42gg의 마지막 단계는 도메인과 서버를 연결하여 접속할 수 있도록 만들어주는 단계다.
처음 접하는 개념들이고 처음해보는 상태라 일단 쭉 따라가보면서 서버를 연결해보았다.
📁 EC2 인스턴스 생성
EC2는 Elastic Compute Cloud의 약자로 AWS에서 제공하는 클라우드 컴퓨팅 서비스다.
이 서비스를 통해서 아마존이 각 세계에 구축한 데이터 센터의 서버용 컴퓨터들의 자원을 원격으로 사용할 수 있다.
EC2의 특징은 다음과 같다.
용량을 늘리거나 줄일 수 있다. (탄력성)
사용한만큼 지불하므로 저렴하다.
사용자가 인스턴스를 완전히 제어할 수 있다.
보안 및 네트워크 구성, 스토리지 관리 효과적이다.
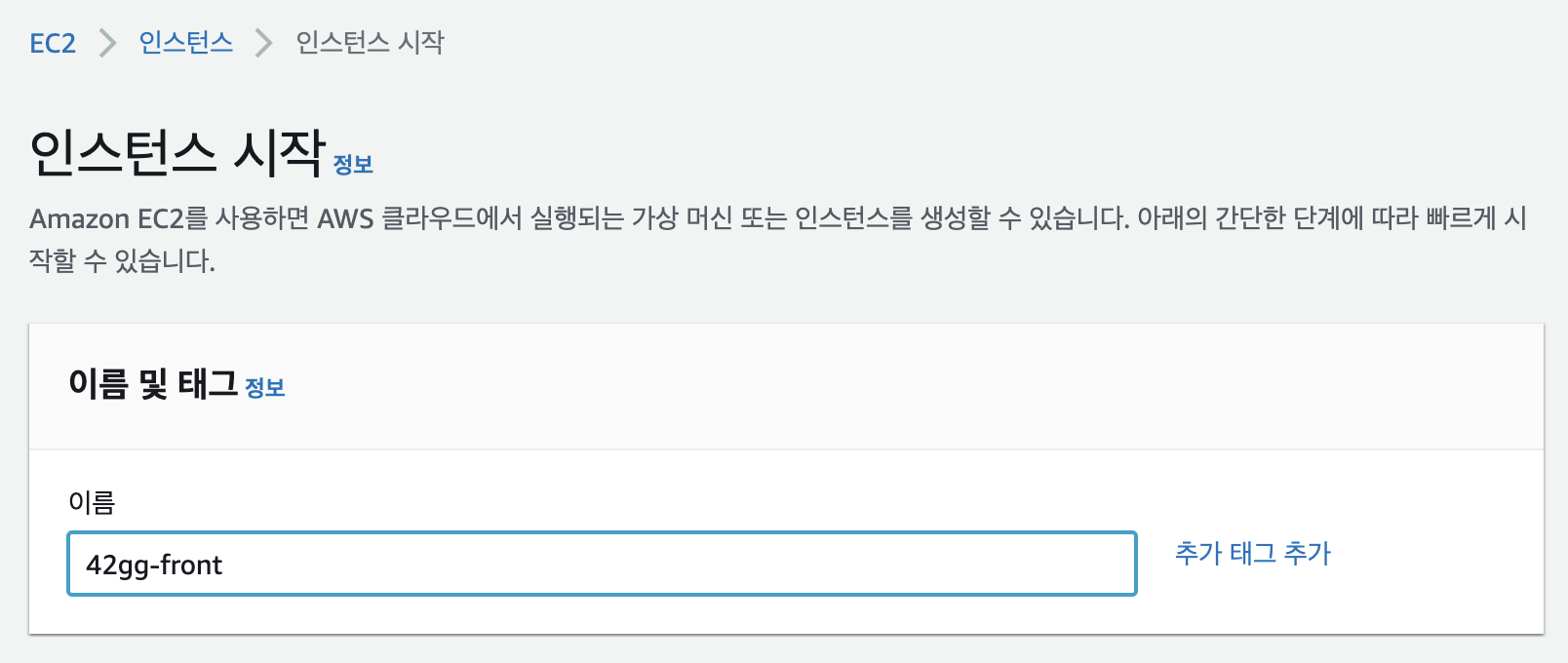
1. 인스턴스 이름 설정

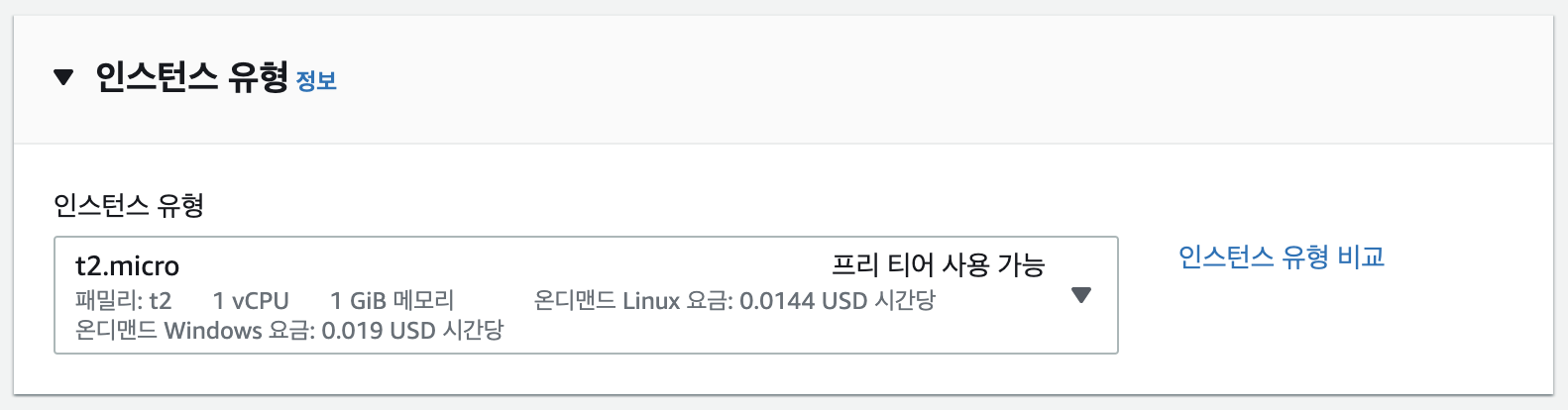
2. 인스턴스 유형 설정

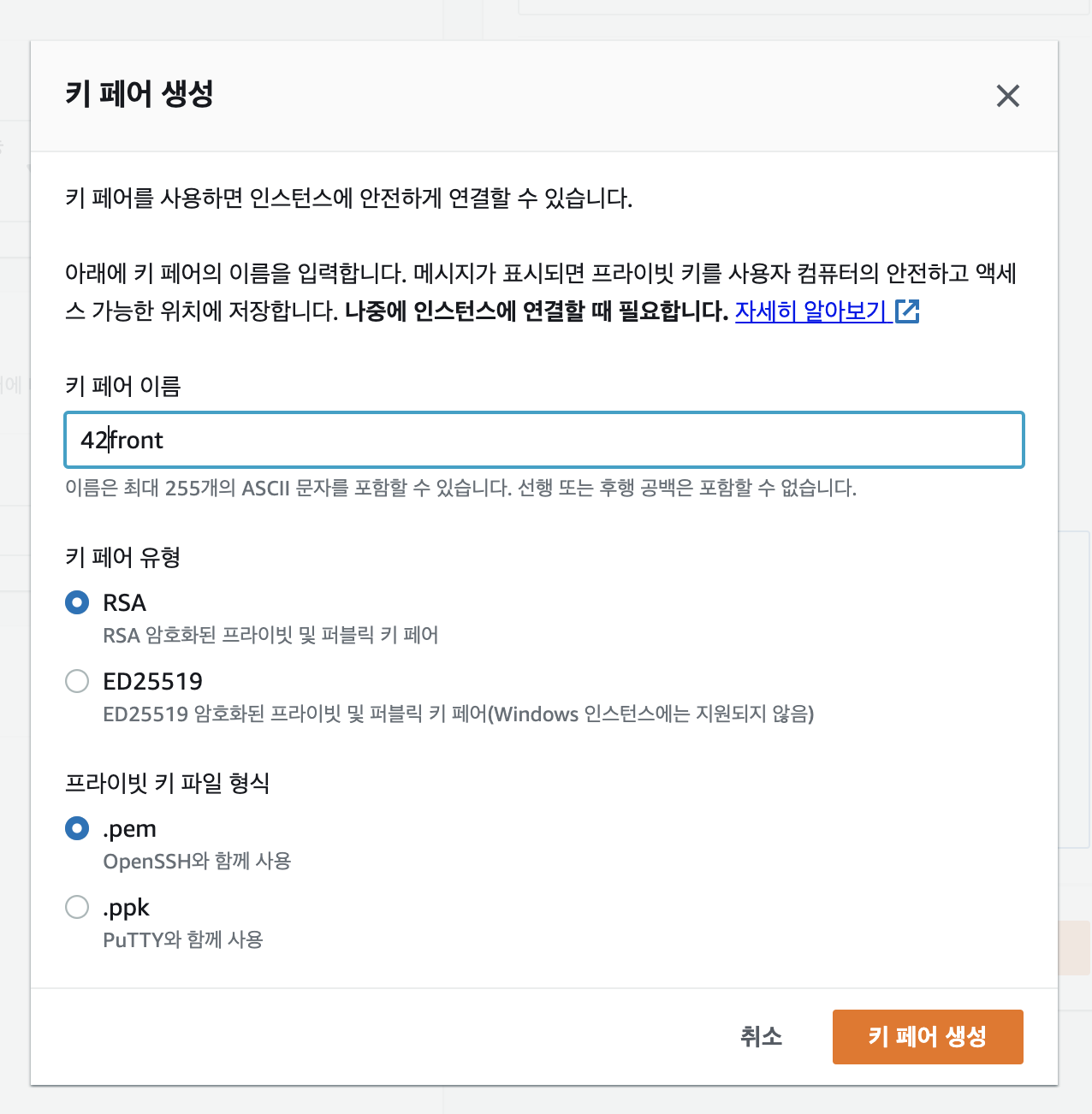
3. 키페어 생성

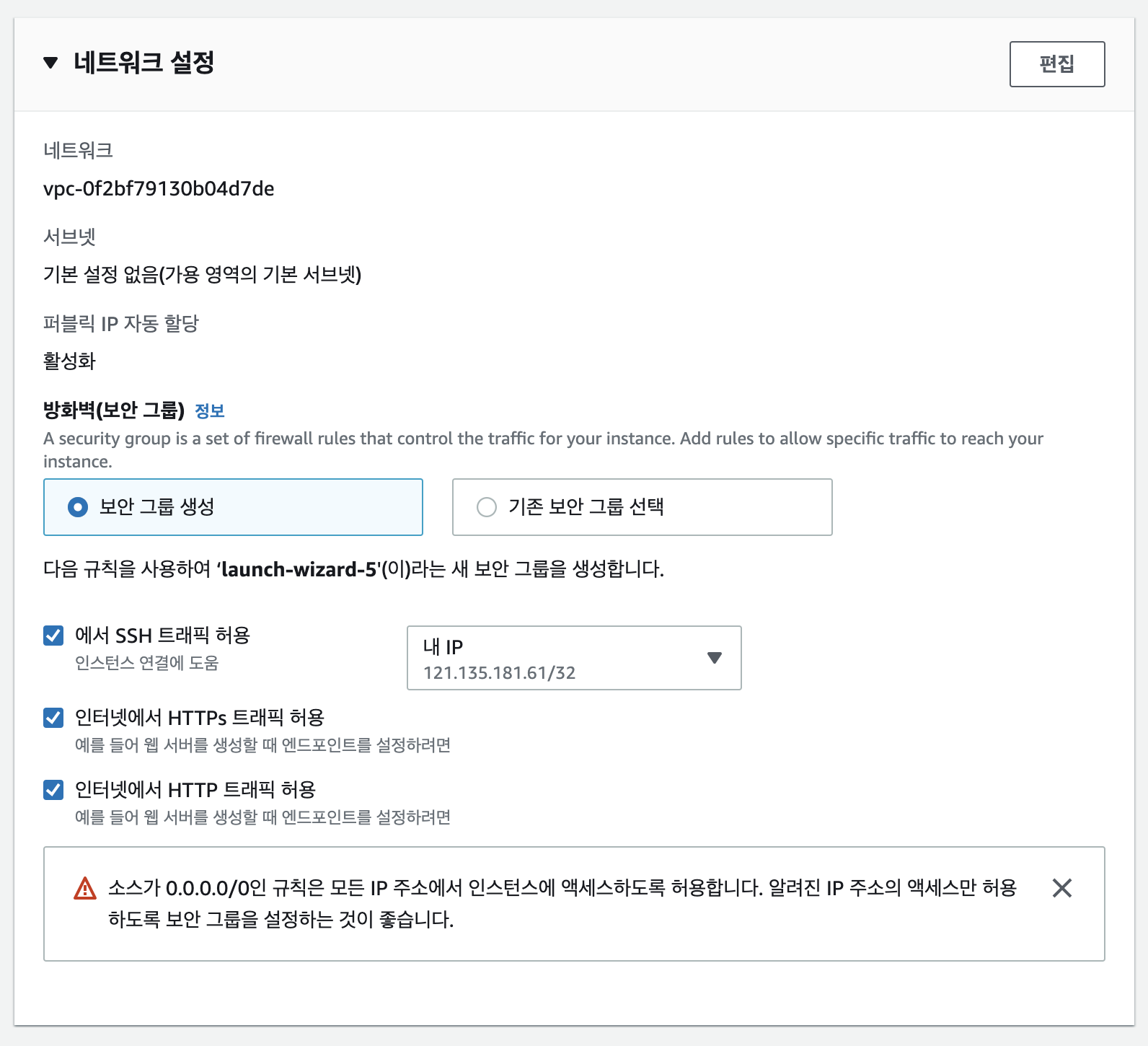
4. 네트워크 설정

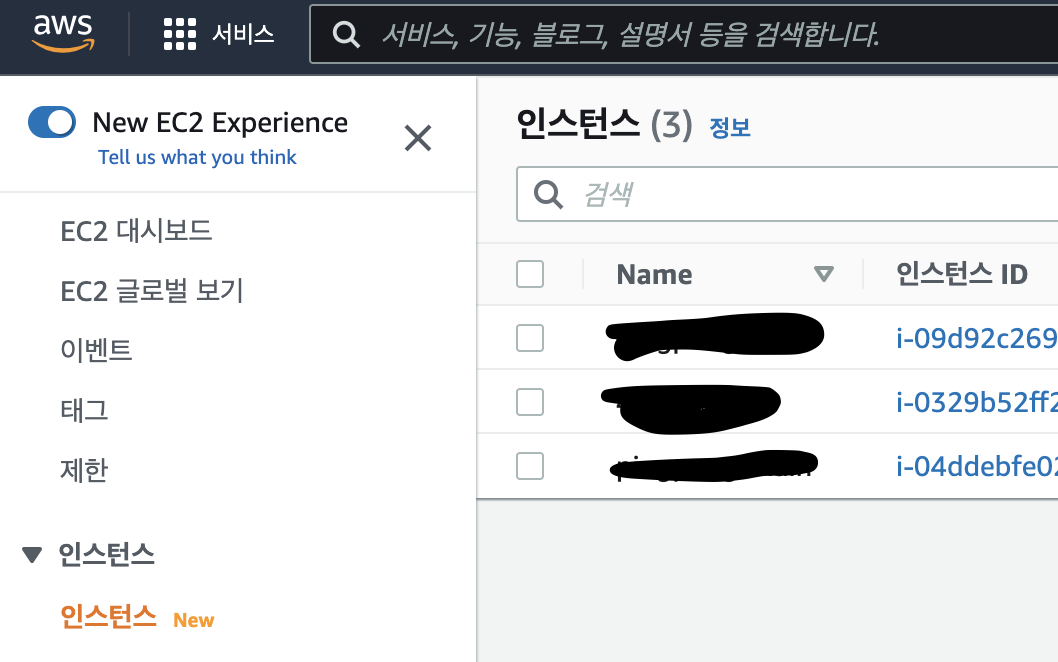
모든 설정이 끝나면 인스턴스 시작을 눌러 인스턴스를 생성해준다. 생성된 인스턴스는 인스턴스 페이지에서 확인할 수 있다.

그 후 인스턴스에게 탄력적 IP를 생성해주어야 한다. 왼쪽의 탄력적 IP주소 할당을 통해 새 IP를 할당해 놓은 후, 만들어준 인스턴스에 들어가서 탄력적 IP주소를 연결해준다. 이 후 이 아이피 주소를 AWS도메인 연결에 사용할 수 있다.
🗃 Route53 호스팅 영역
Route53이란 AWS에서 제공하는 DNS(Domain Name Service)이다. Route53은 이외에도 모니터링, L4(SLB), GSLB(Global Server Load Balancing) 등의 기능을 부가적으로 제공한다.
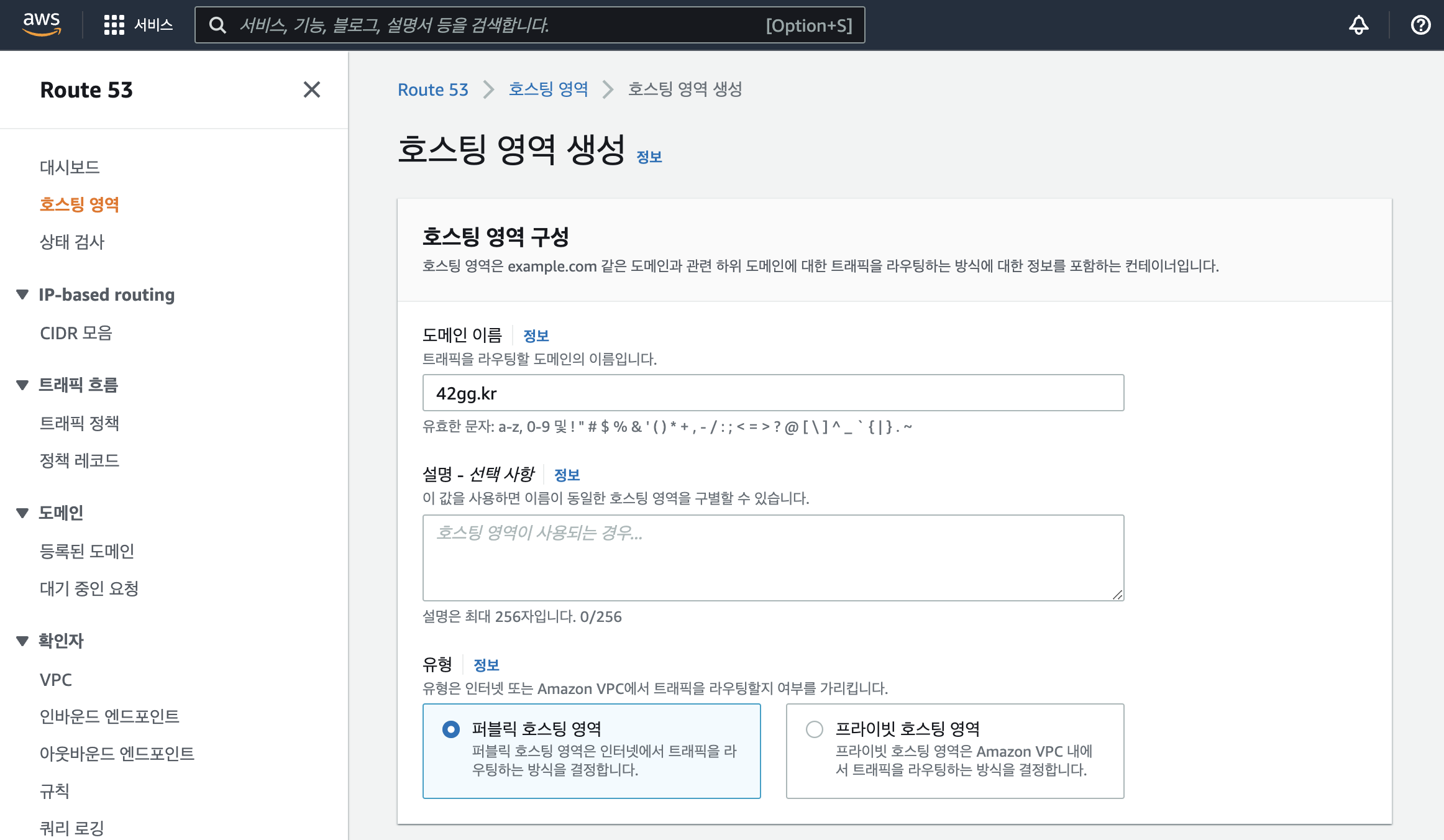
1. 호스팅 영역 생성
도메인 이름에 구매한 도메인 주소를 입력한 후 퍼블릭 호스팅 영역으로 설정 후 아래쪽에 ‘호스팅 영역 생성' 버튼으로 이동한다.

2. 네임서버 변경
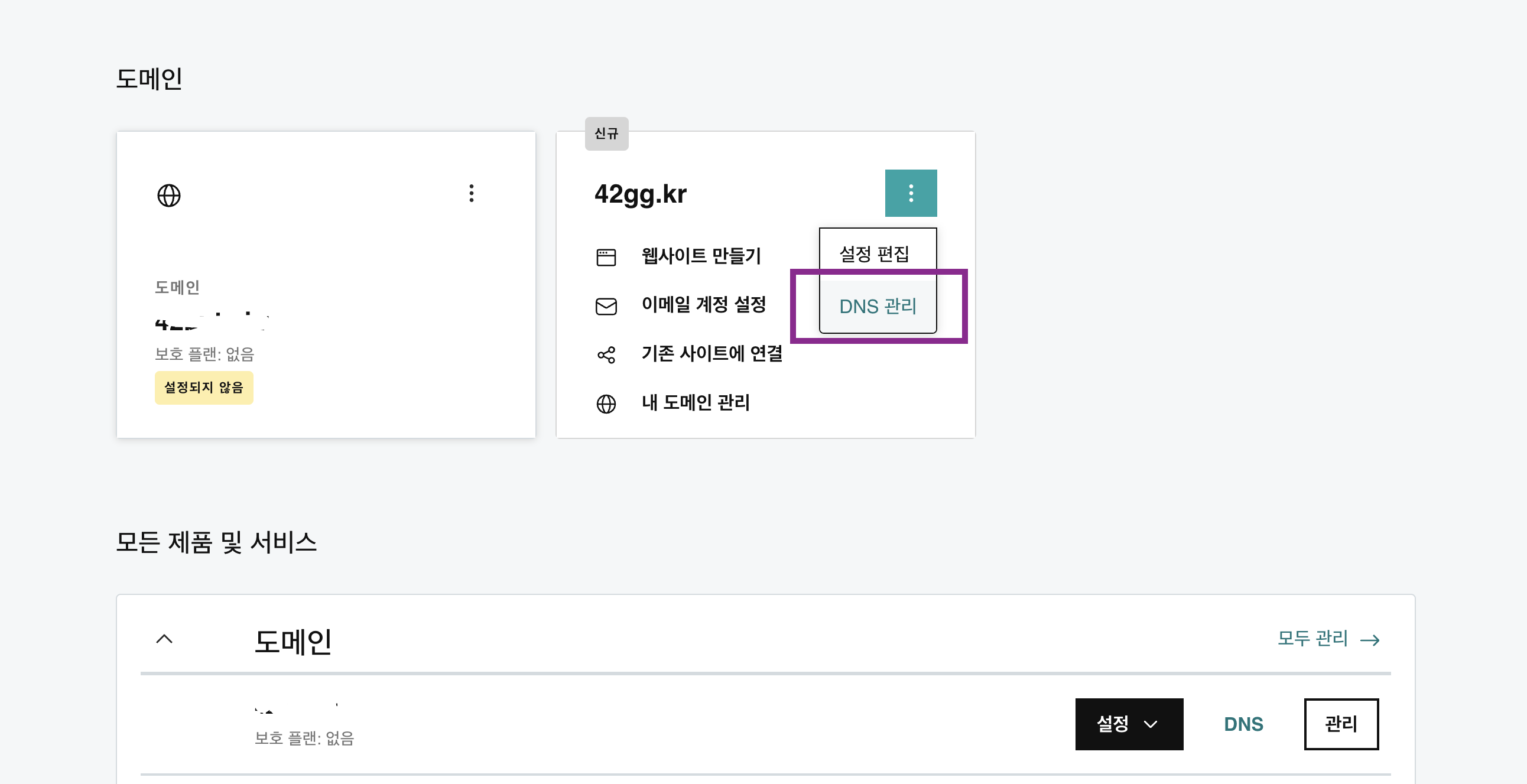
고데디페이지 내 제품으로 이동 후 구매한 도메인 리스트에서 DNS관리로 들어간다.

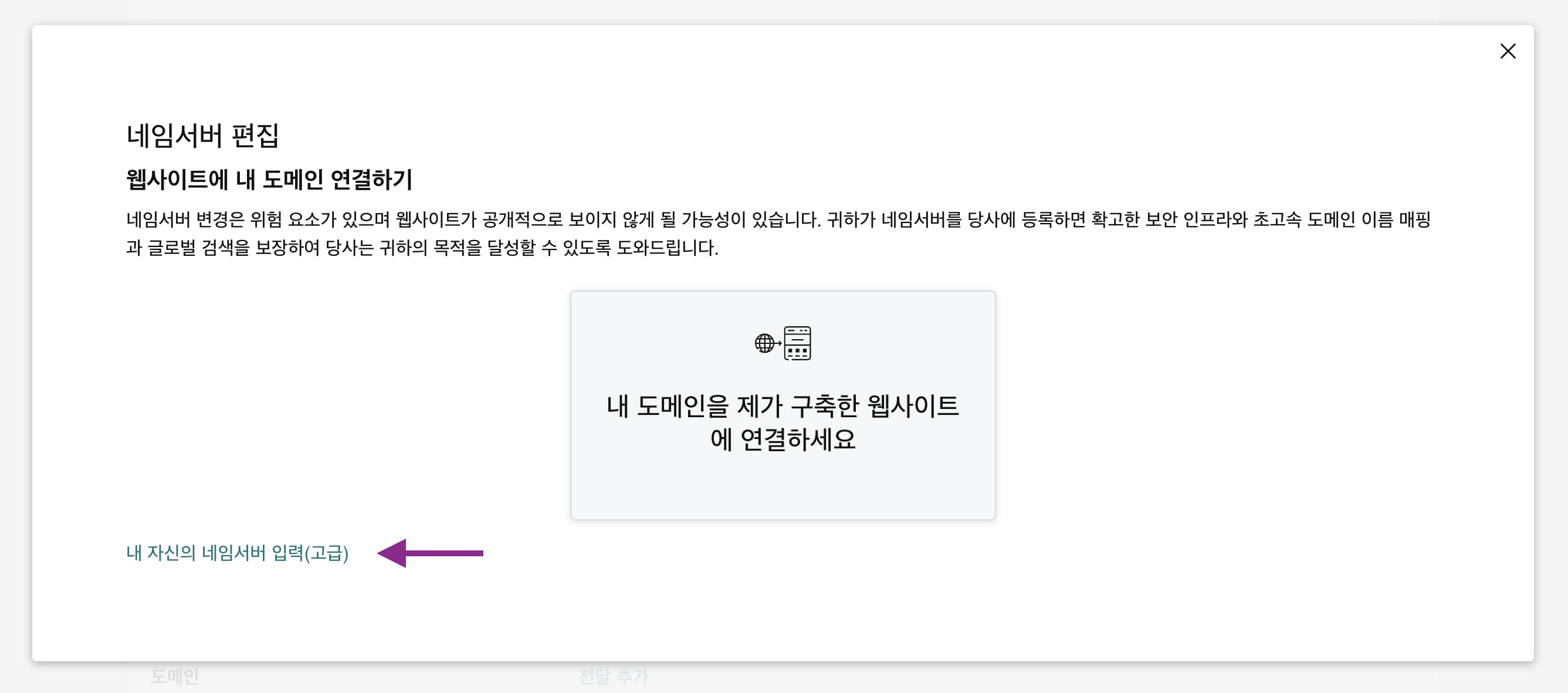
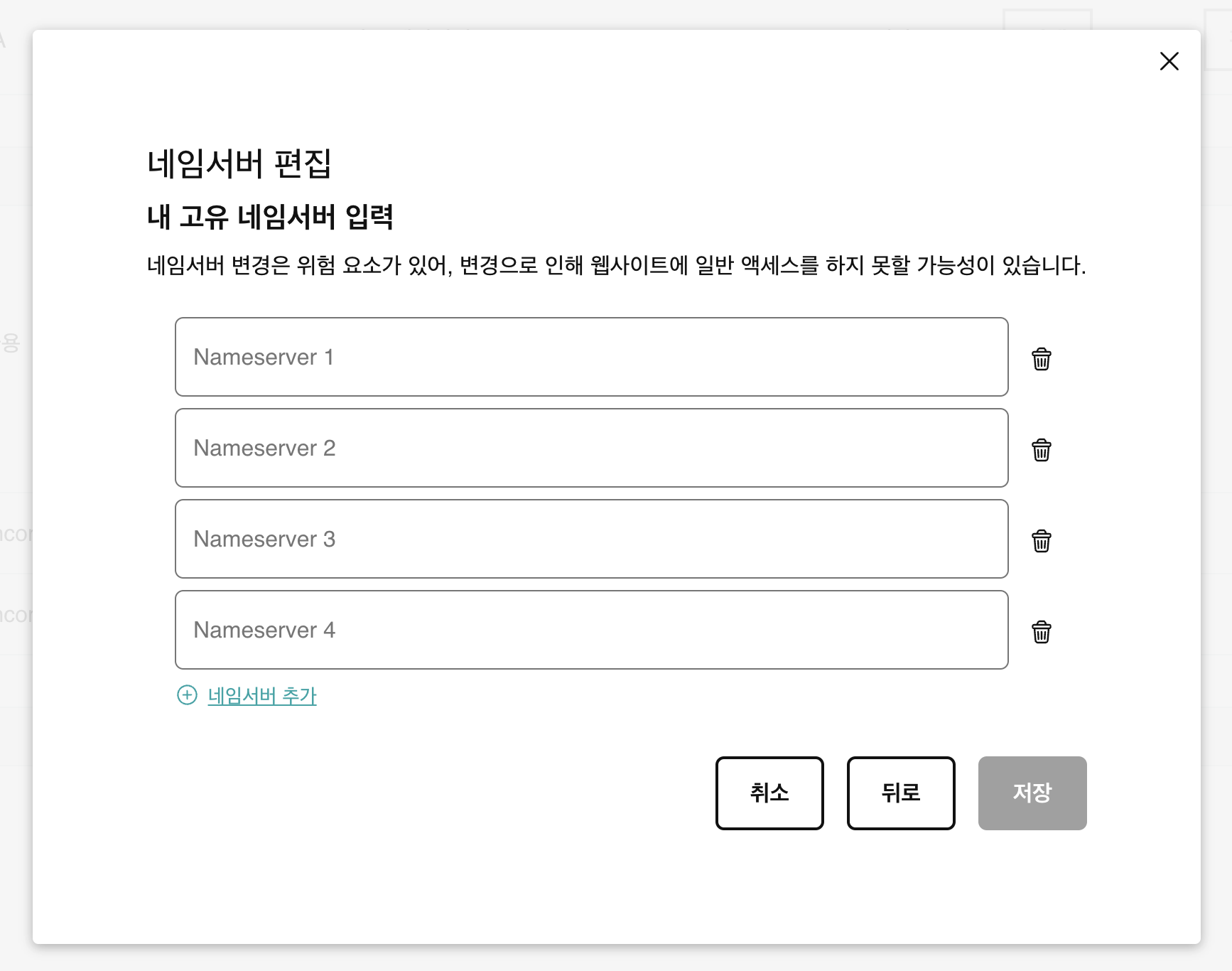
네임서버를 찾아 변경을 누르면 아래와 같은 창이 뜨고, ‘내 자신의 네임서버 입력(고급)’을 클릭하여 이동한다.

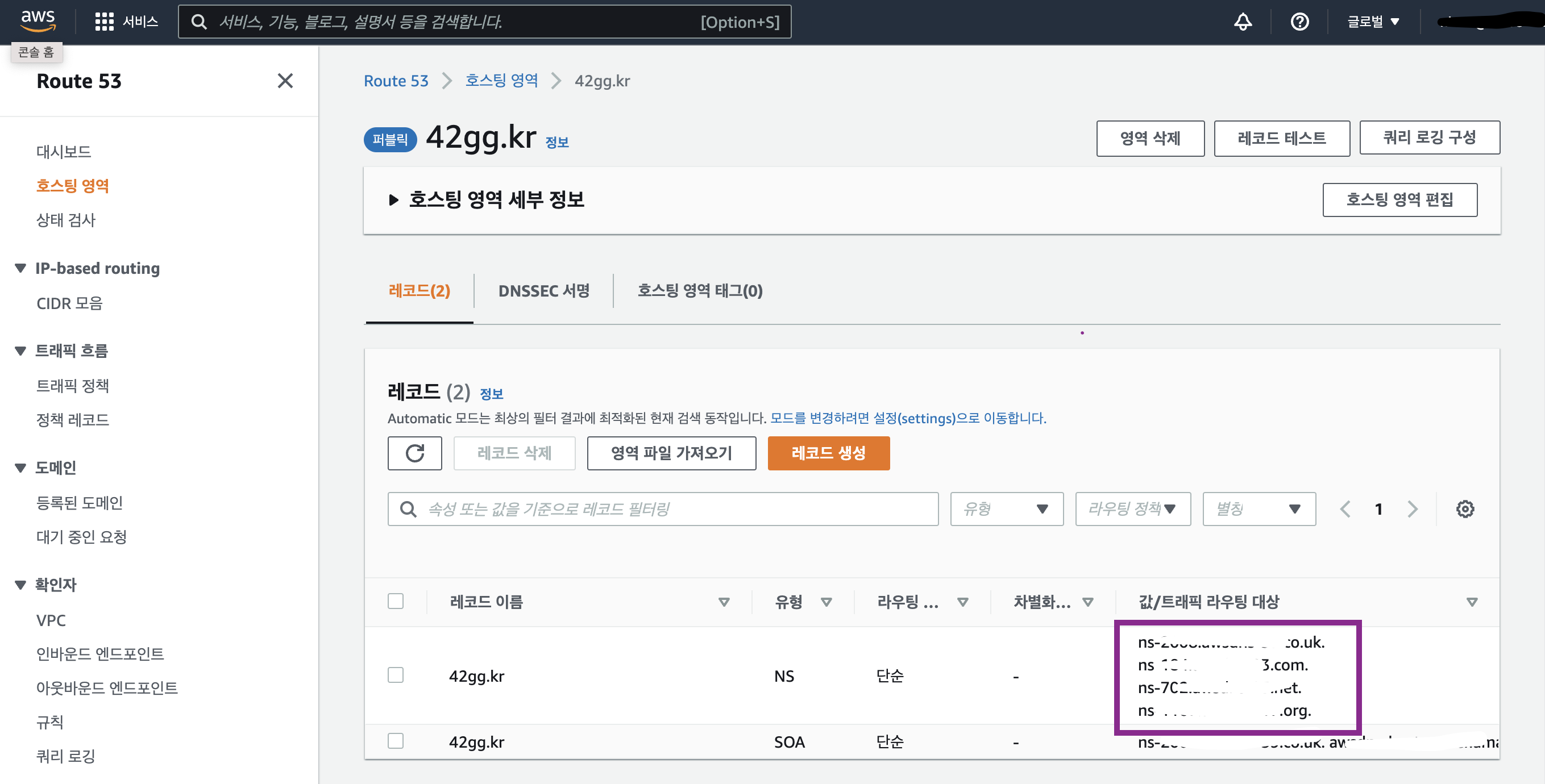
내 고유 네임서버 입력 창에서 네임서버 추가를 눌러 ns값 4개를 입력해준다(마지막에 붙어있는 ‘.’은 제거하고 입력. 두번째 사진에서 ns값 확인할 수 있다.). 입력 되면 기존의 네임서버에 추가된 4개로 변경이 된다.

레코드 세트 중 사진에 표시된 것과 같이 ns로 시작하는 값 4개를 복사하여 고데디 네임서버 변경 창에 추가해준다.

3. 레코드 생성
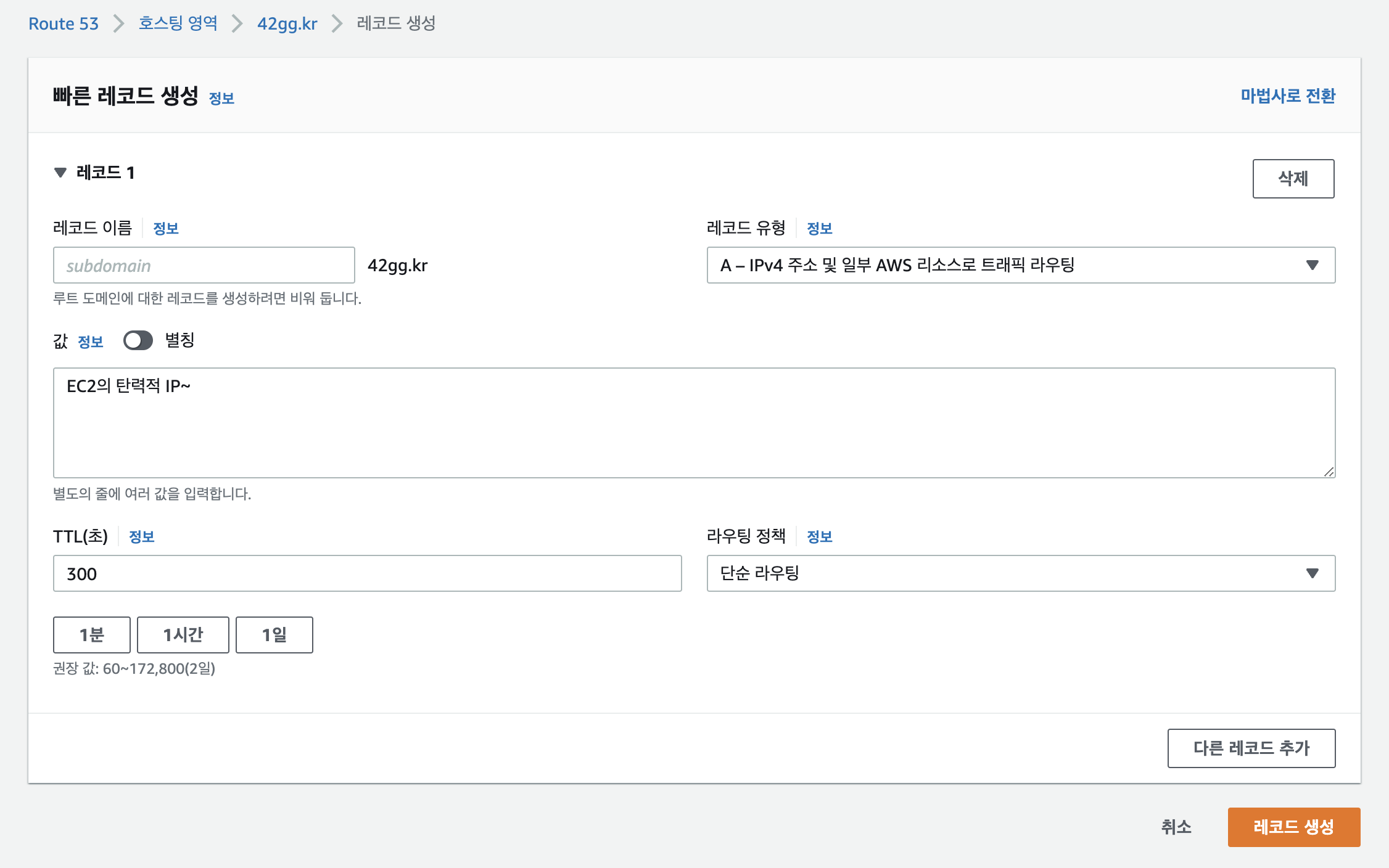
AWS 페이지에서 래코드 생성을 눌러 A유형(EC2의 IP와 도메인을 연결)을 추가해준다. 아래 창에 EC2의 탄력적 IP주소를 입력하고 레코드 생성을 해준다.

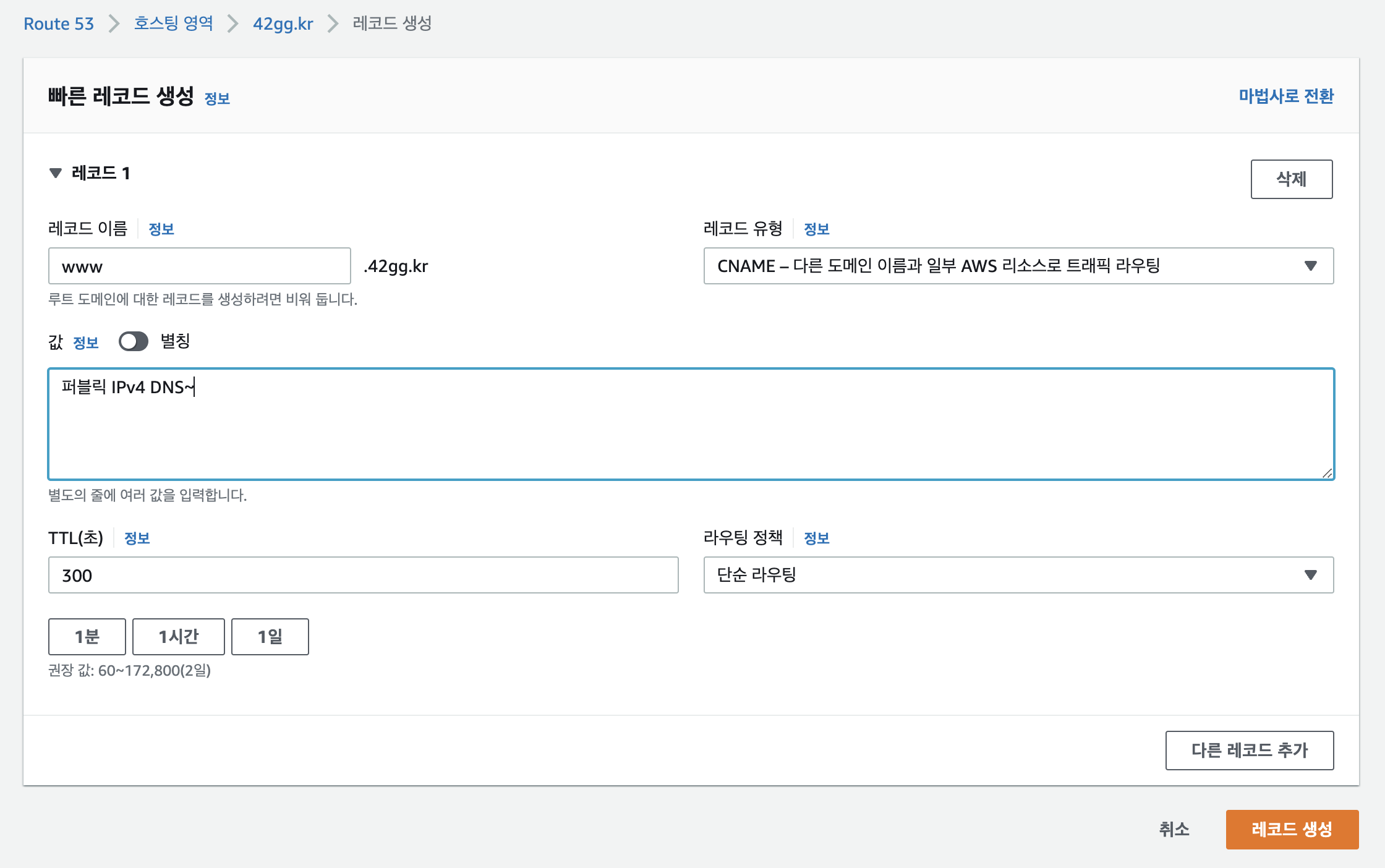
A유형을 추가하고 나서 CNAME을 추가한다. 레코드 생성을 누르고 유형을 CNAME으로 변경 후 EC2에서 퍼블릭IPv4 DNS값을 입력해준다.

4. S3 버킷 만들기
Amazon S3란, Simple Storage Service의 약자로 인터넷용 스토리지이다.
REST 인터페이스를 통해 저장, 삭제, 조회가 가능하고 주로 이미지 파일, 정적 리소스 등을 S3에 올려놓고 사용한다. 내구성이 좋아 데이터 유실 가능성이 거의 없다고 한다.
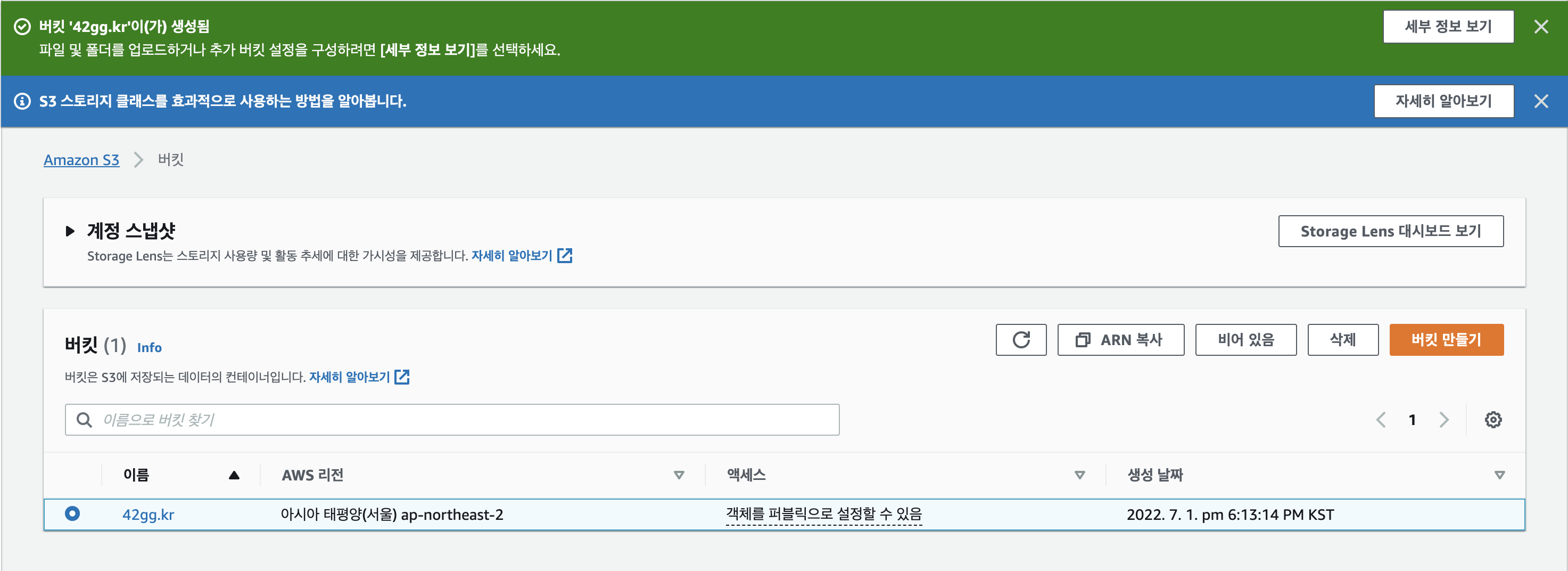
- 일반 구성 : 이름을 도메인 네임으로 설정, 리전은 서울로 설정
- 객체 소유권 : ACL비활성화
- 퍼블릭 액세스 차단 설정 체크 해제
- 버전관리 및 기본 암호화 비활성화

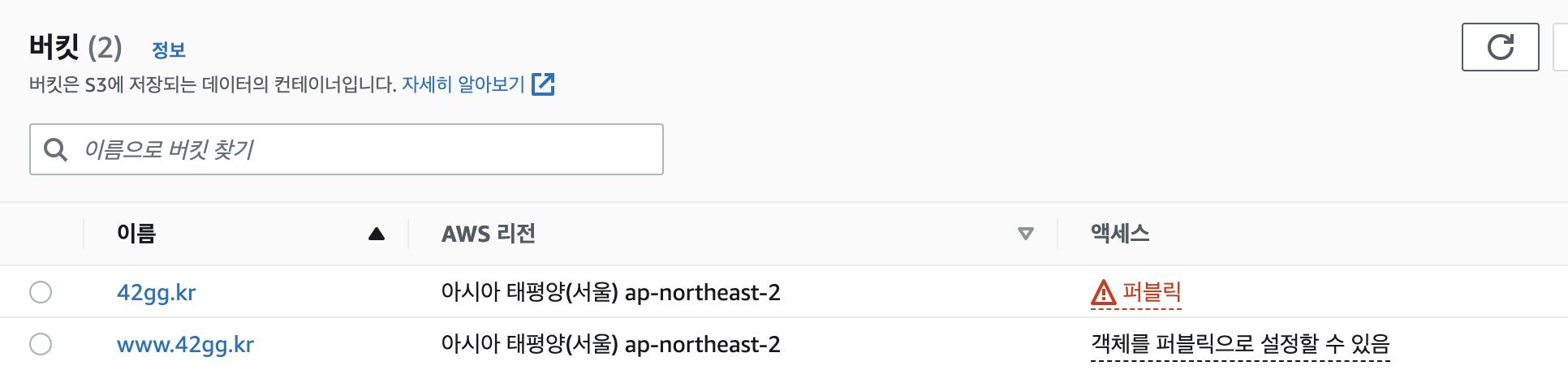
버킷을 만들었다면 버킷에 들어가 정책을 생성해주자.
https://zzang9ha.tistory.com/358
해당 사이트를 참고하여 정책을 생성했다. 마지막 부분에서 문제가 자꾸 발생했는데, *로 입력하고 정책 저장 전 ARN으로 수정해주면 잘 된다.
여기까지 왔다면 드디어 서버 올리고 배포하면 된다.
📨 배포하기
1. 파일 빌드하기
npm run build
client에서 만들어놓은 파일들을 버킷에 올려야한다. 그 전에 빌드를 해준다.
2. S3 버킷에 업로드하기
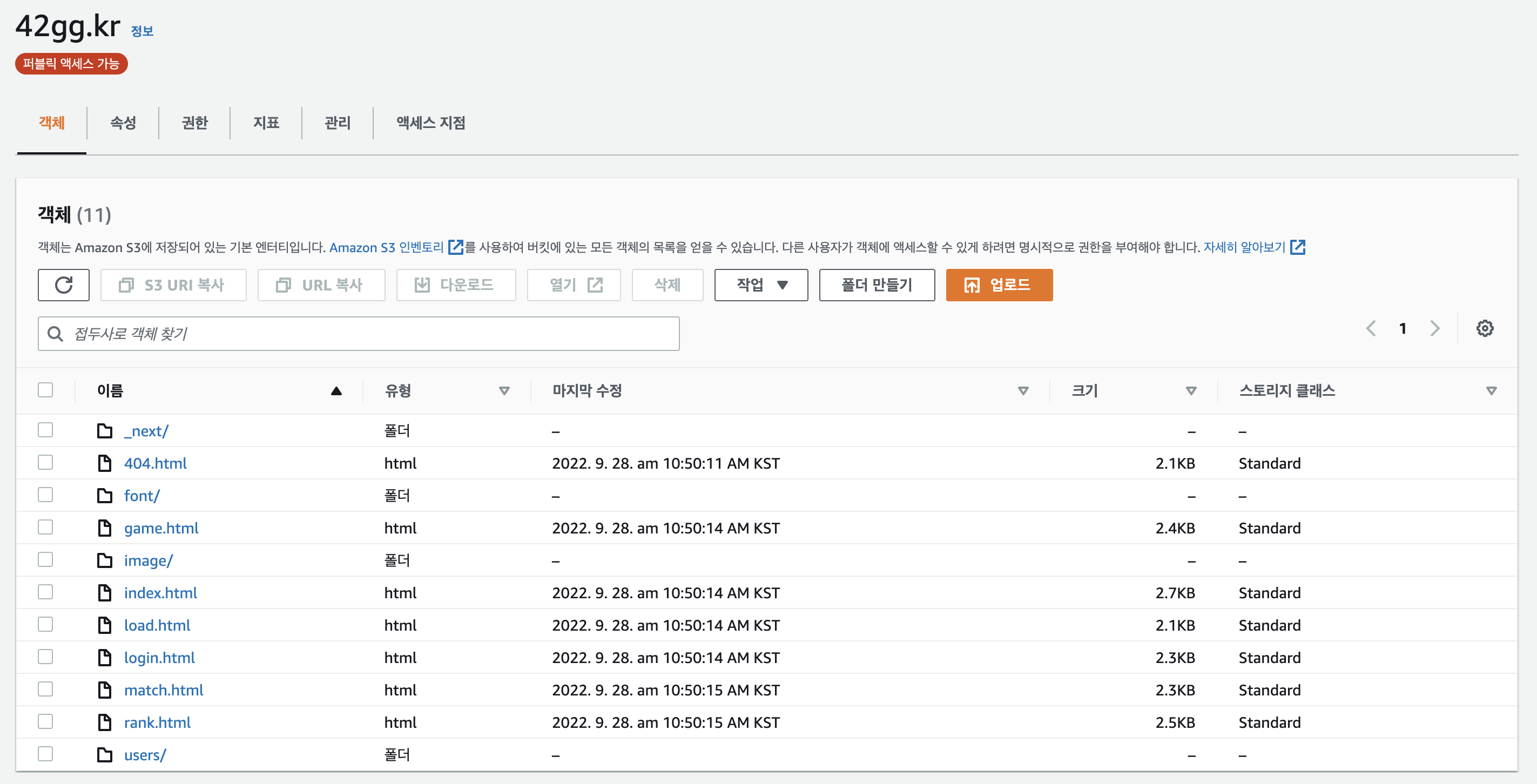
위에서 생성해준 S3버킷에 들어가면 파일을 업로드 할 수 있게 된다.

버킷 내부로 들어오면 다음 사진과 같은 페이지가 뜬다. 현재 페이지에서 업로드해주면 된다.
NextJs를 사용하는 경우 빌드하면 out폴더가 생성되는데, 해당 폴더 내부의 모든 파일을 업로드해준다.

지금은 파일이 업로드 되어 있는 상태이며, 업데이트 시 모든 파일을 삭제하고 다시 업로드해주면 된다.
삭제하면 되돌릴 수 없기 때문에 꼭꼭 다시 한 번 확인하도록 하자.
파일을 업로드 했는데도 서버에 적용이 안 되는 경우가 있다. CDN(Content delivery network) 때문인데, 그럴 때 아래 단계를 거치면 된다.
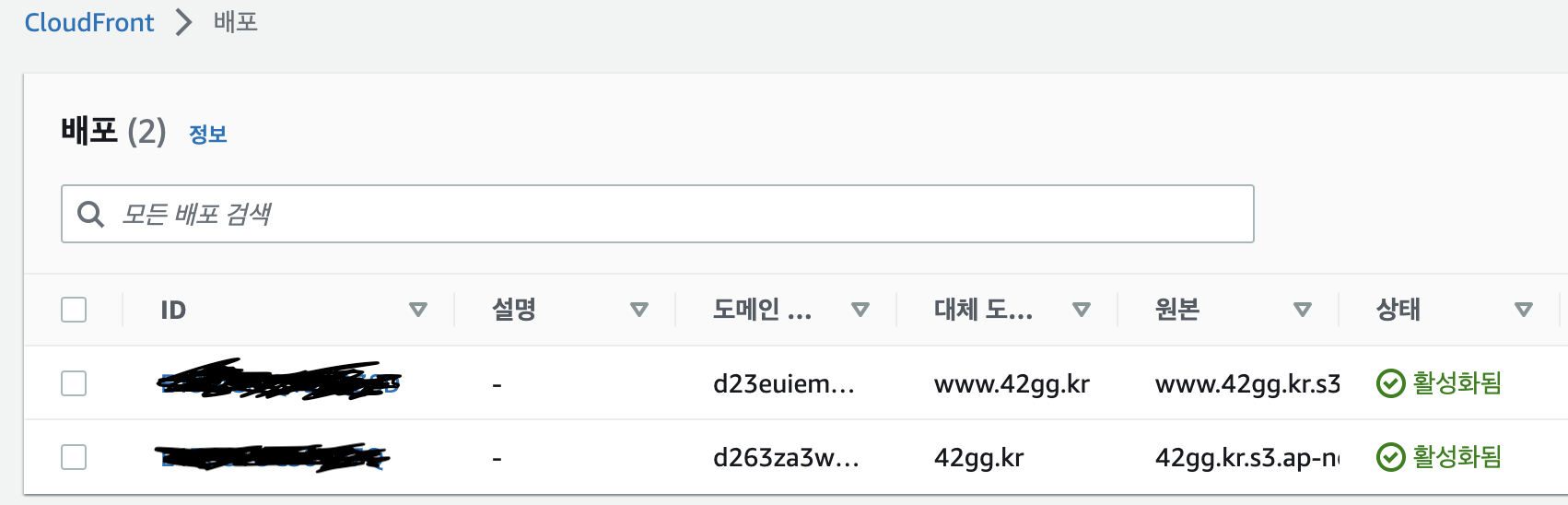
4. CloudFront 무효화
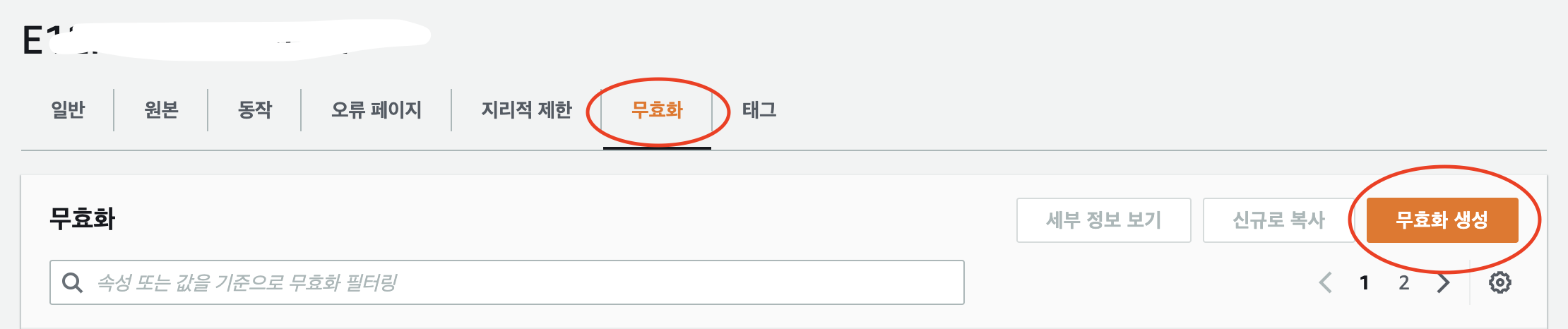
CloudFront의 배포 페이지에 들어가보면 위에서 배포해놓은 리스트가 뜬다.

무효화할 ID를 선택한 뒤 무효화 탭으로 들어가 무효화를 진행해준다.

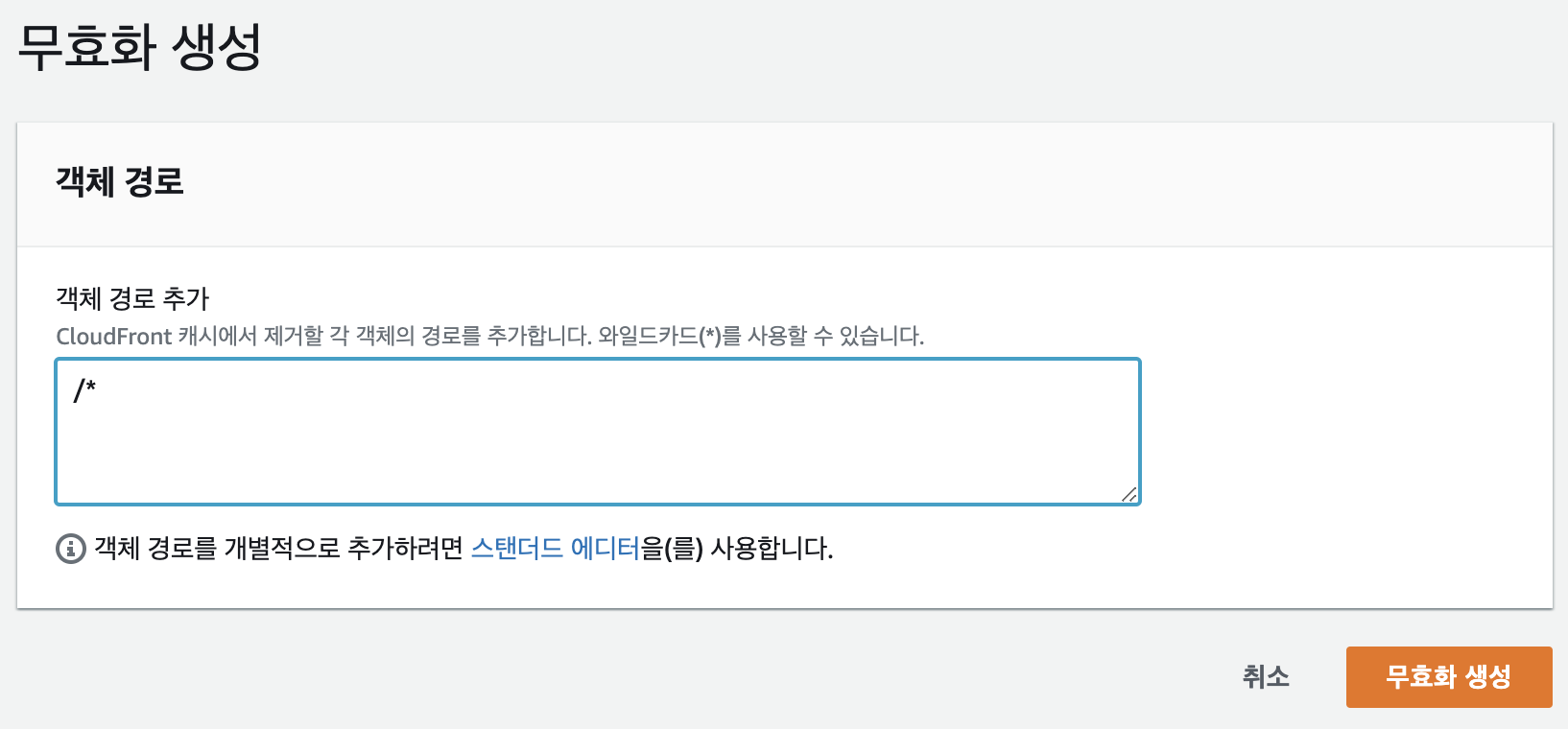
모든 파일에 대해 무효화를 생성할 것이기 때문에 아래와 같이 /*을 입력한 뒤 '무효화 생성' 버튼을 클릭한다.

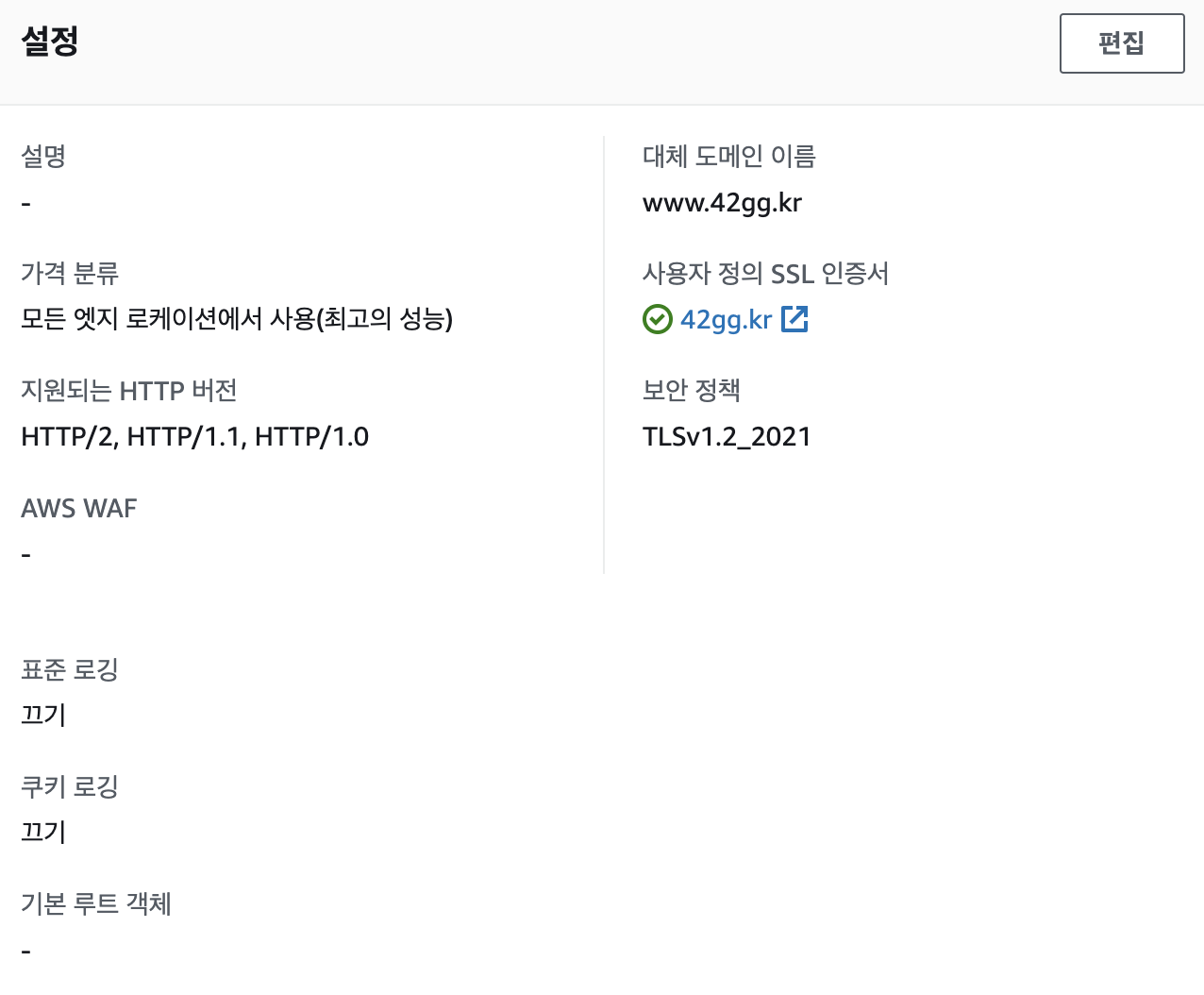
마지막으로 해당 ID의 설정은 다음과 같이 편집해주었다.

난생 처음으로 프로젝트에 참여했고, 프론트 개발을 해봤고, 서버까지 올리고 배포해보았다. 아직 뒤죽박죽 정리가 되지 않은 느낌이 있어 공부의 필요성이 많이 느껴진다. 얼른 익숙해질 수 있도록 해야겠다.

