iOS
1.NotificationCenter

노티피케이션을 보내는 방법으로 등록된 observer들에게 정보를 전달하는 것이다. 다른 객체의 상태가 변경될때마다 어떠한 행동을 하고 싶을 때 사용한다. 노티피케이션 센터는 디자인 패턴 중에서 옵져버 패턴 중 하나이다.옵져버 패턴에는 KVO, Property Obse
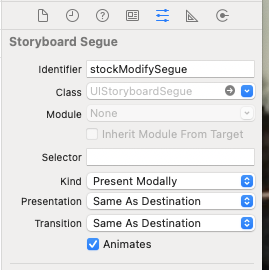
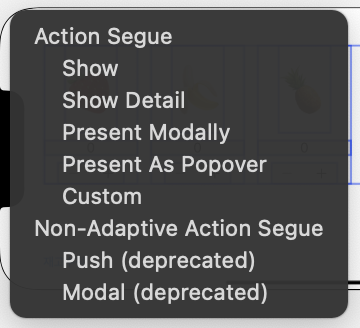
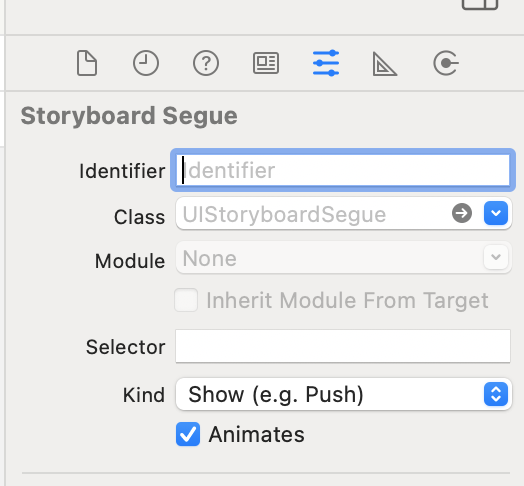
2.ViewController을 navigation으로 띄우는 방식: push와 show

storyboard segue를 이용하여 viewController을 띄울수도 있으나,코드로도 똑같이 어떻게 동작하는지 알아보겠다.pushViewController을 이용하는 방법UINavigationController 가 container view controller
3.화면전환시 필요한 뷰컨트롤러 생성 메서드 instantiateViewController

뷰컨트롤러 인스턴스를 그냥 불러오면 뷰컨트롤러 안에는 UI요소들이 없기때문에 껍데기만 불러와진다.따라서 storyboard ID와 storyboard name 을 이용해서 instantiateViewController를 통해 UI요소까지 불러와야한다.에러 : 뷰컨트롤러
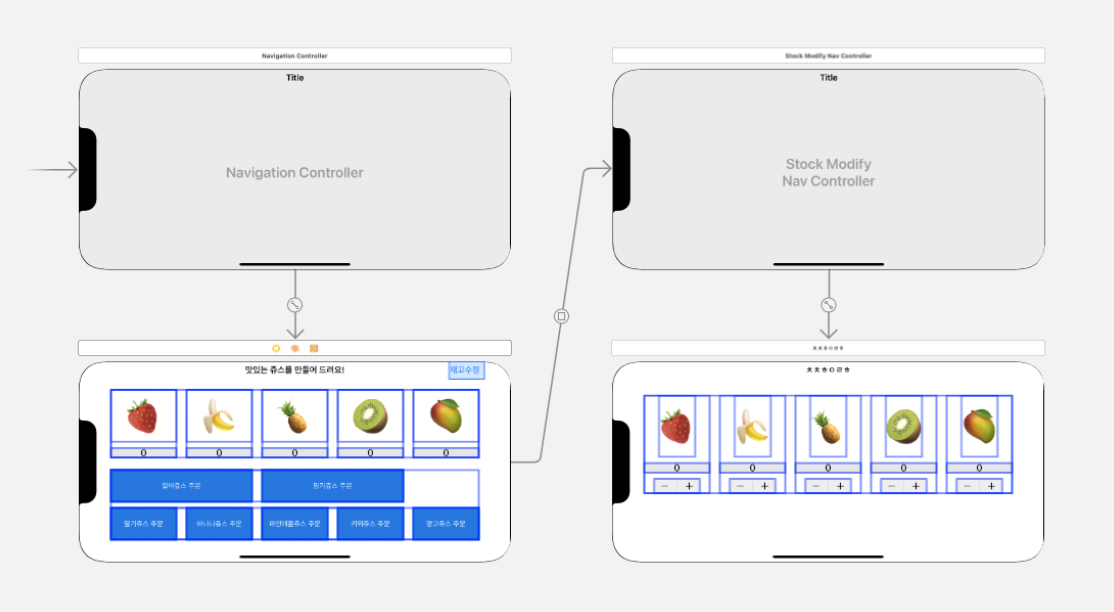
4.모달 방식으로 불러온 뷰에 네비게이션 컨트롤러를 사용해도 될까?

재고수정 화면을 모달 방식으로 띄우는데 굳이 네비게이션 컨트롤러가 필요한가?조이가 야곰에게 직접 질문을 했다고 해서 이 의문점에 대해 여쭤봤다. 야곰의 의도는 화면 전환을 모달 방식으로 하더라도 네비게이션 바를 이용하기 위해서라고 했다. 이 방법의 장점으로는 확장성을
5.UIKit 공식문서: showing and hiding view controllers

다양한 방식으로 뷰컨트롤러들을 보여주는 방식과 화면전환이 일어나는 사이 데이터를 전달하는 방식에 대해 소개하는 글이다.뷰컨트롤러를 present하고 dismiss하면서 앱의 인터페이스를 바꾼다. 모든 창에는 rootShowing and Hiding View Contro
6.loadViewIfNeeded() : ViewController의 view가 아직 로드되지 않은 경우 로드하기

뷰컨트롤러간 데이터를 전달하는 방법에 대해 공부하다가, VC1에서 VC2로 화면전환을 하면서 데이터를 넘겨주고 싶었다.loadViewIfNeeded() 을 사용하기 전에는, stockModifyVC?.changeStockLabel()으로 화면전환시 라벨이 바뀌기를 바랬
8.기본적인 Table View 만들기

각 셀 안에 레이블과 버튼이 있는 테이블 뷰를 만들어 보겠다.테이블 뷰를 만드는 방법은 두가지가 있는데, 뷰컨의 뷰에 table view instance 를 추가하기테이블 뷰 말고도 다른 뷰들도 manage 가능테이블 뷰의 위치와 사이즈 조정 가능개발자가 data so
9.Table View의 Cell을 Configure하는 방법: Built-In Style, Custom Style

오늘은 테이블뷰에 들어갈 셀을 configure하는 방법에 대해 적어보겠다. 그전에 테이블뷰가 뭔지 간단히 알아보자면, 테이블 뷰는 계층적인 데이터를 표현할 때 네비게이션 컨트롤러와 함께 자주 쓴다. 테이블 뷰를 만들때는 이 네가지 요소를 고려해야한다 UITable
10.LinkedList 자료구조 구현시 class/struct 선택

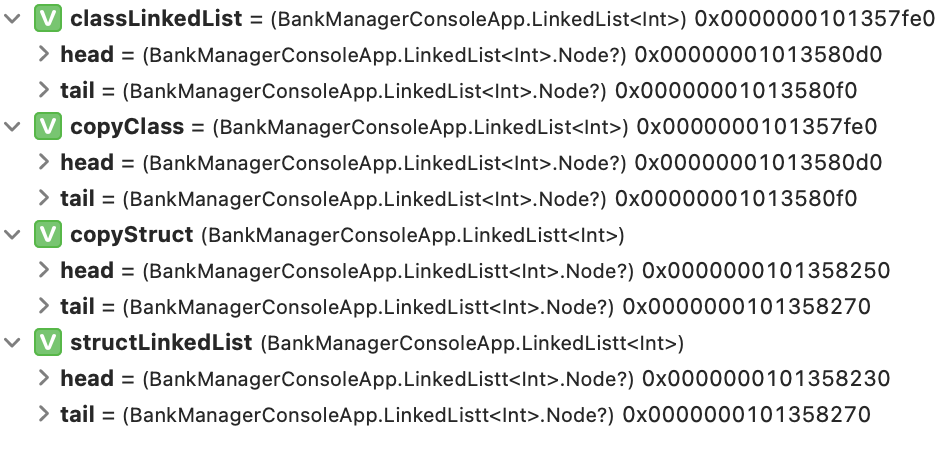
은행창구 매니저 프로젝트 STEP1의 자료구조를 설계하다가 LinkedList 안의 Node가 class일 때 LinkedList를 class 로 만들지 struct로 만들지 고민하였다.이에 두가지 의문이 생겼는데, 다음과 같다.class로 만들어진 classLinke
11.Dependency Injection 의존성주입

..
12.네트워크 통신을 하지 않는 mock URLSession 구현하기

네트워크 통신이 되지 않는 환경에서도 나머지 데이터를 처리하는 로직이 잘 작동하는지 테스트할 수 있는 코드를 만들기 위해서 의존성 주입을 통해 URLSession 과 동일한 역할을 하는 객체를 주입하여 사용하는 방법에 대해 알아보자.URLSession은 dataTask
13.화면전환

뷰컨트롤러 호출 : present/dismiss네비게이션 컨트롤러 호출: pushViewController/popViewControllersegue: prepare1) 매뉴얼: 스토리보드에서 뷰컨끼리 연결 후 performSegue2) 액션: 스토리보드에서 버튼 등에
14.UINavigationBar, UINavigationItem, UIBarButtonItem

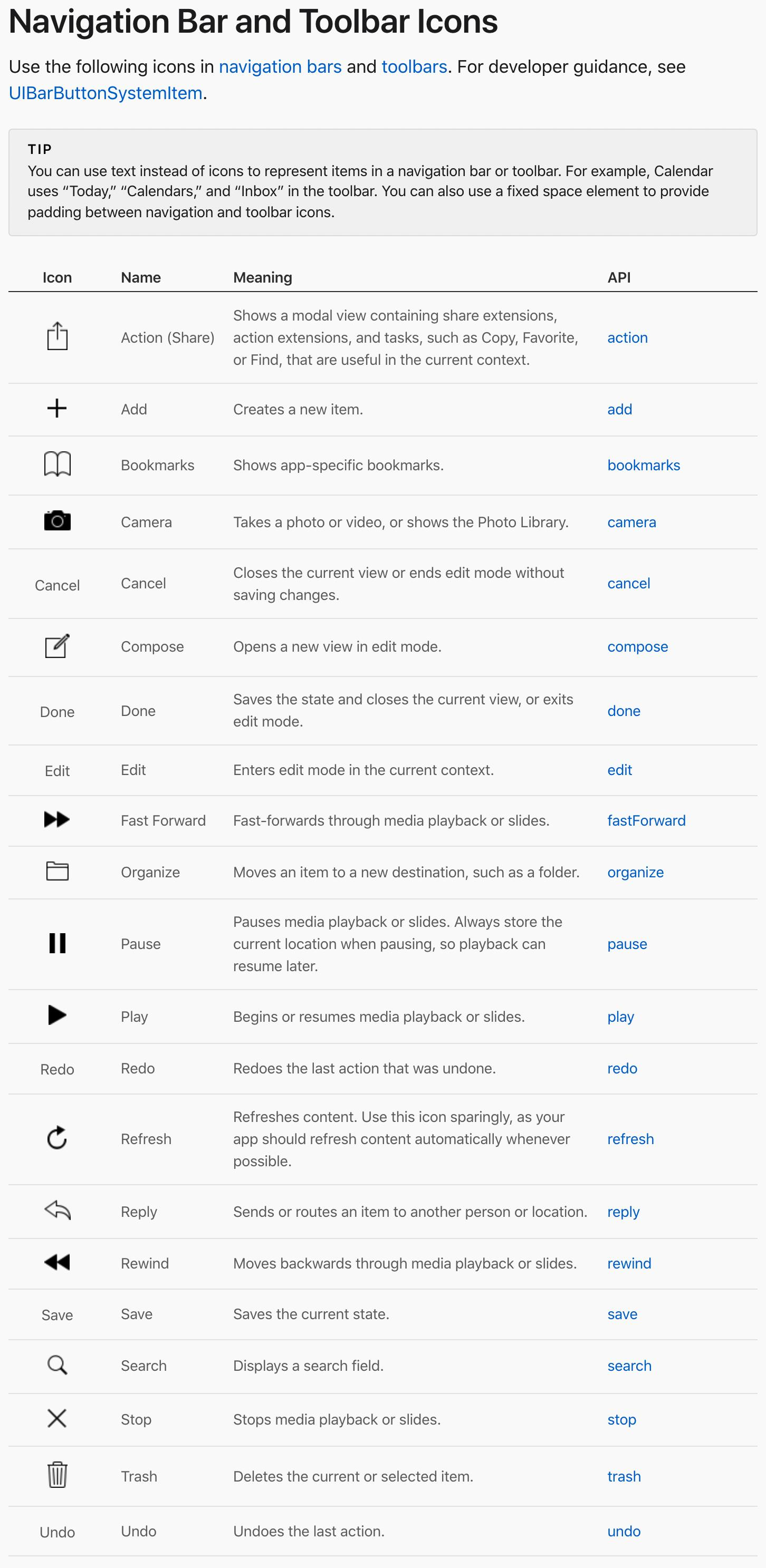
네비게이션 바를 설정할때 나오는 이 세개의 타입들이 헷갈려서 한번 정리해보려 한다.UINavigationBar <- UINavigationItem <- UIBarButtonItem 순으로 더 큰 개념이라고 볼 수 있겠다네비게이션 컨트롤러꺼https:
15.Content compression resistance priority, Content hugging priority

줄어들어야하는 상황에서 안줄어들려는 힘 두개의 뷰가 있다면, 그 중 저항하는 힘이 약한 뷰가 줄어든다저항하는 힘이 세면 안줄어듦예시를 보자https://s3.ap-northeast-2.amazonaws.com/media.yagom-academy.kr/resou
16.NSDate, DateFormatter 사용하여 사용자의 기기에 맞는 날짜 설정하기

와.. 처음에 swift 문법 공부하면서 접해봤을때는 당최 무슨말인지 몰랐는데 이제 다시보니 쉽네 그냥 간단히 말해서 날짜 형식을 사용자의 기기 사용환경에 맞게 표현할수있도록 바꿔주는 애다.NSDate 객체 ↔ 문자열로 표현된 날짜 를 바꾸는 객체임순서는 쉽다일단 처음
17.CGPoint, CGSize, CGRect

CGRect가 뭐지? View를 그릴때마다 항상 나오는 개념이라서 어렴풋이는 알고 있었는데 이번 기회에 확실히 정리해보려 한다View를 그릴 때는 시작 위치와 크기가 필요하다.CGPoint는 시작 위치인 x, y 좌표를 가지고CGSize는 시작 위치에서 얼만큼 갈 것인
18.Frame과 Bounds

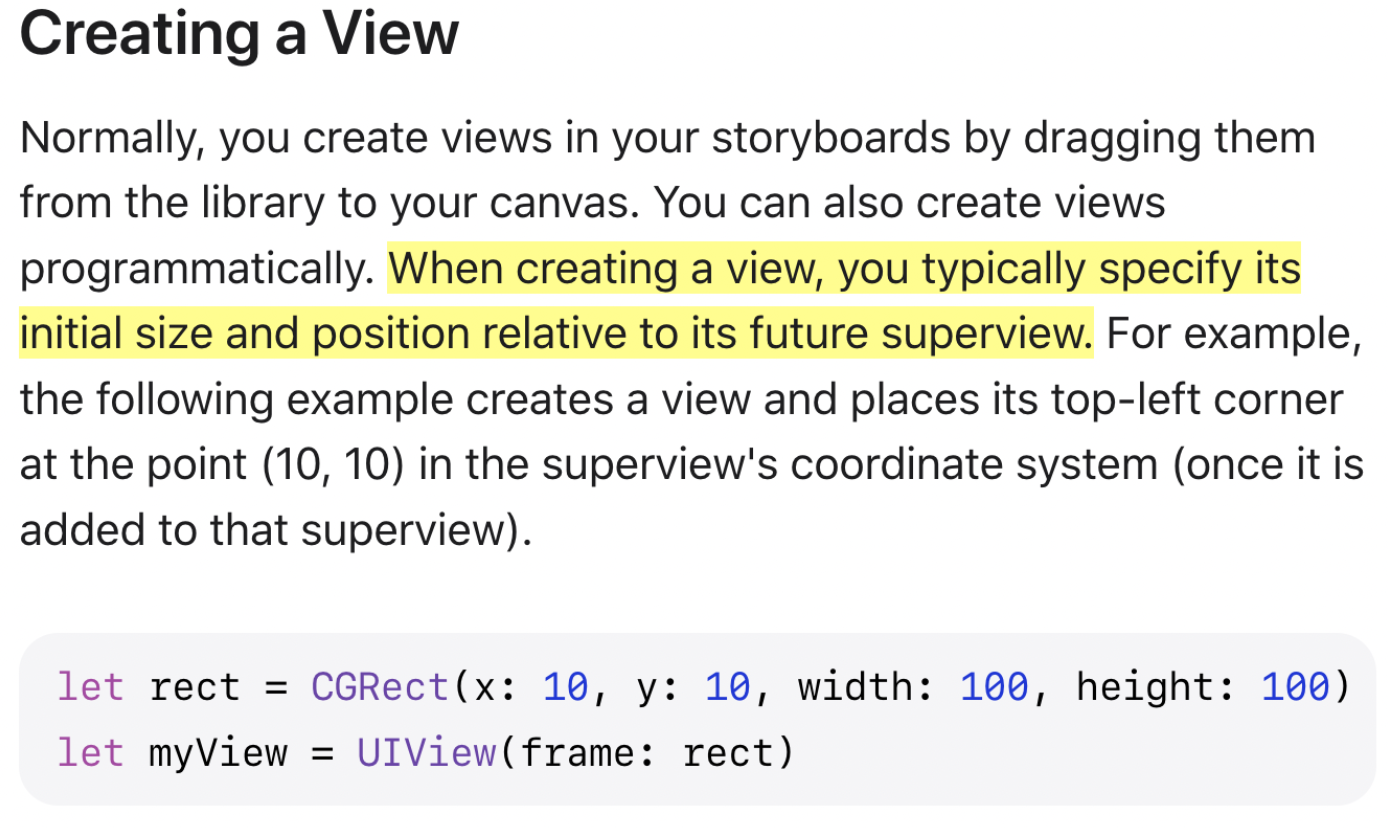
frame은 view 자신의 superview의 좌표계 안에서 자신의 위치를 결정한다.아래 discussion에 보니 view의 사이즈와 위치를 세팅할 때 이 frame을 사용하라고 한다.frame을 세팅하면 view의 center 프로퍼티랑 bounds 가 자동으로
19.AppDelegate와 SceneDelegate

iOS는 사용자가 앱을 직관적인 방법으로 사용할 수 있도록 디자인되었다. 따라서 iOS 개발을 하면서 우리는 사용자 경험이 물 흐르듯이 자연스럽게 이루어질 수 있도록 신경써야한다. 그러한 관점에서 앱이 처음 시작되고 종료되어 메모리에서 내려갈때까지의 생명주기 iOS A
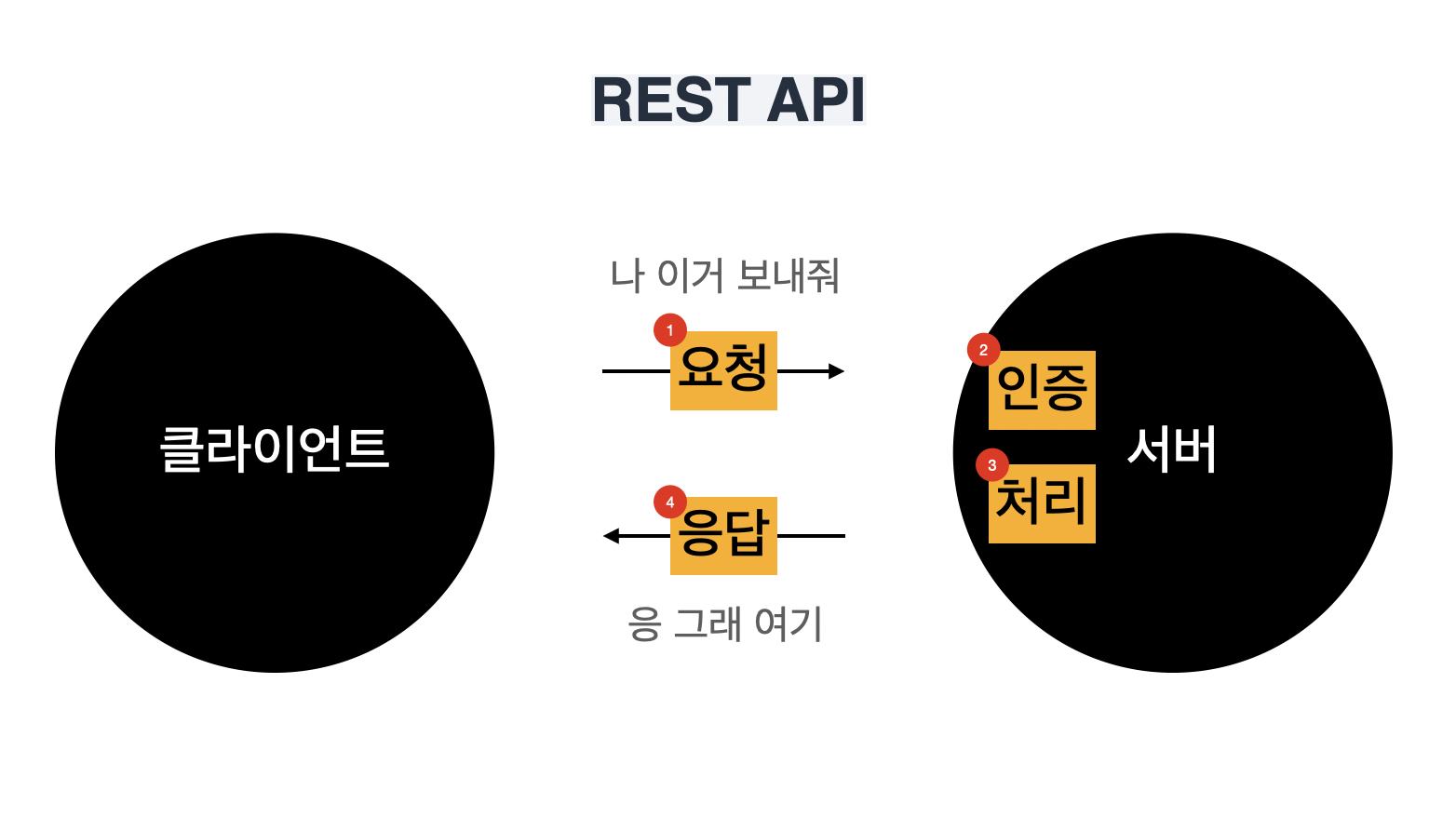
20.REST API란?

API의 시초는 하드웨어 독립성을 보장하기 위해서인데, 서로 다른 하드웨어 부품에 맞는 프로그래밍을 각각 하기보다는, 추상화 계층을 통해 한번만 작성한 코드를 여러 곳에서 공통적으로 사용할 수 있도록 하기 위해서 생겨났다.API는 개인 컴퓨터가 나오기 이전부터 존재한
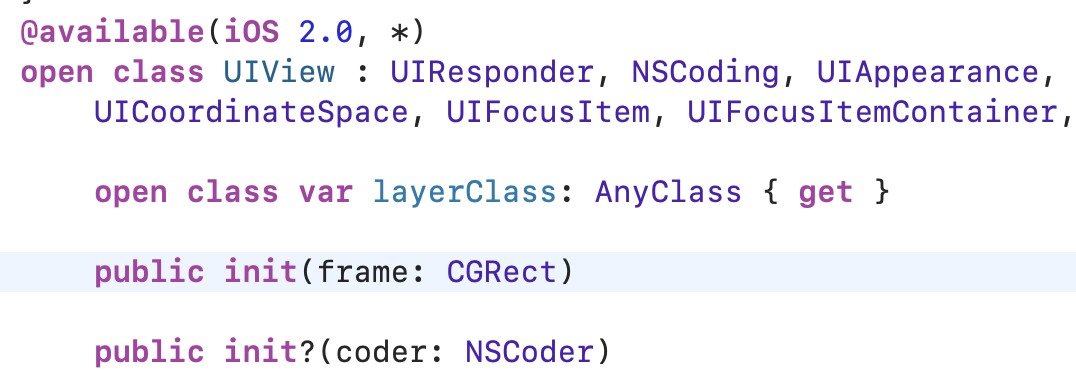
21.Custom View 생성시 init(frame:), init(coder:), awakeFromNib()

Nib/Xib 파일을 이용하여 뷰를 생성할 때 UIView의 필수 생성자 두개를 작성해야한다.init(frame: CGRect) → 코드로 뷰를 만들때 호출init(coder: NSCoder) → 스토리보드로 뷰를 만들때 호출그리고 awakeFromNib()는 XIB로
22.UIViewController 서브클래스의 custom initializer 만들기('required' initializer 'init(coder:)' must be provided by subclass of 'UIViewController')

UIViewController을 상속받아서 커스텀뷰컨을 만드는 작업은 정말.. 항상하는 작업이다. 대부분은 따로 직접 이니셜라이저를 구현하지 않고 사용하기 때문에 특별한 문제가 없다. 그러나, 뷰컨에 뷰모델을 생성자 주입하려고 이니셜라이저를 만들었더니... 이런 에러
23.UICollectionView 셀의 이미지 로딩 속도 개선: NSCache로 이미지 캐싱

UICollectionView나 UITableView를 만들때 셀에 이미지가 포함된 경우 다음과 같은 두가지 상황을 고려해야한다.1\. 이미지가 로딩되는 속도가 느린 문제2\. 빠르게 스크롤시 맞지 않는 이미지가 나타나는 문제이번 포스팅에서는 첫번째 이슈인 이미지 로딩
24.UICollectionView 셀 재사용 문제: 빠르게 스크롤시 잘못된 이미지가 나타나는 현상

UICollectionView나 UITableView를 만들때 셀에 이미지가 포함된 경우 빠르게 스크롤시 잘못된 이미지가 들어가는 상황이 발생한다. 이런 상황이 발생하는 이유는 iOS에서는 화면에 최대로 보여지는 셀 개수로만 컬렉션뷰를 구성하고, 스크롤하는 순간 화면
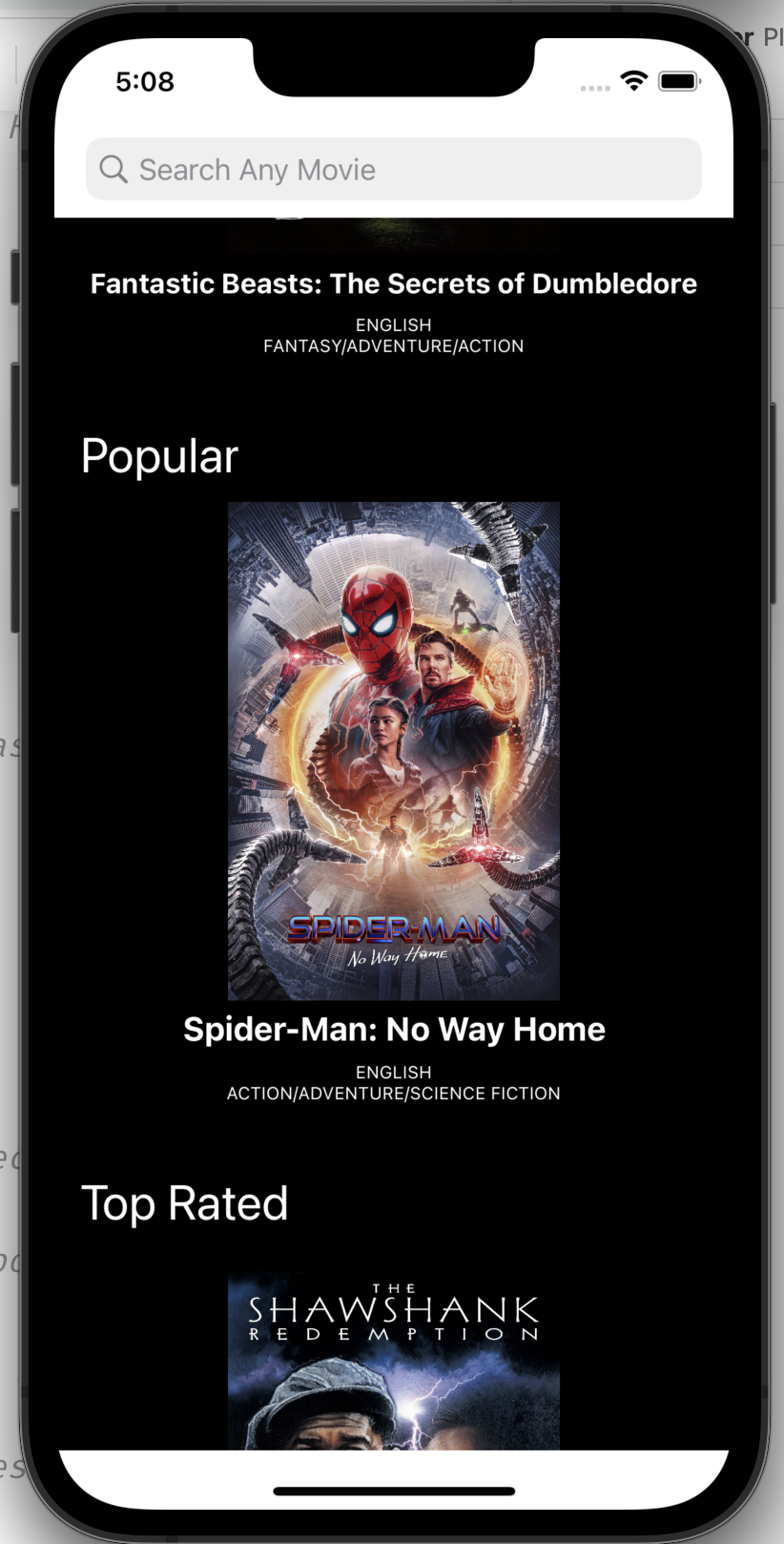
25.기본적인 UICollectionViewDiffableDataSource 설정하기

UICollectionViewDiffableDataSource와 UICollectionViewCompositionalLayout을 사용하여 아래와 같은 뷰를 그려보았다.한 CollectionView가 여러 Section으로 나눠져 있고, 각 Section마다 Item들
26.UICollectionViewDiffableDataSource : SupplementaryView로 Section마다 다른 제목 구현하기

앞서 기본적인 UICollectionViewDiffableDataSource에 대해 설명한 포스팅과 이어집니다~! 1. UICollectionReusableView 를 상속한 커스텀 뷰 생성 2. collectionview에 앞서 생성한 커스텀 뷰 register
27.multipart/form-data 구성 방식 살펴보기, Alamofire 없이 구현해보기

POST Request를 보낼 때 body의 data를 인코딩하는 방식이다.multi-part의 의미는 data가 다수의 부분으로 나뉘어져 서버로 업로드된다는 것이다. 그래서 보통 용량이 큰 파일을 업로드할때 사용한다.일반적으로 json 데이터를 보낼때는 Content
28.Collectionview에 큰 이미지를 표시해야 할 때 UICollectionViewCompositionalLayout list layout 사용 금지

프로젝트를 하다가 width 2000, height 3000 의 이미지를 가져와서 width 60 height 80으로 다운샘플링 해야했다. 컬렉션뷰의 셀 크기는 작은데 아주 큰 이미지가 들어와서 굉장히 앱이 느려지는 상황이 발생했다.
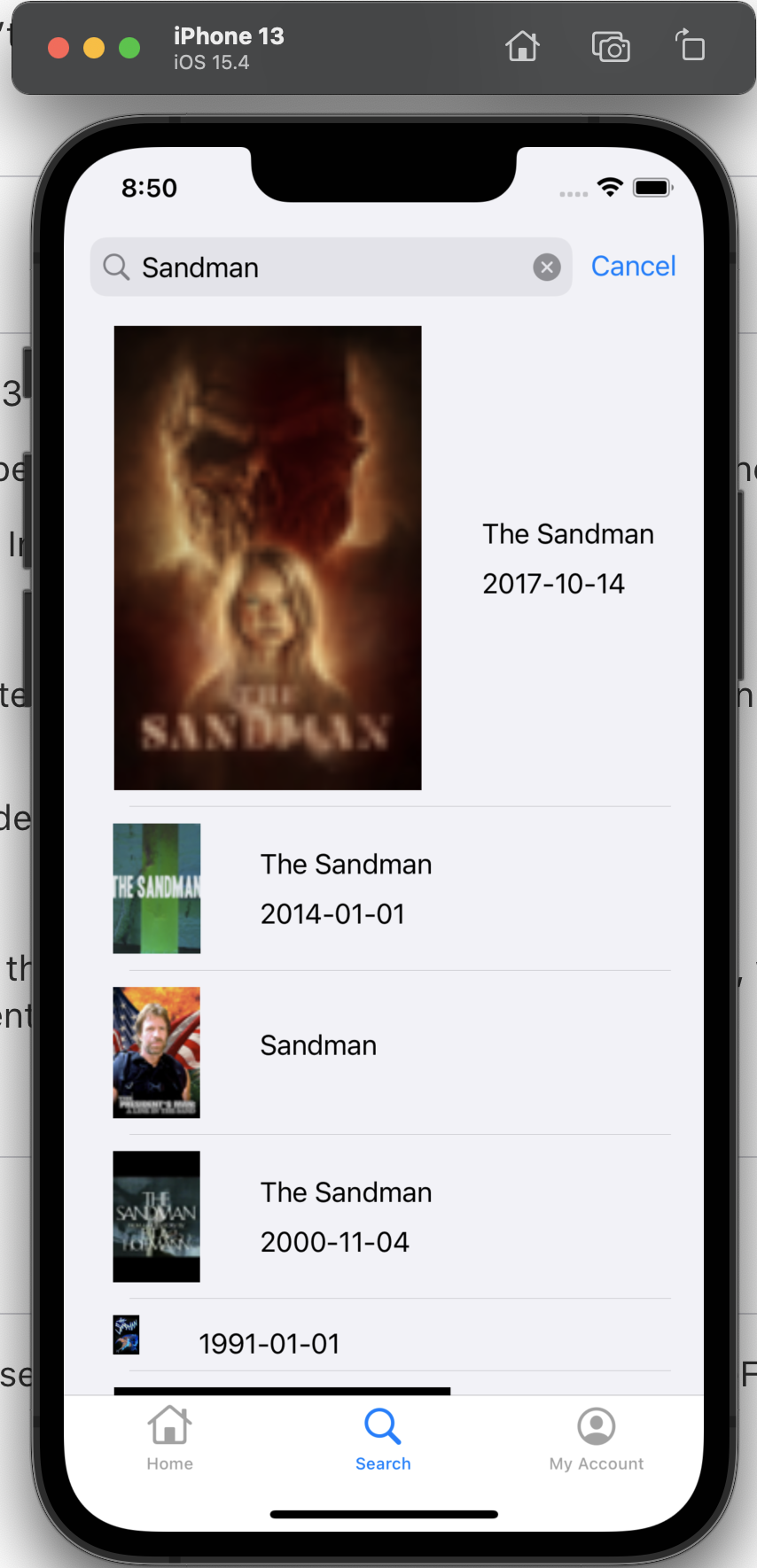
29.UICollectionView 이미지 처리: downsampling(feat. WWDC Image and Graphics Best Practices)

문제 상황 검색 결과를 UICollectionView에 표시할때 크기가 큰 이미지가 들어오는 상황에서 이미지 로딩 속도가 느리고, 메모리 사용량이 급격하게 늘어남 스크롤시 이미지가 깜빡거리면서 바뀌기도 하는 현상이 발생함 원본 이미지 크기 5번정도 검색하면 쉽게
30.Kingfisher 사용해서 image downSampling 해보기(.cacheOriginalImage의 의미는 무엇일까?)

지난 포스팅에서 아래 코드와 같이 downSampling 메서드를 직접 구현하여 다운샘플링된 이미지를 imageView의 image에 할당해주었다.커스텀 셀 configure 부분WWDC 보고 적용해본건데, Kingfisher가 똑같이 구현해놓았기도 하고 기존에 다른
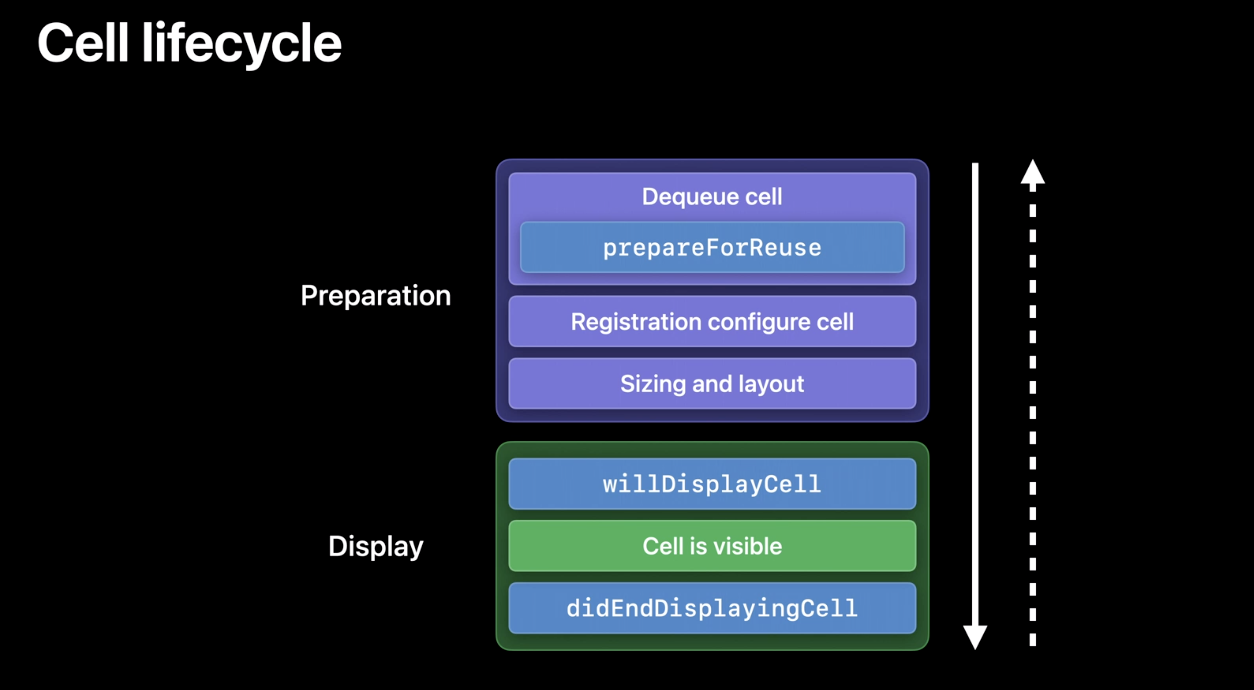
31.CollectionView의 성능 향상에 대한 고민: reconfigureItems, cell prefetching, image preparation(iOS 15)(feat. WWDC Make blazing fast lists and collection views)

사용자들은 앱을 사용할 때 컬렉션뷰를 스크롤하면서 자연스럽고 부드러운 스크롤을 기대하게 된다. 만약 버벅거리거나 부자연스럽다면 사용자 경험을 해치게 될 것이다. 빠른 컬렉션뷰를 만들기 위해서 structuring data prefetching new UIIMage A
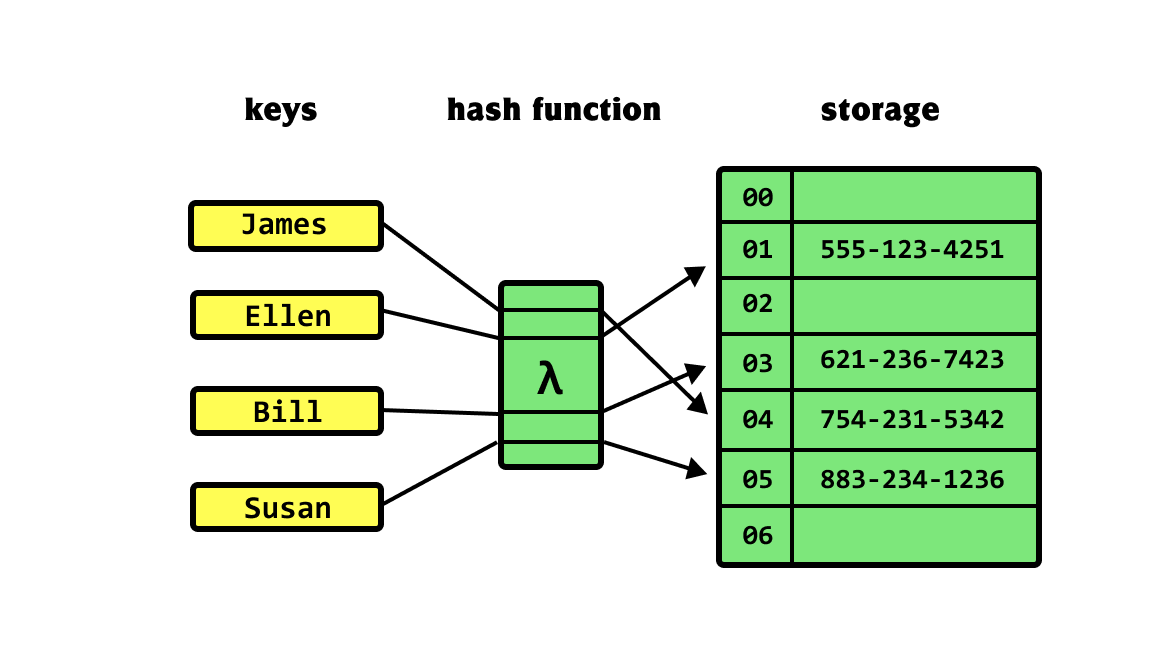
32.UICollectionViewDiffableDataSource의 identifier가 Hashable 해야하는 이유가 뭘까?

diffable datasource... 너 대체 몬대?UICollectionViewDiffableDataSource는 Section과 Items의 "바뀌지 않는 identifier"를 들고 있어서 collection view가 보여주는 데이터의 truth를 가지고 있