
안녕하세요 이서예요, 이번 시간에는 패딩(padding)에 대해 포스팅하려 해요!
개요
.padding은 뷰의 주위에 여백을 추가하는 데 사용되는 수정자(modifier)예요. 패딩을 통해 뷰의 내용과 경계 사이에 여백을 설정할 수 있어, 레이아웃을 보다 정확하게 조정할 수 있어요.
사용법
padding 수정자를 사용하는 가장 기본적인 방법은 다음과 같아요.
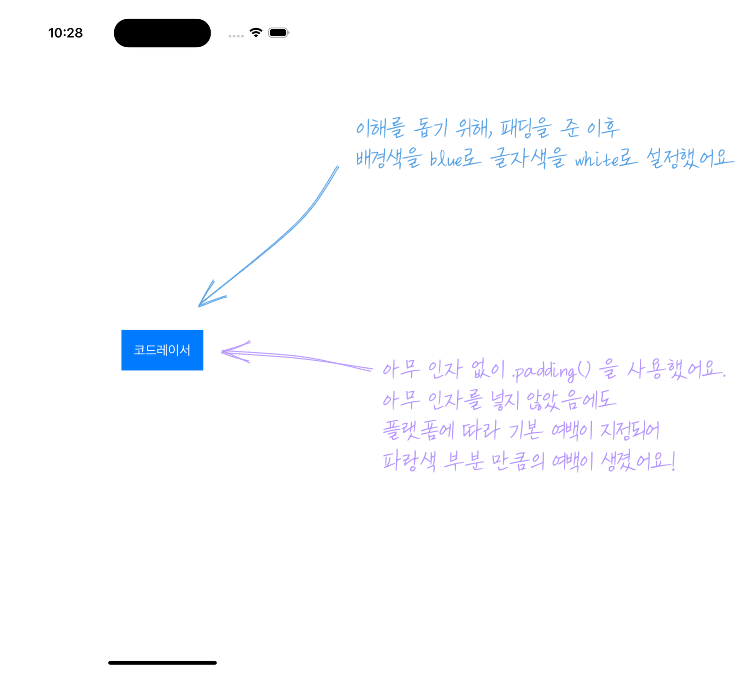
Text("코드레이서").padding().padding()을 통해 텍스트 뷰 주위에 약간의 여백이 적용돼요. 위와 같이 인자를 아무 것도 주지 않을 경우에는 플랫폼별에 따라 조금씩 다를 수 있어요.

아무 인자를 넣어주지 않았지만 패딩이 설정된 것을 확인할 수 있어요!
padding 수정자가 받는 매개변수에 대해서 살펴볼게요!

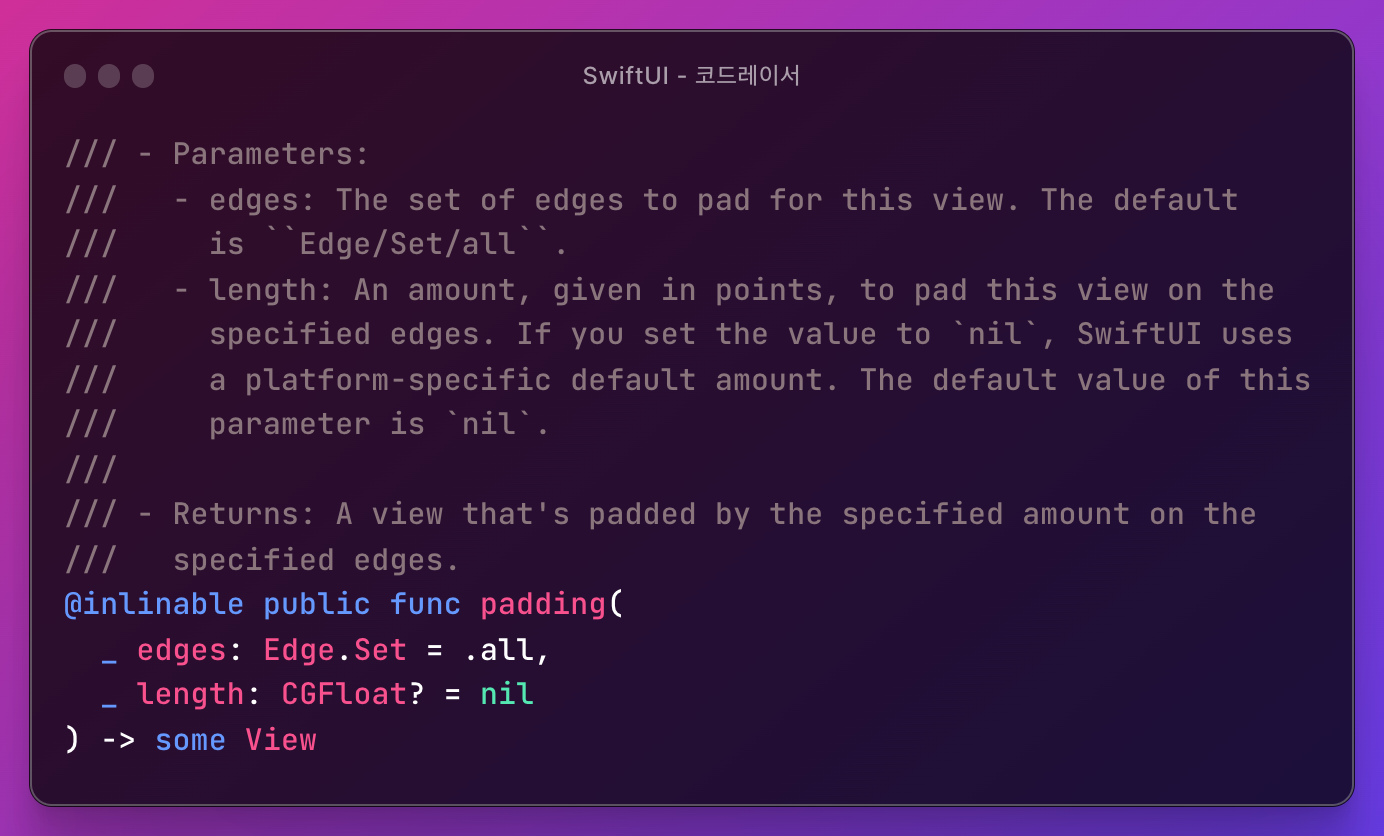
padding 수정자는 edges와 length 매개변수를 가지고 있어요.
**edges**: 뷰에 대해 여백을 추가할 가장자리의 집합이에요. 기본값은 Edge 열거형(enum) 안에 중첩 타입(Nested Type)으로 존재하는 Set 구조체(struct)의 전역 프로퍼티인 all을 가져요.**length**: 뷰에 지정한 가장자리에서 여백을 추가하는 양(포인트)에요. 기본값은 nil로 아무 인자를 넘겨주지 않으면, SwiftUI는 플랫폼별 기본 양을 사용해요.
// edges는 기본값(.all)을 가지고 있기 떄문에 생략이 가능하고,
// length또한 Optional 타입으로 생략이 가능해요.
// edges와 length 모두 생략
Text("코드레이서").padding()
// edges만 생략
Text("코드레이서").padding(10)
// length만 생략
Text("코드레이서").padding(.top)
// edges와 length 모두 명시
Text("코드레이서").padding(.leading, 30)패딩 방향 설정: Edge.Set
**top**: 상단에 여백을 추가해요.**leading**: 왼쪽에 여백을 추가해요.**bottom**: 하단에 여백을 추가해요.**trailing**: 오른쪽에 여백을 추가해요.all: 모든 가장자리에 여백을 추가해요.horizontal: 왼쪽과 오른쪽에 여백을 추가해요.vertical: 상단과 하단에 여백을 추가해요.
다중 패딩 주기
패딩 수정자를 통해 겹겹이 패딩을 줄 수도 있어요. 따라서 패딩을 주고난 이후에 다시 패딩을 주면, 첫 번째 패딩이 적용된 이후 새로운 뷰가 반환되고 새로 반환 된 뷰에 패딩을 주는 형식이 돼요.
아래 코드와 그림을 함께 보시면 쉽게 이해하실 수 있으실 거예요!

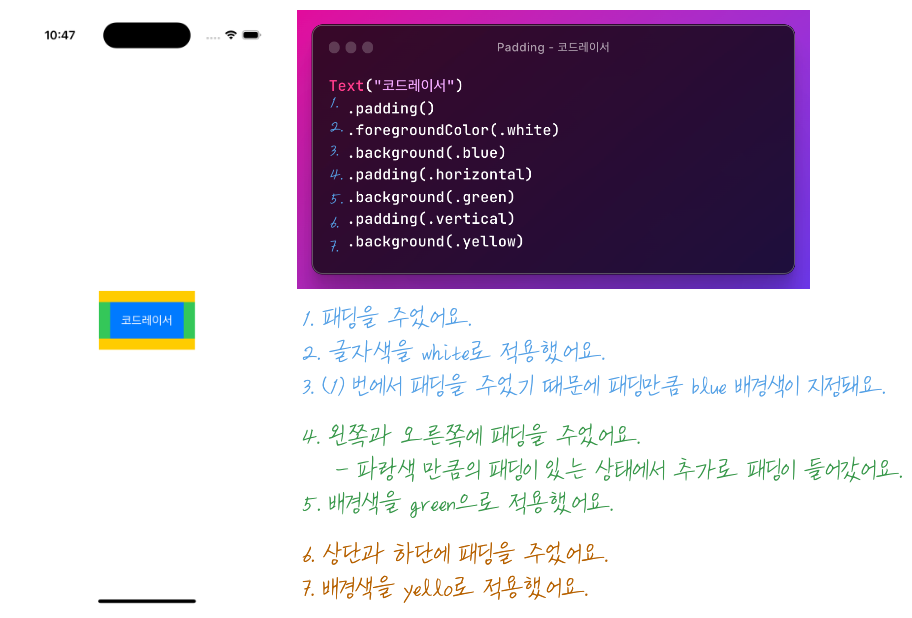
Text("코드레이서")
.padding() // (1)
.foregroundColor(.white) // (2)
.background(.blue) // (3)
.padding(.horizontal) // (4)
.background(.green) // (5)
.padding(.vertical) // (6)
.background(.yellow) // (7)- Text에 첫 padding을 주었어요.
- 글자색을 white로 설정했어요.
- 배경색을 파랑색으로 설정했어요. 이 때 중요한 점은 (1)번에서 padding을 주고 난 이후 배경색을 설정했다는 점이에요. 이로 인해 1번 padding 만큼의 배경색이 지정되었어요.
- 수평(좌우)로 패딩을 주었어요.
- 배경색을 green으로 설정했어요. 수정자(modifier)는 지금까지의 View를 바탕으로 적용하기 때문에, 위에서 적용한 수정사항을 바탕으로 4번의 수평 padding 만큼 배경색을 green으로 설정해요.
- 이번에는 수직(위아래)로 padding을 주었어요.
- 다시 1-6까지의 수정사항을 바탕으로 6번에서 적용된 padding 만큼 배경색을 yello로 설정해요.
마무리

지금까지 패딩에 대해서 다루어보았어요. 패딩은 디자인 레이아웃을 잡는데 매우 자주 활용되니 이번 포스트를 통해서 능숙하게 활용할 수 있게되었으면 좋겠어요 😆!
