자바스크립트를 공부할 환경설정이 다 끝났다.
이제 본격적으로 언어 공부를 시작해보자.
🔖4.1 변수란 무엇인가? 왜 필요한가?
다음과 같은 자바스크립트 코드를 실행하면 어떻게 동작할까?
10 + 20
자바스크립트 엔진이 자바스크립트 코드를 계산(평가)하려면 먼저 10, 20, + 라는 기호(리터럴, 연산자)의 의미를 알고 있어야하며, 10 + 20이라는 식(표현식)의 의미도 해석(파싱)할 수 있어야 한다.
컴퓨터는 CPU를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다. 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체 이다. 각 셀은 고유의 메모리 주소를 갖는다. 모든 데이터는 2진수로 처리 되고, 메모리에 저장되는 데이터는 데이터의 종류와 상관없이 모두 2진수로 저장된다.
위의 식을 연산하면 연산 결과가 필요하고 이 결과를 사용하려면 결과가 저장된 메모리 공간에 직접 접근해야한다. 하지만 메모리 주소를 통해 값에 직접 접근하는 것은 치명적 오류를 발생시킬 가능성이 높은 위험한 작업이다. 실수로 운영체제가 사용하고 있는 값을 변경하면 시스템을 멈추게 하는 치명적인 오류가 발생할 수 있다. 하여 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 제공한다.
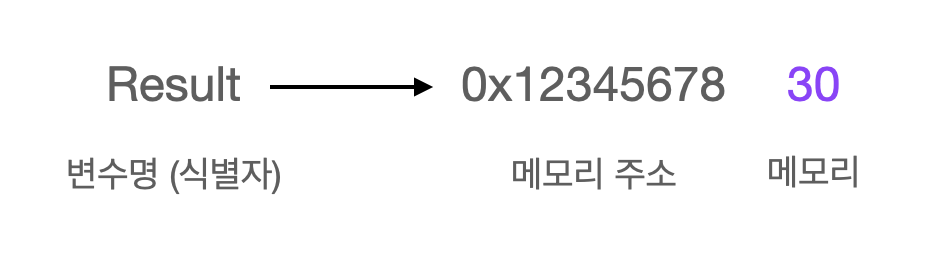
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 제체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다. 값을 가리키는 상징적인 이름이다.
변수는 프로그래밍 언어의 컴파일러 도는 인터프리터에의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다. 따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있다.
처음의 코드를 변수를 사용해 작성할 수 있다.
var result = 10 + 20
메모리 공간에 저장된 값을 식별할 수 있는 고유의 이름을 변수이름(변수명)이라 한다. 그리고 변수에 저장된 값을 변수 값이라고 한다. 변수에 값을 저장하는 것을 할당(대입, 저장)이라하고, 변수에 저장된 값을 읽어들이는 것을 참조라고 한다.
변수 이름을 통해 변수에 저장된 값의 의미를 명확히 알 수 있다.따라서 좋은 변수명은 가독성을 높이는 부수적인 효과가 있다.
개발자의 의도를 나타네는 명확한 네이밍은 코드를 이해하기 쉽게 만들며, 협업과 품질 향상에 도움을 준다. 변수명은 심사숙고해서 짓도록 하자.
🔍4.2 식별자
변수 이름을 식별자라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다. 식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 한다.
이처럼 식별자는 메모리 주소를 기억하고 있다. 메모리 주소에 붙인 이름이라고도 할 수 있다. 변수, 함수, 클래스 등의 이름은 모두 식별자이며 네이밍 규칙을 준수해야 한다.

📌4.3 변수 선언
변수 선언(variable declaration)이란 변수를 생성하는 것이다. 값을 저장하기 위한 메모미 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 해준다.
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
var score;위와 같이 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다. 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefinde라는 값이 암묵적으로 할당되어 초기화된다. 일반적으로 초기화initialization란 변수가 선언된 이후 최초로 값을 할당하는 것을 말한다.
선언단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefinde를 할당해 초기화한다.
초기화 단계를 거치지 않으면 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 값이 남아있을 수 있다. 이러한 값을 쓰레기 값(garbage value)라고 한다. 암묵적 초기화를 수행하므로 이러한 위험으로부터 안전한다.
변수를 포함한 식별자를 사용하려면 반드시 선언이 필요하다. 선언하지 않은 식별자에 접근하면 참조에러(ReferenceError)가 발생한다.
🪄4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수선언문해당 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되면서 참조에러가 발생할 것으로 보이지만, undefined가 출력된다. 그 이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런터임이 아니라 그 이전 단계에서 먼저 실행되기 때문이다.
코드를 실행하기에 앞서 먼저 소스코드의 평가과정을 거치면서 소스코드를 실행하기 위한 준비를 한다. 이때 소스코드 실행을 위한 준비 단계인 소스코드의 평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행한다. 그리고 소스코드의 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다.
즉, 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행한다. 따라서 변수 선언이 소스코드의 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅이라고 한다.
📎4.5 값의 할당
변수에 값을 할당할 때는 할당 연산자 '='을 사용한다. 할당 연산자는 우변의 값을 좌변의 변수에 할당한다.
var score; //변수 선언
score = 80; //값의 할당
------------
var score = 80; // 변수 선언과 값의 할당 - 하나의 문으로 표현변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만, 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
console.log(score); //undefined
var score = 80;
console.log(score); // 80✏️4.6 값의 재할당
재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것을 말한다.
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당재할당은 변수에 저장된 값을 다른 값으로 변경한다. 그래서 변수라고 하는 것이다. 만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라한다. 상수는 한번 정해지면 변하지 않는 값이다. 다시 말해 상수는 단 한 번만 할당할 수 있는 변수다.
const키워드를 사용해 선언한 변수는 재할당이 금지된다. 즉, const 키워드는 단 한 번만 할당할 수 있는 변수를 선언한다. 따라서 const키워드를 사용하면 상수를 표현할 수 있다.
변수에 값을 재할당하면 score 변수의 값은 이전 값 80에서 재할당한 값 90으로 변경된다. 처음 값을 할당했을 때와 마찬가지로 이전 값 80이 저장되어 있던 메모리에 90을 새롭게 저장하는 것이 아니라, 새로운 메모리 공간을 확보하고 그 메모리 공간에 숫자 값 90을 저장한다. 이전의 undefined와 80은 더이상 필요하지 않아 가비지 콜렉터에 의해 메모리에서 자동 해제된다.
📝4.7 식별자 네이밍 규칙
식별자는 특수문자를 제외한 문자, 숫자, 언더스코더, 달러 기호를 포함할 수 있다.
단, 식별자는 특수문자를 제외한 문자, 언더스코어, 달러 기호로 시작해야한다. 숫자로 시작하는 것은 허용하지 않는다.
예약어는 식별자로 사용할 수 없다. 예약어는 프로그래밍 언어에서 사용되고 있거나 사용될 예정인 단어이다.
변수는 쉼표(,)로 구분하여 하나의 문에서 여러 개를 한번에 선언할 수 있다. 하지만 가독성이 나빠지므로 권장하지 않는다. 또한 ES5부터 유니코드 문자를 허용하지만, 알파벳 외의 유니코드 문자로 명명된 식별자를 사용하는 것은 바람직하지 않아 권장하지 않는다.
자바스크립트는 대소문자를 구분하므로 대소문자가 다른 변수는 별개의 변수이다. 또한 변수명은 변수의 존재 목적을 쉽게 이해할 수 있도록 의미를 명확히 표현해야 한다. 변수 선언에 별도의 주석이 필요하다면 변수의 존재 목적을 명확히 드러내지 못하는 것이다.
네이밍 컨벤션은 하나 이상의 영어단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 구칙이다.
var firstName; // camelCase
var first_name; // snake_case
var FirstName; // PascalCase
var strFirstName; // typeHungarianCase일반적으로 변수나 함수의 이름에는 카멜케이스를, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.