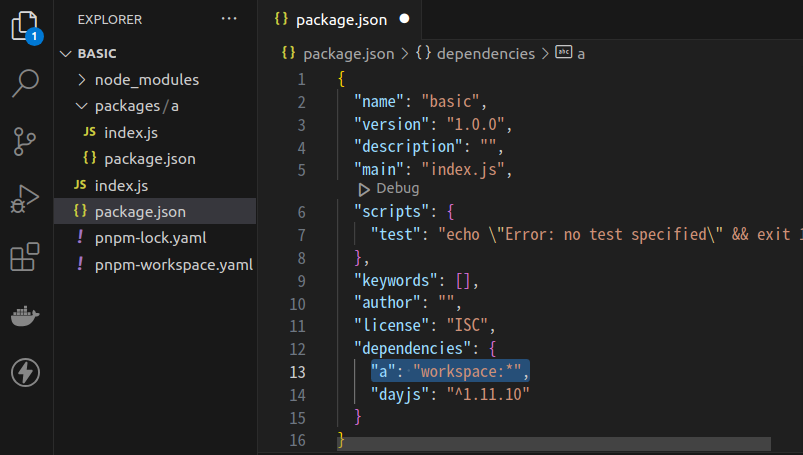
};루트 패키지의 package.json의 dependency에 서브 패키지 a를 추가("a": "workspace:*")합니다.
{
"name": "basic",
...
"dependencies": {
"a": "workspace:*",
"dayjs": "^1.11.2"
}
}

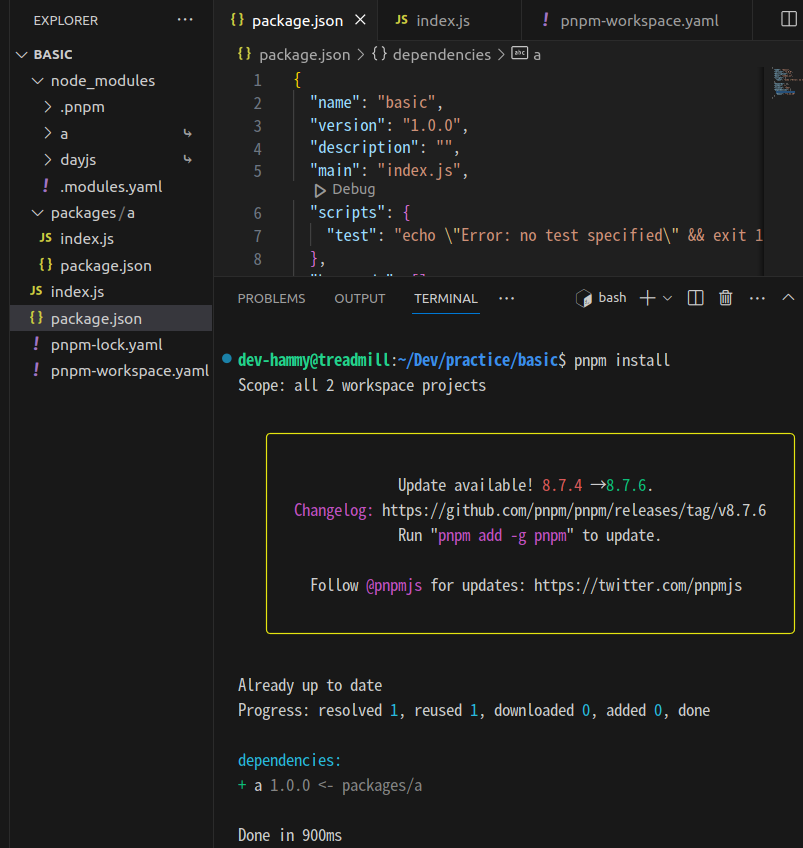
package.json을 수정한 후에는 pnpm install로 의존성을 업데이트 합니다. 루트 패키지의 node_modules에 dayjs의 심볼릭 링크가 생긴 것 처럼, 서브 패키지 a의 심볼릭 링크도 생성된 것을 확인할 수 있습니다.
이제 루트 패키지의 코드에서 a 패키지의 코드를 호출할 수 있습니다.
const dayjs = require("dayjs");
const a = require("a");
console.log(`Today's date: ${dayjs().format()}`);
console.log(`From package a: ${a.getMessage()}`);# 루트 패키지에서
node index.js
workspace를 사용하지 않았다면 루트 패키지에서 require() 함수로 a 패키지를 호출할 때 아래와 같이 상대경로를 사용했어야 합니다.
const a = require("./packages/a");(4) workspace 프로토콜
기본적으로 pnpm은 이용 가능한 패키지 버전이 선언된 범위와 일치하는 경우에 workspace의 패키지를 참조합니다.
- bar가
"foo": "^1.0.0"을 의존성으로 가질 때- workspace에
"foo": "^1.0.0"가 존재 : workspace 내부에서 참조 - workspace에 부존재 :
- 프로토콜 사용 X : 외부 레지스트리에서 설치
- 프로토콜 사용 O : 만약 "foo": "workspace:1.0.0"으로 설정되어 있으면 workspace에 "foo": "^1.0.0"이 없으므로 설치 실패
- workspace에
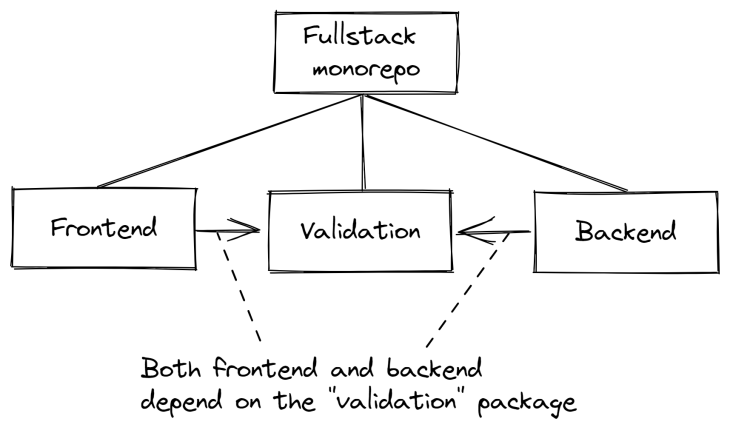
백엔드-클라이언트 코드 공유하기
(1) 프로젝트 디렉터리 살펴보기


frontend, backend 패키지에서 packages 패키지 내부의 validation 패키지의 코드를 참조하는 예시입니다. 루트 패키지의 pnpm-workspace.yaml에 작업공간을 지정합니다.
packages:
- backend
- frontend
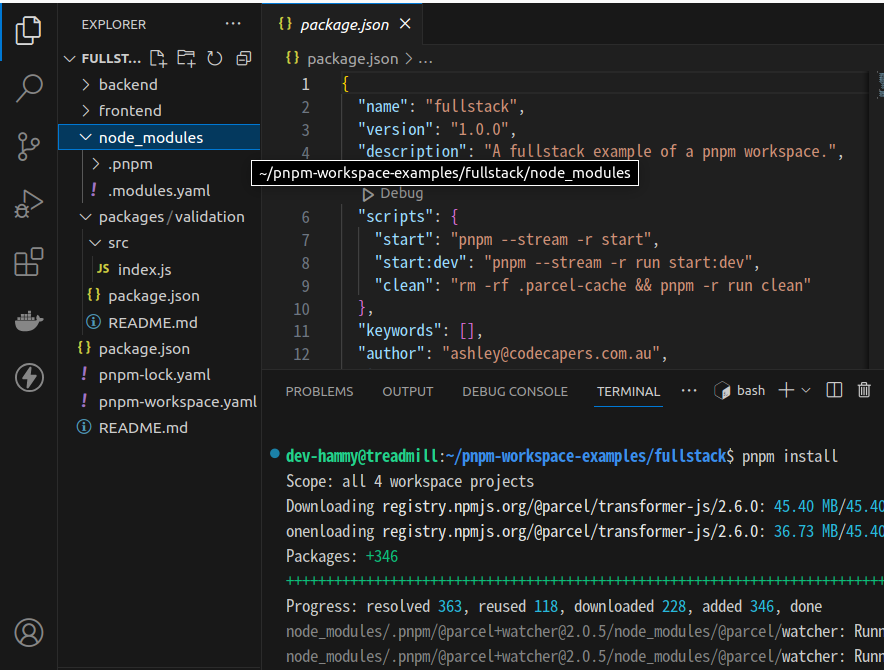
- packages/*현재 루트 패키지에는 node_modules 디렉터리가 존재하지 않습니다. 최상단 package.json을 업데이트(pnpm install)하고 코드를 실행해봅니다.
cd fullstack
pnpm install
pnpm start

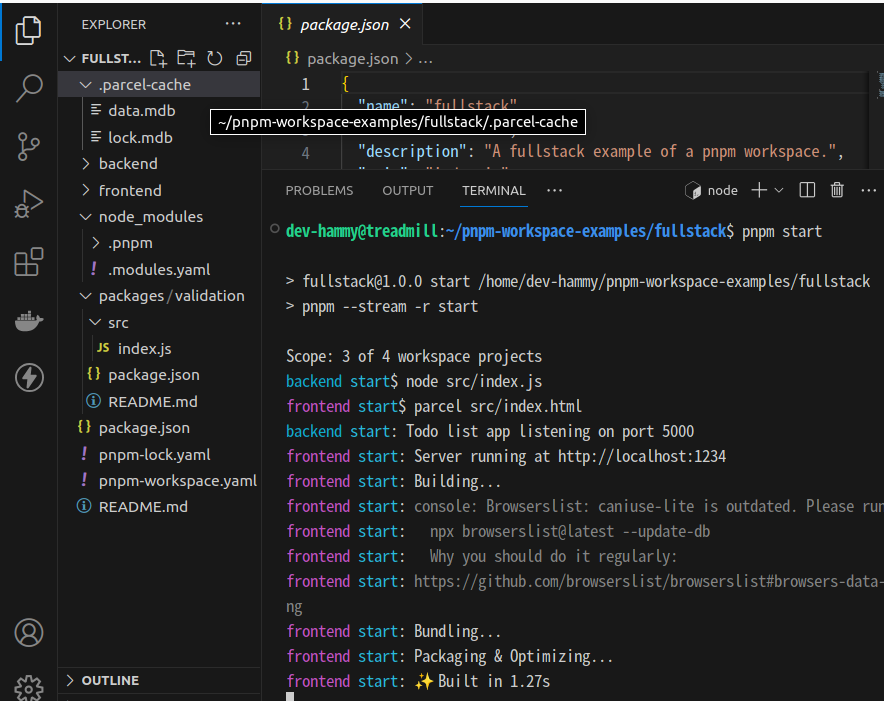
package.json의 dependencies 필드가 비어있던 packages/validation을 제외한, backend, frontend디렉터리에는node_modules 디렉터리가 생성되었고, pnpm start 명령을 실행하니 .parcel-cahe라는 디렉터리가 생성되었습니다.

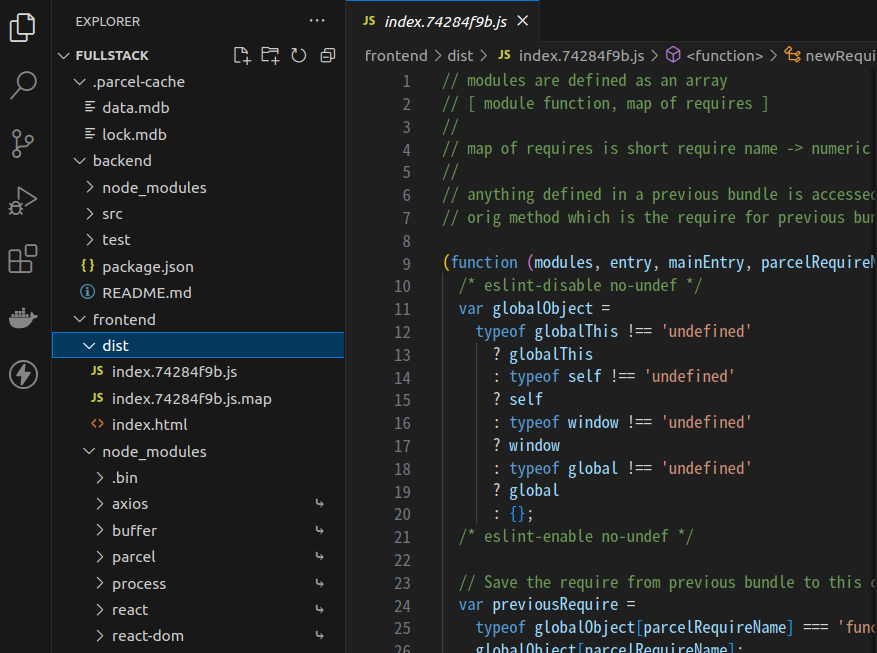
frontend 디렉터리 내부에는 package.json의 devDependencies 필드에 저장되어 있던 parcel의 영향으로 dist 디렉터리가 생성되었습니다.
parcel (^2.6.0):
- 웹 애플리케이션 번들러 및 빌드 도구입니다. 주로 프론트엔드 개발에서 사용되며, 프로젝트 파일을 번들링하고 개발 서버를 실행하는 데 도움을 줍니다. 아래 두 디렉터리는 parcel의 빌드 프로세스의 일부로 자동으로 생성됩니다.
.parcel-cache: parcel이 중간 결과물을 저장하는 디렉터리dist: parcel 최종 결과물을 생성하는 디렉터리
dist(Distribution) 폴더:
- dist는 "Distribution"의 약자로, 프로젝트의 빌드(build) 또는 번들(bundle) 과정을 거쳐 생성된 최종 결과물을 저장하는 디렉터리입니다.
- 주로 프로덕션 환경에서 사용되며, 개발 중에는 소스 코드를 수정하고 디버깅하기 위해 개발용 디렉터리에서 작업하다가, 프로덕션 배포를 위해 빌드한 후 dist 폴더에 결과물을 저장합니다.
- dist 폴더에는 번들링된 JavaScript 파일, 압축된 CSS 파일, 최적화된 이미지 및 HTML 파일 등이 포함될 수 있습니다
빌드 (Build):
- "빌드"는 소스 코드를 처리하여 실행 가능한 프로그램 또는 애플리케이션으로 변환하는 과정을 의미합니다.
- 일반적으로 빌드 과정에는 코드 컴파일, 번역, 최적화 및 리소스(이미지, CSS, HTML 등) 처리가 포함됩니다.
- 빌드 과정은 개발 중에는 소스 코드를 수정하고 디버깅할 때 사용되지 않고, 프로덕션 배포를 위해 실행됩니다.
- 예를 들어, JavaScript 코드를 TypeScript로 컴파일하거나, SCSS를 CSS로 컴파일하고, 이미지를 압축하는 것은 빌드 과정의 일부입니다.
번들 (Bundle):
- "번들"은 여러 소스 파일과 종속성을 하나로 묶는 과정을 의미합니다.
- 주로 웹 개발 분야에서 사용되며, 여러 JavaScript 파일, CSS 파일 및 이미지와 같은 리소스를 하나의 파일로 결합하고 최적화하는 프로세스를 말합니다.
- 번들링은 웹 페이지 로딩 성능을 향상시키고 파일 다운로드 및 네트워크 요청 횟수를 줄이는 데 도움을 줍니다.
- 번들러(Webpack, Parcel, Rollup 등)를 사용하여 소스 코드를 번들링합니다.
dist 디렉터리 내부의 index.숫자알파벳.js, index.숫자알파벳.js.map 파일은 parcel이 생성한 번들 파일과 소스맵 파일입니다.
JavaScript 소스 맵은 다음과 같은 목적으로 사용됩니다:
디버깅: 소스 맵은 미리 정의된 JavaScript 코드와 컴파일된 코드 간의 매핑 정보를 제공합니다. 이를 통해 디버깅 도구가 원래의 소스 코드에서 발생한 오류를 추적하고 디버깅할 수 있습니다.
개발 환경에서 코드 추적: 개발자 도구에서 소스 맵을 사용하면 웹 브라우저에서 JavaScript 코드를 읽을 때 실제 소스 코드를 표시할 수 있으므로 개발자가 코드를 이해하고 수정하는 데 도움이 됩니다.
성능 프로파일링: 일부 성능 분석 도구는 소스 맵을 사용하여 JavaScript 코드의 성능을 분석하고 병목 현상을 식별합니다.
(2) 서버 실행 및 validation 테스트
backend start$ node src/index.js
frontend start$ parcel src/index.html
backend start: Todo list app listening on port 5000
frontend start: Server running at http://localhost:1234pnpm start 실행 시 터미널 메시지에서 두 개의 서버가 동시에 실행되고 있음을 확인할 수 있습니다.
-
backend
backend start$ node src/index.js: 명령을 통해 백엔드 서버가 시작되었습니다.backend start: Todo list app listening on port 5000: 백엔드 서버는 src/index.js 파일을 실행하고, Todo List 애플리케이션을 생성하며, 5000번 포트에서 요청을 수신하고 응답합니다.
-
frontend
frontend start$ parcel src/index.html: 명령을 통해 프론트엔드 개발 서버가 시작되었습니다.- 프론트엔드 서버는 src/index.html 파일을 기반으로 프론트엔드 애플리케이션을 빌드하고 개발 서버를 실행합니다.
"frontend start: Server running at http://localhost:1234"메시지는 프론트엔드 개발 서버가 1234번 포트에서 실행 중임을 나타냅니다.
(2-1) 프론트엔드 서버에서 테스트

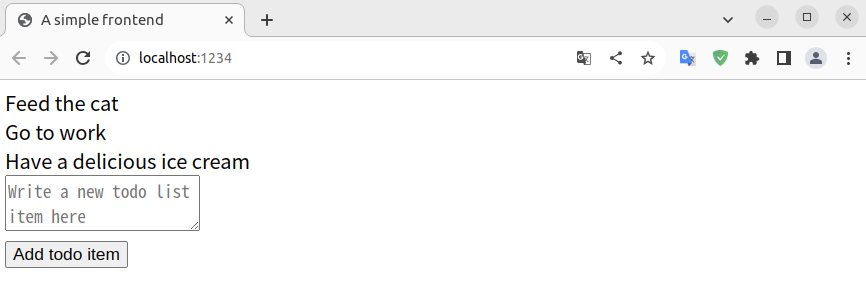
localhost:1234로 접속하여 페이지 내용을 확인해봅니다. todo item에 다른 내용도 추가해보고, 아무것도 입력하지 않고 Add todo item 버튼을 눌러보기도 합니다.
function validateTodo(todoItem) {
if (!todoItem) {
return {
valid: false,
message: "Todo item has no data.",
};
}
if (!todoItem.text) {
return {
valid: false,
message: "Todo item has no text.",
};
}
return { valid: true };
}
module.exports = {
validateTodo,
};
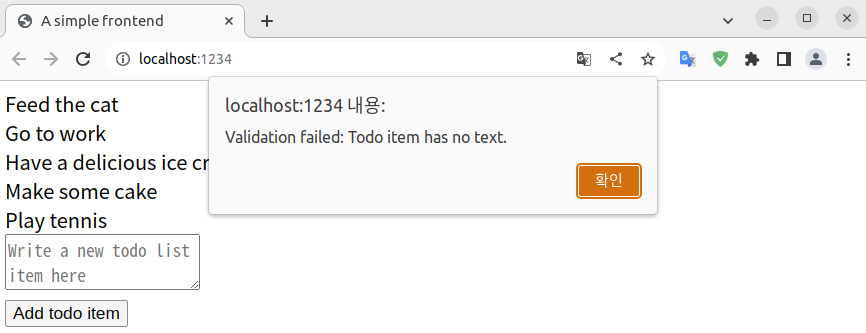
validation 코드의 내용대로 아무것도 입력하지 않고 생성을 시도하면 'Todo item has no text' 메시지 창이 팝업됩니다.
(2-2) 백엔드 REST 요청

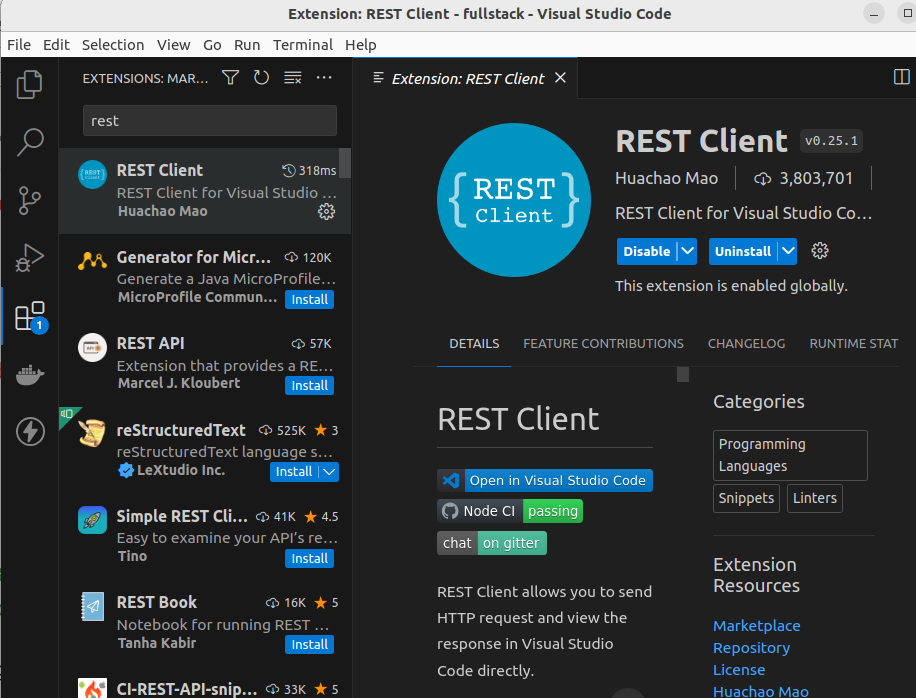
vscode에서 REST Client 확장 프로그램을 설치합니다. 이 확장 프로그램을 사용하면 API 엔드포인트에 대한 HTTP 요청을 쉽게 작성하고 실행할 수 있으며, 서버 응답 및 응답 헤더를 확인할 수 있습니다.
VS Code REST Client
간편한 HTTP 요청 작성: REST Client를 사용하면 HTTP GET, POST, PUT, DELETE 등의 요청을 쉽게 작성할 수 있습니다. 요청 본문, 헤더, 쿼리 매개변수 등을 구성할 수 있습니다.
응답 표시: 요청을 보내면 서버에서 반환한 응답을 VS Code 내에서 표시합니다. JSON, XML, HTML 등 다양한 응답 형식을 지원합니다.
환경 변수 및 설정: 환경 변수를 사용하여 여러 환경 간에 요청을 전환하거나 설정 파일을 통해 요청을 관리할 수 있습니다.
디버깅 및 테스트: API 요청 및 응답을 디버그하고 테스트하는 데 유용합니다.
컬렉션 지원: REST Client는 요청을 그룹화하고 관리하기 위한 컬렉션을 지원합니다. 이를 통해 여러 요청을 한데 모아서 실행하고 관리할 수 있습니다.

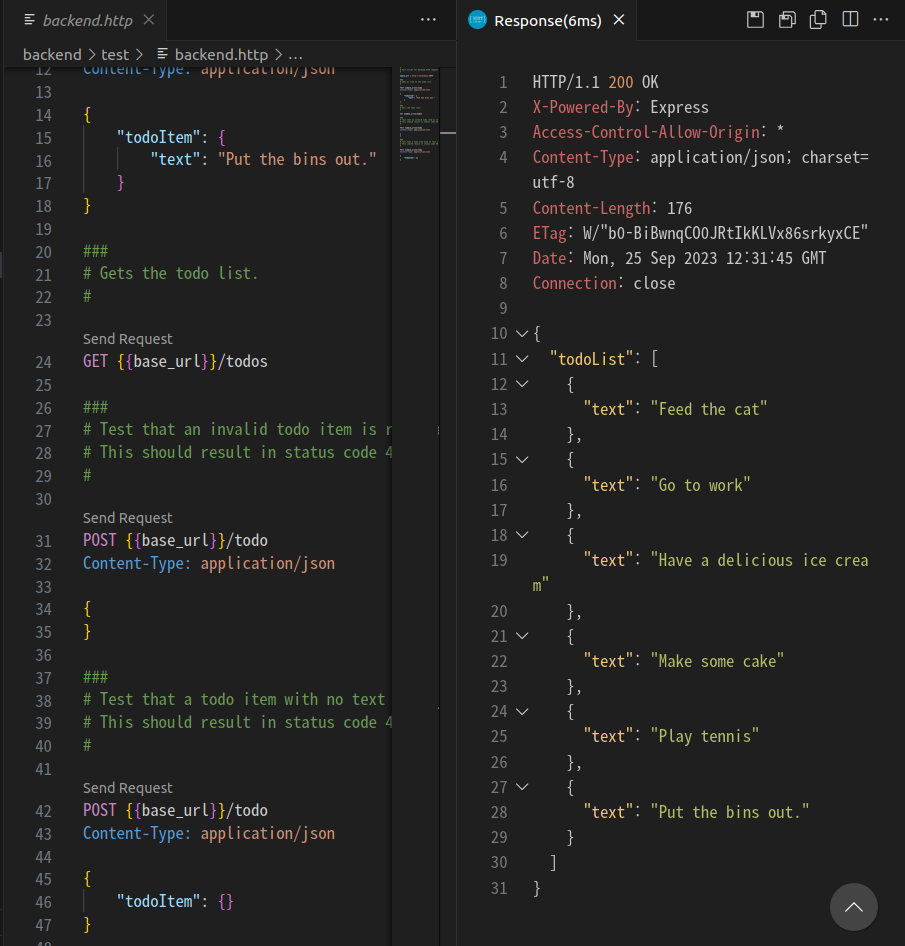
VSCode REST Client를 설치하면 .http 확장자를 가진 스크립트 문의 HTTP 메소드 위에 Send Request라는 글씨가 생기는 것을 확인할 수 있습니다. GET 메소드 위의 Send Request를 클릭하니 우측에 헤더와 바디가 출력됩니다. 바디에는 프론트엔드 서버를 통해 접속한 페이지에서 입력했던 내용이 추가되어 있습니다.
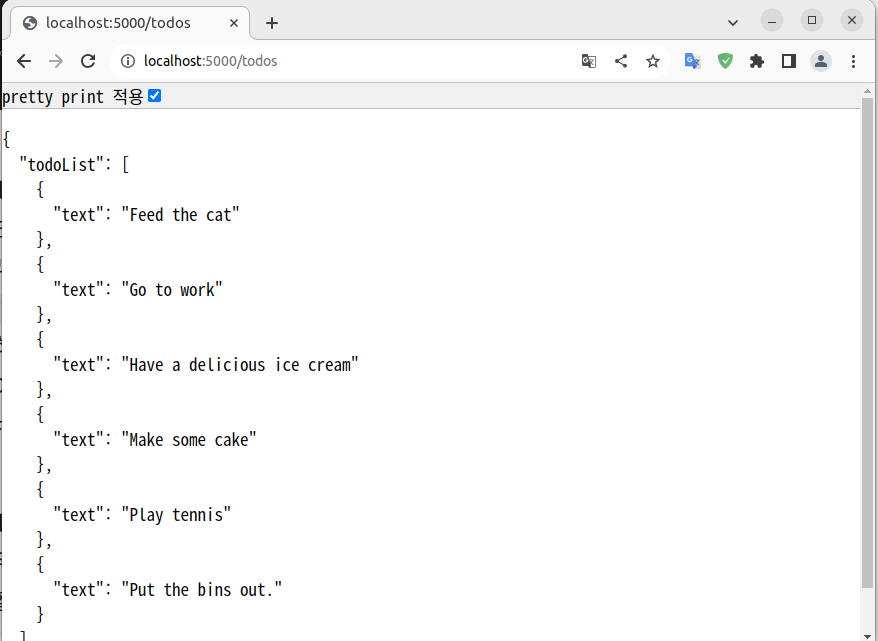
VSCode REST Client를 사용하지 않고 스크립트 내용에 따라 브라우저 주소창에서 GET Request를 실행할 수도 있습니다. 하지만 POST Request를 주소창을 통해 직접 보내는 것은 일반적으로 브라우저의 주소창만으로는 불가능합니다.


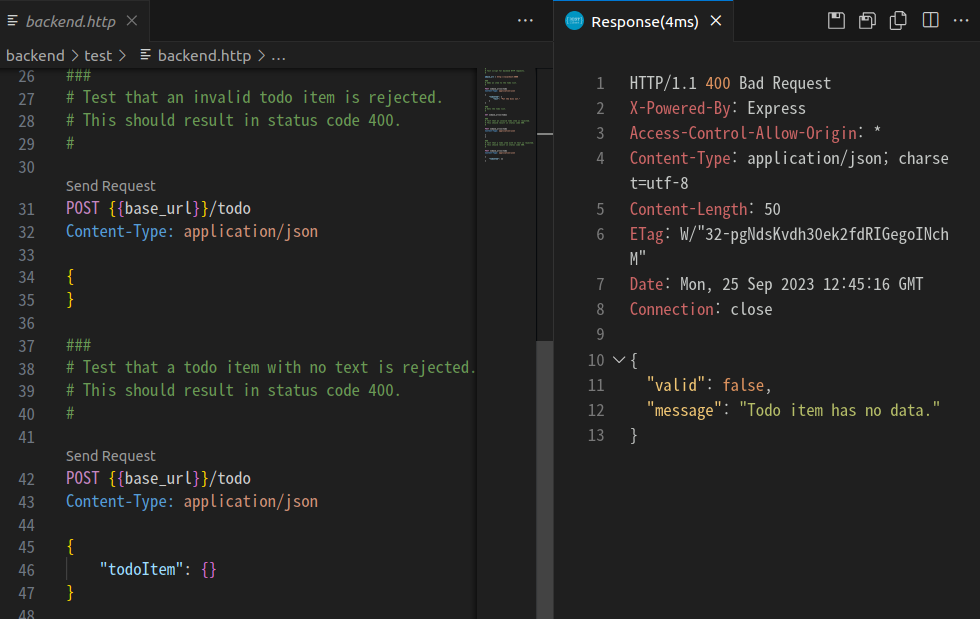
잘못된 형식의 POST 요청을 보내면 우측에서 400 상태 코드와 메시지를 확인할 수 있습니다.
(2-3) validation 코드를 공유하는 이유
const validation = require("validation");
// ...
async function onAddNewTodoItem() {
const newTodoItem = { text: newTodoItemText };
const result = validation.validateTodo(newTodoItem);
if (!result.valid) {
alert(`Validation failed: ${result.message}`);
return;
}
await axios.post(`${BASE_URL}/todo`, { todoItem: newTodoItem });
setTodoList(todoList.concat([ newTodoItem ]));
setNewTodoItemText("");
}상기 프론트엔드 app.js 파일에서 백엔드로 newTodoItem을 보내기 전에 값이 유효한지 확인하기 위해 validation 패키지를 사용합니다.
이렇듯 항상 프론트엔드와 백엔드에서 모두 검증 절차를 거치는 것이 좋습니다. 왜냐하면 사용자는 프론트엔드를 우회하여 바로 REST API에 접근할 수도 있기 때문입니다.
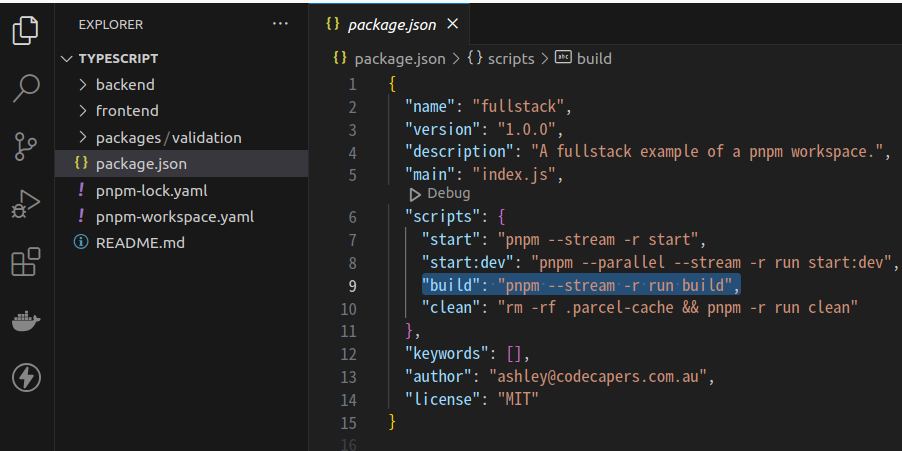
(3) 모든 패키지에서 스크립트 실행하기
{
"name": "fullstack",
...
"scripts": {
"start": "pnpm --stream -r start",
"start:dev": "pnpm --stream -r run start:dev",
"clean": "rm -rf .parcel-cache && pnpm -r run clean"
},
...
}루트 작업공간의 package.json의 scripts 섹션에서 start:dev 필드를 확인해봅시다.
-
--stream: 이 옵션은pnpm명령을 실행할 때 표준 출력 및 표준 에러를 실시간으로 표시하도록 설정합니다. 따라서 패키지 설치 및 스크립트 실행 중에 발생하는 로그 및 출력을 볼 수 있습니다. -
-r: 이 옵션은 워크스페이스 내의 모든 패키지 중scripts섹션에start:dev를 가지고 있는 패키지에pnpm run명령을 사용합니다.
backend, frontend 모두 package.json에 start:dev를 내포하므로 루트 패키지에서 한번 스크립트를 실행(pnpm run start:dev)함으로서 두 패키지에서 start:dev를 실행할 수 있습니다.
만약 루트 패키지에서 워크 스페이스 내 특정 패키지를 지정하여 명령을 실행한다면 --filter 옵션을 사용할 수 있습니다.
pnpm --filter frontend run start:devTypeScript 프로젝트에서 타입 공유하기
(1) 프로젝트 디렉터리 살펴보기
(1-1) 개요

왼쪽 탐색창에서 디렉터리 구조를 확인합니다. backend, frontend, packages/validation 디렉터리 구조는 이전 섹션 예시와 같지만 이번엔 타입스크립트를 사용하고 있습니다.
-
.ts파일 :.ts파일은 순수한 타입스크립트 파일을 나타냅니다.- 주로 JavaScript 코드를 타입스크립트로 변환하기 위한 파일 형식으로 사용됩니다.
.ts파일에서는 JavaScript 코드에 타입 주석을 추가하고 타입 검사를 수행할 수 있습니다.- 일반적으로 백엔드 서버나 Node.js와 같이 타입스크립트 타입 검사만 필요한 프로젝트에서 주로 사용됩니다.
-
.tsx파일 :.tsx파일은 리액트(React) 애플리케이션에서 사용되는 타입스크립트 파일을 나타냅니다..tsx파일은 JSX(JavaScript XML) 문법을 사용하여 리액트 컴포넌트를 작성할 때 주로 사용됩니다.- 이 파일은 리액트 컴포넌트의 렌더링 및 상태 관리와 같은 프론트엔드 개발에 사용됩니다.
-
nodemon.json:- Nodemon은 Node.js 애플리케이션의 개발 및 디버깅을 돕는 도구로, 코드 변경을 감지하고 자동으로 애플리케이션을 다시 시작하는 데 사용됩니다.
nodemon.json은 Nodemon의 설정 파일입니다.
- Nodemon은 Node.js 애플리케이션의 개발 및 디버깅을 돕는 도구로, 코드 변경을 감지하고 자동으로 애플리케이션을 다시 시작하는 데 사용됩니다.
-
.vscode: Visual Studio Code (VSCode)에서 프로젝트 관련 설정을 저장하기 위한 디렉터리입니다.settings.json: 프로젝트별 설정을 저장하는 파일로, 프로젝트에 특화된 설정을 지정할 수 있습니다. 예를 들어, TypeScript 개발 키트(TSDK) 경로를 설정하거나 코드 스타일 설정을 지정할 수 있습니다.launch.json: 디버깅 구성을 저장하는 파일입니다. 이 파일을 사용하여 디버거 설정, 실행할 애플리케이션 및 디버그 옵션을 정의할 수 있습니다.tasks.json: 작업(Task) 구성을 저장하는 파일입니다. 이 파일을 사용하여 프로젝트 빌드, 테스트 실행 등과 같은 작업을 정의하고 VSCode의 작업 패널을 통해 실행할 수 있습니다.
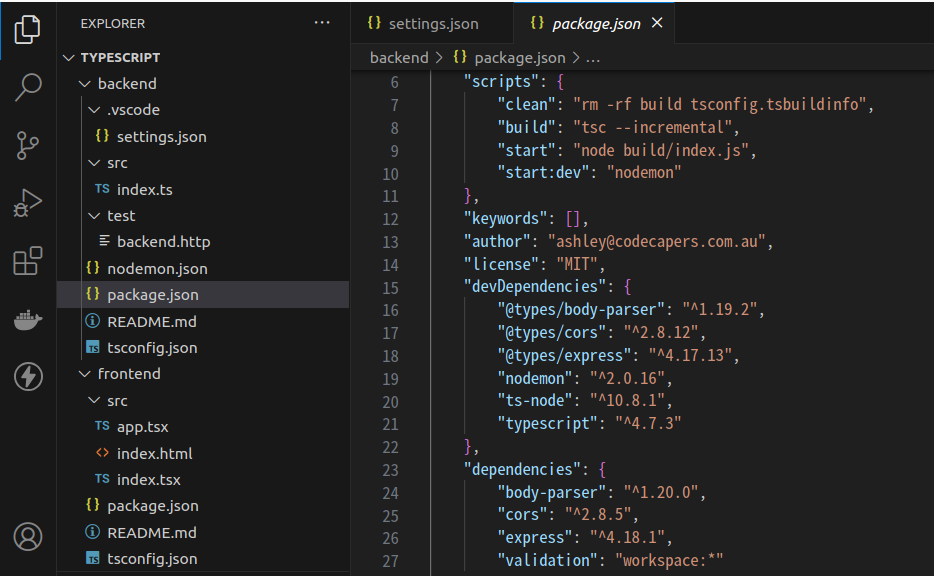
(1-2) package.json

backend, frontend 패키지의 package.json 파일에서 종속성 섹션을 살펴봅니다.
- devDependencies : backend, frontend 패키지에서 각각 사용하는 라이브러리들이 기재되어 있습니다.
- dependencies :
validation: 실제 사용자가 프로그램을 이용할 때 개발자 의도대로 유효한 방식을 사용하는지 검증.pnpm-workspace.yaml에 포함된 범위에 한하므로"validation": "workspace:*"로 기재
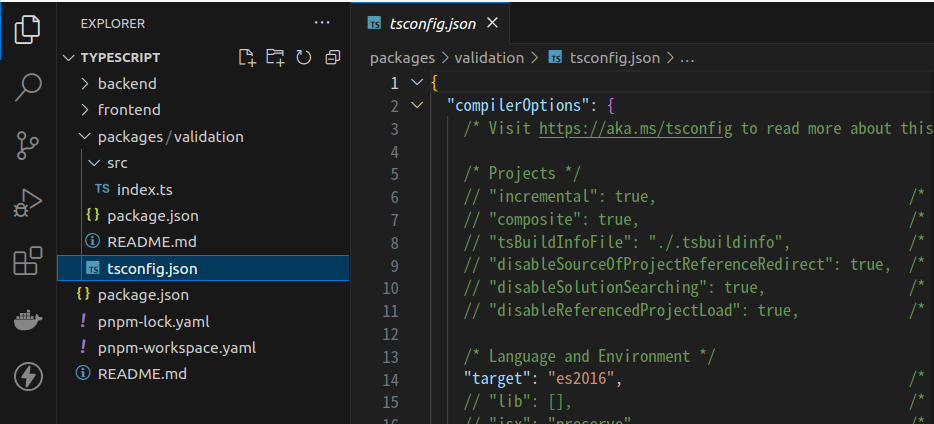
(1-3) tsconfig.json
{
"compilerOptions" : {
"target": "es2016",
"jsx": "react-jsx",
"module": "commonjs",
"rootDir": "./src",
"outDir": "./build",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}backend, frontend 모두 거의 비슷한 내용(jsx는 forntend)의 tsconfig.json 파일을 가지고 있습니다.
target: 타입스크립트 파일을 컴파일 했을 때 빌드 디렉토리에 생성되는 자바스크립트의 버전을 의미합니다. 기본 값인es3부터es5,es6등 가장 최신 버전인esnext까지 있습니다.jsx: React JSX 코드의 처리 방식을 설정합니다. "react-jsx"로 설정하면 JSX 문법을 지원하고 컴파일합니다.module: 모듈 시스템을 설정합니다. "commonjs"로 설정하면 CommonJS 모듈 시스템을 사용합니다.rootDir: TypeScript 소스 코드 파일들이 있는 디렉토리의 경로를 지정합니다. 이 경우, "./src" 디렉토리에 소스 코드가 있습니다.outDir: 컴파일된 JavaScript 파일들을 저장할 디렉토리의 경로를 지정합니다. 이 경우, "./build" 디렉토리에 컴파일된 파일들이 저장됩니다.esModuleInterop: 호환성을 위해 'true'로 설정forceConsistentCasingInFileNames: 파일 이름의 대소문자 일관성을 강제하도록 설정합니다.strict: TypeScript의 엄격한 타입 검사 옵션을 활성화합니다. 타입 안전성을 유지하고 오류를 최소화합니다.skipLibCheck: 라이브러리 파일의 타입 검사를 건너뛰도록 설정합니다. 일반적으로 라이브러리 파일에 대한 타입 검사를 수행하지 않습니다.lib- TypeScript는 지정한 대상과 일치하는 더 최신 JS 기능의 API를 포함합니다.
- TypeScript 4.5에서는 lib 파일이 npm 모듈에 의해 재정의될 수 있습니다.
- 런타임 플랫폼이 특정 ECMAScript 버전의 완전한 구문을 아직 지원하지 않지만 JavaScript API 객체를 제공하는 경우
- 몇 가지 ECMAScript 버전의 더 높은 수준의 일부 라이브러리가 있는 경우
- 예시 :
async코드를 컴파일 할 때Promise객체가 필요하므로 아래와 같은 설정을 해줘야 합니다. 여기서es2015는 프로미스 객체를 타입스크립트에서 인식할 수 있게 필요한 속성이고,dom관련 속성은 DOM API를 사용하는 경우 필요합니다.
//tsconfig.json
{
"lib": ["es2015", "dom", "dom.iterable"]
}allowJS
타입스크립트 컴파일 작업을 진행할 때 자바스크립트 파일도 포함될 수 있는지를 설정해주는 속성입니다. 주로 이미 기존에 존재하는 자바스크립트 프로젝트에 타입스크립트를 점진적으로 적용할 때 사용하면 좋은 속성입니다.
(2) 프로젝트 간 타입 정의 공유
validation 라이브러리의 타입스크립트 버전은 frontend와 backend에서 공유하는 공통 자료 구조를 정의하는 인터페이스를 포함하고 있습니다.
// Represents an item in the todo list.
//
export interface ITodoItem {
//
// The text of the todo item.
//
text: string;
}
//
// Payload to the REST API HTTP POST /todo.
//
export interface IAddTodoPayload {
//
// The todo item to be added to the list.
//
todoItem: ITodoItem;
}
//
// Response from the REST API GET /todos.
//
export interface IGetTodosResponse {
//
// The todo list that was retreived.
//
todoList: ITodoItem[];
}packages/validation 디렉터리의 index.ts 파일에 정의된 위 인터페이스들은 사용자가 HTTPPOST를 통해, backend로 보내는 자료 구조를 컴파일 타임에 검증합니다.
아래는 frontend 패키지의 app.tsx 파일입니다.
import axios from "axios";
import { useState, useEffect } from "react";
//
// The validation code library is shared between backend and frontend
// without being published to npm.
//
import { validateTodo, IAddTodoPayload, IGetTodosResponse, ITodoItem } from "validation";
export function App() {
const [todoList, setTodoList] = useState<ITodoItem[]>([]);
const [newTodoItemText, setNewTodoItemText] = useState("");
useEffect(() => {
//
// Retreive the todo list from the backend.
//
axios.get<IGetTodosResponse>(`${BASE_URL}/todos`)
.then(({ data }) => {
setTodoList(data.todoList);
})
.catch(err =>{
console.error(`Failed to retrieve todo list:`);
console.error(err);
});
}, []);
//
// Adds a new todo item.
//
async function onAddNewTodoItem() {
const newTodoItem: ITodoItem = { text: newTodoItemText };
const result = validateTodo(newTodoItem);
if (!result.valid) {
alert(`Validation failed: ${result.message}`);
return;
}
await axios.post<IAddTodoPayload>(`${BASE_URL}/todo`, { todoItem: newTodoItem });
setTodoList(todoList.concat([ newTodoItem ]));
setNewTodoItemText("");
}- 라이브러리 및 상태 초기화
axios와useState,useEffect훅을 임포트.- "validation" 패키지의
index.ts에 정의한IAddTodoPayload,IGetTodosResponse,ITodoItem타입을 임포트. useState를 사용하여todoList와newTodoItemText라는 두 가지 상태 변수를 초기화.
- 효과 훅을 사용한 초기 데이터 가져오기
useEffect훅을 사용하여 컴포넌트가 마운트될 때 백엔드에서 Todo 목록을 가져옵니다.Axios를 사용하여 백엔드 서버로GET요청을 보냅니다.- 받은 데이터를
todoList상태에 설정합니다. - 에러 발생 시 에러를 콘솔에 기록합니다.
- 새 Todo 아이템 추가
onAddNewTodoItem함수는 새로운 Todo 아이템을 추가하는 역할을 합니다.- 새 Todo 아이템을 생성하고
validateTodo함수를 사용하여 데이터의 유효성을 확인합니다. - 유효성 검사가 실패하면 경고 메시지를 표시하고 함수를 종료합니다.
- 유효한 경우,
Axios를 사용하여 백엔드 서버로POST요청을 보냅니다. - 새 Todo 아이템을 현재 목록에 추가하고
newTodoItemText상태를 초기화합니다.
아래는 backend 패키지의 index.ts에서 validation 패키지에서 정의한 인터페이스 타입을 공유하고 frontend에서 HTTP POST를 통해 자료를 받을 때 구조를 검증하는 내용을 담고 있습니다.
import express from "express";
import * as bodyParser from "body-parser";
import cors from "cors";
//
// The validation code library is shared between backend and frontend
// without being published to npm.
//
import { validateTodo, IAddTodoPayload, IGetTodosResponse, ITodoItem } from "validation";
const app = express();
const port = 5000;
//
// Enables JSON in the request body.
//
app.use(bodyParser.json());
//
// Enables cross origin resource sharing so the frontend can us this REST API.
//
app.use(cors());
//
// List of items in the todo list.
// Normally in a production application this might be stored in a database.
// For simplicity it is stored in memory.
//
const todoList: ITodoItem[] = [
{
text: "Feed the cat",
},
{
text: "Go to work",
},
{
text: "Have a delicious ice cream",
},
];
//
// Adds an item to the todo list.
//
app.post("/todo", (req, res) => {
const payload = req.body as IAddTodoPayload;
const todoItem = payload.todoItem;
const result = validateTodo(todoItem)
if (!result.valid) {
res.status(400).json(result);
return;
}
//
// The todo item is valid, add it to the todo list.
//
todoList.push(todoItem);
res.sendStatus(200);
});- Express 및 미들웨어 임포트
- 코드는
Express,body-parser, 그리고cors미들웨어를 가져옵니다. - 이러한 미들웨어는 서버에서 JSON 요청 본문 파싱과 Cross-Origin Resource Sharing (CORS)를 활성화하는 데 사용됩니다.
- Express 앱 설정
Express애플리케이션을 생성하고 5000번 포트에서 실행될 것임을 설정합니다.
- JSON 파싱 및 CORS 미들웨어 적용
body-parser를 사용하여 요청 본문을 JSON으로 파싱하도록 설정합니다.- CORS를 활성화하여 프론트엔드에서 이 REST API를 사용할 수 있도록 허용합니다.
- Todo 목록 초기화
- Todo 목록을 저장하기 위한 배열을 초기화합니다.
- 실제 프로덕션 애플리케이션에서는 데이터베이스에 저장되지만 여기서는 간단함을 위해 메모리에 저장합니다.
- Todo 항목 추가 엔드포인트
- HTTP POST /todo 엔드포인트를 생성합니다.
- 요청 본문에서
IAddTodoPayload형식의 데이터를 가져와todoItem변수에 할당합니다. validateTodo함수를 사용하여todoItem의 유효성을 검사하고, 유효하지 않으면400 Bad Request상태 코드와 에러 메시지를 반환합니다.
유효한 경우todoItem을 Todo 목록에 추가하고200 OK상태 코드를 반환합니다.
(3) 타입스크립트에서 모든 패키지에 스크립트 명령 실행하기

루트 패키지의 package.json 파일의 스크립트 섹션에 build 스크립트가 아래와 같이 구현되어 있습니다.
pnpm --stream -r run build이 스크립트문은 중첩된 타입스크립트 프로젝트들의 코드를 컴파일 할 때 적용됩니다.
--stream 플래그는 각 하위 스크립트에서 생성된 결과물이 스트리밍 형태로 번갈아가며 표시되도록 합니다.
