
<h>
- 제목(heading)을 표현할 수 있는 태그
<h1>~<h6>다양한 크기로 제목을 표현 할 수 있다.- 숫자가 클 수록 제목의 크기가 작아진다.
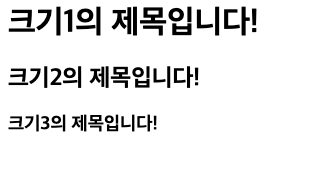
<h1>크기1의 제목입니다!</h1> <h2>크기2의 제목입니다!</h2> <h3>크기3의 제목입니다!</h3> . . .

<p>
- 문단, 단락(paragraph)을 만들 때 사용하는 태그
<p> 안녕하세요 </p> <p> p태그에 대한 설명을 작성해주세요.</p>
<span>
- 텍스트, 또는 문서의 일부분을 표시하는데 사용하는 태그
- 주로 스타일 지정을 위해 요소를 그룹화 할 때 사용하는 태그
- 한 줄에 이어서 표시되는
inline-element태그
<p>MY pet eyes has <span style="cololr:blue">blue</span> eyes.</p>
<a>
- 'anchor'의 약자로 하이퍼 링크를 걸어주는 태그
[속성]- href : 클릭시 이동 할 링크
- target : 링크를 여는 방법
<a href="velog.io" target="_blank">Go velog</a>
<div>
- 가상의 레이아웃을 나누는데 주로 사용하는 태그
<div>요소에는 제목, 단락, 링크, 이미지 등등 같은 콘텐츠가 포함 될 수 있다.- 비슷한 부분끼리 그룹지어주고, 디자인에 맞게 레이아웃을 분리해주고, 각
<div>에 class나 id 속성을 부여하여 각각 css 스타일을 입혀줄 수 있다.<div class="article">content1</div> <div class="footer">content2</div>
<ol> & <ul>
<ol>태그는 Ordered List 의 줄임말로, 순서있는 목록을 만들 때 사용하는 태그<ul>태그는 Unordered List 의 줄임말로, 순서가 없는 목록을 만들 때 사용하는 태그<ol> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ol>
1.Item1
2.Item2
3.Item3
<ul> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ul>
- Item1
- Item2
- 목록3
<img>
- 이미지를 삽입하는 태그
[속성]src: 이미지 경로를 지정한다.alt: 주소가 잘못되었거나 서버에 문제가 생겨 이미지를 불러오지 못했을 때, 이미지를 설명해주는 텍스트를 삽입하는 속성.
<img src="image.jpg" alt="이미지의 묘사 내용" />
.jpg)