
c언어를 하며 다양한 타입에 대해 공부했었다. 자바스크립트는 c언어와는 조금 다른 타입 종류를 가지고 있었다.
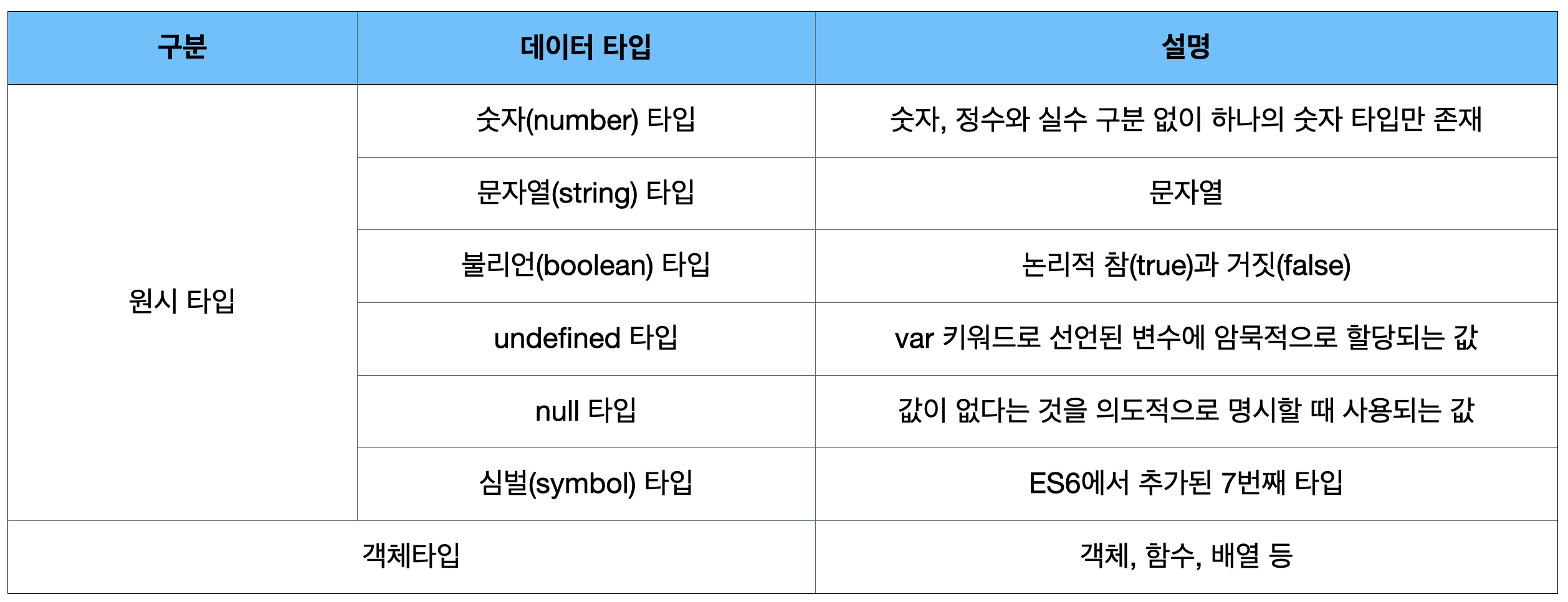
데이터 타입은 줄여서 타입이라고 표현한다. 타입은 값의 종류를 말한다. 자바스크립트는 7개의 타입이 존재하고 원시타입과 객체타입으로 분류할 수 있다.

🔢6.1 숫자 타입
자바스크립트는 하나의 숫자타입만 존재한다. 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다. 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입은 존재하지 않는다. 정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 64비트 부동소수점 형식의 2진수로 저장된다. 2, 8, 16진수를 표현하는 값을 참조하면 모두 10진수로 해석된다.
또한 세가지의 특별한 값도 존재한다.
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가(not-a-number)
자바스크립트는 대소문자를 구분하므로 NaN을 Nan 등으로 표현하면 에러가 발생한다.
🔤6.2 문자열 타입
문자열 타입은 9개 이상의 16비트 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현할 수 있다. 문자열은 작은 따옴표, 큰 따옴표 또는 백틱(``)으로 감싼다. 일반적으로는 작은 문자열을 사용한다.
따옴표 를 사용하는 이유는 키워드나 식별자 같은 토큰과 구분하기 위해서이다. 감싸주지 않으면 스페이스와 같은 공백문자를 포함시킬 수 없다.
자바스크립트의 문자열은 원시 타입이기에 변경 불가능한 값이다. 문자열이 생성되면 그 문자열은 변경할 수 없다.
📇6.3 템플릿 리터럴
템플릿 리터럴은 멀티라인 문자열, 표현식 삽입, 태그드 탬플릿 등 편리한 문자열 처리기능을 제공한다. 템플릿 리터럴은 런타임에 일반 문자열로 변환되어 처리된다. 템플릿 리터럴은 일반 문자열과 비슷해 보이지만 따옴표 대신 백틱을 사용해 표현한다.
일반 문자열 내에는 개행이 허용되지 않는다. 하지만 백슬래시로 시작하는 이스케이프 시퀀스를 사용하면 개행 등을 추가할 수 있다. 또한 문자열 연산자 '+'를 통해 연결할 수 있다. 또한 ${}을 통해 표현식을 넣어줄 수 도 있다.
let str = `good`; console.log(`${str} 템플릿` + '리터럴'); // good 템플릿리터럴

✅6.4 불리언 타입
불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false 뿐이다. 조건문에서 자주 사용한다.
🫙6.5 undefined 타입
undefined 타입의 값은 Undefined가 유일하다. 선언된 변수는 암묵적으로 undefined로 초기화된다. 선언한 이후 값을 할당하지 않은 변수는 undefined가 반환된다. 자바스크립트에서는 값을 할당하지 않은 변수에 undefined 값을 할당하여 변수의 실체를 명확히한다.
␀6.6 null 타입
null타입의 값도 null이 유일히다. 대소문자를 구별하므로 Null, NULL등과 다르다. 변수에 값이 없다는 것을 의도적으로 명시하고 싶을 때는 null을 할당해준다. 또한 이전에 사용되던 변수에 null을 할당하면 더이상 값을 참조하지 않겠다는 의미가 된다. 해당 메모리에는 가비지 컬렉션이 수행된다.
함수가 유요한 값을 반환할 수 없는 경우에도 명시적으로 null을 반환하기도 한다. 예를 들어 HTML 요소를 검색해 반환하는 document.querySelector 메서드에서 검색할 수 없는 경우 null을 반환한다.
🔗6.7 심벌 타입
심벌(symbol)은 ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다. 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
🧺6.8 객체 타입
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체이다. 이전의 6가지 데이터 타입 이외의 값은 모두 객체타입니다.
📌6.9 데이터 타입의 필요성
6.9.1 데이터 타입에 의한 메모리 공간의 확보와 참조
값은 메모리에 저장하고 참조할 수 있어야 한다. 메모리에 값을 저장하려면 먼저 필요한 크기를 결정하고 그만큼의 공간을 확보해야한다. 해당 크기는 데이터 타입에 의해 결정되기 때문에 데이터 타입이 중요하다. 더불어 값을 참조하는데도 저장된 메모리 공간의 선두 메모리 셀의 주소와 읽어들여야 하는 크기를 할 수 있다.
6.9.2 데이터 타입에 의한 값의 해석
메모리에서 읽어들인 데이터는 2진수이며 이를 해석하기 위해 타입이 필요하다. 0100 0001의 같은 값이라도 숫자는 65, 문자열은 'A'로 해석이 된다.
🔮6.10 동적 타이핑
6.10.1 동적 타입 언어와 정적 타입 언어
c나 자바 같은 정적 타입 언어는 변수를 선언할 때 변수에 할당할 수 있는 데이터 타입을 사전에 선언해야한다. 이를 명시적 타입 선언이라고 한다. 이렇게 정적 타입언어는 변수의 타입을 변경할 수 없으며, 선언한 타입에 맞는 값만 할당할 수 있다. 컴파일 시점에 타입 체크를 수행하여 에러를 발생시켜 프로그램의 실행자체를 막는다. 하여 런타임에 발생하는 에러를 줄인다.
자바스크립트는 정적 타입 언어와 달리 어떠한 타입의 값이라도 자유롭게 할당할 수 있다. 선언이 아닌 할당에 의해 타입이 결정(타입 추론)된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. 이러한 특징을 동적 타이핑이라고 하며, 정적 타입 언어와 구분하기 위해 동적 타입 언어라고 한다.
6.10.2 동적 타입 언어와 변수
동적 타입 언어는 변수에 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있다. 그렇기 때문에 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어려울 수 있다. 또한 변수의 값을 확인하기 전까지는 타입을 확신할 수도 없다. 더불어 개발자의 의도와는 상관없이 암묵적으로 타입이 변환되기도 해서 프로그램의 오류를 발생시키기도 한다. 결국 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어진다.
- 변수는 필요한 경우에 한해 제한적으로 사용한다.
- 변수의 유효 범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 줄인다.
- 전역변수는 최대한 사용하지 않는다.
- 변수보다는 상수를 사용해 값의 변경을 억제한다.
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍한다.
- 컴퓨터가 이해하는 코드는 어떤 바보도 쓸 수 있다. 하지만 휼륭한 프로그래머는 사람이 이해할 수 있는 코드를 쓴다. <리팩토링>의 저자, 마틴 파울러
