개념을 이해한다는 것은 바로 용어를 정확히 이해하고 설명할 수 있다는 것이다. 용어의 의미를 정확히 설명할 수 없다면 개념을 제대로 이해하지 못한 경우가 많다. 너무 좋은 말이다. 그래서 이전까지 '값'이라는 용어를 많이 사용했는데 이 의미부터 확인해보고 넘어가자.
💰5.1 값
값(value)은 식(표현식)이 평가되어 생성된 결과를 말한다. 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미한다. 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙이 이름이고, 변수에 할당되는 것이 값이다. 값은 다양한 방법으로 생성할 수 있다. 가장 기본적인 방법은 리터럴을 사용하는 것이다.
📍5.2 리터럴
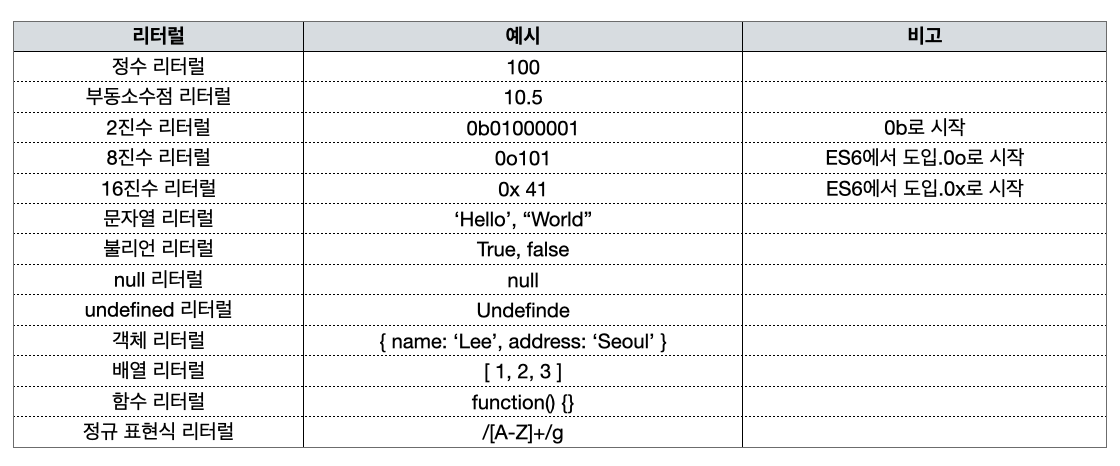
리터럴(literal)은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법(notation)을 말한다. 리터럴은 사람이 이해할 수 있는 문자 또는 미리 약속된 기호로 표기한 코드이다. 런타임에 리터럴을 평가해 값을 생성한다. 다음과 같이 다양한 종류의 값을 생성할 수 있다.
📝5.3 표현식
표현식(expression)은 값으로 평가될 수 있는 문(statement)이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다. 리터럴도 표현식이다. 표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다. 다음과 같이 다양한 표현식이 있지만 값으로 평가된다는 점에서 모두 동일하다. 즉, 값으로 평가될 수 있는 문은 모두 표현식이다. 표현식과 표현식이 평가된 값은 동등한 관계, 동치라고 한다. 수식 1 + 2 = 3에서 1 + 2는 3과 동치다.
🚪5.4 문
문(statement)은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다. 문의 집합으로 이루어진 것이 바로 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그램이다. 문은 여러 토큰으로 구성되는데, 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다. 예를 들어 키워드, 식별자, 연산자, 리터럴, 세미콜론 등 특수기호는 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소이므로 모드 토큰이다.
문을 명령문이라고도 부른다. 문은 컴퓨터에 내리는 명령이다. 문이 실행되면 명령이 실행되고 무슨 일인가가 일어나게 된다. 문은 선언문, 할당문, 조건문, 반복문 등이 있다.
;5.5 세미콜론과 세미콜론 자동 삽입기능
세미콜론(;)은 문의 종료를 나타낸다. 즉, 자바스크립트 엔진은 세미콜론으로 문이 종료한 위치를 파악하고 순차적으로 하나씩 문을 실행한다. 따라서 문을 끝낼 때는 세미콜론을 붙여야 한다.
하지만 문의 끝에 붙이는 세미콜론은 옵션이므로 생략이 가능하다. 이는 자바스크립트엔진이 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입기능(ASI - Automatic Semicolon insertion)이 암묵적으로 수행되기 때문이다.
이 같은 경우와 같이 제대로 동작하지 않는 경우가 있기 때문에 세미콜론을 붙이는 것이 좋다고 생각한다.
function foo () { return {} // ASI => return; {}; // 개발자 => return {}; }
5.6 표현식인 문과 표현식이 아닌 문
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x;
//1, 2, 1 + 2, x = 1 + 2는 모두 표현식이다.
// x = 1 + 2는 표현식이면서 완전한 문이기도 하다.
x = 1 + 2;문에는 표현식인 문과 표현식이 아닌 문이있다. 표현식인 문은 값으로 평가될 수 있는 문이고, 표현식이 아닌 문은 값으로 평가될 수 없는 문이다. 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다. 표현식이 아닌 문은 값으로 평가할 수 없어 변수에 할당하면 에러가 발생한다.