와.. 처음에 swift 문법 공부하면서 접해봤을때는 당최 무슨말인지 몰랐는데
이제 다시보니 쉽네 그냥
간단히 말해서 날짜 형식을 사용자의 기기 사용환경에 맞게 표현할수있도록 바꿔주는 애다.
DateFormatter

NSDate 객체 ↔ 문자열로 표현된 날짜 둘을 서로 바꾸는 객체임
순서는 짱쉽다
- 일단 처음에 TimeInterval을 이용하여 NSDate 객체를 생성한다.
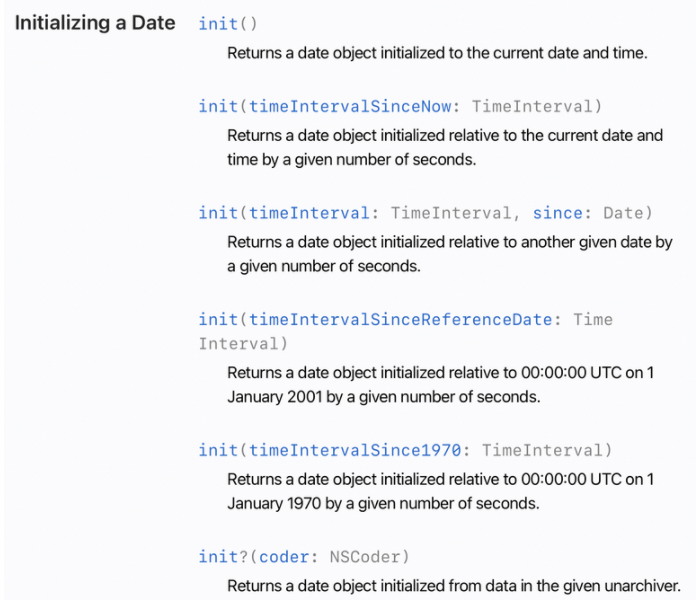
아래 사진처럼 NSDate에는 여러가지 이니셜라이저가 있는데 뭐.. 우리가 원하는 시점을 기준으로 얼마나 시간이 지났는지에 따라 날짜를 계산하는 방식임

아래 코드의 이니셜라이저 안에 들어가는 숫자는 TimeInterval 타입인데
Double타입의 typealias 이다.
가장 많이 쓰는건 1970년 기준으로 날짜를 계산하는 방식인 timeIntervalSince1970
let date = Date(timeIntervalSince1970: 1608651333)
print(date) //2020-12-22 15:35:33 +0000- 이제 DateFormatter 객체를 생성할 시간
dateStyle
timeStyle
- 이 두 프로퍼티로 미리 정해진 다양한 형식의 날짜와 시간을 표현할 수 있다.
let dateFormatter = DateFormatter()
dateFormatter.timeStyle = .medium
dateFormatter.dateStyle = .medium아니면 dateFormat 프로퍼티로 사용자가 원하는 형식을 지정할 수도 있다.
dateFormatter.dateFormat = "yyyy.M.d"b. 그리고 어디를 기준으로 계산해야하는지도 알려줘야해서 locale 도 지정해줘야한다.
timezone도 있긴한데.. locale만 해도 되긴 하는것같은데 얘는 잘 모르겠당
일단 둘다 설정해줌
dateFormatter.locale = Locale(identifier: "ko_KR")
dateFormatter.timeZone = TimeZone(abbreviation: "KST")그런데, 위의 코드처럼 우리가 임의로 지역을 지정해주는게 아니라 사용자의 기기와 위치를 인식해서 그에맞는 시간을 보여주게 할수도 있다.
let localeID = Locale.preferredLanguages.first
let deviceLocale = Locale(identifier: localeID ?? "ko-kr").languageCode
dateFormatter.locale = Locale(identifier: deviceLocale ?? "ko-kr")
dateFormatter.timeZone = TimeZone.current이러면 끝이다
잘 나옴

전체 코드
TimeInterval extension 으로 연산프로퍼티를 구현하였다.
왜그랬냐.. 주어진 JSON 데이터에 TimeInterval 타입으로 날짜가 주어져서 그거 가져와서 바로
.formattedDate 만 해주면 날짜 형식으로 변환이 될수있게 해주기위해서다.
extension TimeInterval {
var formattedDate: String {
let dateFormatter = DateFormatter()
dateFormatter.dateStyle = .short
let localeID = Locale.preferredLanguages.first
let deviceLocale = Locale(identifier: localeID ?? "ko-kr").languageCode
dateFormatter.locale = Locale(identifier: deviceLocale ?? "ko-kr")
dateFormatter.timeZone = TimeZone.current
return dateFormatter.string(from: Date(timeIntervalSince1970: self))
}
}//실행 부분에서 . 로 적용 가능
func configure(with data: Memo) {
let lastModified = data.lastModified.formattedDate //TimeInterval 타입의 data.lastModified
}+NumberFormatter를 Double extension으로 구현한 비슷한 다른 예시 (오픈마켓)
extension Double {
func addComma() -> String {
let numberformatter = NumberFormatter()
numberformatter.numberStyle = .decimal
let convertedNumber = numberformatter.string(for: self) ?? ""
return convertedNumber
}
}