HTML이란?
HyperText Markup Language 의 줄임말으로 웹을 이루는 가장 기초적인 구성 요소
- 프로그램의 언어가 아닌 우리가 보는 웹페이지가 어떻게 구조화 되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어
- 웹페이지의 구조를 잡을 수 있다.
- HTML 파일은 이미지, 텍스트, 비디오, 버튼 등 웹사이트에 보여줄 내용을 구성하고 있다.
- HTML은 elements(요소)로 구성되어 있으며, 이들은 적절한 방법으로 나타내고 실행하기 위해 각 컨텐츠를 감싸고 mark up(태그 등을 이용하여 문서나 데이터의 구조를 기록하는 언어의 한 가지) 한다.
HTML elements(요소) 의 구조

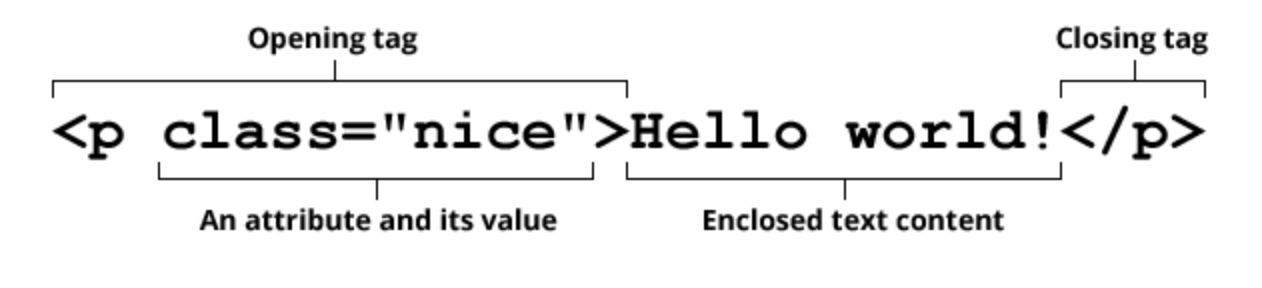
여는 태그(Opening tag): 요소의 이름과(위의 경우 p), 열고 닫는 꺽쇠 괄호로 구성된다. 요소의 시작(이 경우 단락의 시작 부분)부터 효과가 적용되기 시작한다.닫는 태그(Closing tag): 요소의 이름 앞에 슬래시(/)가 있는것을 제외하면 여는 태그(opening tag)와 같다. 이것은 요소의 끝(이 경우 단락의 끝 부분)에 위치합니다.내용(Content): 요소의 내용이며, 위의 경우 단순한 텍스트이다.요소(Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고 한다.
HTML 구조
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html><!DOCTYPE html>: 현재 문서의 유형이 html문서 임을 명시<html>: html 문서의 최상단 기본요소, 전체 페이지의 콘텐츠를 포함하는 부분<head>: 홈페이지 이용자에게는 보이지 않지만 문서의 제목, CSS 스타일, 부가정보가 포함되어 있는 부분<body>: 웹 브라우저를 통해 보이는 내용(content) 부분

.jpg)