
var 키워드로 선언한 변수 문제점
변수 중복 선언 허용
- var 키워드로 선언한 변수는 중복 선언 가능
-> 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용이 발생할 수 있음
함수 레벨 스코프
- var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정
-> 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수
var i = 10;
// for문에서 선언한 i는 전역 변수 -> 중복 선언
for(var i = 0; i < 5; i++){
console.log(i); // 0 1 2 3 4
}
// 의도지 않게 i 변수의 값이 변경
console.log(i); // 5변수 호이스팅
- var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작
-> 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조 가능
* 단, 할당문 이전에 변수를 참조하면 undefined 반환
// 변수 호이스팅에 의해 이미 foo 변수가 선언 (1. 선언 단계)
// 변수 foo는 undefiend로 초기화 (2. 초기화단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 암묵적으로 실행
var foo;
// ** 변수 선언문 이전에 변수를 참조하는 것은 프로그램의 흐름상 맞지 않을뿐더러 가독성을 떨어뜨림let 키워드
- ES6에서는 새로운 변수 선언 키워드인 let과 const를 도입
변수 중복 선언 금지
- let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러(SyntaxError) 발생
블록 레벨 스코프
- let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프(block-level scope)를 따름
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // ReferenceError: bar is not defined변수 호이스팅
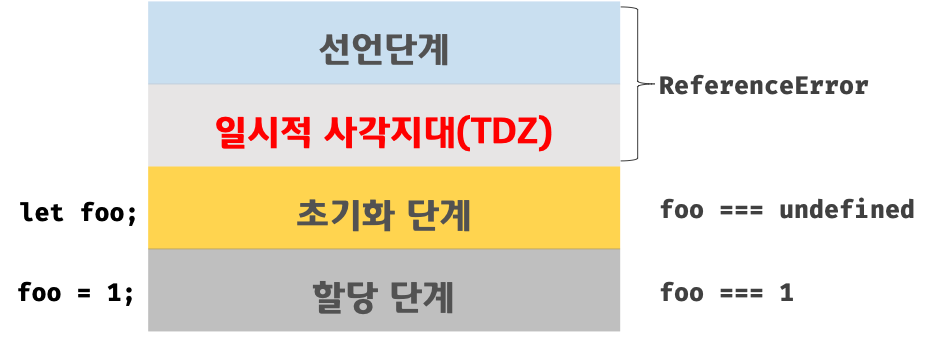
- let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작함
-> 변수 선언문 이전에 참조하면 참조 에러(ReferenceError) 발생 - let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점까지 변수 참조 불가능
-> 일시적 사각지대(Temporal Dead Zone: TDZ) : 스코프 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간let 키워드로 선언한 변수는 "선언 단계" 와 "초기화 단계"가 분리되어 진행
// ex1)
// 초기화 이전의 일시적 사각지대에서는 변수를 참조 불가능
console.log(foo); // ReferenceError: foo is not defiend
let foo; // 변수 선언문에서 초기화 단계 실행
console.log(foo); // undefiend
foo = 1;
console.log(foo); // 1
// ex2)
let foo = 1; // 전역변수
{
console.log(foo); // ReferenceError : Cannot access 'foo' before initialization
let foo = 2; // 지역변수
}
전역 객체와 let
- 전역 객체의 프로퍼티를 참조할 때 window를 생략가능
// 전역 변수
var x = 1;
//암묵적 전역
y = 2;
// 전역 함수
function foo() {}
// var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티
console.log(window.x); // 1
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용 가능
console.log(x); // 1
// 암묵적 전역은 전역 객체 window의 프로퍼티
console.log(window.y); // 2
console.log(y); //2
// 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티
console.log(window.foo); // f foo() {}
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용
console.log(foo); // f foo() {}
let x = 1;
// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아님
console.log(window.x); // undefined
console.log(x); // 1const 키워드
- const 키워드는 상수(constant)를 선언하기 위해 사용
-> 반드시 상수만을 위해 사용하지 않음
선언과 초기화
- const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화
// ex1)
const foo = 1;
const foo; // SyntaxError: Missing initializer in cost declaration
// ex2)
{
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
const foo = 1;
console.log(foo);
}
console.log(foo); // ReferenceError: bar is not defined- const 키워드로 선언한 변수는 재할당이 금지
const foo = 1;
foo = 2; // TypeError: Assignment to constant variable상수
- 변경 불가능한 값(immutable value) : const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경 불가능
- 변수의 상대 개념인 상수는 재할당이 금지된 변수
- 상수는 프로그램 전체에서 공통적으로 사용하므로 유지보수성이 대폭 향상
- 일반적으로 상수의 이름은 대문자로 선언해 상수임을 명확히 나타냄
-> 여러 단어로 이뤄진 경우 언더스코어( _ )로 구분해서 스네이크 케이스로 표현
// 변수 이름은 대문자로 선언해 상수임을 명확히 나타냄
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice); // 110const 키워드와 객체
- const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없음
-> const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있음
const person = {
name: 'Lee'
};
// 객체는 변경 가능한 값 -> 재할당 없이 변경이 가능
person.name = 'Kim';
console.log(person); // {name: "Kim"}💡 cosnt 키워드는 재할당을 금지할 뿐 "불변"을 의미하지 않음
var VS. let VS. const
- 변수 선언에는 기본적으로 const를 사용, let은 재할당이 필요한 경우 한정해 사용
-> const 키워드를 사용하면 의도치 않은 재할당을 방지하므로 안전함- ES6를 사용하면 var 키워드 사용 x
- 재할당이 필요한 경우 한정해 let 키워드 사용 -> 변수의 스코프를 최대한 좁게 만듬
- 변경이 발생하지 않고 읽기 전용으로 사용하는(상수) 원시 값과 객체에는 const 키워드 사용
📖 참고도서 : 모던 자바스크립트 Deep Dive 자바스크립트의 기본 개념과 동작 원리 / 이웅모 저 | 위키북스
