(1) pnpm으로 vite 설치
정적 서버 실행

pnpm install --save-dev vite

"scripts" : {
"dev" : "vite dev"
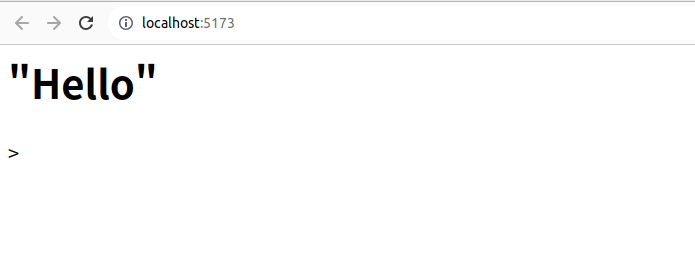
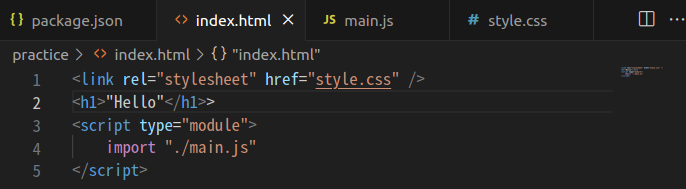
}간단한 index.html 파일을 작성하고 package.json에 scripts 명령문을 생성하여 정적 서버를 실행한다.


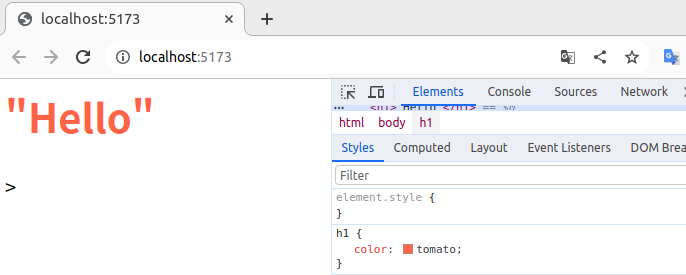
의도한대로 출력되는 것을 확인할 수 있다.




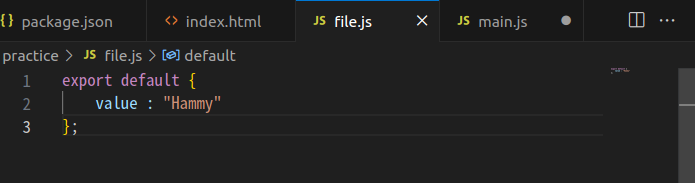
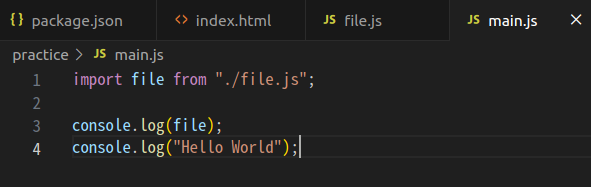
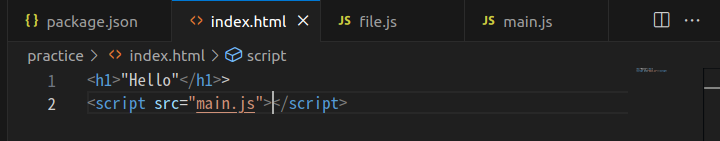
오브젝트를 export 하는 files.js 와 files.js를 import 하는 main.js를 생성하고 index.js에서 script 태그로 main.js를 로드한다.
변경 사항이 반영되지 않는 페이지를 검사 도구의 console로 확인해보면 Cannot use import statement outside a module이라는 메세지가 뜨는 것을 확인할 수 있다.

script 태그의 type으로 "module"을 추가하면 이 에러를 해결할 수 있다.

index.html 파일에 직접 main.js를 import해도 같은 결과를 출력한다.

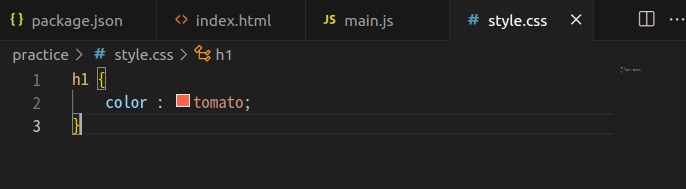
style.css 파일을 생성 후 h1 태그에 색상 tomato 를 지정해준다. index.html에 css 파일을 링크하는 내용을 추가하고 다시 페이지를 로드한다.



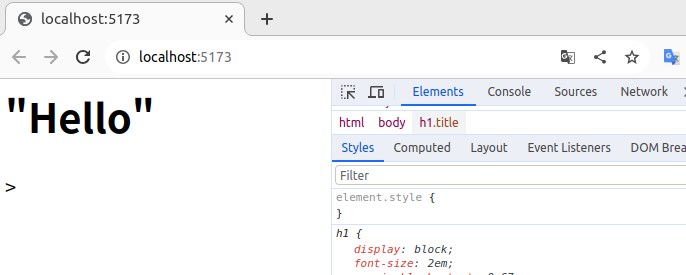
검사 도구에서 Elements 탭으로 들어서면 h1의 스타일에 색상이 적용된 것을 확인 가능하다.
css 모듈 적용

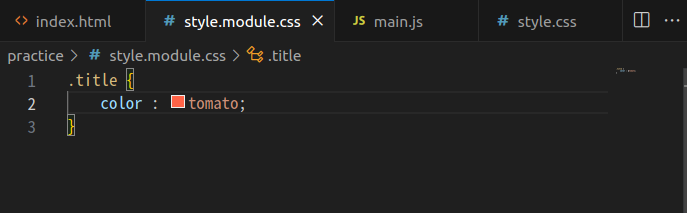
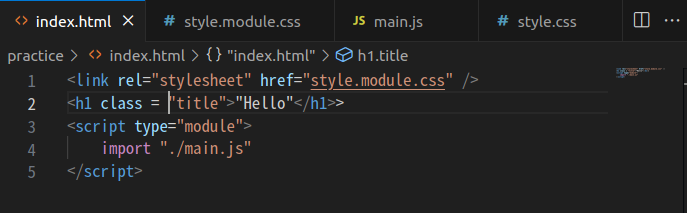
기존 style.css 태그의 h1 부분을 .title로 수정한 style.module.css 파일을 생성한다.


index.html의 css 적용부를 style.module.css 로 수정 후 페이지를 로드하면, 스타일이 적용되지 않는 것을 확인할 수 있다.

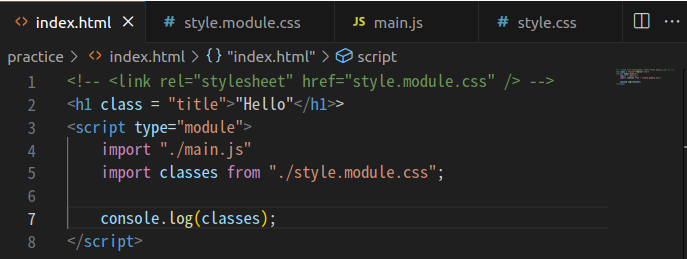
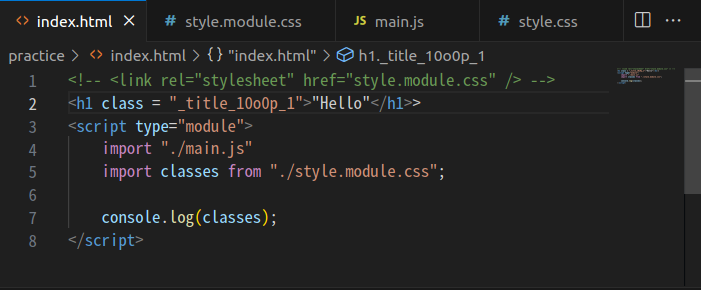
script 태그 내부에서 import 해보기로 한다.

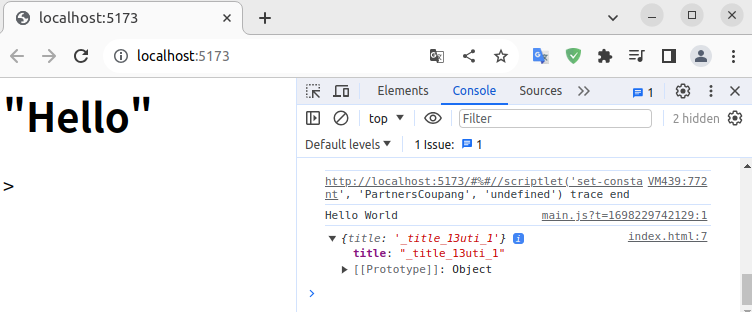
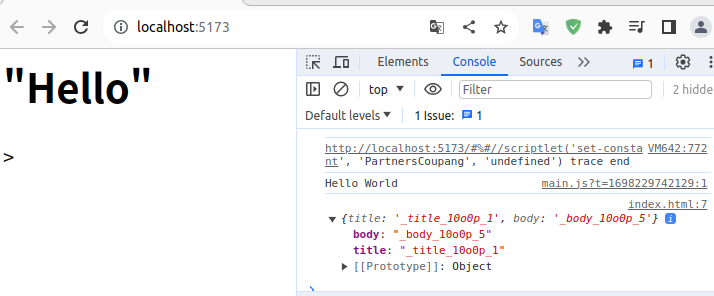
브라우저 검사 도구의 콘솔에서 그 내용을 확인할 수 있다.


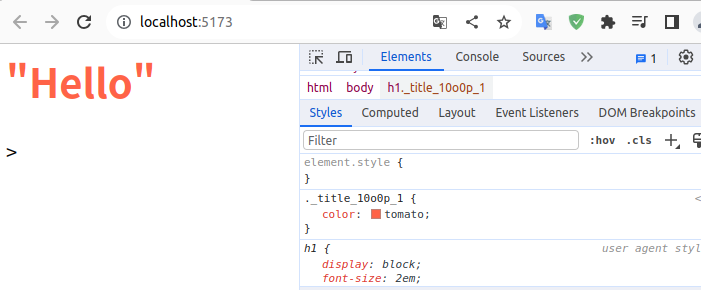
요소를 추가하면 추가한대로 콘솔에 반영되고 있다. 다만, 이들은 고유한 시퀀스를 부여받고 있다. (_title_10o0p_1, _body_10o0p_5)


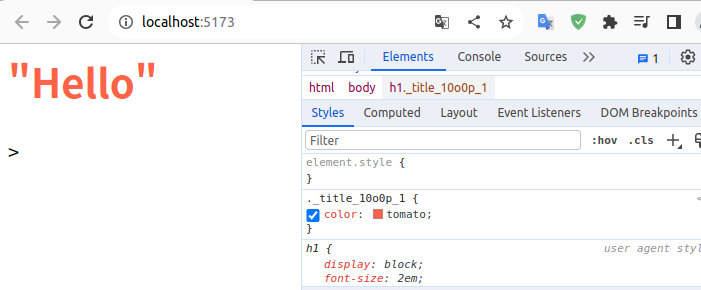
콘솔에서 확인했던 고유한 이름을 index.html의 class 에 대입하여 다시 로드하면, element의 이름이 고유한 이름으로 변경되고 css가 적용된 것을 확인할 수 있다.
이렇게 임시로 부여된 이름을 항상 수동으로 적용할 수 없기 때문에 동적인 방식으로 css를 적용하기로 한다.

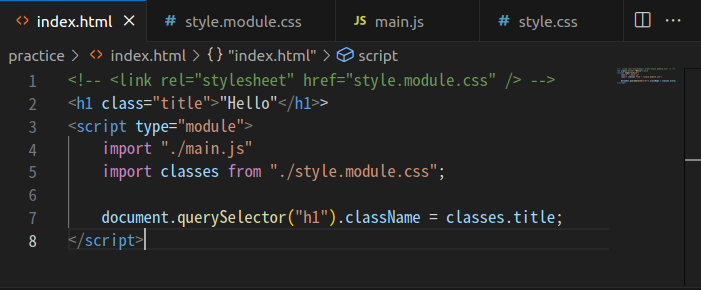
<h1 class="title">"Hello"</h1>>
<script type="module">
import "./main.js"
import classes from "./style.module.css";
document.querySelector("h1").className = classes.title;
</script>
쿼리 셀렉터가 동적으로 클래스 이름에 따라 요소를 선택하여 css를 적용하였다.


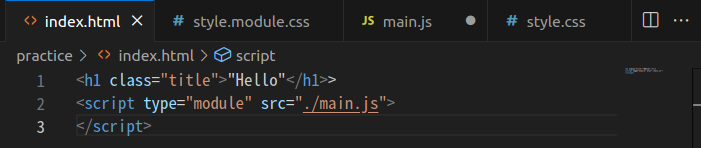
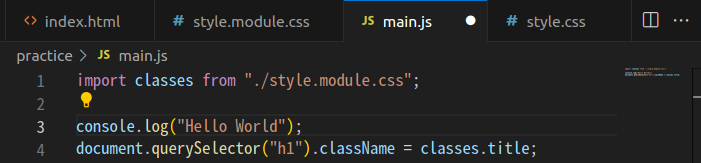
css 모듈을 import 하고 동적으로 적용하는 태그를 main.js로 옮기고 index.html은 다시 스크립트 태그의 소스로 main.js를 불러오는 형식으로 변경해도 위 내용이 동일하게 적용된다.
(2) vite template
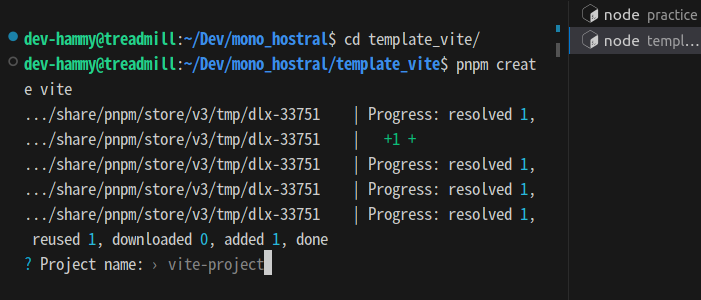
pnpm create vite

텅 빈 폴더를 생성한 후 CLI로 vite 프로젝트를 시작한다.
pnpm create vite프로젝트 명을 설정하면, 그 이름을 가진 새로운 폴더가 만들어지는데, 여기서는 먼저 생성한 텅 빈 폴더를 프로젝트 폴더로 사용할 것이기 때문에 이름을 지우고 . 점 하나만 입력해준다.


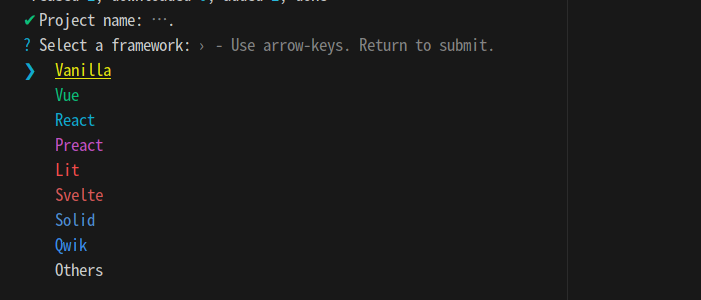
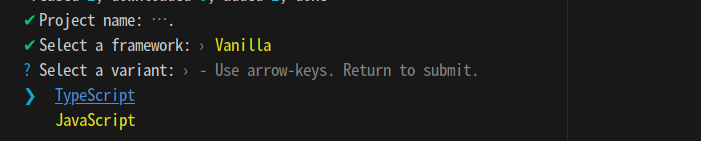
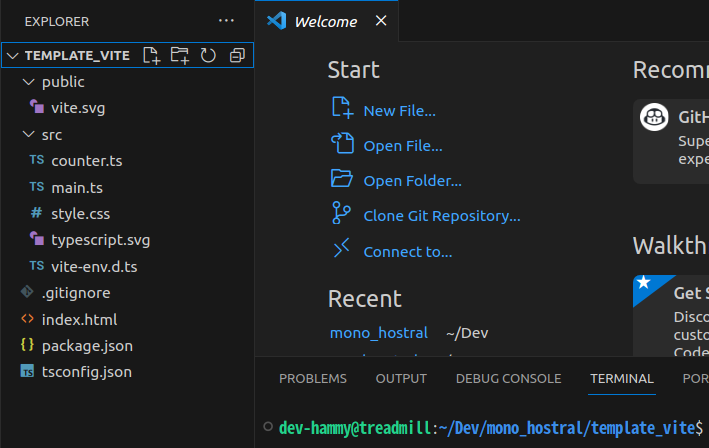
어떤 프레임워크를 사용할 것인지, 타입스크립트를 사용할 것인지 여부를 확인 후 기본 프로젝트가 생성된다.

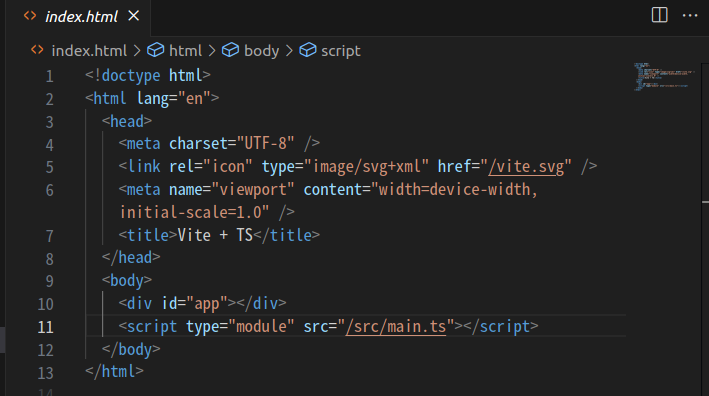
typescript를 사용하기 때문에 index.html의 script 태그에서는 "/src/main.ts"를 로드하고 있다.

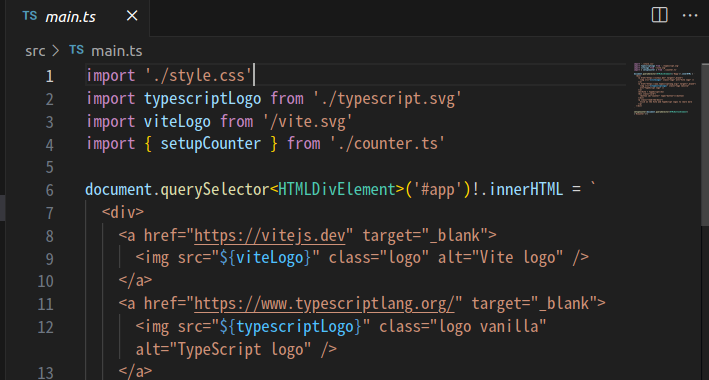
main.ts에서는 ./style.css를 import 하고 있다.


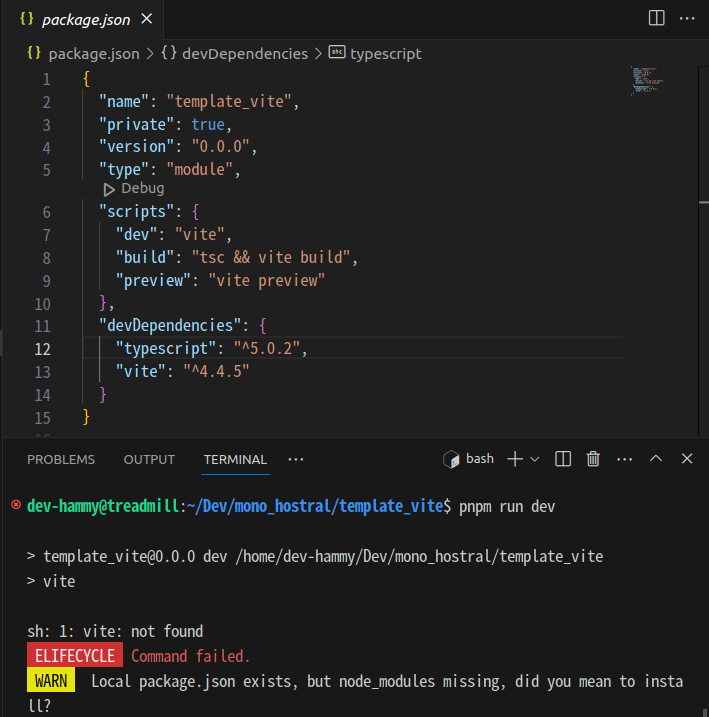
바로 스크립트 명령어를 실행시키려고 하면 node_modules가 설치되지 않았기 때문에 실패한다.
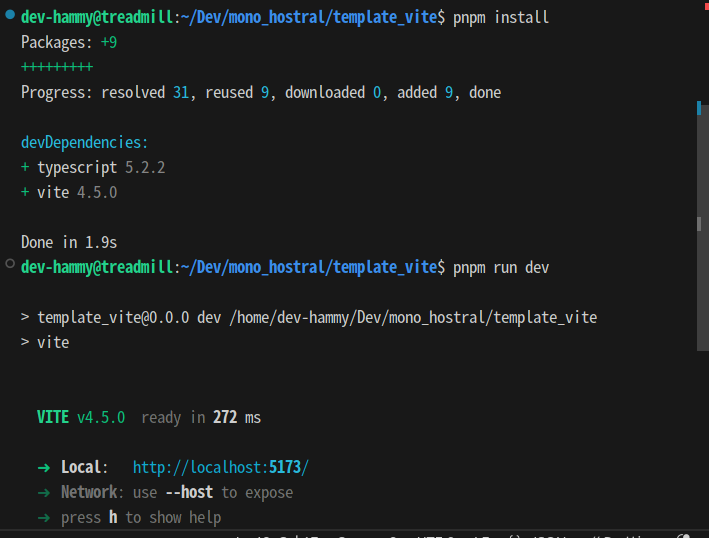
pnpm install
pnpm run dev

서버가 실행되면 로고(svg 확장자 사용)와 클릭 할 때마다 숫자가 1씩 증가하는 카운터가 있는 페이지가 열린다.
SVG(Scalable Vector Graphics)
- 확장 가능한 벡터 그래픽을 나타내는 파일 형식입니다.
- SVG 파일은 XML 기반의 형식으로, 그래픽 요소의 위치, 크기, 색상 및 모양을 정의합니다.
- SVG 파일은 다양한 그래픽 소프트웨어와 웹 브라우저에서 지원되며, 웹 페이지에서 확대 또는 축소할 때도 화질 손실 없이 그래픽을 표시할 수 있는 장점이 있습니다.
(3) pnpm create vite project-name --template
vanilla-ts
pnpm create vite my-ts-app --template vanilla-ts
# 현재 폴더에 생성한다면
pnpm create . --template vanilla-tshttps://vitejs.dev/guide/
https://github.com/vitejs/vite/tree/main/packages/create-vite
현재 지원하는 템플릿 사전 설정은 상기 링크에서 확인할 수 있다. 우리는 타입스크립트를 사용하는 바닐라 js 앱 템플릿을 생성할 것이다.

앞서 설정 관련한 질문들을 생략하고 프로젝트가 생성되었다. 이어서 아래 종속성들을 설치해준다.
cd my-ts-app
pnpm install
# 개발에 필요한 종속성을 모두 설치한다
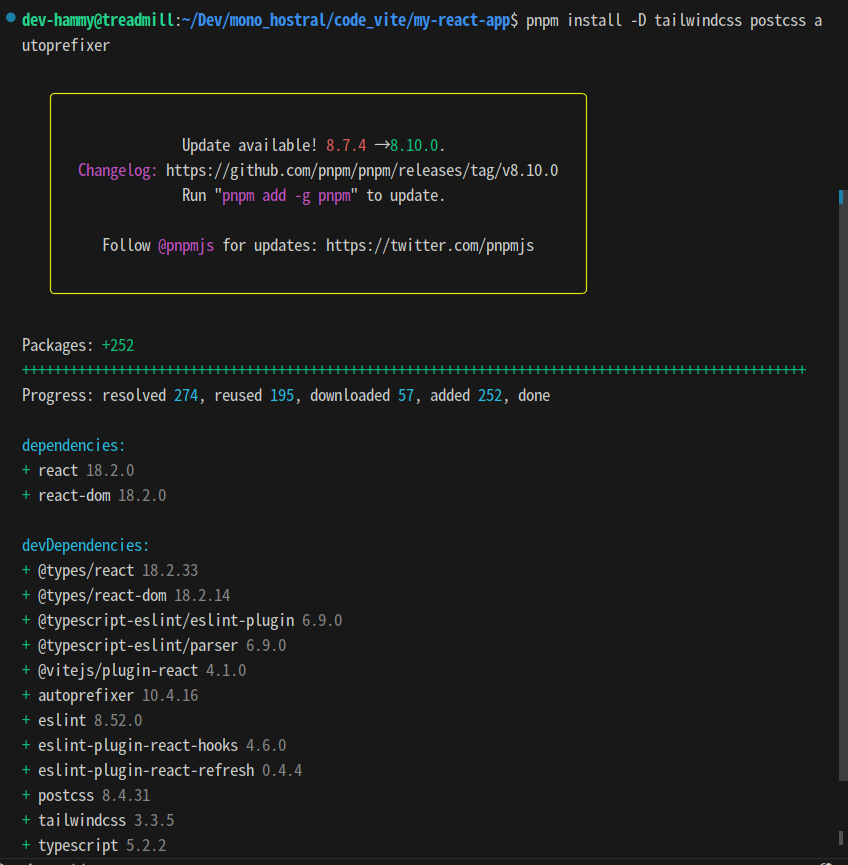
pnpm install -D tailwindcss postcss autoprefixer
PostCSS
CSS 전처리 도구로, CSS를 변환하고 확장하기 위한 도구 생태계를 제공합니다. PostCSS 플러그인을 사용하여 CSS를 컴파일하거나 변환하여 브라우저 호환성 문제를 해결하고 최신 CSS 기능을 사용할 수 있습니다.
Autoprefixer
PostCSS 플러그인 중 하나로, 자동으로 CSS3 속성 및 선택자에 대한 브라우저 고유의 접두어를 추가하여 다양한 브라우저에서 일관된 렌더링을 지원합니다.
Tailwind CSS
Tailwind CSS는 클래스 기반의 접근 방식을 채택하여 HTML 요소에 직접 클래스를 적용하여 스타일을 정의하는 방식으로 작동하는 프레임워크 입니다.
- 모듈화: Tailwind CSS는 여러 작은 클래스 조각을 조합하여 디자인을 구성할 수 있으므로 스타일이 모듈화되어 유지 및 확장하기 쉽습니다.
- 반응형 디자인: 반응형 웹 디자인을 지원하며, 다양한 화면 크기에 대응할 수 있습니다.
- 플러그인과 확장성: 다양한 플러그인을 통해 추가 기능을 확장할 수 있으며, 커뮤니티 지원이 활발합니다.
종속성 설치 후 tailwind css 초기 설정 파일을 생성한다.
pnpx tailwindcss init -ppnpx:pnpx는npx의 파생 버전으로, 프로젝트의node_modules에서 설치된 명령을 실행하는 데 사용됩니다. 이것은 전역으로 설치된 패키지가 아니어도 명령을 실행할 수 있게 해줍니다.tailwindcss init: 이 부분은 Tailwind CSS의 초기 설정 파일을 생성하라는 명령입니다.-p:-p플래그는 설정 파일을 프로덕션 환경을 위해 최적화된 형태로 생성하도록 지시합니다. 이렇게 하면 설정 파일이 개발 및 프로덕션 환경 간의 차이를 고려하여 생성됩니다.

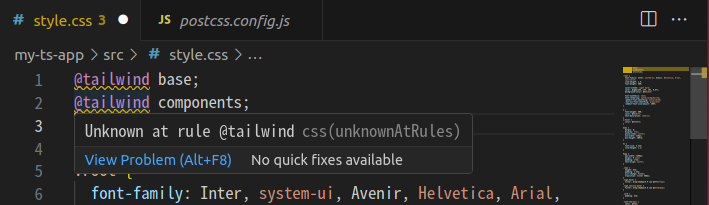
//style.css 파일의 최상단에 At rule 추가
@tailwind base;
@tailwind components;
@tailwind utilities;
Unknown at rule @tailwind css(unknownAtRules) 에러가 발생할 때, vscode에서는 아래와 같이 수정하여 해결한다
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";

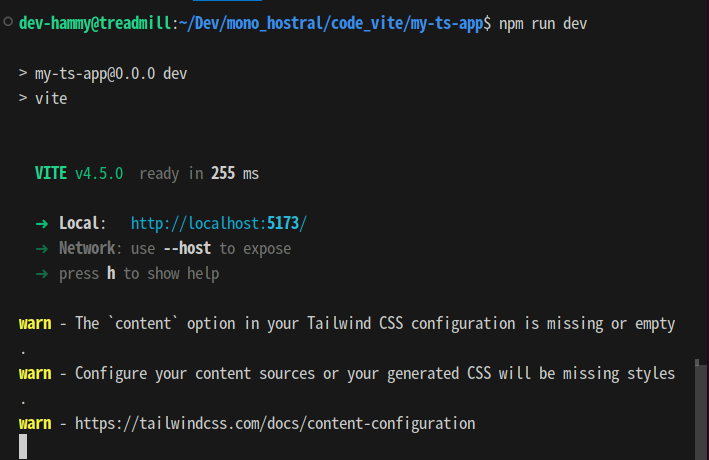
아까 실행했을 때와 로고 위치와 크기가 달라진 점, 터미널에 경고 메세지가 뜨는 점에 주목

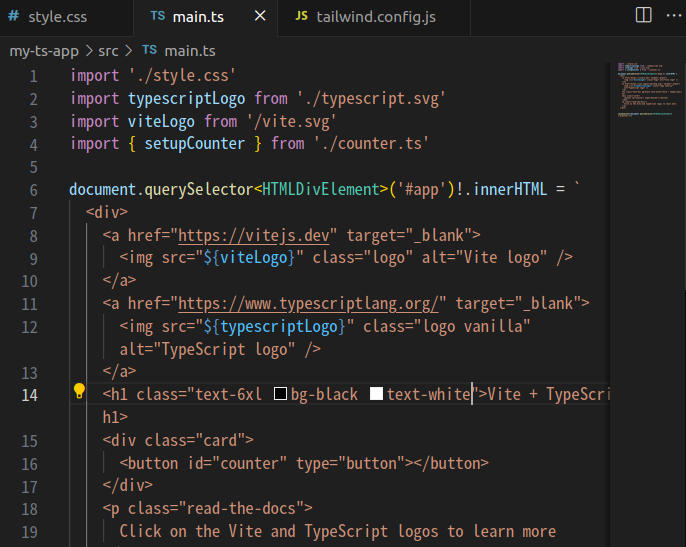
main.ts 파일의 innerHTML 부분에서 h1 태그를 찾아서 클래스 이름으로 text-6xl을 부여하고 bg-black text-white 속성을 추가한다. 하지만 페이지를 다시 열어도 변경사항은 반영되지 않는다. 아까 터미널에 출력되었던 경고 메세지를 다시 확인한다.
warn - The `content` option in your Tailwind CSS configuration is missing or empty.
warn - Configure your content sources or your generated CSS will be missing styles.
warn - https://tailwindcss.com/docs/content-configuration
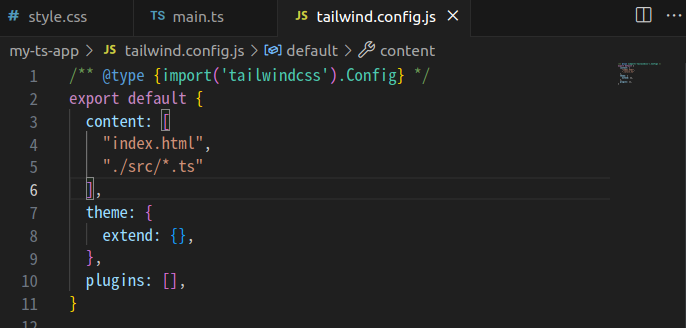
tailwind.config.js 파일의 content에 적용할 파일들을 기재한다.
//tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"index.html",
"./src/*.ts"
],
... 
main.ts에 적용한 css가 반영된 페이지.
react-ts
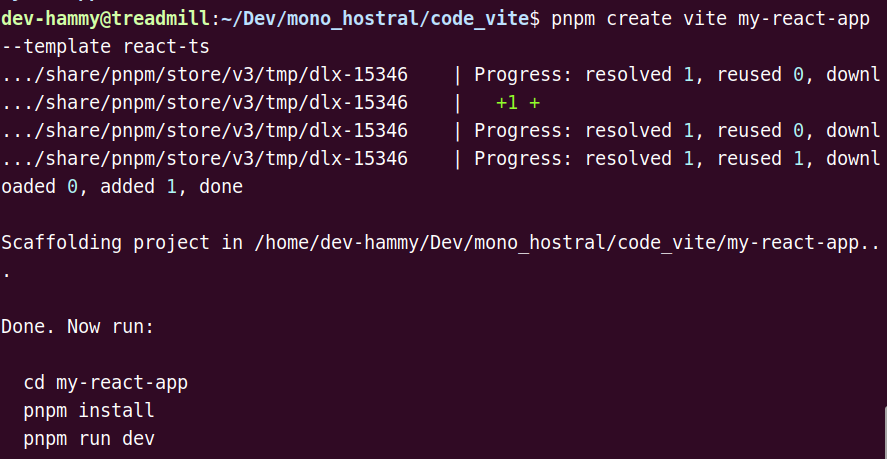
pnpm create vite my-react-app --template react-ts
# 현재 폴더에 생성한다면
pnpm create . --template react-ts
위에서 진행했던 의존성 설치 작업 반복
cd my-ts-app
pnpm install
# 개발에 필요한 종속성을 모두 설치한다
pnpm install -D tailwindcss postcss autoprefixer
마찬가지로 위에서 진행했던 tailwindcss
pnpx tailwindcss init -p
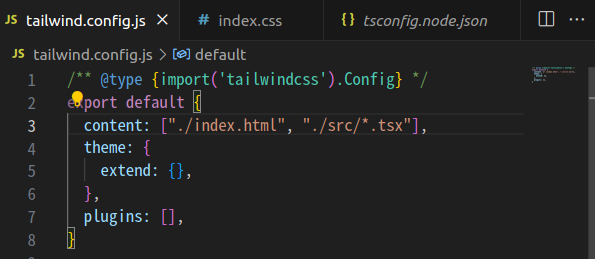
/** @type {import('tailwindcss').Config} */
export default {
content: ["./index.html", "./src/*.tsx"],
theme: {
extend: {},
},
plugins: [],
}
tailwind.config.js 파일의 content에 사용할 파일들을 지정해준다. js, ts, jsx, tsx등 여러 확장자를 지정할 수 있고, 타입스크립트를 사용하므로 'tsx'만 지정하였다.

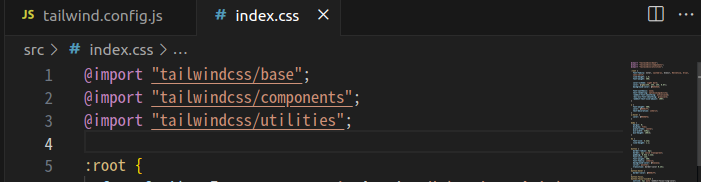
//index.css
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";index.css 파일에도 앞서 작업했던 것과 똑같이 At rule을 추가해준다.

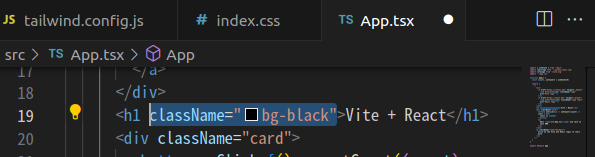
App.tsx에서 페이지에 출력되는 h1태그의 배경을 까맣게 만들어주는 css를 추가한다.

서버를 실행하여 웹페이지를 확인한다.

vite 및 react 아이콘과 App.tsx에서 지정한 css 글씨 배경이 나타난다.
(4) Vite의 환경변수와 모드
환경변수
import.meta.env: Vite가 환경 변수에 접근할 때 사용하는 객체import.meta.env.MODE:{string} 현재 앱이 동작하고 있는 모드import.meta.env.BASE_URL:{string} 현재 앱이 제공되는 베이스 URL.base설정과 관련import.meta.env.PROD: {boolean} 앱이 프로덕션에서 실행중인지 여부 (개발 서버 실행 혹은 프로덕션 빌드시NODE_ENV='production'으로 설정)
-import.meta.env.DEV: {boolean} 앱이 개발 환경에서 실행중인지 여부.import.meta.env.PROD와 반대값import.meta.env.SSR: {boolean} 앱이 서버에서 실행 중
프로덕션에서 정적 교체
import.meta.env[key]와 같은 동적 참조는 허용 하지 않음- 실제로는 환경 변수가 아닌데, 환경변수와 같은 이름을 갖는 경우 의도하지 않은 동작 발생 가능
"process.env.NODE_ENV"가"development":로 교체되는 경우,Missing Semicolon또는Unexpected token과 같은 오류가 표시됩니다.- JavaScript 문자열의 경우,
'import.meta\u200b.env.MODE'와 같이 너비가 0인 공백으로 문자열을 분리 - Vue 템플릿 또는 JavaScript 문자열로 컴파일되는 HTML의 경우,
<wbr>태그를 이용 (import.meta.<wbr>env.MODE)
.env 파일
일반 환경 변수
.env # 모든 상황에서 사용될 환경 변수
.env.local # 모든 상황에서 사용되나, 로컬 개발 환경에서만 사용될(Git에 의해 무시될) 환경 변수
.env.[mode] # 특정 모드에서만 사용될 환경 변수
.env.[mode].local # 특정 모드에서만 사용되나, 로컬 개발 환경에서만 사용될(Git에 의해 무시될) 환경 변수- 환경 변수가 저장된 디렉터리 내
.env파일에서 환경 변수를 가져옴 .env파일은 Vite가 시작될 때 가져와집니다. 따라서 파일을 변경했다면 서버를 재시작해주세요.
VITE 에서 접근 가능한 환경변수
VITE_SOME_KEY=123
DB_PASSWORD=foobar- 일반 환경 변수와 구분을 위해
VITE_라는 접두사를 붙여 나타냅니다 - 위와 같이 환경 변수를 정의했다면
VITE_SOME_KEY변수만이import.meta.env.VITE_SOME_KEY로 접근이 가능합니다. (DB_PASSWORD는 노출되지 않습니다.)
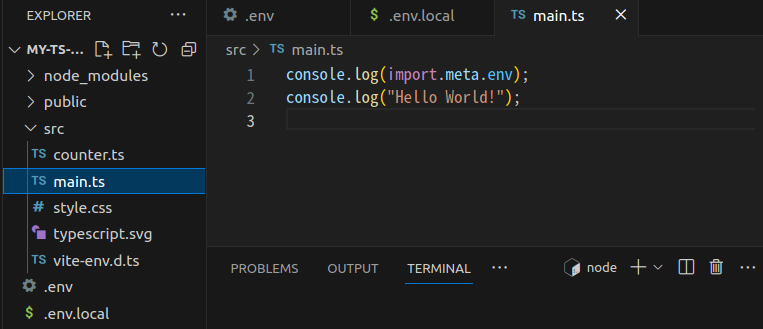
console.log(import.meta.env.VITE_SOME_KEY) // 123
console.log(import.meta.env.DB_PASSWORD) // undefined환경변수 우선순위 및 참고사항
- Vite가 실행될 때 이미 존재하던 환경 변수는 가장 높은 우선 순위를 가지며,
.env파일로 인해 덮어씌워지지 않습니다. 가령VITE_SOME_KEY=123 vite build와 같이 말이죠. .env.production과 같이 특정 모드에 대한 환경 변수는 일반적인 환경 변수(.env)보다 높은 우선순위를 갖습니다..env.*.local파일은 오로지 로컬에서만 접근이 가능한 파일이며, 데이터베이스 비밀번호와 같은 민감한 정보를 이 곳에 저장하도록 합니다. 또한.gitignore파일에*.local파일을 명시해 Git에 체크인되는 것을 방지하도록 합니다.- Vite 소스 코드에 노출되는 모든 환경 변수는 번들링 시 포함되게 됩니다. 따라서,
VITE_*환경 변수에는 민감한 정보들이 포함되어서는 안됩니다.
(5) 환경변수 실습
MODE : development와 production




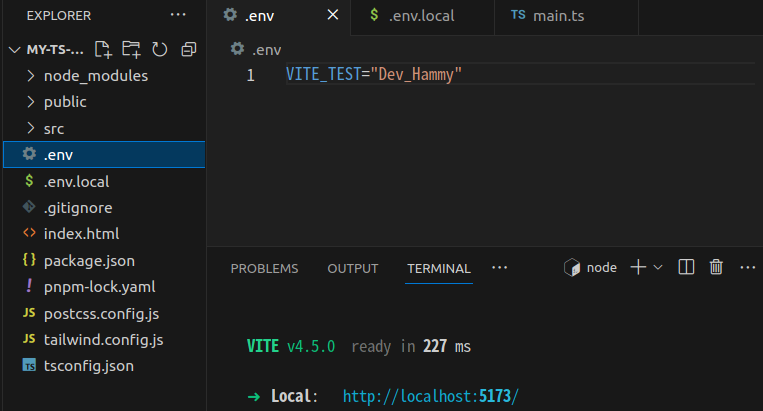
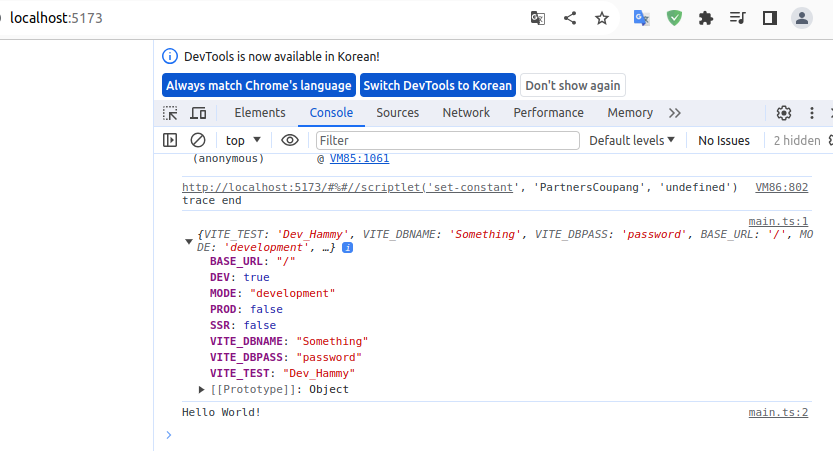
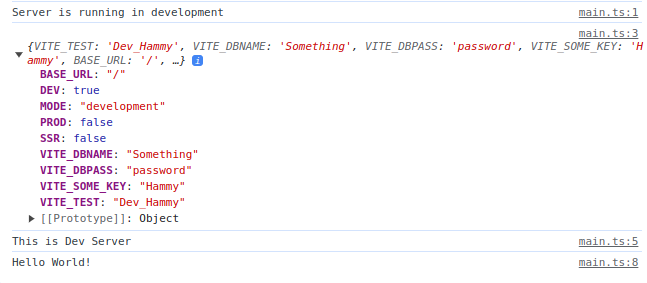
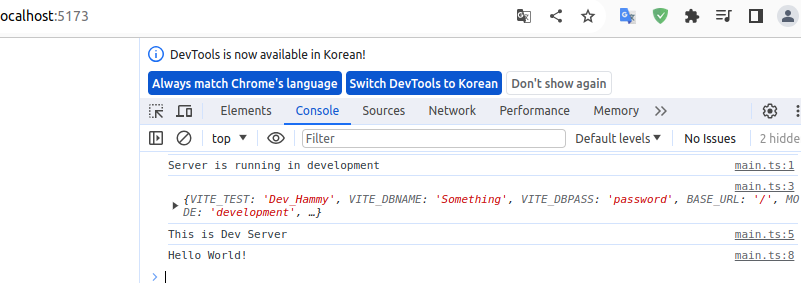
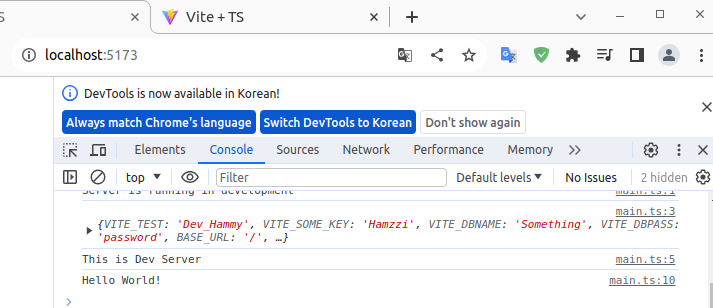
루트 디렉터리에 .env, .env.local 파일을 만들어 환경변수를 만들고 이를 import.meta.env를 이용해 main.ts 에서 출력하도록 한 후 서버를 재실행 하면 브라우저 콘솔에서 환경변수를 키로 가지고 있는 env 객체를 발견할 수 있다.




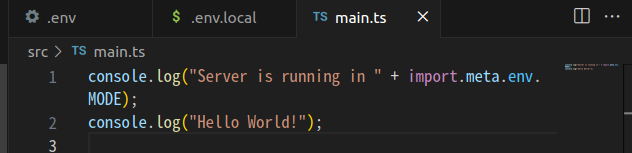
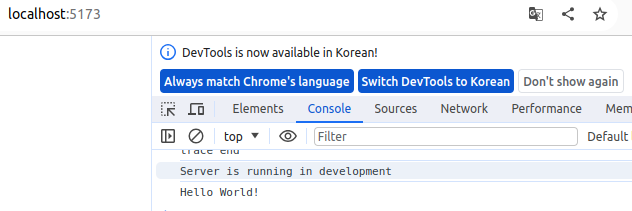
import.meta.env.MODE를 문자열로 출력시키도록 main.ts를 수정하고 pnpm run dev로 서버를 실행하면 development로 출력되며 pnpm run preview로 서버를 실행하면 production으로 출력된다. (pnpm run build를 실행하여 dist 디렉터리가 실행된 후에 확인 가능)


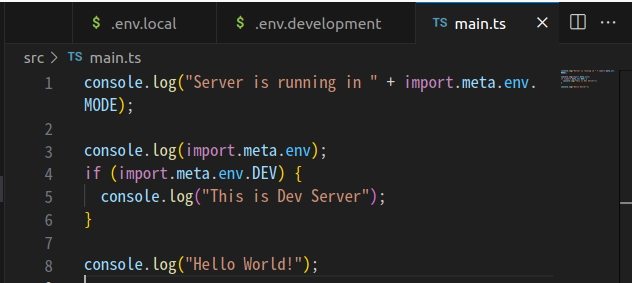
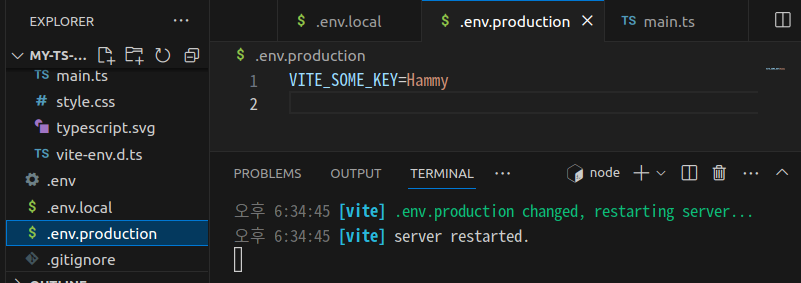
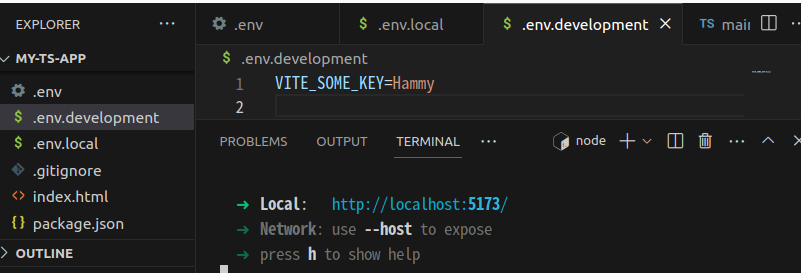
.env.development 파일에 VITE_SOME_KEY=Hammy를 추가하고 main.ts의 내용을 수정한 후 서버를 재실행한다.

추가한 내용이 출력되는 것을 확인할 수 있다.
파일 이름을 env.production으로 변경할 경우 pnpm run dev로 실행한 브라우저에서는 보이지 않게 된다.



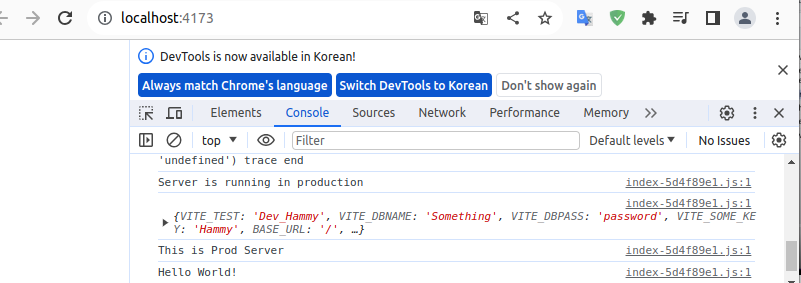
빌드 후 pnpm run preview 로 브라우저를 확인하면 아까 보이지 않았던 VITE_SOME_KEY를 다시 읽을 수 있게 된다.
우선순위


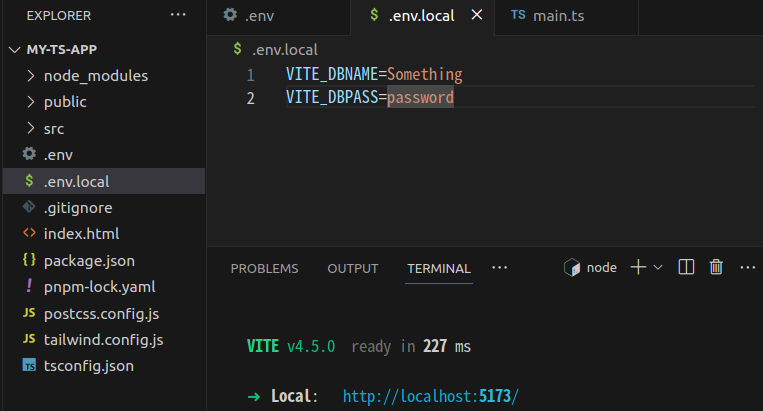
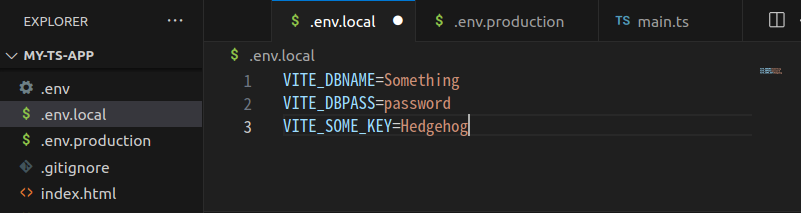
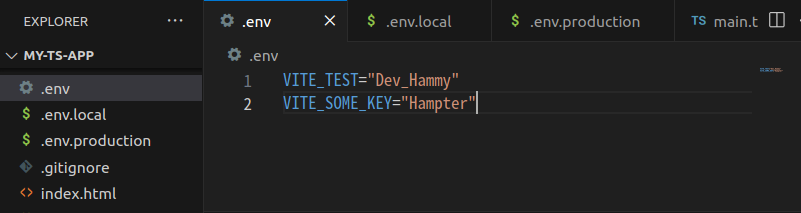
여러 .env 파일에 동일한 이름의 키를 지정해보았다. VITE_SOME_KEY의 값은 .env는 Hampter, .env.local은 Hegehog, .env.production은 Hammy다.

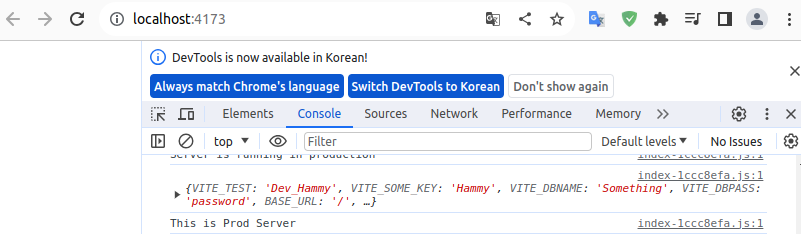
빌드 후 pnpm run preview로 확인한 결과 .env.production의 내용이 출력되었다.

.env.development로 파일명을 변경하고 pnpm run dev로 실행한 결과 역시 모드와 관련된 환경설정 파일의 키가 우선 적용 되었다.


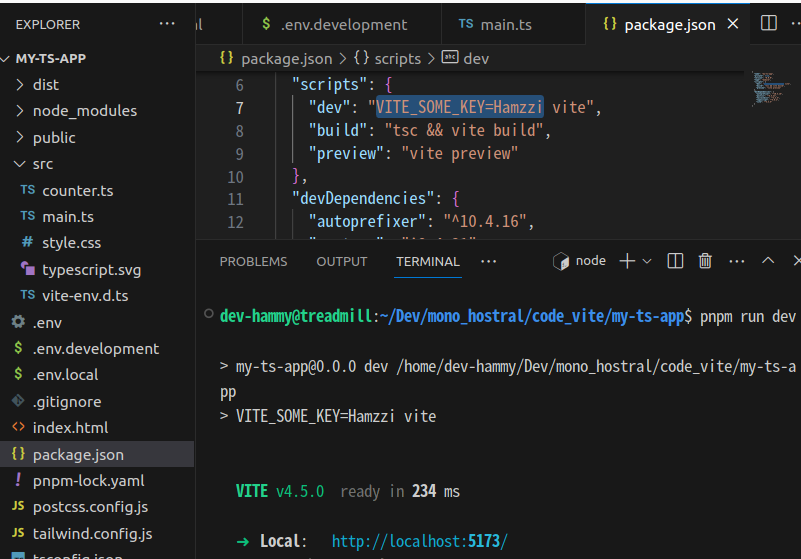
package.json의 scripts의 dev 명령에 VITE_SOME_KEY=Hamzzi를 추가하고 다시 pnpm run dev 명령을 실행하면 이 내용이 최우선순위로 적용된다.
(6) 빌드하기
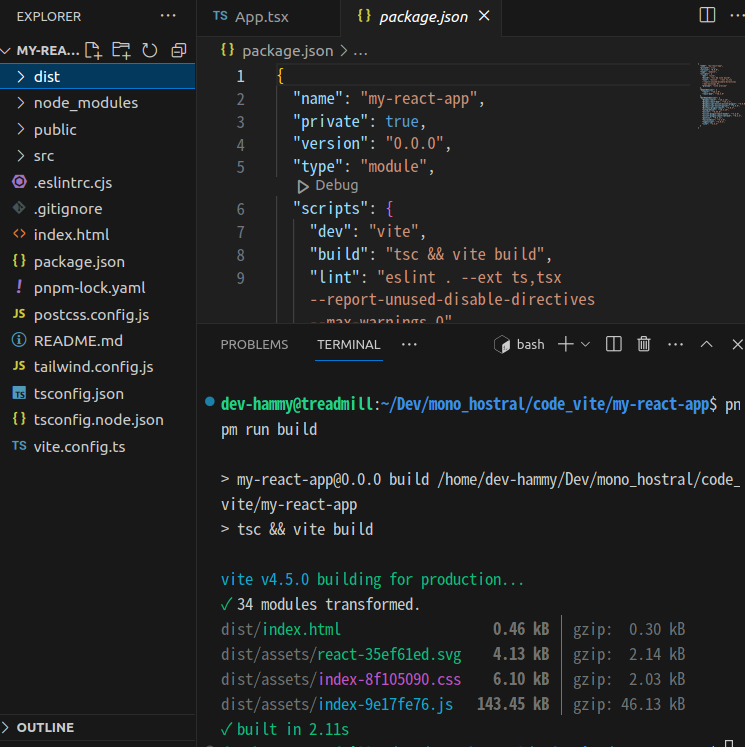
pnpm run build
템플릿으로 생성했던 my-react-app 으로 빌드 실습을 진행한다.

빌드 명령을 실행하니 dist 디렉터리가 생성되었다.

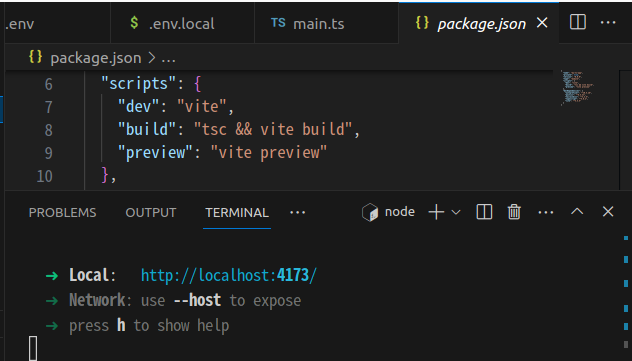
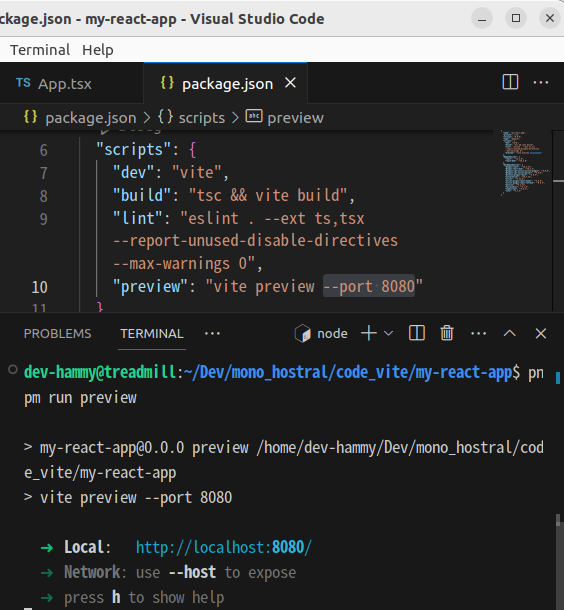
production 모드에서 평시 사용하는 4173 포트 대신 다른 포트를 지정하고 싶다면 package.json 의 preview에 --port 포트번호 옵션을 지정해준다.
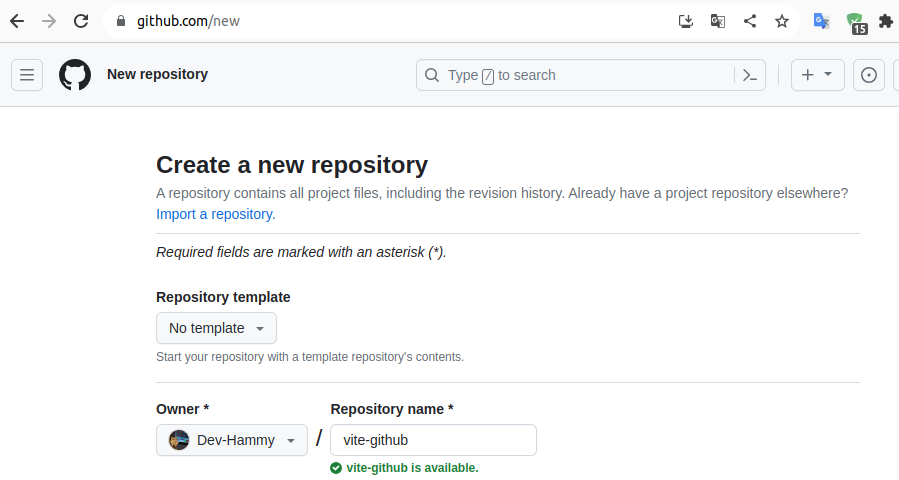
github 레파지토리 생성

vite-github이라는 새 레파지토리를 생성한다. 레파지토리 이름에 맞게 로컬 디렉터리 이름 my-react-app도 vite-github으로 변경하였다.

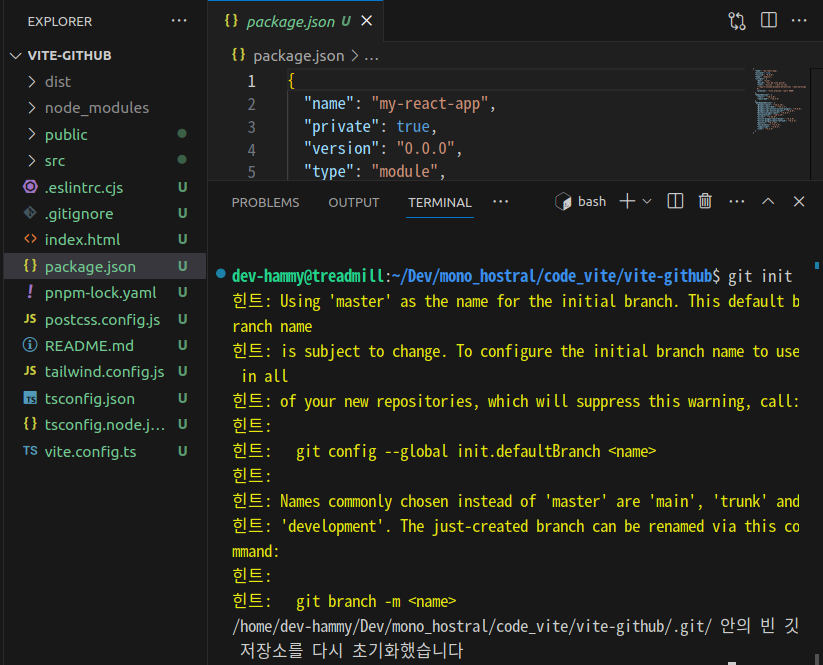
# 프로젝트 디렉터리인 vite-github 내에서
git init # git 초기화
git add . # 폴더 내부의 내용을 인덱스(index)에 추가
git config --global user.email "you@example.com"
git config --global user.name "내 이름"
# --global 옵션을 빼면 이 저장소에서만 신원 정보를 설정함
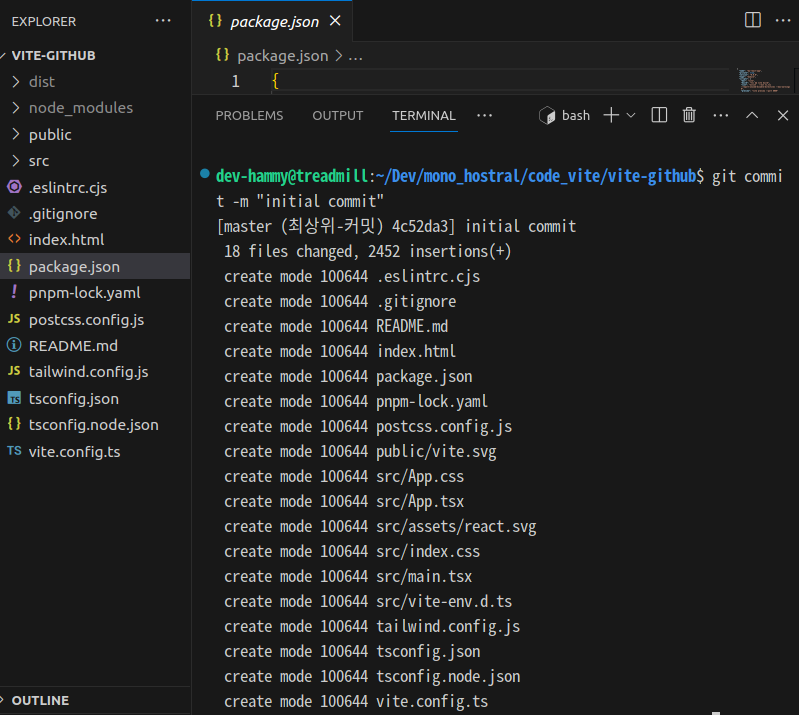
git commit -m "initial commit" # 로컬 레파지토리 마스터 브랜치에 첫번째 커밋 추가
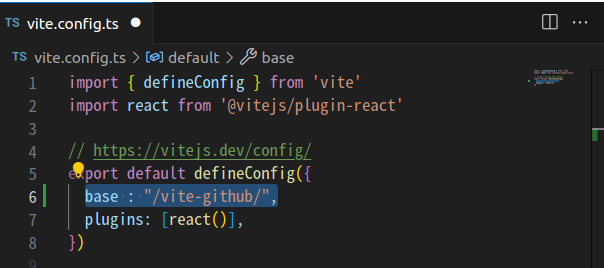
우리가 생성한 vite-github 레파지토리는 배포용으로 쓰일 것이다. 즉, baseUrl이 vite-github/으로 끝날 것이라는 말이다. 이를 루트 디렉터리의vite.config.js 파일에 base URL에 대한 설정을 추가한다

//vite.config.ts 파일
import { defineConfig } from 'vite'
export default defineConfig({
base : "/vite.github/"
})pnpm run build
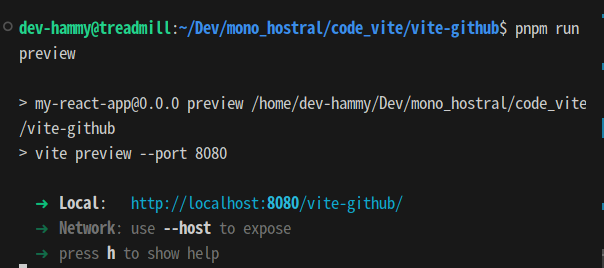
pnpm run preview
다시 빌드 후 프로덕션 모드 실행하면 http://localhost:포트번호 까지였던 url이 http://localhost:포트번호/vite-github/으로 확장된 것을 확인할 수 있다.

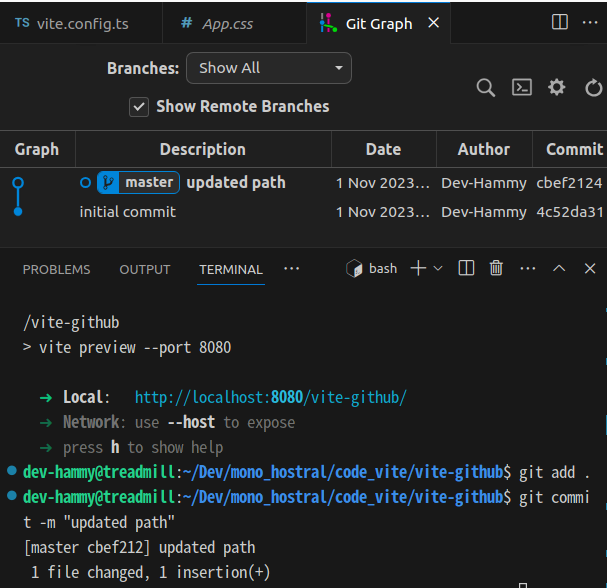
페이지를 확인한 후 이상이 없으면 배포 단계를 진행하도록 한다. (아래 그림은 vscode 확장 기능인 git graph에서 보이는 커밋 내용)

git add .
git commit -m "updated path"
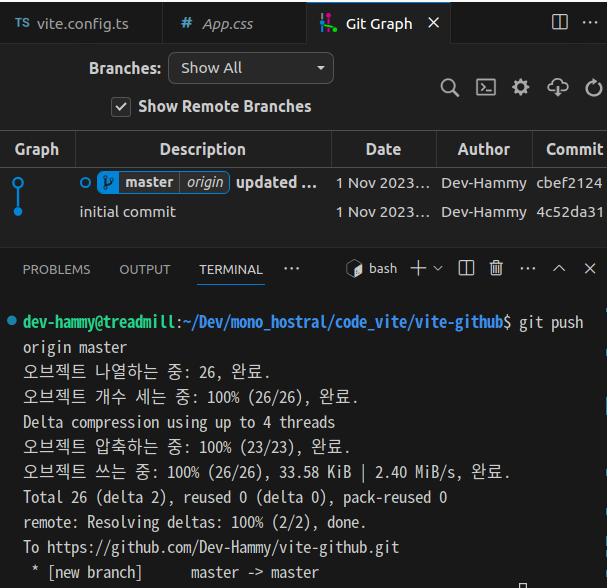
git remote add origitn https://github.com/Dev-Hammy/vite-github.git # 깃헙에 생성한 레파지토리와 로컬 레파지토리 연결
git push origin master # 원격 레파지토리에 로컬 레파지토리에 커밋된 내용 푸시

(7) 배포하기 : GitHub Actions
GitHub Actions
- GitHub에서 제공하는 CI/CD(Continuous Integration/Continuous Deployment) 서비스
- 코드 리포지토리 내에서 이벤트(예: 코드 푸시, 이슈 생성 등)가 발생할 때 작업을 자동으로 실행하도록 구성할 수 있습니다.
GitHub Workflow
- GitHub Workflow는 YAML 형식의 설정 파일로 정의되며, GitHub Actions를 사용하여 소프트웨어 개발 및 배포 작업을 자동화하는 데 사용됩니다.
- 빌드 및 테스트: 코드의 변경 사항이 코드베이스에 통합되기 전에 자동으로 빌드 및 테스트를 실행하여 코드 품질을 검증합니다.
- 배포: 코드 변경 사항이 본격적인 운영 환경으로 자동 배포되도록 구성할 수 있습니다. 이로써 새로운 기능이나 버그 수정 사항이 빠르게 사용자에게 전달됩니다.
- 자동화된 작업: 사용자 지정 작업을 자동화하고 GitHub 이벤트와 상호작용할 수 있습니다. 예를 들어, 이슈나 Pull Request가 생성될 때 자동으로 라벨을 붙이거나 댓글을 추가할 수 있습니다.
- 프로비저닝 및 인프라 관리: GitHub Actions를 사용하여 클라우드 인프라 리소스를 프로비저닝하고 관리하는 작업을 자동화할 수 있습니다.
- 스케줄된 작업: 주기적으로 실행되는 작업을 스케줄링할 수 있으며, 데이터 백업, 보고서 생성, 자동화된 유지 보수 작업을 수행하는 데 사용할 수 있습니다.

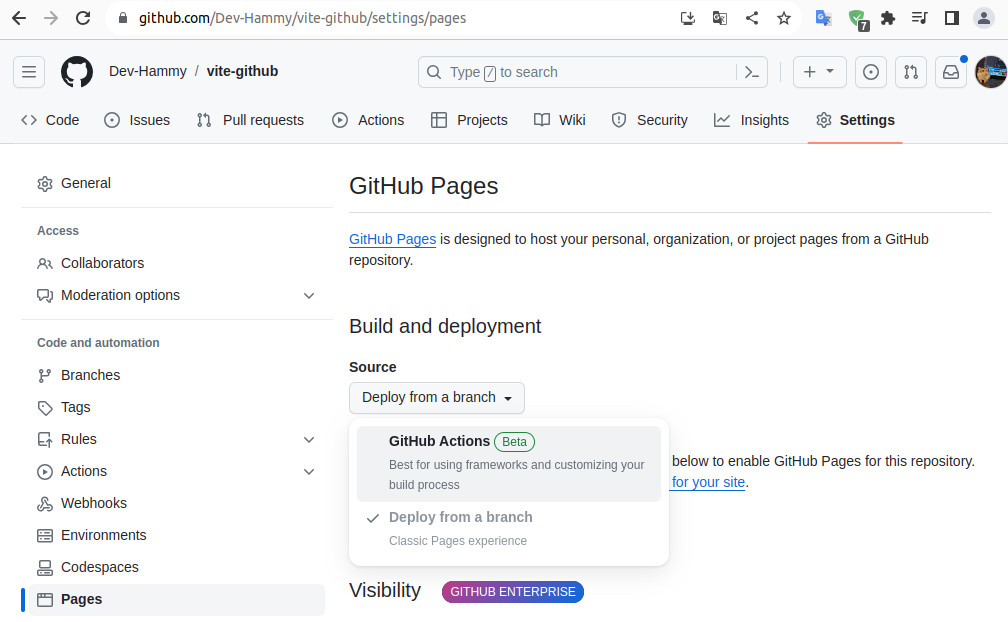
프로젝트 레파지토리의 Settings 로 진입하여 Pages 카테고리로 이동. 빌드 및 배포 관련 설정에서 Source를 GiHub Actions로 지정한다.

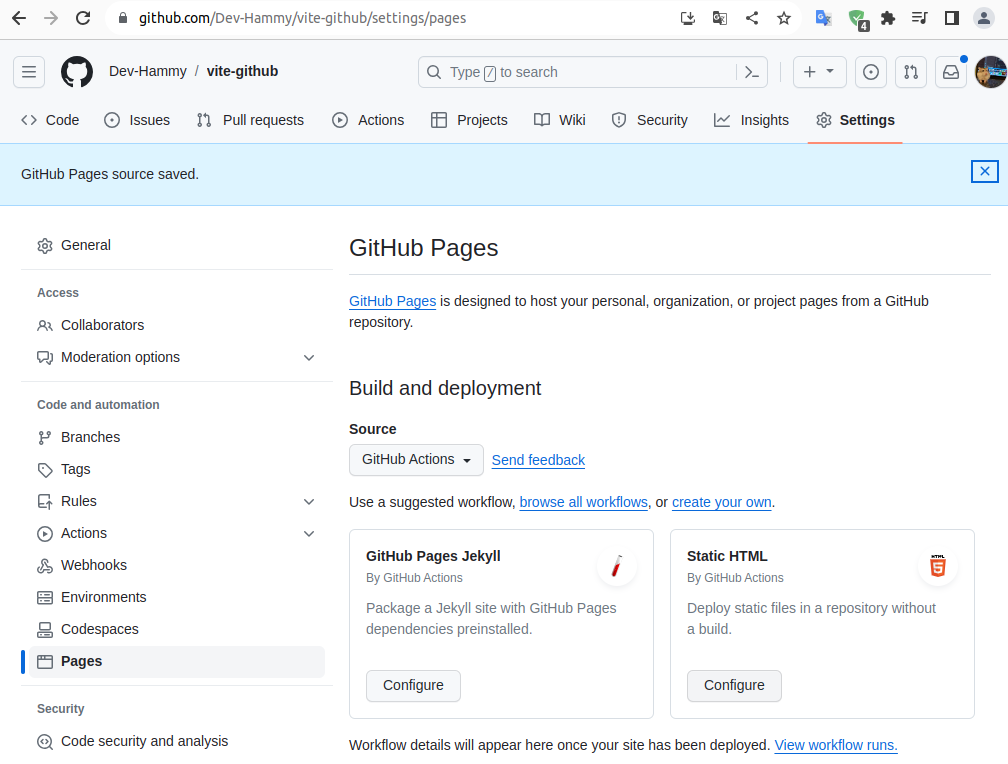
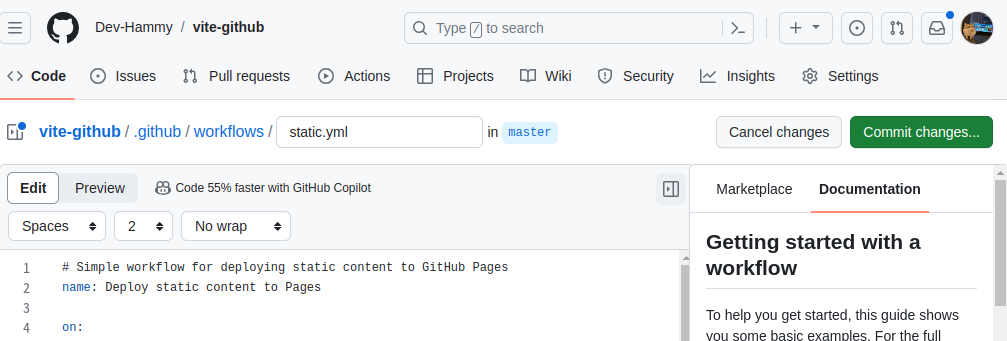
정적 HTML 페이질를 생성할 것이므로 우측 Static HTML 의 Configure 클릭


jobs:
# Single deploy job since we're just deploying
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
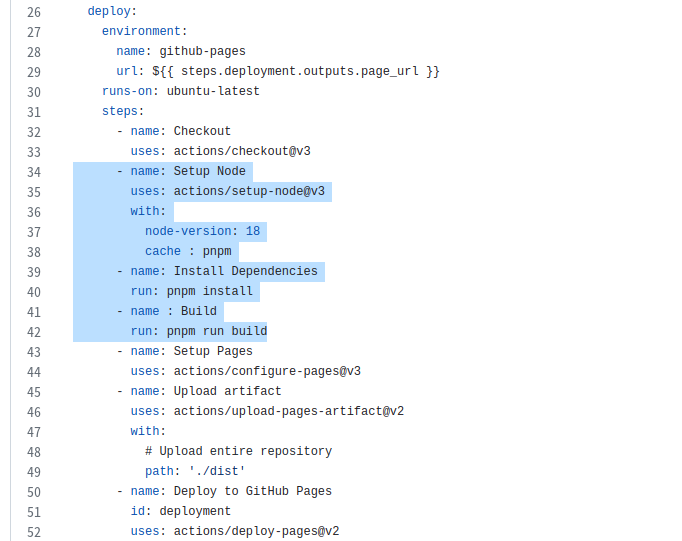
# github action ci 서버에는 기본적으로 node.js가 설치되어 있어서 굳이 설치할 필요는 없지만, ci 서버의 node.js 버전이 주기적으로 업데이트 되기 때문에 프로젝트에서 사용하는 정확한 버전의 node.js를 설치하는 편이 안전하다.
- name: Setup Node
uses: actions/setup-node@v3
with:
node-version: 18
# 매번 패키지 매니저를 반복적으로 설치하는 것은 CI서버의 네트워크 대역폭을 낭비하는 것이기 때문에 캐싱 기능을 사용한다.
cache : pnpm
- name: Install Dependencies
run: pnpm install
- name : Build
run: pnpm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
# Upload entire repository
# 우리의 빌드 아티팩트는 프로젝트 디렉터리의 'dist' 디렉터리에 저장되므로 './dist'로 지정한다.
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2


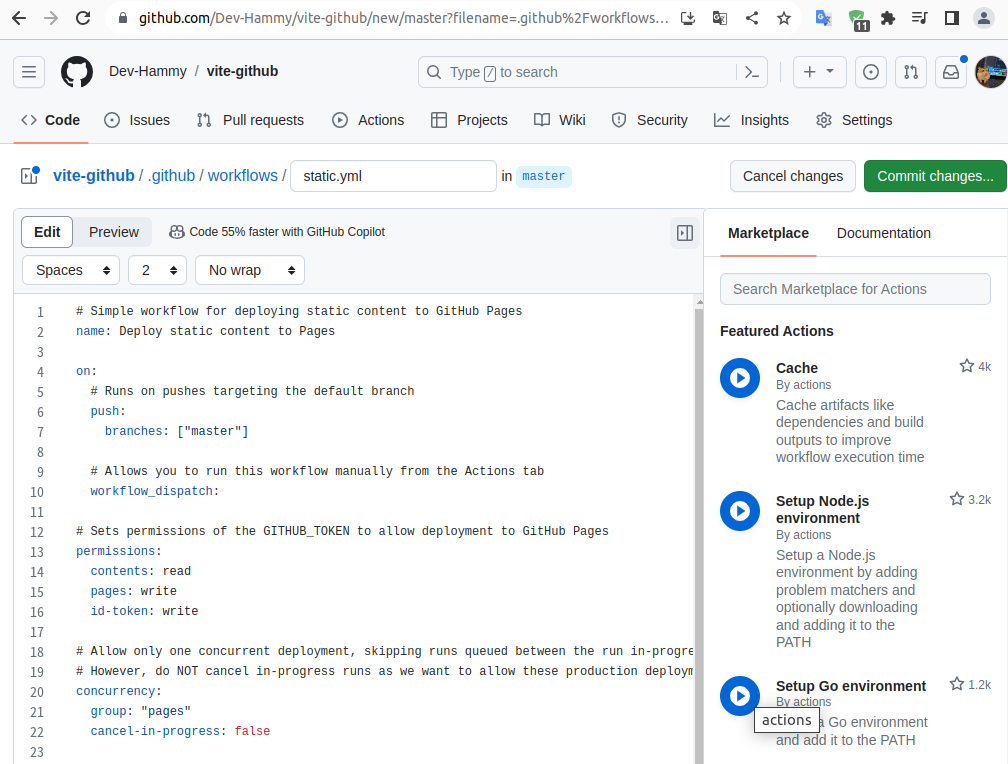
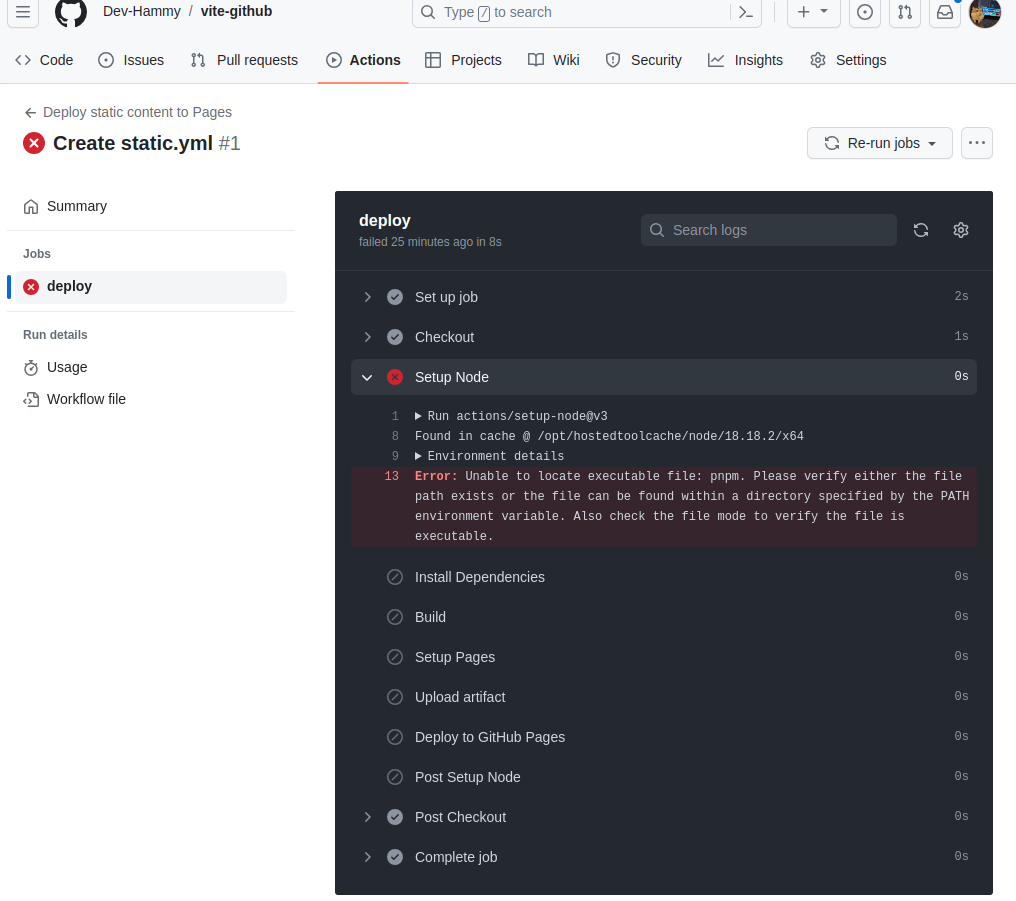
commit changes 버튼을 눌러 workflow 파일을 저장한다.

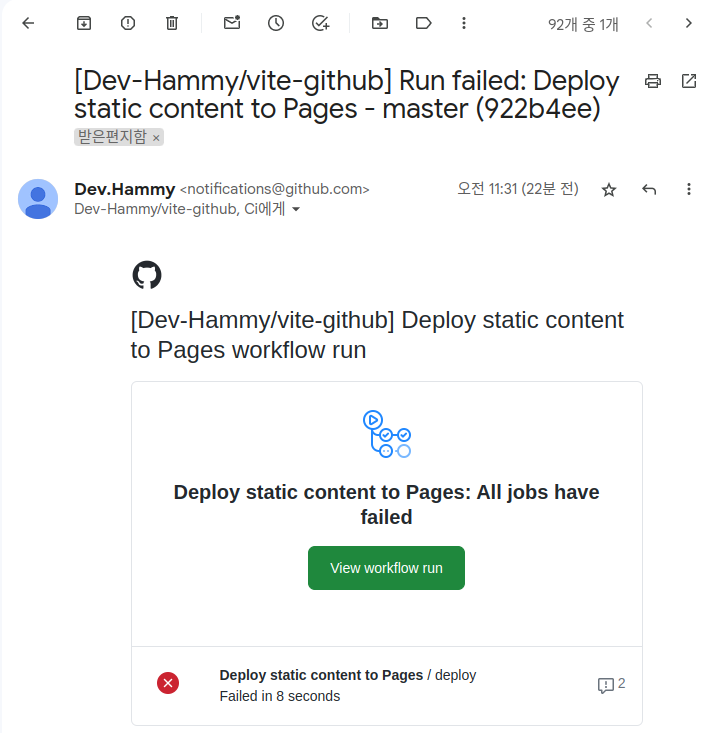
배포에 실패했다는 메일이 왔으니 읽어보자.

pnpm의 캐싱 기능을 아래와 같이 수정한다.
- name : Install pnpm
uses: pnpm/action-setup@v2
with:
version: 8
run_install: false
- name: Get pnpm store directory
shell: bash
run: |
echo "STORE_PATH=$(pnpm store path --silent)" >> $GITHUB_ENV
- name: Setup pnpm cache
uses: actions/cache@v3
with:
path: ${{ env.STORE_PATH }}
key: ${{ runner.os }}-pnpm-store-${{ hashFiles('**/pnpm-lock.yaml') }}
restore-keys: |
${{ runner.os }}-pnpm-store-
- name: Install dependencies
run: pnpm install이 워크플로는 pnpm을 설치하고 설정하여 프로젝트 의존성을 관리하며, 캐싱을 사용하여 빌드 성능을 향상시킨다.
- Install pnpm:
GitHub Actions에서 pnpm을 설치
uses: pnpm/action-setup@v2: pnpm을 설정하기 위한 공식 GitHub Actions 액션인pnpm/action-setup을 사용version: 8: pnpm의 버전을 8로 설정run_install: false: 이 단계에서pnpm install명령을 실행하지 않도록 설정
- Get pnpm store directory:
pnpm 패키지 저장소(store)의 경로를 가져와 GitHub Actions의 환경 변수인$GITHUB_ENV에 저장
shell: bash: Bash 셸을 사용하며,run필드 내에서 Bash 스크립트를 실행.pnpm store path --silent: pnpm 패키지 저장소의 경로를 반환
- Setup pnpm cache:
pnpm 패키지 저장소를 캐시하여 빌드 시간을 단축
path: ${{ env.STORE_PATH }}: 앞서 저장한 pnpm 패키지 저장소 경로를 사용하여 캐싱key: ${{ runner.os }}-pnpm-store-${{ hashFiles('**/pnpm-lock.yaml') }}: 캐시 키를 생성하는 부분으로, 운영 체제(OS) 및pnpm-lock.yaml파일의 해시값을 포함합니다. 이로써 각 운영 체제 및pnpm-lock.yaml파일 변경 시에만 다시 캐싱합니다.
- Install dependencies:
프로젝트의 의존성을 설치
run: pnpm install: pnpm을 사용하여 프로젝트 의존성을 설치. 이때 pnpm 패키지 저장소와 캐시가 활용됨.

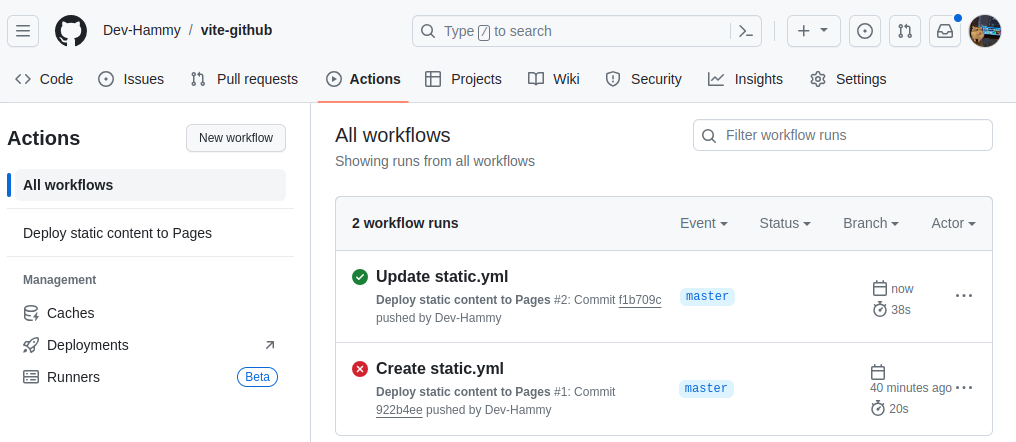
Actions 탭에서 확인해보니 성공적으로 업데이트 되었다.
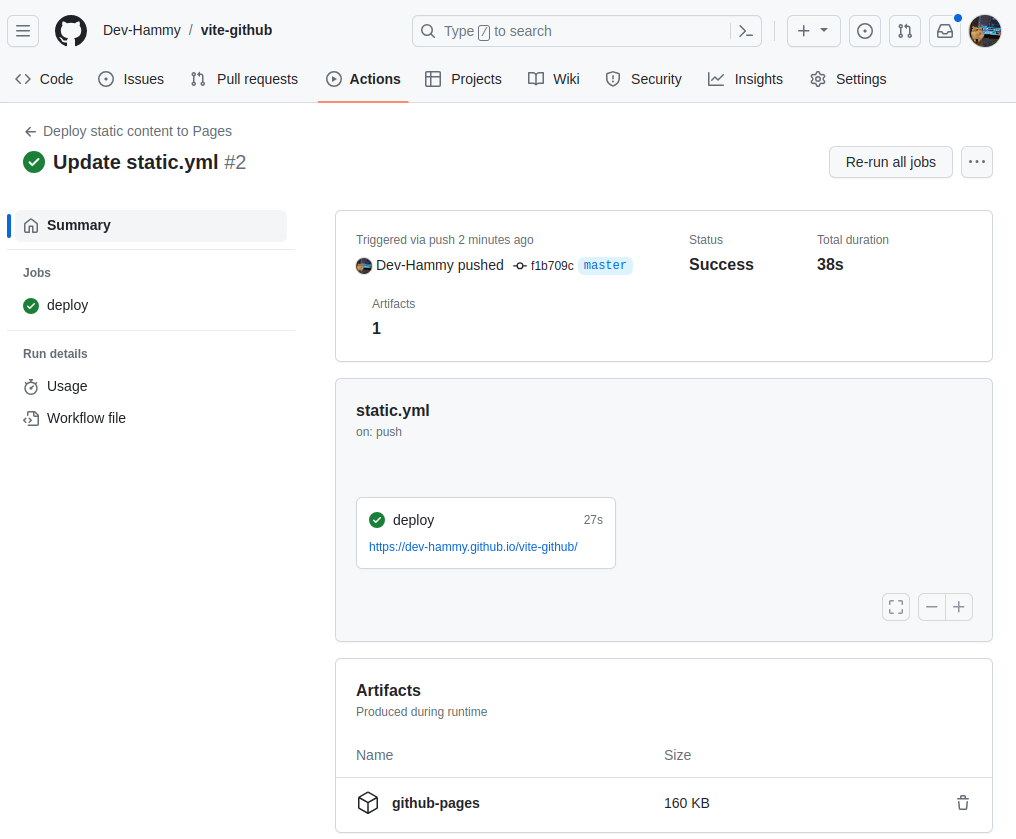
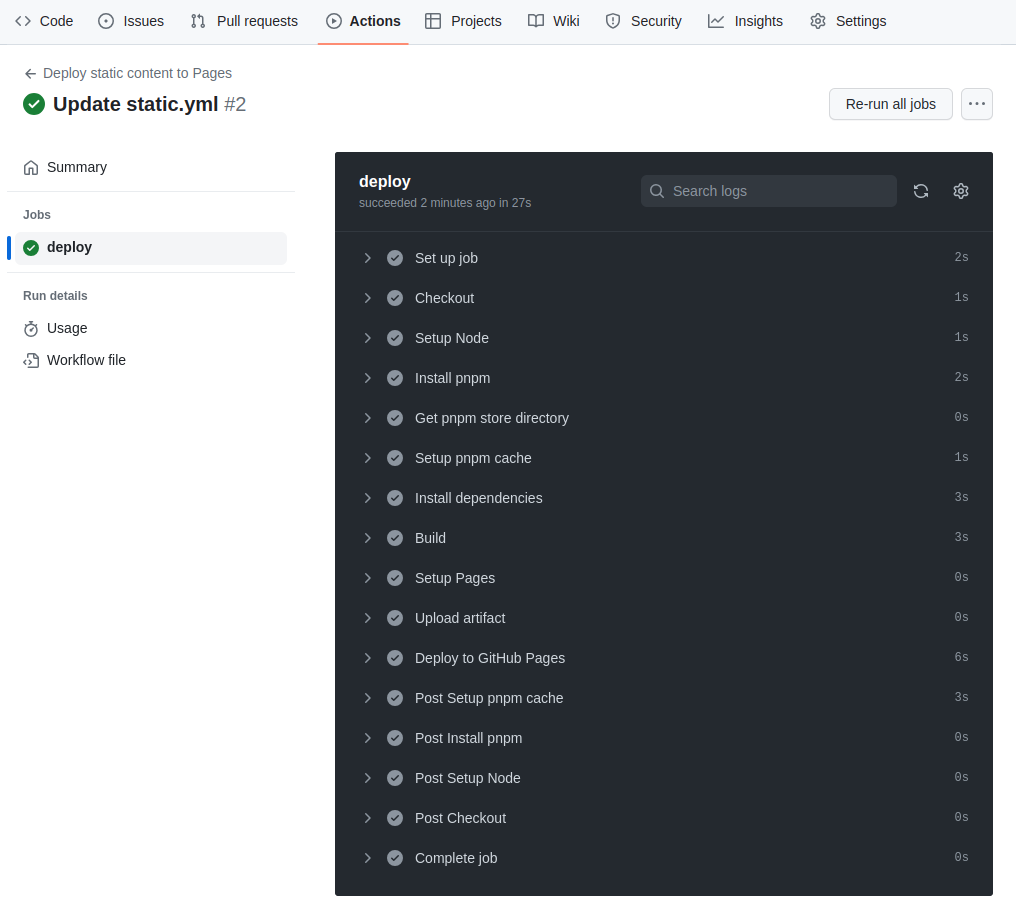
Update static.yml을 클릭하면 배포작업이 생성되어 있는 것을 확인할 수 있다.


deploy 컴포넌트를 클릭하면 작업 내역을 확인할 수 있고, 컴포넌트 내부의 https://dev-hammy.github.io/vite-github/을 클릭하면

프로덕션 모드에서 확인했던 페이지 모습 그대로 잘 배포된 것을 확인할 수 있다.
(8) 배포하기 : netlify
아까 사용했던 vite-github 디렉터리를 재활용 하기 위해 디렉터리 내부의 git을 삭제한다
rm -rf .git
git remote -v # 원격 레파지토리와 연결이 확실히 끊어졌는지 확인해본다디렉터리 명을 vite-netlify로 변경 후 이 이름으로 새 원격 레파지토리를 생성할 것이다.
git init
git add .
git config user.email "you@example.com"
git config user.name "내 이름"
git commit -m "initial commit"로컬 마스터브랜치에 커밋을 생성한 후 GitHub CLI를 이용해 로컬 레파지토리를 기반으로 원격 레파지토리를 생성한다.
# 아직 설치되지 않은 상태라면 설치부터
sudo apt install gh
# 인증 인가 설정
gh auth login
# 프롬프트 문답에 답한다
# 어디로 로그인 할 지 : GitHub.com // GitHub Enterprise
# Git 실행을 어떤 프로토콜로 할 지 : HTTPS // SSH
# Authenticate Git with your GitHub credentials? Y응답
# 인증 방식 선택 : 웹 브라우저에서 로그인 하기 // 인증 토큰 붙여넣기
# 현재 로컬 디렉터리를 원격 레파지토리로 생성
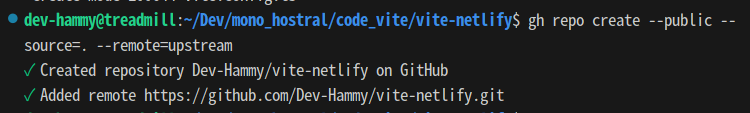
gh repo create --public --source=. --remote=upstream

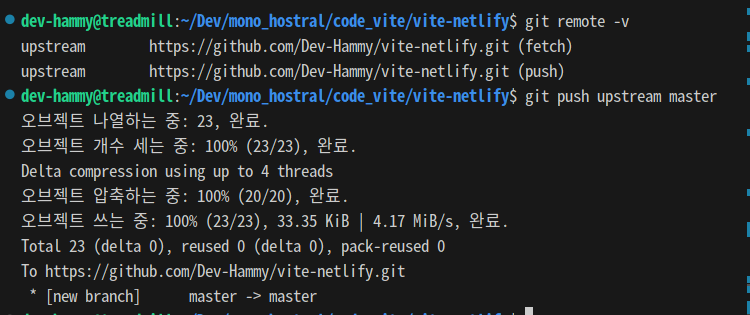
성공적으로 생성되었다. 로컬에서 원격 레파지토리를 가리킬 때 사용하는 이름을 upstream으로 지정하였으므로 git push upstream master로 원격 레파지토리에 푸시한다.

(9) 배포하기 : vercel
아까 사용했던 vite-github 디렉터리를 재활용 하기 위해 디렉터리 내부의 git을 삭제한다
rm -rf .git
git remote -v # 원격 레파지토리와 연결이 확실히 끊어졌는지 확인해본다디렉터리 명을 vite-vercel로 변경 후 이 이름으로 새 원격 레파지토리를 생성할 것이다.
git init
git add .
git config user.email "you@example.com"
git config user.name "내 이름"
git commit -m "initial commit"로컬 마스터브랜치에 커밋을 생성한 후 GitHub CLI를 이용해 로컬 레파지토리를 기반으로 원격 레파지토리를 생성한다.
# 아직 설치되지 않은 상태라면 설치부터
sudo apt install gh
# 인증 인가 설정
gh auth login
# 프롬프트 문답에 답한다
# 어디로 로그인 할 지 : GitHub.com // GitHub Enterprise
# Git 실행을 어떤 프로토콜로 할 지 : HTTPS // SSH
# Authenticate Git with your GitHub credentials? Y응답
# 인증 방식 선택 : 웹 브라우저에서 로그인 하기 // 인증 토큰 붙여넣기
# 현재 로컬 디렉터리를 원격 레파지토리로 생성
gh repo create --public --source=. --remote=upstream
# 커밋 내용 푸시
git push upstream master
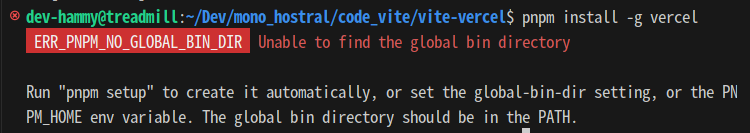
pnpm install -g vercel
해당 오류는 PNPM(JavaScript용 패키지 매니저)가 전역 바이너리 디렉토리를 찾지 못한 것과 관련이 있다. 아래는 이 문제를 해결하기 위한 몇 가지 선택지다.
-
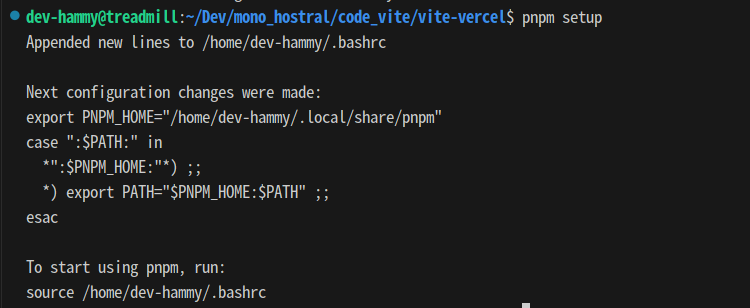
pnpm setup실행:
오류 메시지에서 제안한대로pnpm setup을 실행. 이 명령은 전역 바이너리 디렉토리를 자동으로 생성하려 시도함. -
global-bin-dir설정 지정:
PNPM 구성에서 특정 전역 바이너리 디렉토리를 사용하도록 설정할 수 있습니다.~/.pnpmrc파일이나 프로젝트의.npmrc파일에 이 설정을 추가할 수 있습니다.
// .pnpmrc
global-bin-dir = /원하는/경로/전역/바이너리PNPM_HOME환경 변수 설정:
PNPM_HOME환경 변수를 설정하여 전역 바이너리 디렉토리의 위치를 명시적으로 지정. 이 환경 변수를 셸의 구성 파일(예:.bashrc또는.zshrc)에 추가하거나 터미널 세션에서 직접 설정할 수 있음.

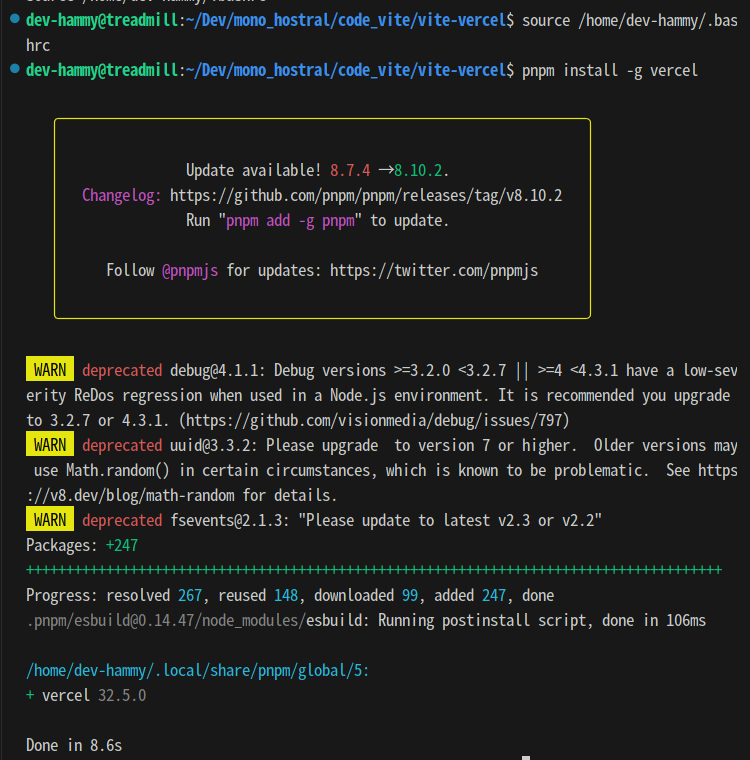
pnpm setup을 실행하니 어떤 작업을 수행했는지 알려준다. 변경사항을 적용하기 위해 안내문 대로 source로 쉘 스크립트를 실행후 다시 설치를 시도한다.

전역으로 vercel 설치를 완료하였다.

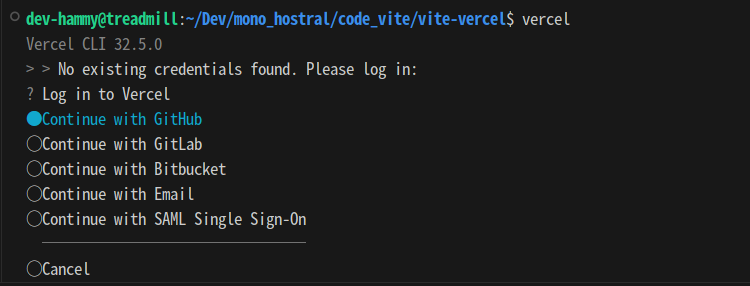
vercel 명령어를 실행하면 인증 수단을 선택하는 설문이 이어지고

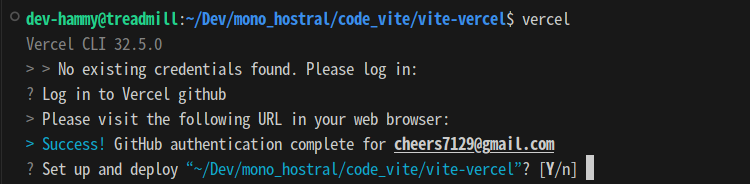
현재 로컬 디렉토리의 프로젝트를 배포할 것인지 묻는다.

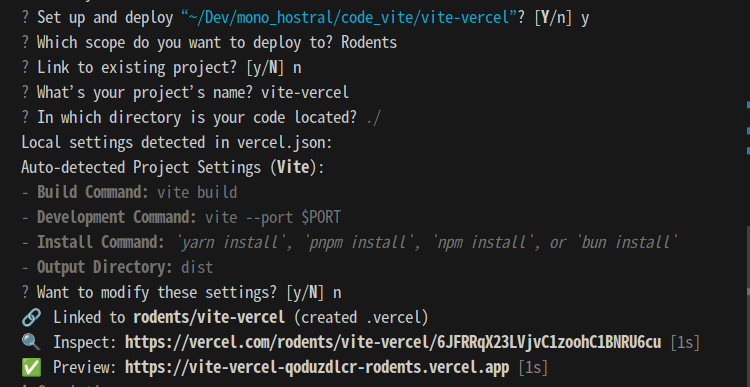
답정너 같이 굵은 글씨로 되어 있는 대답만 골라서 계속 진행

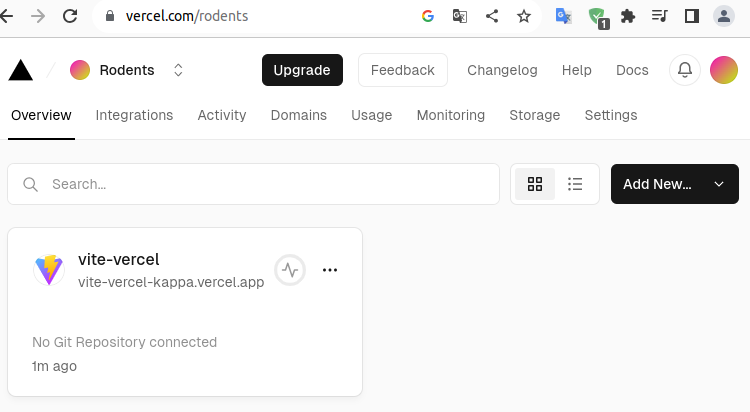
연결은 되었지만 현 상태에서 Preview의 링크를 클릭해봤자 페이지에서 아무것도 보이지 않는다.

vercel은 전역으로 설치되었을 뿐, 이 프로젝트의 직접의존성으로 설치되지 않았기 때문이다.
pnpm add vercel
vercel --prodvercel을 의존성으로 추가한 후 배포한 것에 덮어씌우기 한다.

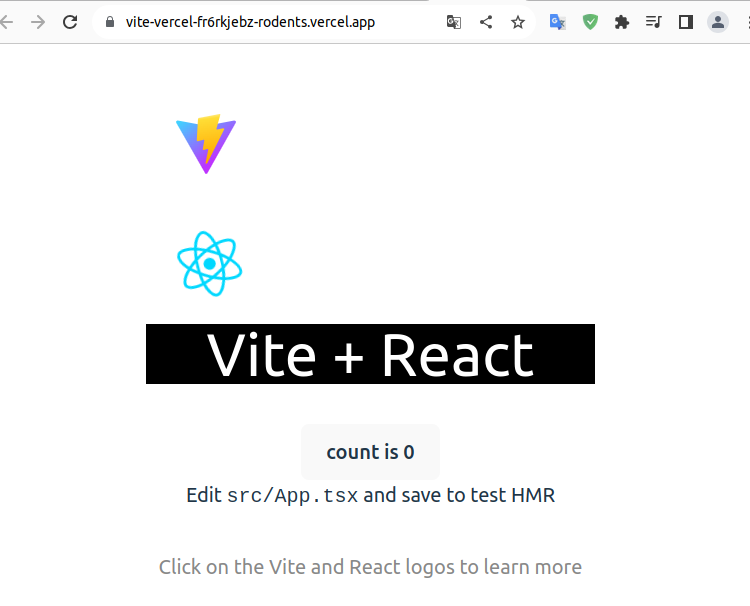
preview 링크를 클릭하면 우리가 의도한 페이지를 확인할 수 있다
