
안녕하세요 이서입니다🥸, 이번 시간에는 Frame modifier에 대해서 좀 더 자세하게 포스팅해보려고 해요!
개요
SwiftUI에서 frame 수정자(modifier)는 뷰(view)의 크기와 위치를 지정하는데 사용해요. 뷰의 너비, 높이, 최대/최소 크기, 정렬 및 위치를 제어할 수 있어요.
💡 Modifier: 기존 뷰에 수정자를 적용하여 새로운 뷰 반환해요.
사용 방법
고정 크기
frame은 기본적으로 다음과 같은 매개변수를 받고 있어요.
func frame(
width: CGFloat? = nil,
height: CGFloat? = nil,
alignment: Alignment = .center
) -> some Viewwidth와 height는 옵셔널이기 때문에 값을 할당하지 않아도 되며, alignment는 옵셔널은 아니지만 기본값이 .center로 지정되어 있어 인자로 전달하지 않아도 괜찮아요.
width: 뷰의 너비를 설정합니다.nil을 사용하면 기본 크기를 유지해요.height: 뷰의 높이를 설정합니다.nil을 사용하면 기본 크기를 유지해요.alignment: 뷰의 정렬을 지정해요.Alignment열거형을 사용하며, 뷰가 주어진 공간 내에서 어떻게 정렬되어야 하는지를 결정해요. 기본값은.center이며, 다른 가능한 값으로.leading,.trailing,.top,.bottom,.topLeading등이 있어요.

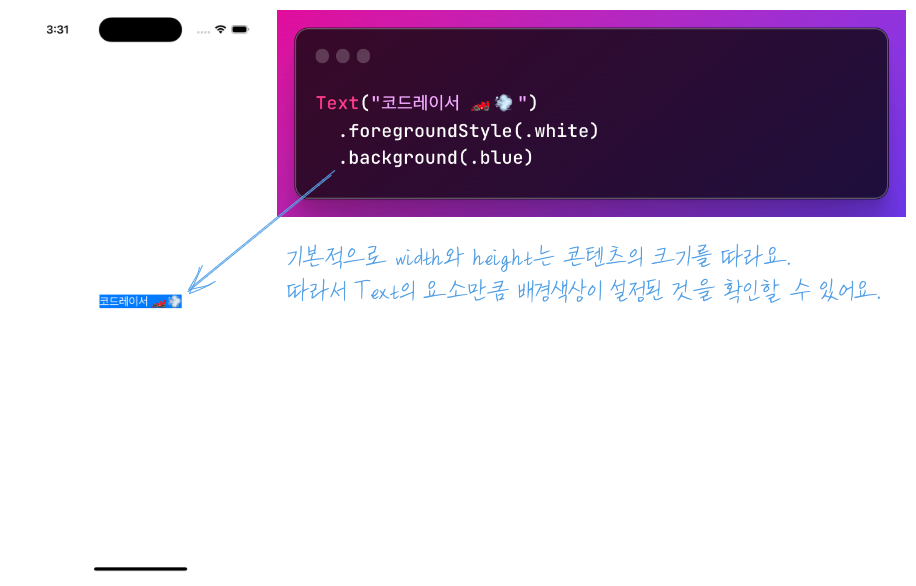
뷰의 크기를 지정하지 않았어요. 따라서 콘텐츠의 크기를 기본적으로 따르기 때문에 background를 파랑색으로 설정할 경우 딱 콘텐츠의 크기 만큼 배경색이 설정되는 것을 확인할 수 있어요.

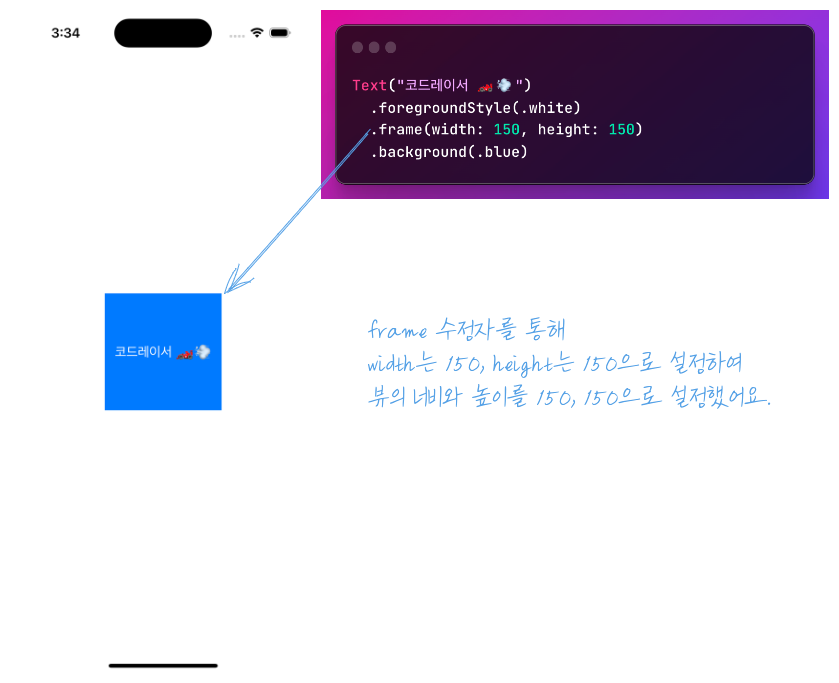
frame 수정자를 통해 너비와 높이의 값을 주었어요. 따라서 뷰의 크기가 변경된 새로운 뷰가 반환되었고, 해당 뷰에 배경색을 설정했기 때문에 변경된 뷰의 크기만큼 파랑색의 배경색이 설정된 것을 확인할 수 있어요.

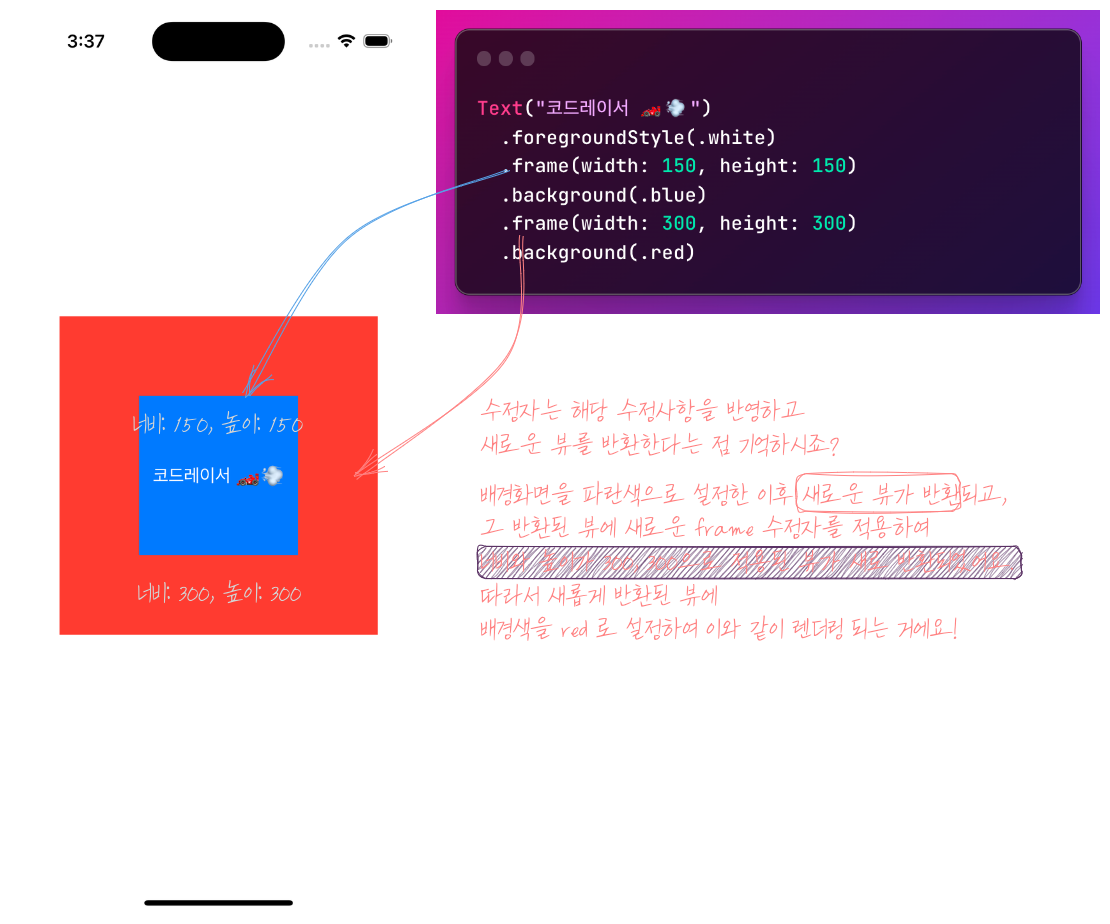
배경색을 파랑색을 변경한 이후에 다시 뷰의 크기를 조정하였어요. 너비와 높이를 300으로 변경하였으며, 이로 인해 또 새로운 뷰가 반환되었고, 거기에 배경색을 빨강색으로 변경했기 때문에 위와 같은 모습으로 반영되었어요.
가변 크기
func frame(
minWidth: CGFloat? = nil,
idealWidth: CGFloat? = nil,
maxWidth: CGFloat? = nil,
minHeight: CGFloat? = nil,
idealHeight: CGFloat? = nil,
maxHeight: CGFloat? = nil,
alignment: Alignment = .center
) -> some ViewminWidth: 뷰의 최소 너비를 지정해요. 뷰의 최소 너비보다 콘텐츠 너비가 작으면 자동으로 minWidth로 설정돼요. 만약 콘텐츠의 너비가 minWidth보다 크면 콘텐츠의 너비가 뷰의 너비가 돼요.maxWidth: 뷰의 최대 너비를 지정해요. 콘텐츠가 최대 너비보다 크더라도 뷰의 크기는 maxWidth를 유지해요.minHeight: 뷰의 최소 높이를 지정해요. 뷰의 최소 높이 보다 콘텐츠 높이가 작으면 자동으로 minHeight로 설정돼요. 만약 콘텐츠의 높이가 minHeight보다 크면 콘텐츠의 높이가 뷰의 높이가 돼요.maxHeight: 뷰의 최대 높이를 지정합니다. 콘텐츠가 최대 높이 보다 크더라도 뷰의 크기는 maxHeight를 유지해요.
정렬
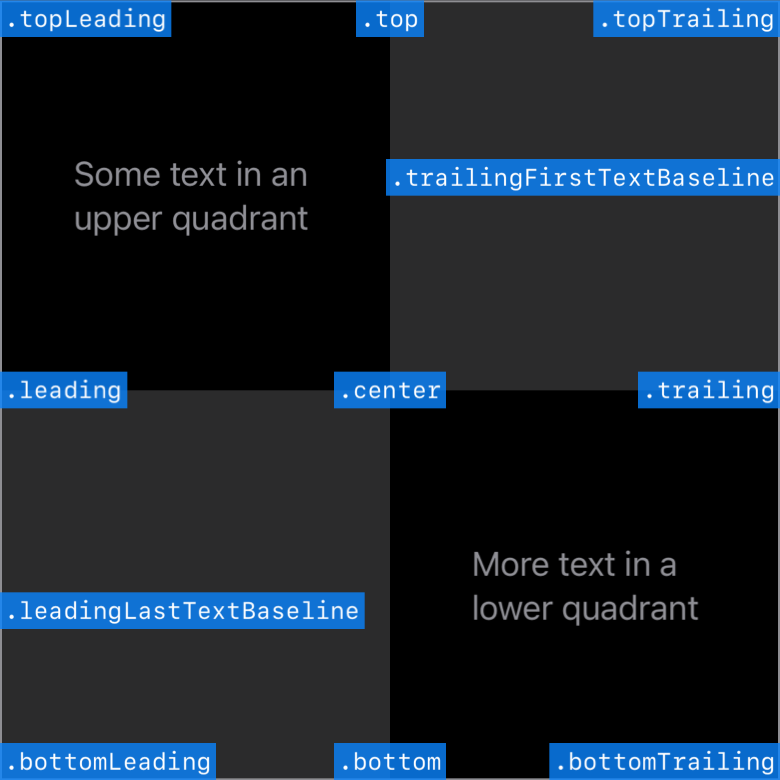
frame 수정자의 alignment 매개변수는 뷰의 정렬을 설정하는 데 사용돼요. 이 매개변수는 뷰의 크기가 설정되고 남는 공간이 있을 때 뷰를 해당 공간 내에서 어떻게 정렬할지를 지정해요. alignment은 Alignment 열거형을 사용하며, 여러 정렬 옵션을 제공해요.

- .center: 뷰를 가운데 정렬해요. 수평과 수직으로 중앙에 위치하도록 해요. (기본값)
- .leading: 뷰를 왼쪽으로 정렬해요. 수평 방향에서 왼쪽에 위치하게 돼요.
- .trailing: 뷰를 오른쪽으로 정렬해요. 수평 방향에서 오른쪽에 위치하게 돼요.
- .top: 뷰를 위쪽으로 정렬해요. 수직 방향에서 상단에 위치하게 돼요.
- .bottom: 뷰를 아래쪽으로 정렬해요. 수직 방향에서 하단에 위치하게 돼요.
- .topLeading: 뷰를 좌상단으로 정렬해요. 수평 방향에서 왼쪽, 수직 방향에서 상단에 위치하게 돼요.
- .topTrailing: 뷰를 우상단으로 정렬해요. 수평 방향에서 오른쪽, 수직 방향에서 상단에 위치하게 돼요.
- .bottomLeading: 뷰를 좌하단으로 정렬해요. 수평 방향에서 왼쪽, 수직 방향에서 하단에 위치하게 돼요.
- .bottomTrailing: 뷰를 우하단으로 정렬해요. 수평 방향에서 오른쪽, 수직 방향에서 하단에 위치하게 돼요.

