
CSS
CSS (Cascading Style Sheets) 는 HTML 문서에 있는 요소들에 색상,글꼴 유형, 글꼴 크기, 이미지, 요소의 위치 등등의스타일을 적용할 수 있는 style sheet 언어
CSS를 사용하는 이유
HTML만으로 웹 페이지를 제작 할 경우 HTML요소의 세부 스타일을 일일이 따로 저장해주어야 하는데, 이 작업은 많은 시간이 소요되고, 완성후에도 스타일의 변경 및 유지 보수가 매우 힘들어진다. 이러한 문제점을 해소하기 위해 만들어진 style sheet 언어가 CSS 이다.
CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 스타일을 손쉽게 제어 할 수 있다.
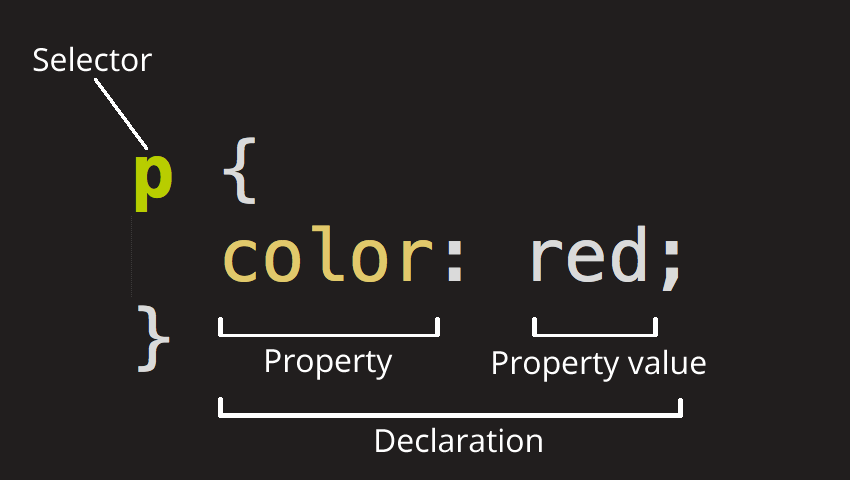
CSS 문법

◆ Selector(선택자)
스타일을 적용할 HTML 요소를 가리킨다.
◆ Declaration(선언)
스타일을 지정할 요소의 속성.
하나 이상의 선언들은 세미콜론(;)으로 구분하여 포함한다.
◆ Property(속성) , property value(속성값)
CSS 적용하기
💻 css를 적용하는 방법
- 인라인 스타일(Inline style)
- 내부 스타일 시트(Internal style sheet)
- 외부 스타일 시트(External style sheet)
1️⃣ 인라인 스타일(Inline style)
HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법
<body>
<span style="color:green"> 인라인 스타일 적용 방법 </span>
</body>2️⃣ 내부 스타일 시트(Internal style sheet)
HTML 문서 내의 <head>태그에 <style> 태그를 사용하여 CSS 스타일을 적용하는 방법
<head>
<style>
p { color:green;}
</style>
</head>
<body>
<p> 내부 스타일 시트 적용 방법 </p>
</body>3️⃣ 외부 스타일 시트(External style sheet)
외부에 작성된 .css 확장자의 파일을 <head>태그에 <link> 태그를 사용하여 외부스타일 시트를 포함하는 방법
<head>
<link rel="stylesheet" href="style.css">
</head>
.jpg)