팀 프로젝트 등산로 API 구현기 - 2
등산로 API 구현기 1편에서 내가 오픈 API를 이용해 만들었던 코드는 많은 단점들이 있어 포기하였다. 여기서 포기할까? 라는 생각이 많이 들었었다. 그래서 이 때 제일 힘들었고 멘탈이 많이 날아갔었다. 하지만 우리 프로젝트의 제일 메인 기능이었고, 나 스스로도 포기하기가 매우 싫었다.
그래서 내가 두번째로 생각하게된 방법은 산림빅데이터거래소라는 홈페이지를 이용하는 방법이였다.(참고링크) 하지만 한가지 문제가 있었는데, .shx라는 확장자 파일을 이용하여야 했다.
참고 : 쉐이프파일이란 ?
쉐이프파일(shapefile) : 지리현상에 대한 기하학적 위치와 속성 정보를 저장, 제공해주는 데이터 포맷을 말하며, 주로 GIS상에서 사용하지만 최근에는 ESRI ArcView 뿐만아니라 기타 GIS등의 프로그램 및 3D 프로그램, Autocad map 등에서도 사용되고 있다.
SHP파일의 유형 및 기능 : 쉐이프파일의 유형은 5개의 파일로 이루어져 있다.
1. .shp : 지리 사상의 기하학 정보를 저장
2. .shx : 지리 사상의 기하학 정보의 인덱스를 저장(shp파일의 인덱스)
3. .dbf : 지리 사상의 속성 정보를 제공하는 dBASE 파일(table)
4. .sbn : 지리 사상 공간 인덱스를 저장하는 파일
5. .sbx : spatial join등의 기능을 수행하거나, shape 필드에 대한 인덱스를 생성할 때 필요한 파일참고한 사이트 : https://likedalhyang.tistory.com/43
내가 받은 압축파일에는 shp, shx, dbf, prj가 들어있었으며, 저 파일들을 이용하기위해 열심히 구글링을 하였고 QGIS라는 프로그램이 필요하다고 하여 설치하였다.
참고 : QGIS란?
QGIS는 FOSS4G 프로젝트의 일환으로 오프손스 데스크탑 GIS 분야에서 널리 사용되는 GIS 소프트웨어 이다. 오픈소스 프로젝트로 누구나 자유롭게 이용 및 개선할 수 있으며, QGIS는 공간데이터 조회, 편집, 분석 기능을 제공하는 대표적인 오픈소스 데스크탑 지리정보시스템(GIS) 소프트웨어이다.
그리고 열심히 찾아본 결과 QGIS 프로그램을 이용하여 압축파일을 실행한 뒤 GeoJSON으로 바꿔 사용하자고 생각을 하게 되었다.
참고 : GeoJSON이란?
GeoJSON은 다양한 지리 데이터 구조를 JSON 형식으로 인코딩하기 위한 포맷이며, 애플리케이션에서 지리적 데이터 구조를 표현하고 통신 교환할 수 있도록 도와준다.

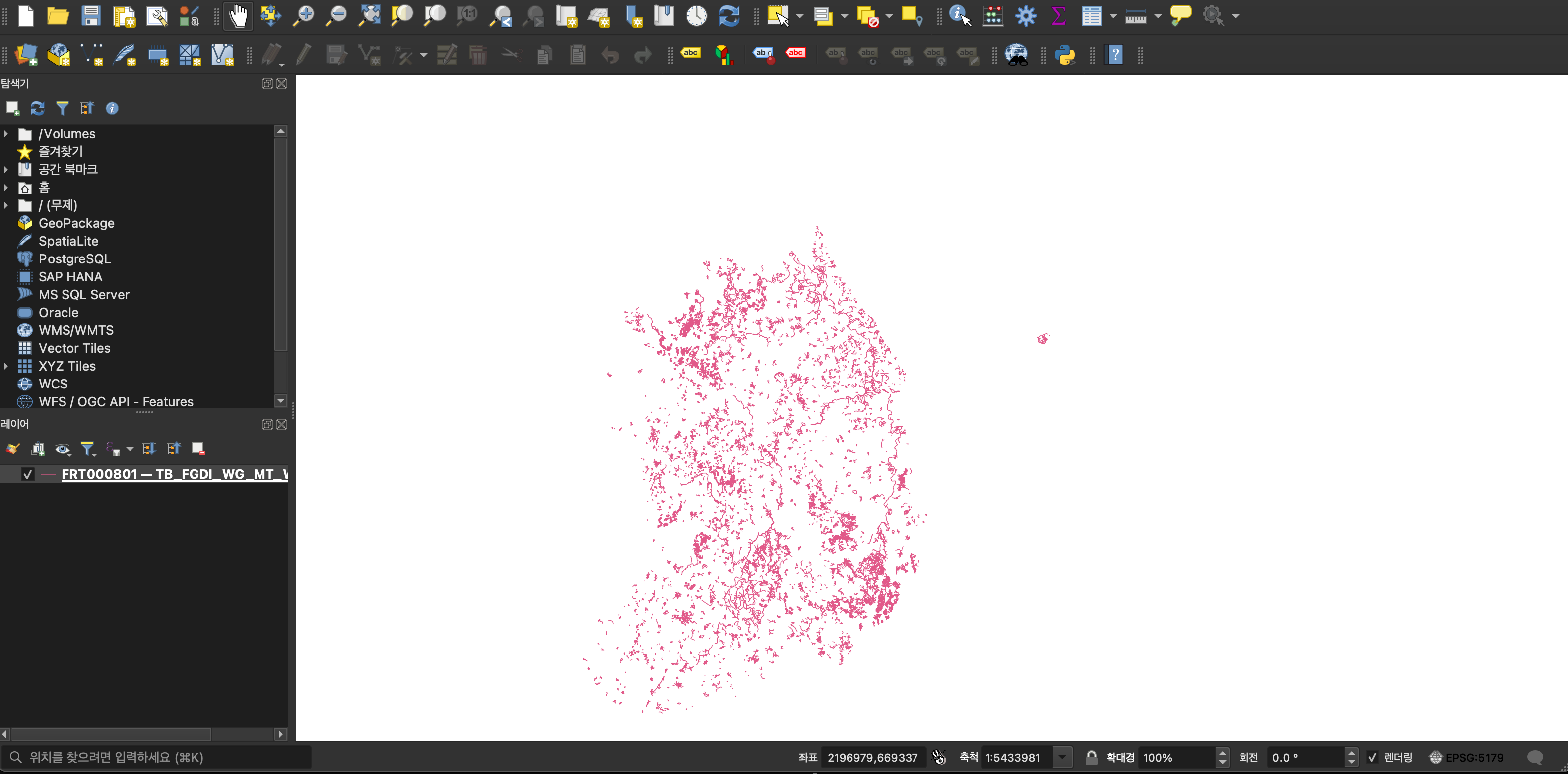
위의 사진은 내가 산림빅데이터거래소에서 받은 압축파일을 QGIS로 실행한 모습이다. 오른쪽 화면에 등산로들의 경로가 나오는게 보인다. 그런 다음 내가 한 작업은 각각의 등산로의 좌표들과 산의 이름만을 뽑은 다음 GeoJSON형태로 가공하였다. 그리고 JSON파일의 데이터들을 MongoDB에 저장하였다. 근데 한가지 문제는 좌표의 뒷자리 ex) 127.1241242423123 그러니까 127 뒷 부분이 15자리인데 15자리 그대로 MongoDB에 저장시키려 하니까 node가 에러를 뿜으며 터져버렸다...... 그래서 조절을 하였고 13자리에서 성공하였다.

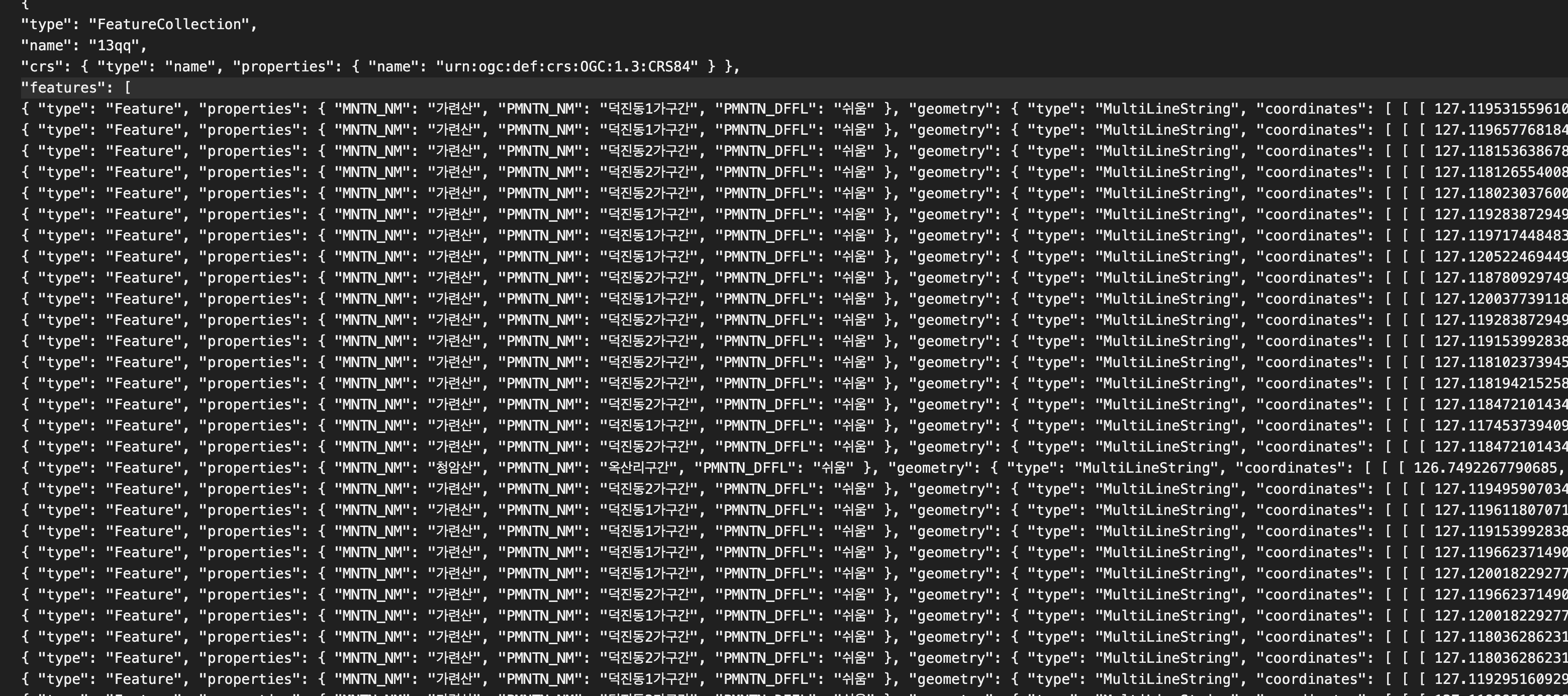
위의 사진은 내가 만든 GeoJSON 파일이다. 이걸 만들기 위해 1주일 ~ 2주일이 걸렸는데 정말 감격스러웠다. 참고로 스크롤을 오른쪽으로 옮기면 무수히 많은 좌표들이 나온다.
async saveTrekking() {
const file = fs.readFileSync('./src/apis/trekking/13qq.geojson');
const result = file.toString();
const result1 = JSON.parse(JSON.stringify(result));
const result2= JSON.parse(result1);
const result3 = result2.features;
for (let i = 0; i < 1; i++) {
const arr = result3[i].geometry.coordinates.flat();
await this.trekkingInfoModel.create({
mountainName: result3[i].properties['MNTN_NM'],
trekkingName: result3[i].poperties['PMNTN_NM'],
difficulty: result3[i].properties['PMNTN_DFFL'],
coordinate: arr.map((el) => el.reverse()),
});
}
return '성공';
}위의 코드는 내가 만든 geojson파일을 MongoDB에 저장시키기 위한 코드이다. 그리고 산 이름을 검색하면 해당 산의 등산로 좌표들이 나오게 조회 로직을 만들었다.
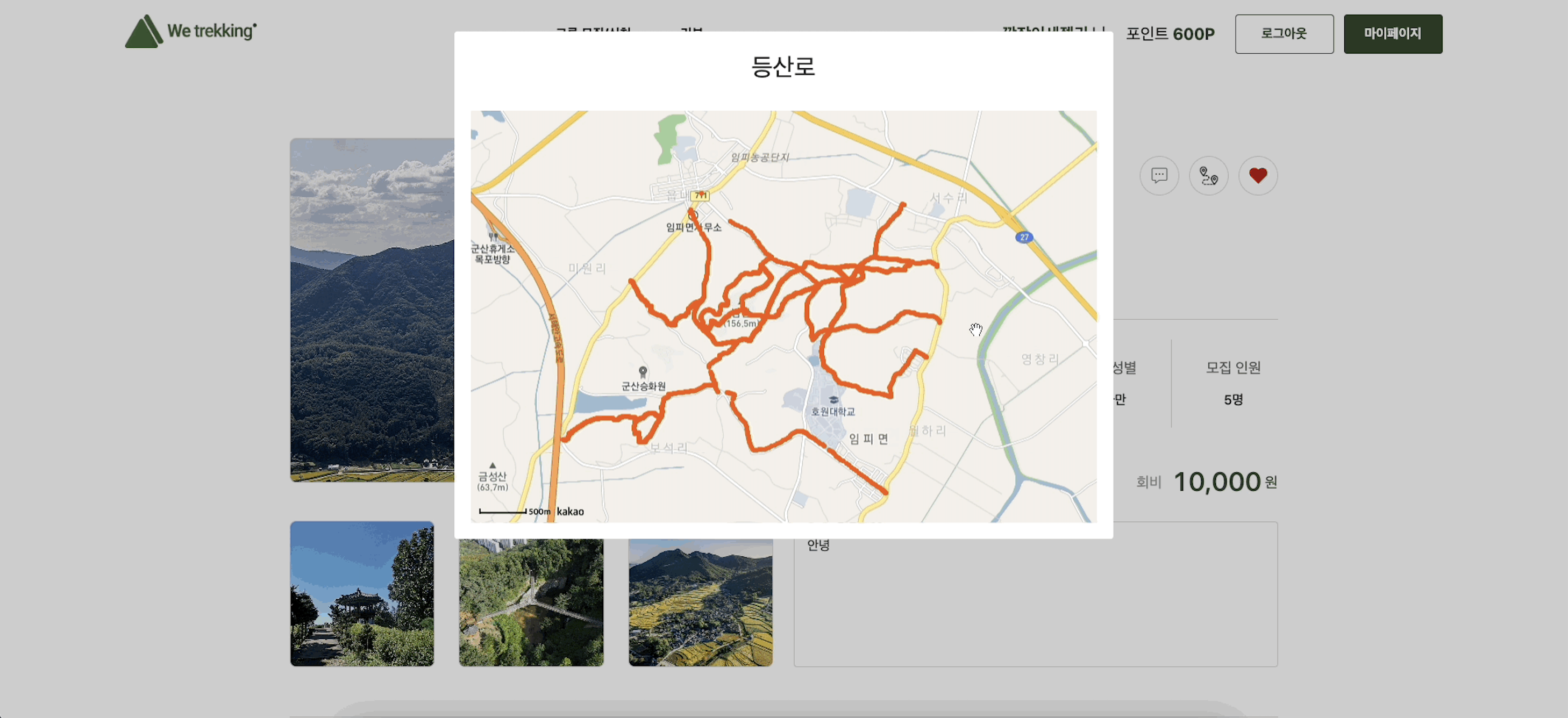
그리고 이 좌표들을 프론트엔드 쪽에 넘겨주었고 카카오맵을 이용하여 경로를 그렸다.

마지막으로 위의 사진은 우리 팀 프로젝트의 등산로이다.
아쉬운점
-
일단, 제일 아쉬웠던 점은 좌표들이 등산로에 맞게 잘나오는 것도 많았지만 빗나가거나 안나오는 좌표들도 많았다는 점이다.
-
나는 geojson파일의 데이터를 MongoDB에 임의로 한번만 저장시켜 사용하였는데 뭔가 좀 더 좋은 방법이 있지 않았을까라는 생각이 든다.
참고한 사이트 :
https://wallacearchivemain.gatsbyjs.io/devlog/geojson/
https://velog.io/@jaehye0ng2/GIS-QGIS
https://iron-jin.tistory.com/entry/QGIS%EB%A1%9C-shp%ED%8C%8C%EC%9D%BC%EC%9D%84-geoJson%EC%9C%BC%EB%A1%9C-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0