
변수의 생명 주기
- 변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 메모리 공간을 식별하기 위해 붙인 이름
지역 변수의 생명 주기
- 지역 변수의 생명 주기는 함수의 생명 주기와 일치

var x = 'global';
function foo() {
// 호이스팅은 스코프 단위로 동작
// 지역 변수 x를 참조해 출력 -> 변수 할당문이 실행되기 이전에 undefined 값을 갖음
console.log(x); // undefined
var x = 'local';
}
foo();
console.log(x); // global전역 변수의 생명 주기
- 함수와 달리 전역 코드는 명시적인 호출 없이 실행
💡 var 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 됨 -> 전역 변수의 생명 주기가 전역 객체 생명 주기와 일치한다는 것을 뜻함
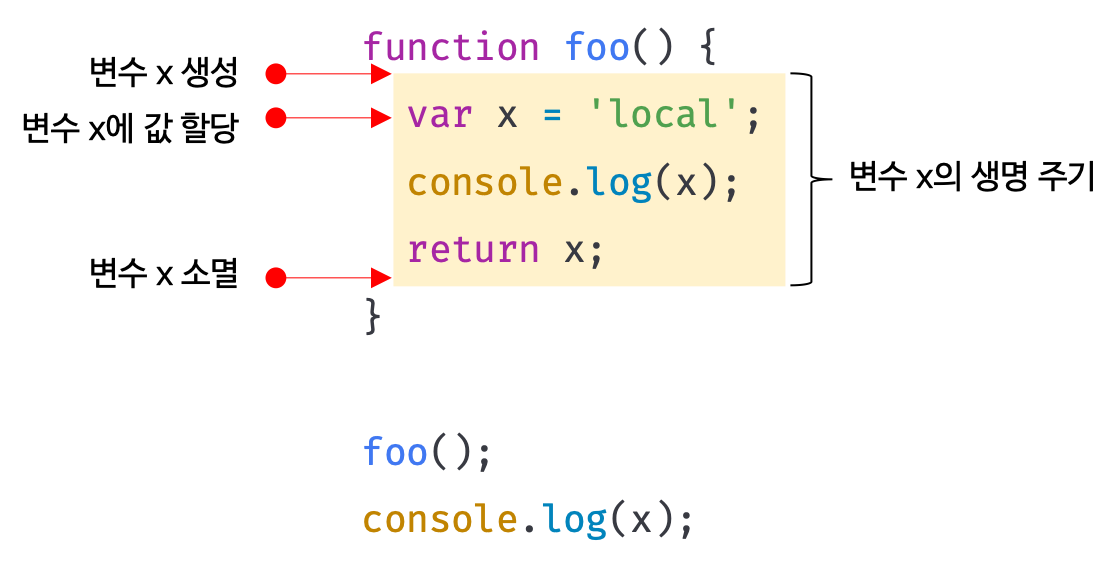
//1 전역 변수 x의 생명 주기 시작
// 전역 변수 x 생성 -> 값 할당
var x = 'global';
function foo() {
//2 지역 변수 x 생명 주기
var x = 'local'; // 지역변수 x 생성 -> 지역 변수 x에 값 할당
console.log(x); // local
return x;
// 지역 변수 x 소멸
//2 역 변수 x 생명 주기 끝
}
foo();
console.log(x); // global
//1 전역 변수 x의 생명 주기 시작 끝전역 변수의 문제점
-
암묵적 결합(implicit coupling)
- 전역 변수를 선언한 의도는 전역, 어디서든 참조하고 할당할 수 있는 변수를 사용함, 모든 코드가 전역 변수를 참조하고 변경 할 수 있음
-
긴 생명 주기
- 전역 변수는 생명 주기가 길기 때문에 메모리 리소스도 오랜 기간 소비
- var 키워드는 변수의 중복 선언을 허용하므로 중복될 가능성이 있음
- 지역 변수는 전역 변수보다 생명 주기가 훨신 짧음
-
스코프 체인 상에서 종점에 존재
- 전역 변수는 스코프 체인 상에서 종점에 존재
- 전역 변수의 검색 속도가 가장 느림
-
네임스페이스 오염
- 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 초래함
전역 변수의 사용을 억제하는 방법
💡
전역 변수를 반드시 사용해야 할 이유가 없다면 지역변수를 사용
변수의 스코프는 좁을수록 좋음
즉시 실행 함수
- 모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 됨
(function () {
var foo = 10; // 즉시 실행 함수의 지역 변수
}());
console.log(foo); // ReferenceError : foo is not defined네임스페이스 객체
- 전역에 네임스페이스(namespace)역할을 담당하는 객체를 생성, 사용하고 싶은 변수를 프로퍼티로 추가
- 네임스페이스 객체 자체가 전역 변수에 할당되므로 유용하지 않아보임
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.person = {
name: 'Lee',
address: 'Seoul'
}
console.log(MYAPP.person.name); // Lee모듈 패턴
- 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만듬
- 모듈 패턴은 클로저 기반으로 동작
- 캡슐화(encapsulation) : 객체의 상태를 나타내는 프로퍼티와 매서드를 하나로 묶는 것
- 은닉(information hidring) : 객체의 특정 프로퍼티나 메서드를 감출 목적
- 자바스크립트는 public, private, protected 등의 접근 제한자를 제공하지 않음
var Counter = (function () {
//private 변수
var num = 0;
// 퍼블릭 멤버(public memeber)
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
}());
// private 변수는 외부로 노출되지 않음
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1ES6 모듈
- ES6 모듈을 사용하면 더는 전역 변수를 사용 불가능
- ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공
- 모듈의 파일 확장자는 mjs를 권장함
<script type="module" src="lib.mjs" />
<script type="module" src="app.mjs" />
📖 참고도서 : 모던 자바스크립트 Deep Dive 자바스크립트의 기본 개념과 동작 원리 / 이웅모 저 | 위키북스
