연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다. 피연산자는 연산의 대상이 되어야 하므로 값으로 평가할 수 있어야 한다. 연산자는 값으로 평가된 피연산자를 연산해 새로운 값을 만든다.
➕7.1 산술연산자
산술 연산자(arithmetic operator)는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 산술 연산이 불가능한 경우, NaN을 반환한다.
이항 산술 연산자는 2개의 피연산자를 산술하여 숫자 값을 만든다. 피연산자의 값을 변경하는 부수효과는 없고 새로운 값을 만들어낸다. +, -, *, /, % 등이 있다.
단항 산술 연산자는 1개의 피연산자를 산술하여 숫자값을 만든다. ++, --, +, - 등이 있다.(-는 음수 양수 변경)
문자열 연결 연산자(+)는 피연산자 중 하나 이상이 문자열인 경우 연결 연산자로 동작하여 암묵적 타입 변환을 통해 문자열로 연결하여 반환한다. 9장의 타입 변환과 단축 평가에서 추가로 살펴볼 수 있다.
🟰7.2 할당 연산자
할당 연산자(assignment operator)는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
>=<7.3 비교 연산자
비교 연산자(comparison operator)는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다. 주로 조건문에서 사용된다.
동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다. 타입이 다르더라도 암묵적 타입 변환후 같은 값이면 true를 반환하게 된다. 부동등 비교 연산자(!=)는 그 반대이다.
일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true을 반환한다. 불일치 비교(!==) 연산자는 그 반대이다.
NaN은 자기자신과 일치하지 않는 유일한 값이다.
숫자 0은 양과 음의 0이 있는데 true가 된다.
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다. >, <, >=, <= 등이 있다.
🥉7.4 삼항 조건 연산자
삼항 조건 연산자(ternary operator)는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 유일한 삼항 연산자이며, 부수효과는 없다. 다음과 같이 사용한다.
조건식 ? 조건식이 true일 때 반환할 값 : false일 때 반환할 값
let result = score >= 80 ? 'pass' : 'fail';
삼항 조건 연산자의 첫번째 피연산자는 조건식이므로 삼항 조건 연산자 표현식은 조건문이다. 또한 값으로 표현할 수 있는 표현식인 문이다. 삼항 조건 연산자 표현식은 값처럼 다른 표현식의 일부가 될 수 있어 유용하게 사용할 수 있다.
⚔7.5 논리 연산자
논리 연산자(logical operator)는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다. 논리부정(!)연산자는 불리언 값을 반환한다.
논리합(||) 또는 논리곱(&&) 연산자는 불리언 값이 아닐 수도 있으며, 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다.
🧘7.6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자로부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
👨👩👧👦7.7 그룹 연산자
소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 따라서 그룹 연산자를 사용하여 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다.
🗂7.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다. typeof 연산자는 7가지 문자열 string, number, boolean, undefined, symbol, object, function 중 하나를 반환한다. null은 object로 반환한다. 이는 자바스크립트의 첫번째 버그이지만, 기존 코드에 영향을 줄 수 있기 때문에 수정되지 못하고 있다. 이 상황에서는 일치 연산자(===)을 활용할 수 있다. 선언하지 않은 식별자의 경우에는 undefined가 반환된다.
📈7.9 지수 연산자
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭제곱하여 숫자값을 반환한다. 지수 연산자는 이항 연산자 중 우선순위가 가장 높다.
3 \*\* 3; // 9 Math.pow(3,2); // 9 (-3) \*\* 3; //9 음수를 밑으로 사용할 때는 ()로 묶어준다. 1 * 3 ** 3; // 9
🧐7.10 그 외 연산자
?. 옵셔널 체이닝 연산자
?? null 병합 연산자
delete 프로퍼티 삭제
new 생성자 함수를 호출할 때 사용하여 인스턴스를 생성
instanceof 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별
in 프로퍼티 존재 확인
위 연산자들은 9, 10 ,17, 19장 등 해당 장에서 세부적으로 살펴볼 예정이다.
🪄7.11 연산자의 부수효과
대부분의 연산자는 다른 코드에 영향을 주지 않는다. 하지만 할당연산자(=), 증가/감소연산자(++/--), delete 연산자는 다른 코드에 영향을 주기도 한다.
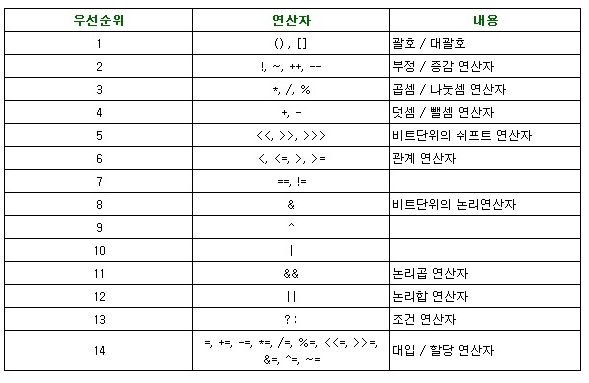
🥇7.12 연산자 우선순위
연산자 우선순위란 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 말한다. 우선순위가 높을수록 먼저 실행된다. 연산자는 종류가 많아 연산자 우선순위를 모두 기억하기 어렵고 실수하기도 쉽다. 연산자 우선순위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것이 좋다.