
🏎️💨 안녕하세요, 이서입니다! 이번 시간에는 SwiftUI에서 Color를 다루는 방법에 대해서 알아보려고 해요.
개요
SwiftUI에서는 다양한 방법으로 Color를 설정할 수 있어요. 기본적으로는 Color 구조체를 사용하여 기본 색상을 선택하거나, 사용자 정의 색상을 만들 수 있어요. 또한 SwiftUI는 다크 모드와 같은 테마 변화에 자동으로 대응하므로 앱의 외관을 유연하게 조절할 수 있어요 이번 포스트에서는 이러한 다양한 Color 관련 기능에 대해서 살펴볼게요.
기본 색상
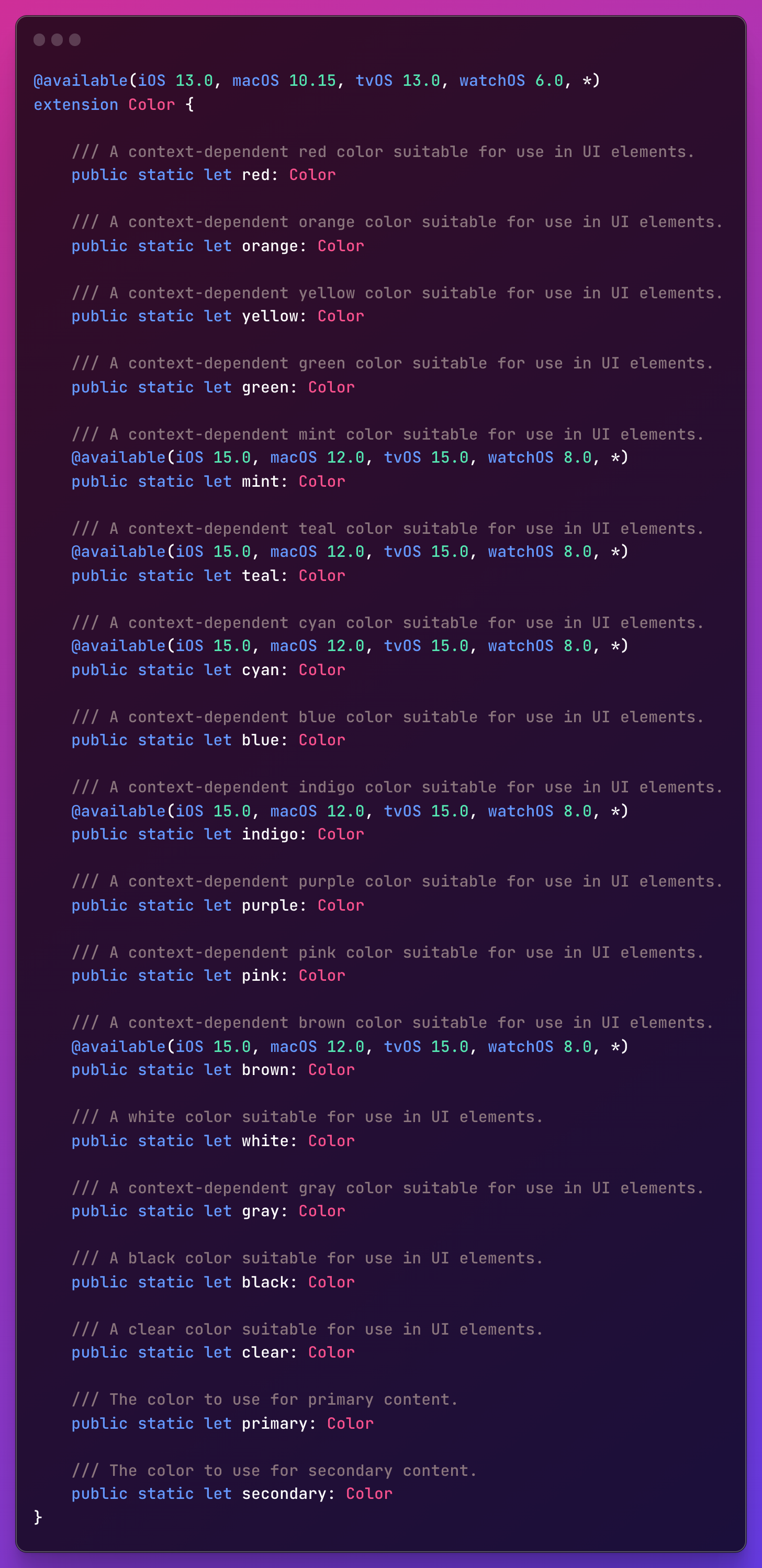
Color 구조체는 익스텐션(extension)을 통해 아래와 같은 기본 색상들을 제공하고 있어요. 아래의 코드를 보고 어떠한 색상들이 기본적으로 제공되고 있는지 가볍게 살펴보세요.

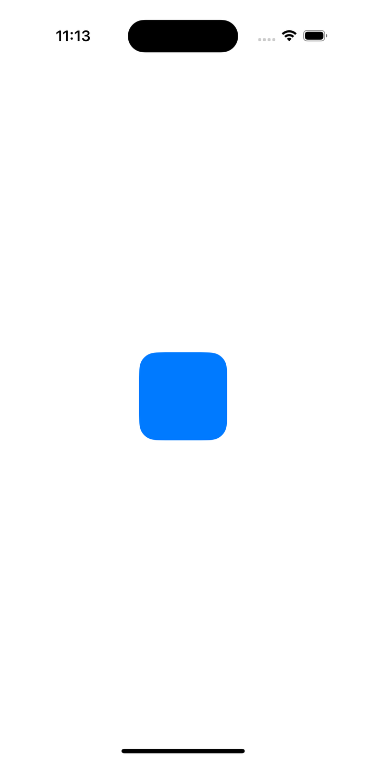
우리는 위에서 제공하는 컬러를 통해 손쉽게 사용할 수 있어요. 예를 들어 도형의 색상을 변경하고 싶다면 아래와 같이 설정할 수 있어요.
RoundedRectangle(cornerRadius: 20)
.fill(.blue)
.frame(width: 100, height: 100)
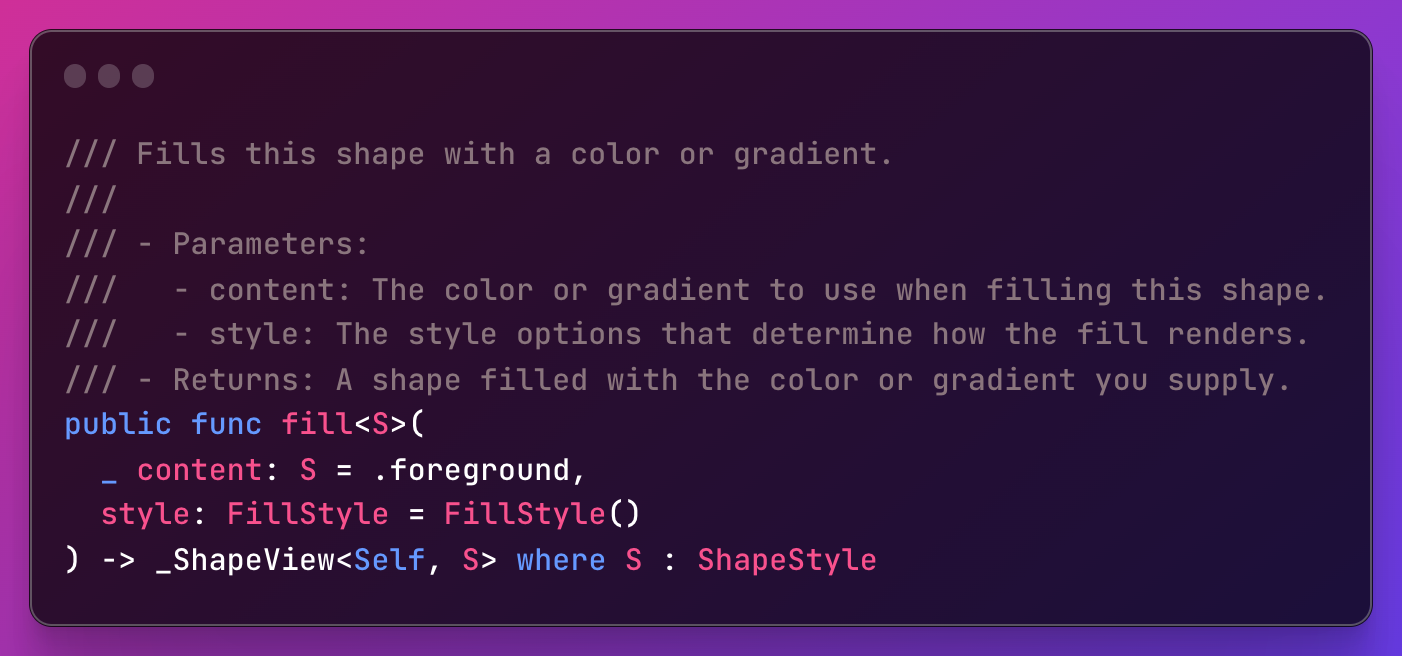
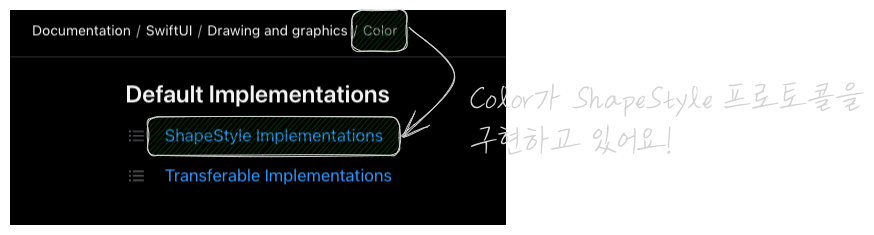
💡 fill 메서드를 통해 Color를 전달할 수 있는 이유는 fill(_:style:) 메서드를 확인해보면 알 수 있어요. content가 제네릭 S를 받고 있는데, S는 ShapeStyle 프로토콜을 채택하고 있어야 한다는 제약사항이 있어요. 이 때 Color는 ShapeStyle 프로토콜을 채택하고 있어 사용이 가능한거에요.


사용자 정의 색상
Color(red:green:blue)
Color(red:green:blue:)는 SwiftUI에서 사용하는 Color(색상)를 생성하는 생성자(constructor) 중 하나에요. 이 생성자를 사용하여 사용자 지정 색상을 만들 수 있어요.
red,green,blue는 0에서 1 사이의 부동 소수점 값으로 색상을 정의해요. 이 값들은 각각 빨간색, 녹색 및 파란색 채널의 강도를 나타내요.- 예를 들어,
Color(red: 1.0, green: 0.0, blue: 0.0)은 완전한 빨간색을 나타내요. - 또한, 각 색상 채널은 0에서 255 사이의 정수 값 대신에 0에서 1 사이의 부동 소수점 값으로 표현돼요.
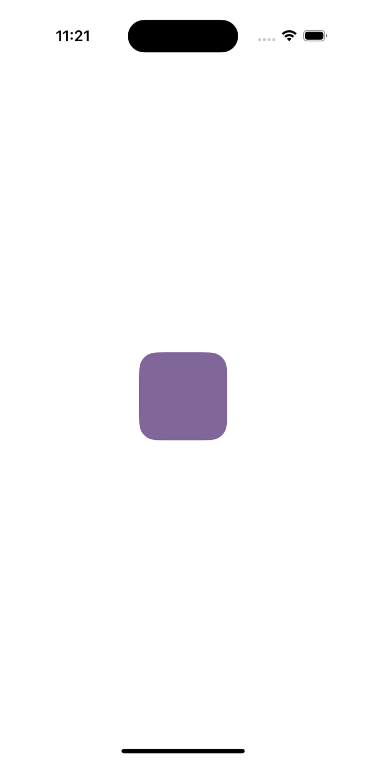
RoundedRectangle(cornerRadius: 20)
.fill(Color(red: 0.5, green: 0.4, blue: 0.6))
.frame(width: 100, height: 100)
Assets.xcassets
Assets.xcassets에서 색상을 등록하는 방법 또한 있어요. 해당 방법을 사용하면, 앱의 색상을 프로젝트 자체에서 관리하고 재사용성을 높일 수 있어 추천하는 방법이에요. Color Set을 설정하면 다크 모드 색상 또한 설정할 수 있어요.
- Xcode 프로젝트에서 Assets.xcassets 파일을 클릭해주세요.

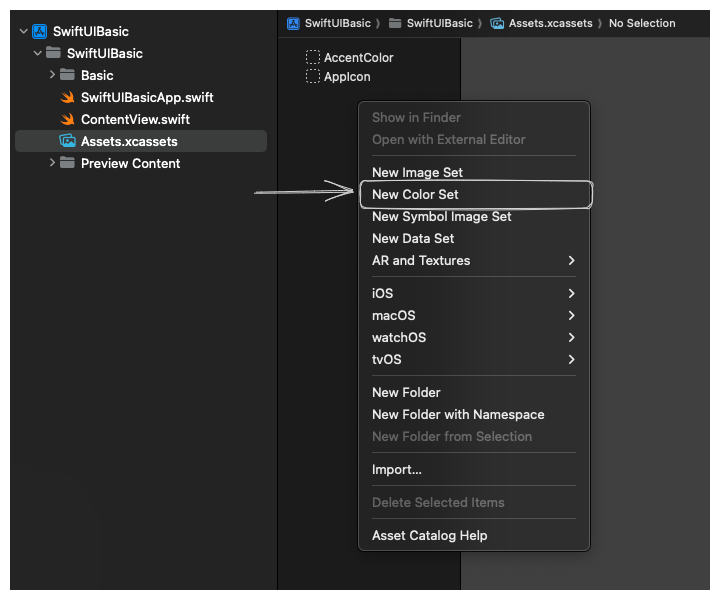
- 왼쪽의 패널에서 우클릭하여
New Color Set을 클릭해주세요.

- 원하시는 색상 이름을 설정해주시고
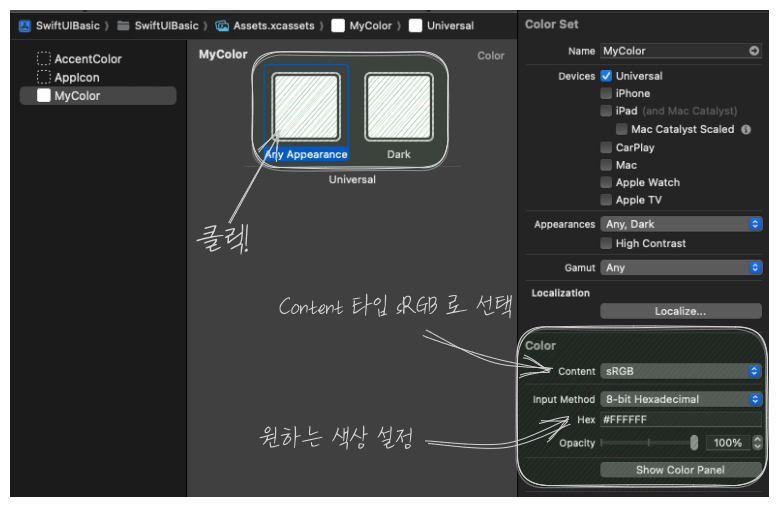
Any Appearance를 선택해주세요.

- 오른쪽의 Color 패널에서 Conent를
sRGB로 선택해주시고HEX부분에 원하는 색상 컬러를 입력해주세요.

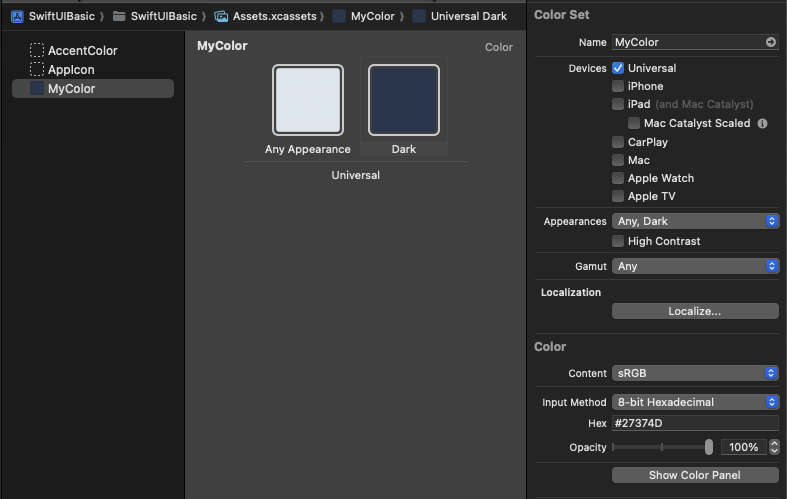
Dark도 동일하게 원하는 컬러로 설정해줘요.
이제 우리가 정의한 색상을 사용할 준비가 완료되었어요!
이제 우리가 정의한 색상 이름을 Color 생성자의 인자로 넘겨주면 돼요😆.
RoundedRectangle(cornerRadius: 20)
.fill(Color("MyColor"))
.frame(width: 100, height: 100)
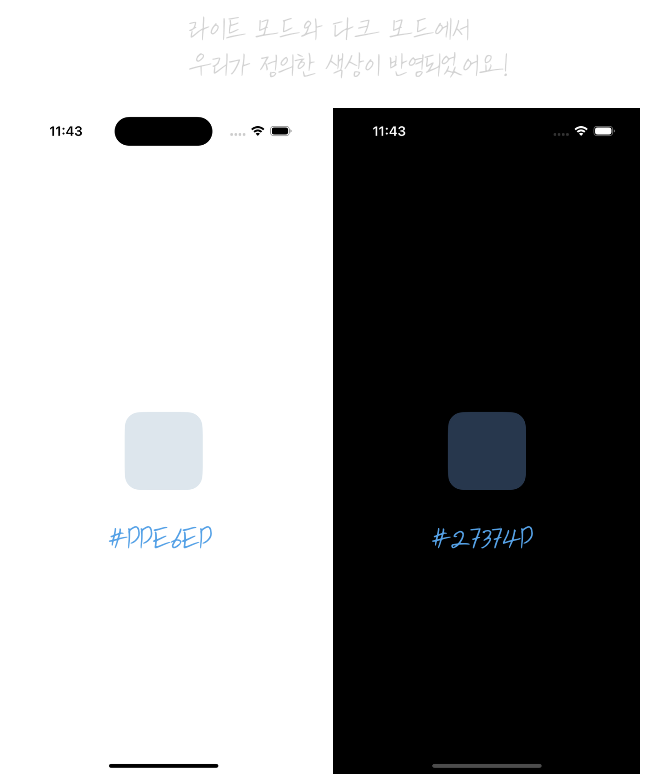
라이트 모드와 다크 모드에서 모두 우리가 지정한 색상이 반영되는 것을 확인할 수 있어요.
다크 모드 전환 Tip
-
💡 시뮬레이터 다크모드 전환 방법:
Commnad+Shift+A -
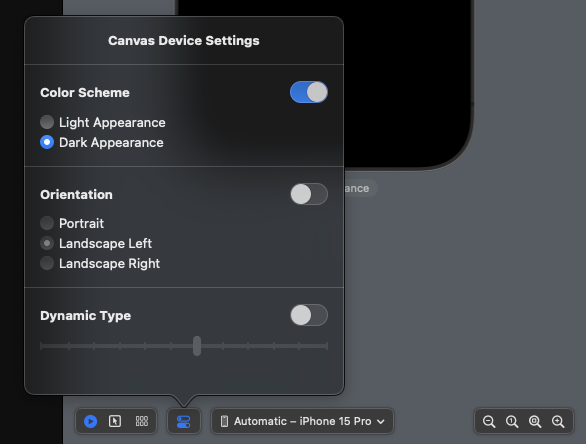
💡 SwiftUI Preview에서 다크모드 전환 방법

- SwiftUI 코드로 다크 모드 전환 방법:
.preferredColorScheme(.dark)

마무리

이번 포스트에서는 기본 색상을 사용하고 사용자 정의 색상 그리고 다크모드에 대응하는 방법에 대해서 알아보았어요. 추가로 다크 모드로 전환하는 다양한 꿀팁들까지 작성해 놓았으니 잘 참고하시어 개발에 많은 도움이 되었기를 바라요 😆!
