
삡삡 안녕하세요 이서예요, 이번 포스트에서는 SwiftUI에서 Image를 다루는 방법에 대해서 포스팅 하려고 해요🏞️.
개요
이미지(Image)는 SwiftUI에서 화면에 그래픽 컨텐츠를 표시하는 데 사용되는 뷰 요소에요. 이미지는 정적 이미지나 동적 이미지를 표현하며, 다양한 리소스에서 로드할 수 있어요. SwiftUI의 Image 뷰를 사용하면 이미지를 화면에 쉽게 표시하고 조작할 수 있으며, 이미지의 크기, 비율, 렌더링 옵션 등을 조절하여 다양한 시각적 효과를 구현할 수 있어요. 또한, 이미지를 다른 뷰와 조합하여 사용자 인터페이스(UI)를 구성하는 데 활용할 수 있어요.
이미지 추가
1. Assets.xcassets
가장 기본적인 방법으로 프로젝트 내부에 있는 Assets.xcassets 파일에 이미지 셋(Image Set)을 추가하는 방법이에요.
- Xcode 내에서
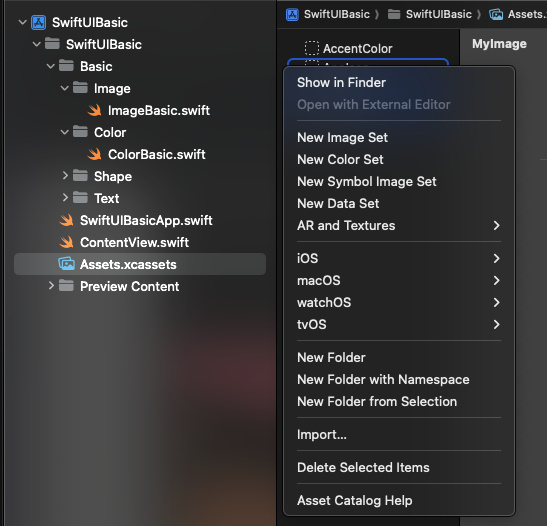
Assets.xcassets파일로 이동해요. - 좌측 패널에서 우클릭하여, New Image Set을 선택해요.

- 원하는 이미지 이름을 작성해요.
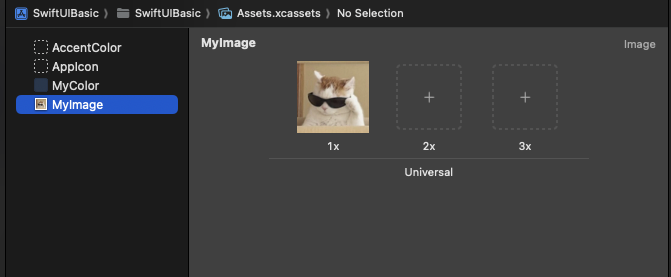
- 가운데 패널에 원하는 이미지를 드래그 앤 드랍(drag and drop)해요.

이제 이미지 등록이 완료되었어요, 이제 우리가 등록한 이미지를 바로 사용할 수 있어요.
2. Namespace로 관리하는 방법
💡 Namespace로 관리하는 방법
만약 폴더 계층 구조로 이미지를 관리하고 싶다면 다음과 같이 진행할 수 있어요.
계층 구조로 관리한다면 Image(”images/MyImage”) 와 같은 방법으로 이미지를 불러올 수 있어요.
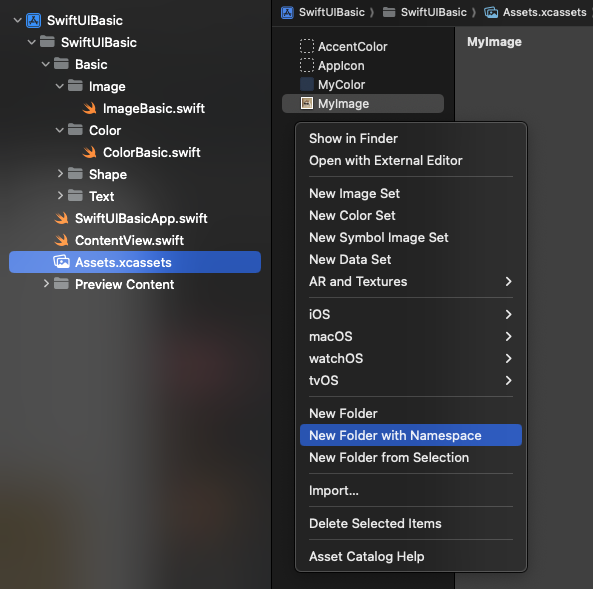
Assets.xcassets파일에서New Folder with Namespace를 선택해주세요.

- 원파는 폴더 이름을 작성해주세요. 저는 images로 했어요.
- images 폴더 안에 이미지를 넣어주세요.

- 이제
Image(”images/MyImage”)로 이미지를 불러올 수 있어요.
이미지 렌더링

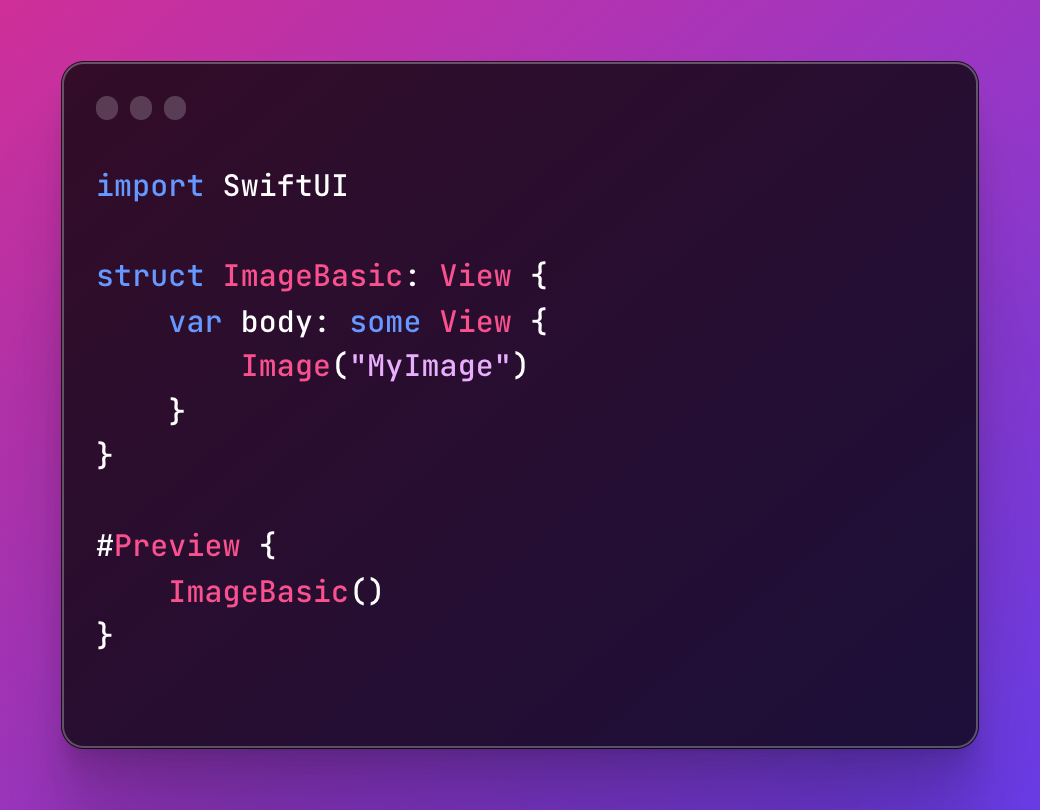
Image 구조체의 생성자에 매개변수로 우리가 지정한 이미지 이름을 작성해요. Image(”MyImage”)로 작성하면, 우리가 지정한 이미지가 랜더링 되는 것을 확인할 수 있어요.

스타일링
테두리: .border()
Image("MyImage")
.border(.blue, width: 5)
프레임: .frame()
이미지의 프레임(틀)을 설정할 수 있어요.
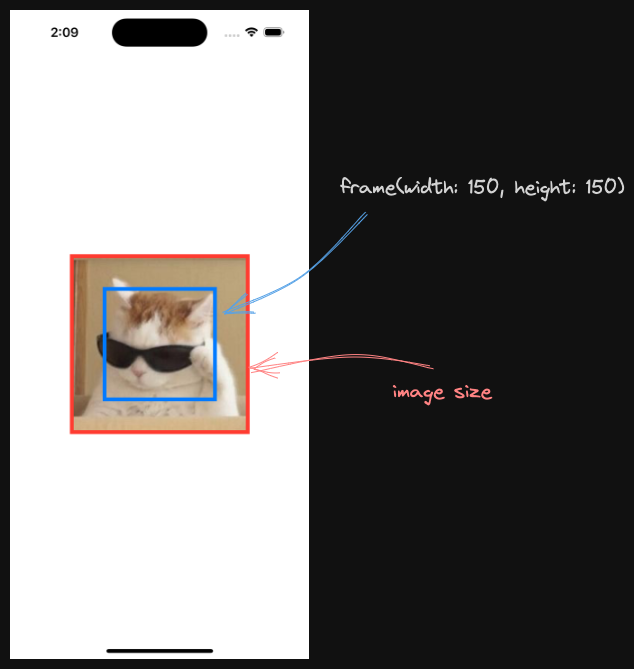
Image("images/MyImage")
.border(.red, width: 5)
.frame(width: 150, height: 150)
.border(.blue, width: 5)
.border(.red, width: 5)는 이미지 사이즈만큼 테두리가 설정되었어요.
.border(.blue, width: 5)는 frame(width: 150, height: 150)이 설정되고 난 이후 테두리를 설정했기 때문에, 너비 150, 높이 150 만큼의 테두리가 생겨났어요.
크기 조절 허용: .resizable()
이미지는 기본적으로 이미지 크기 그대로 렌더링해요. 따라서 frame의 크기만큼 이미지를 조정하고 싶다면 resizable()을 통해 이미지 크기 조절을 허용해야해요.
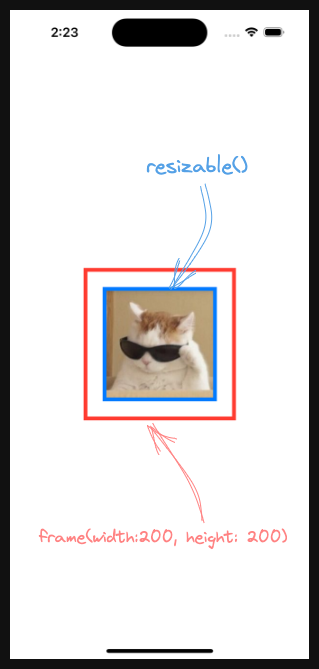
Image("images/MyImage")
.resizable()
.frame(width: 150, height: 150)
.border(.blue, width: 5)
.frame(width: 200, height: 200)
.border(.red, width: 5)
resizable()을 통해 이미지가 frame에 맞게 변경되었어요! 여기서 더 나아가 frame(width: 200, height:200)을 통해 프레임을 한번 더 씌우고 테두리를 적용하면 위와 같이 여러 개의 frame을 설정할 수 있어요.
만약 frame을 설정하지 않고 resizable()만 사용할 경우에는 이미지는 사용 가능한 뷰의 범위 만큼 차지해요.

불투명도: .opacity()
이미지의 불투명도를 조절하기 위해서는 opacity()를 사용하면 돼요. 0부터 1까지의 값을 인자로 넘길 수 있으며, 0에 가까울수록 투명해져요.
Image("MyImage")
.opacity(0.8)비율 조절: .aspectRatio()
.aspectRatio(_ ratio: CGFloat?, contentMode: ContentMode).aspectRatio()는 SwiftUI에서 가로세로 비율을 조절하는데 사용해요. aspectRatio를 사용하면 뷰의 크기를 유지하면서 이미지를 특정 비율로 조절할 수 있어요.
ratio: 원하는 가로세로 비율을 지정할 수 있어요. 예를 들어, 1.0은 1:1 비율. 0.5는 1:2의 비율을 나타내며,nil을 지정하면 원래 이미지 비율을 유지해요.1.0: 가로세로 1:1 비율0.5: 가로 1 세로 2 비율16/9: 가로세로 16:9 비율3/2: 가로세로 3:2 비율
contentMode: ratio를 통해 비율을 조절한 후 뷰의 내용을 어떻게 배치할지 결정하는데 사용해요.fit: 콘텐츠의 크기를 조정하여 세로 및 가로로 사용 가능한 공간 안에 맞도록 하는 옵션이에요.- 콘텐츠를 비율을 유지하면서 가능한 한 크게 확대하여 뷰 내에 맞춰요. 따라서 뷰의 범위를 넘지 않아요.
fill: 콘텐츠의 크기를 조정하여 세로 및 가로로 사용 가능한 모든 공간을 차지하도록(occupy) 하는 옵션이에요.- 콘텐츠를 가득 채우도록 확대하여 뷰 내에 맞춰요. 따라서 뷰의 범위를 넘어설 수 있어요.
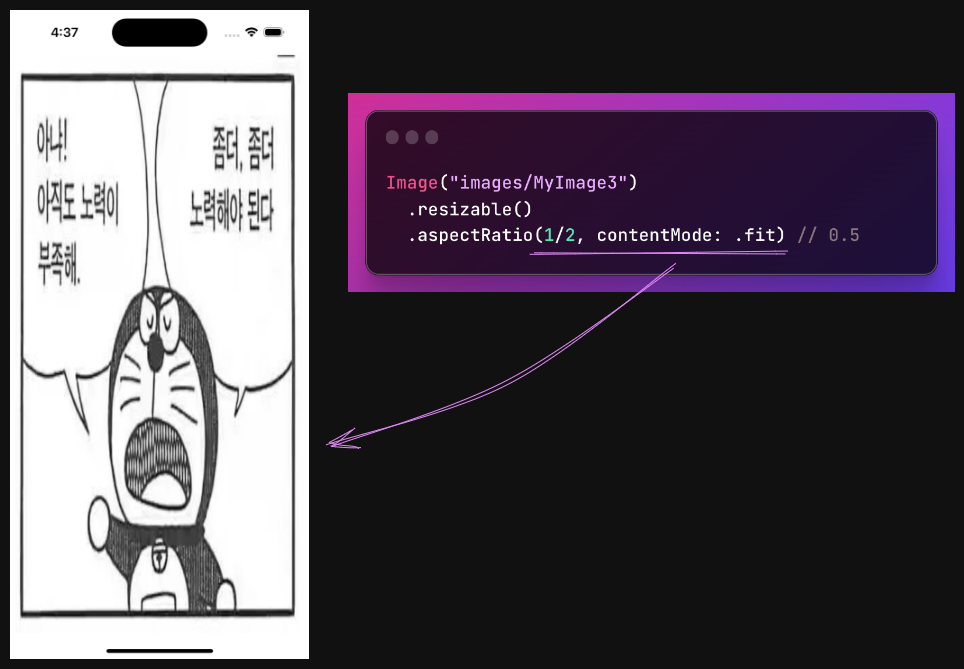
ContentMode: fit 예시
ratio를 0.5(1/2)의 비율로 조정하고 fit을 통해 사용 가능한 뷰 내에서 이미지 비율을 유지하면서 사용 가능한 공간을 차지하는 예시에요. 현재 코드 내에는 하나의 뷰에 하나의 이미지만 들어가도록 되어 있어 전체 화면을 차지하는 모습이에요!

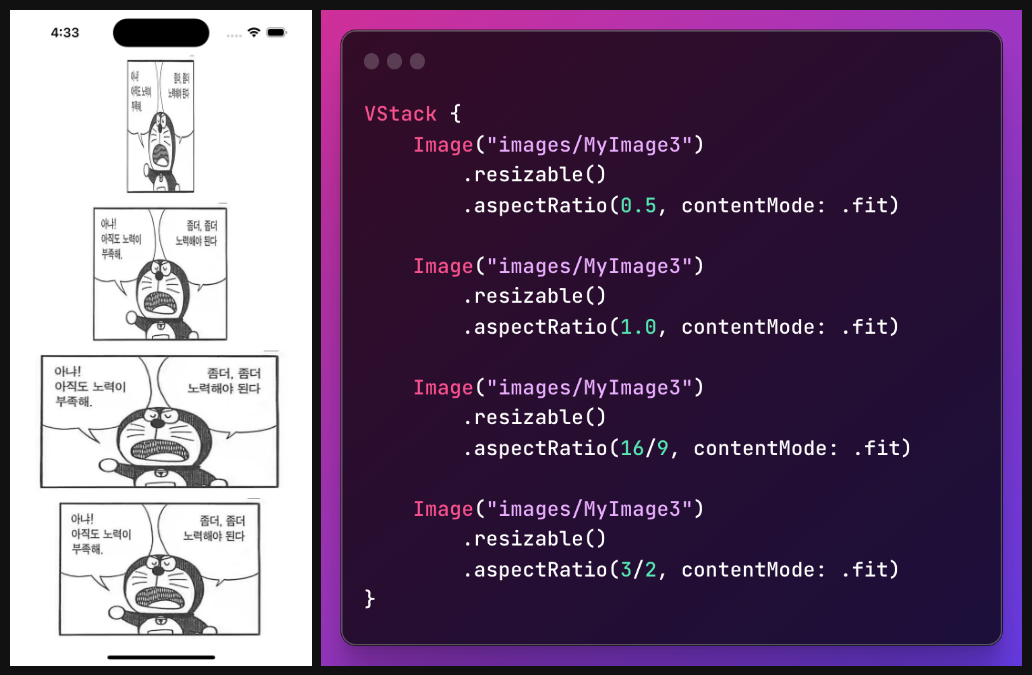
ratio를 사용하여 비율을 조정하고 fit을 통해 사용 가능한 뷰 내에서 이미지 비율을 유지하면서 사용 가능한 공간을 차지하는 예시에요.

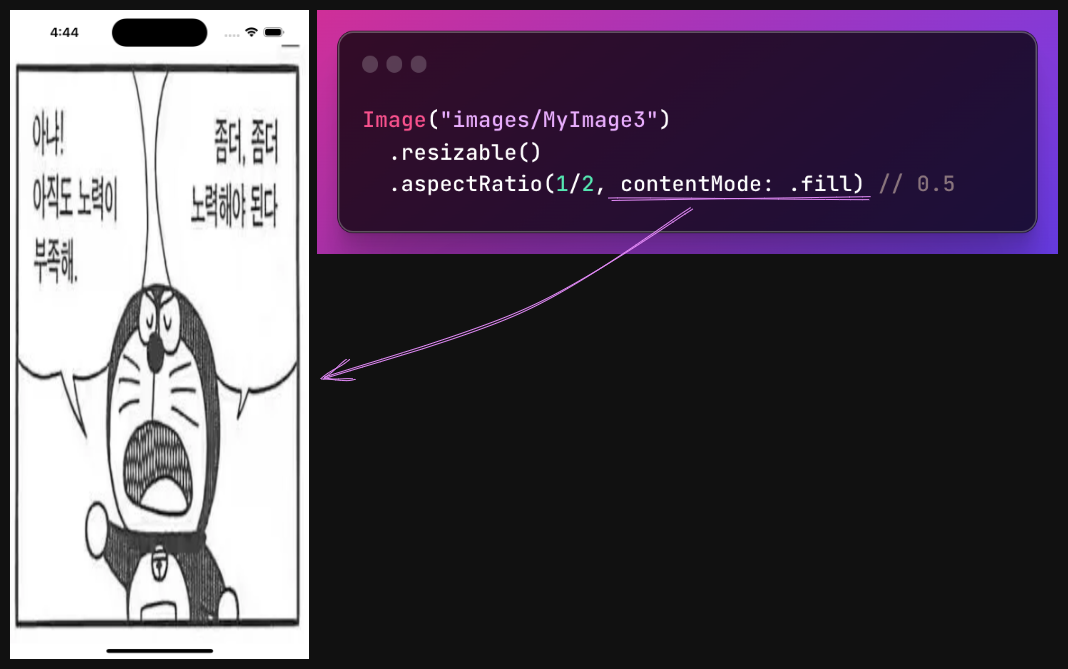
ContentMode: fill 예시
ratio를 1/2의 비율로 설정하고 fill로 설정했어요. 이렇게만 봐서는 fit과의 차이를 잘 모를 수 있지만 아래의 예시에서 그 차이점을 확인할 수 있어요!

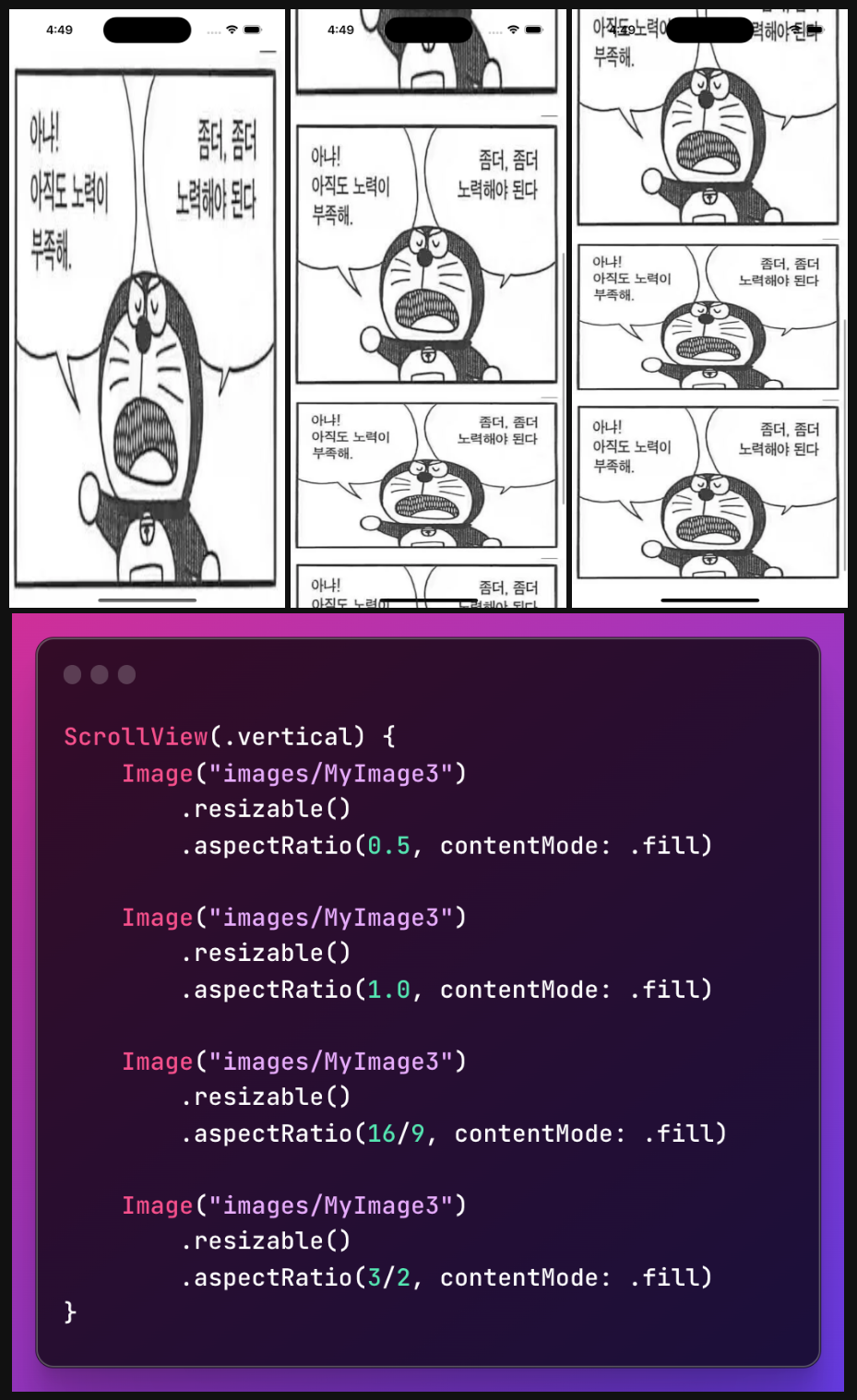
이번에는 위의 예시처럼 여러 개의 ratio를 설정하고 contentMode를 fill로 전부 변경하였어요. 어떠신가요? 이제 차이점이 보이시나요? 이처럼 fill의 경우에는 사용 가능한 뷰를 초과하여 이미지의 비율을 조정해요. 위의 fit의 경우에는 한 화면 안에 이미지들을 다 담으려고 했다면, fill의 경우에는 이미지가 뷰를 넘어서 비율에 맞춰 조정되었어요.

정리하자면 fit의 경우에는 뷰를 중요시하고, fill의 경우에는 콘텐츠를 중요시 여긴다고 생각하시면 이해하시기 좀 더 수월하실 거예요.
마스킹: clipShape()
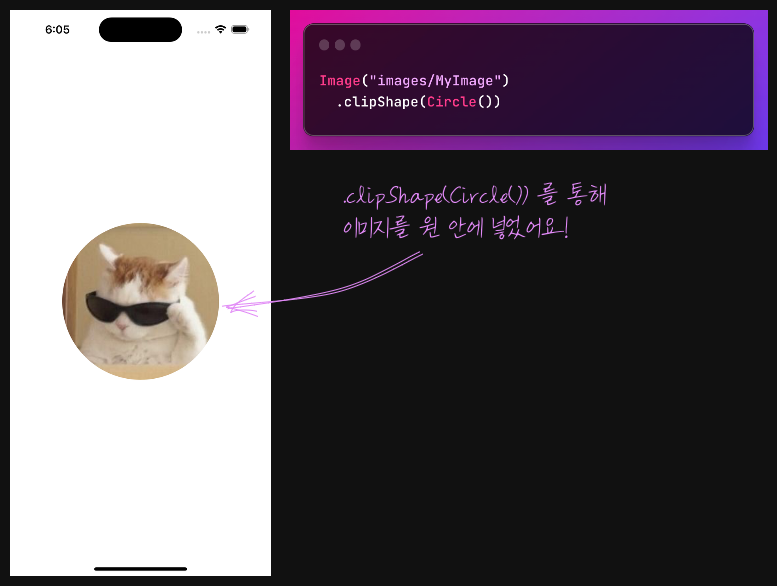
clipShape() 모디파이어는 SwiftUI에서 뷰의 형태를 자르거나 마스킹하는 데 사용해요. 이 모디파이어를 사용하면 뷰 내용을 지정된 모양으로 자를 수 있으며, 주로 도형 뷰(예: 원, 사각형) 또는 경로(Path)를 사용하여 뷰를 잘라내거나 모양을 부여하는 데 사용해요.
Image("images/MyImage")
.clipShape(Circle())
마무리

이번 포스팅에서는 이미지를 다루는 방법에 대해서 알아보았어요! iOS 개발을 하면서 이미지 컨트롤은 필수인데 이번 포스팅을 통해서 정리하는 시간을 가질 수 있어 좋았어요. 포스트를 읽으시는 분들도 정리가 되셨으면 좋겠어요!

너무 정리 잘해주셨네요! 감사합니다!