
🏎️💨 안녕하세요 이서입니다. 이번 포스팅에서는 SwfitUI의 Text 뷰(View)에 대해서 포스팅하려 해요.

개요
SwiftUI에서 Text는 텍스트를 화면에 표시하는 뷰(view)에요. Text 뷰를 사용하여 앱의 사용자 인터페이스(UI)에 텍스트를 추가하고 서식을 지정할 수 있어요. Text 뷰는 다음과 같은 역할을 할 수 있어요.
- 텍스트 표시: Text 뷰는 화면에 텍스트를 표시하는 데 사용해요. 문자열, 숫자, 날짜 또는 다른 텍스트 기반 데이터를 화면에 렌더링할 수 있어요.
- 텍스트 스타일링: Text 뷰를 사용하여 텍스트에 서식과 스타일을 적용할 수 있어요. 이를 통해 글꼴, 글자 크기, 색상, 스타일 등을 지정할 수 있어요. 예를 들어, 텍스트를 굵게 표시하거나 특정 색상으로 강조할 수 있어요.
- 텍스트 레이아웃 및 정렬: Text 뷰는 텍스트의 레이아웃과 정렬을 제어하는 다양한 옵션을 제공합해요. 텍스트를 중앙 정렬하거나 여러 줄로 나눌 수 있어요.
Text 뷰는 SwiftUI에서 텍스트 관련 작업을 수행하는 데 주로 사용되며, 사용자 인터페이스의 텍스트 요소를 생성하고 스타일링하는 데 유용해요.
텍스트 렌더링
Text 뷰를 사용하는 가장 기본적인 방법이에요.
import SwiftUI
struct TextBasic: View {
var body: some View {
Text("삡삡 비켜주세요🏎️")
}
}
#Preview {
TextBasic()
}
텍스트 스타일링
font(_:) 메서드를 통해 텍스트의 스타일을 지정할 수 있어요. 매개변수의 타입은 Font Struct에요. Font에 Extension으로 사전에 정의된 스타일을 활용할 수 있어요.
사전 정의된 스타일
SwiftUI에서는 사전 정의된 텍스트 스타일을 사용하여 텍스트의 서식을 간편하게 설정할 수 있어요. 사전 정의된 스타일은 다양한 텍스트 크기와 글꼴 가중치를 가지며, 특정 텍스트 요소에 적합한 서식을 지정하는 데 사용해요. 이러한 스타일들은 주로 iOS, macOS, watchOS 등의 Apple 플랫폼에서 사용되며, 플랫폼 간 일관성을 제공해요.
import SwiftUI
struct TextBasic: View {
var body: some View {
VStack(alignment: .leading, spacing: 20) {
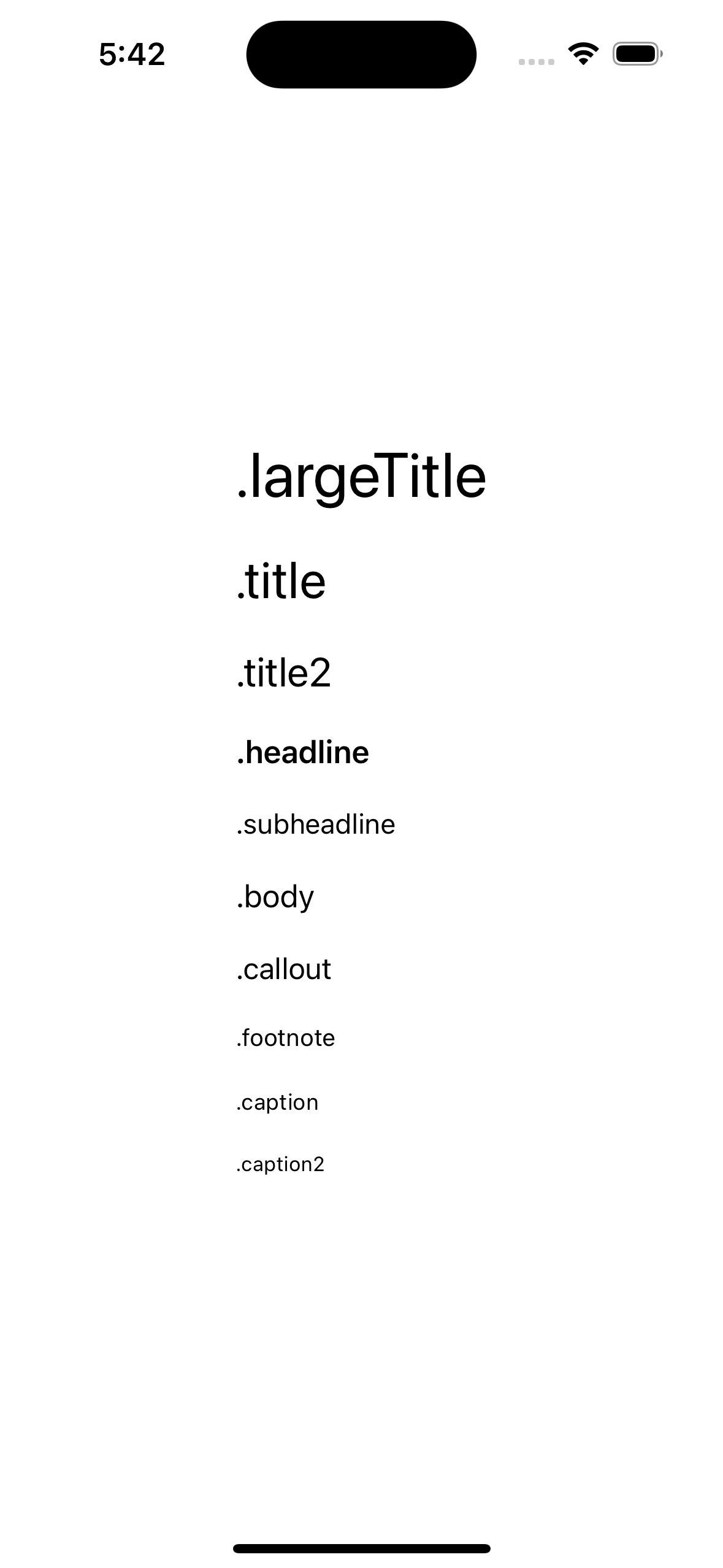
Text(".largeTitle").font(.largeTitle)
Text(".title").font(.title)
Text(".title2").font(.title2)
Text(".headline").font(.headline)
Text(".subheadline").font(.subheadline)
Text(".body").font(.body)
Text(".callout").font(.callout)
Text(".footnote").font(.footnote)
Text(".caption").font(.caption)
Text(".caption2").font(.caption2)
}
}
}
#Preview {
TextBasic()
}
.largeTitle- 주로 큰 헤더 또는 타이틀 텍스트에 사용해요.
- 텍스트 크기와 굵기가 크며, 화면 상단에 주로 표시돼요.
- 예를 들어, 앱의 제목이나 주요 섹션의 타이틀에 사용할 수 있어요.
.title- 중요한 섹션의 타이틀이나 큰 제목에 적합해요.
- 큰 텍스트 크기와 중간 정도의 굵기를 가지며, 일반적으로 제목 텍스트로 사용해요.
.title2- 중요성이 낮은 제목이나 섹션의 부제목에 사용해요.
- 더 작은 텍스트 크기와 중간 정도의 굵기를 가지며, 부제목 텍스트로 사용해요.
.headline- 섹션 제목, 뉴스 기사 제목 등에 적합해요.
- 중간 크기의 텍스트와 중간 정도의 굵기를 가지며, 중요한 제목을 표시하는 데 사용해요.
.subheadline- 부제목이나 긴 설명에 적합해요.
- 작은 텍스트 크기와 중간 정도의 굵기를 가져요.
.body- 일반적인 텍스트 내용에 사용해요.
- 텍스트 크기와 굵기가 보통 크기로, 본문 텍스트로 사용해요.
.callout- 강조해야 하는 추가 정보를 담은 텍스트에 사용해요.
- 작은 텍스트 크기와 중간 정도의 굵기를 가지며, 주로 추가 설명 또는 주의사항을 나타내는 데 사용해요.
.footnote- 주석이나 작은 텍스트 설명에 사용해요.
- 작은 텍스트 크기와 중간 정도의 굵기를 가지며, 참고사항 또는 작은 텍스트 설명에 사용해요.
.caption- 이미지 캡션 또는 작은 레이블에 사용해요.
- 가장 작은 텍스트 크기와 중간 정도의 굵기를 가져요.
이러한 사전 정의된 텍스트 스타일은 텍스트의 의미와 역할에 따라 적절한 서식을 쉽게 적용할 수 있도록 도움을 줘요. SwiftUI는 각 플랫폼에 맞는 기본 스타일을 제공하므로 개발자는 텍스트 스타일을 수동으로 정의할 필요가 없어요!(너무 편리해요😆) 대부분의 경우, 이러한 사전 정의된 스타일을 사용하면 텍스트가 해당 플랫폼에서 일관된 방식으로 보여요.
시스템 글꼴
Text(".system").font(.system(size: 20))
Text(".system").font(.system(size: 20, weight: .bold))
Text(".system").font(.system(size: 20, weight: .bold, design: .rounded)).system은 SwiftUI에서 사용되는 텍스트 스타일 중 하나로, 시스템 글꼴과 크기를 설정하는 데 사용해요. 이 스타일은 iOS, macOS, watchOS 등의 Apple 플랫폼에서 사용되는 기본 글꼴을 나타내요.
.system 텍스트 스타일을 사용하면 텍스트 크기, 굵기 및 글꼴 디자인을 설정할 수 있어요. 예를 들어, 특정 텍스트를 .system(size: 20, weight: .bold, design: .default)로 지정하면 해당 텍스트는 크기 20의 볼드(Bold) 글꼴로 렌더링돼요.
시스템 글꼴 사용 시 이점:
- 플랫폼 일관성:
.system은 각 플랫폼에 맞는 시스템 글꼴을 자동으로 선택하여 일관된 사용자 경험을 제공해요. 이는 특정 플랫폼에 고정된 사전 정의된 폰트와는 달리 사용자의 환경 설정에 맞게 동적으로 조정돼요. - 글꼴 업데이트: 시스템 업데이트나 사용자가 글꼴 설정을 변경할 때,
.system을 사용하는 텍스트는 자동으로 새로운 시스템 글꼴과 크기에 맞춰 업데이트해요. 반면에 사전 정의된 폰트는 수동으로 업데이트해야 해요. - 사용자 친화성:
.system을 사용하면 시각적 레이아웃 외에도 사용자의 글꼴 크기 설정을 존중할 수 있어요.
.system 스타일은 주로 시스템과의 일관성을 유지하고 사용자 정의 가능한 글꼴 크기를 지원하기 위해 사용되며, 특정 플랫폼에서 고정된 폰트보다 더 동적이고 관리하기 쉬운 방법을 제공해요.
텍스트 정렬 및 간격 그리고 레이아웃
-
멀티 라인 텍스트 정렬
- 멀티 라인 텍스트 정렬은
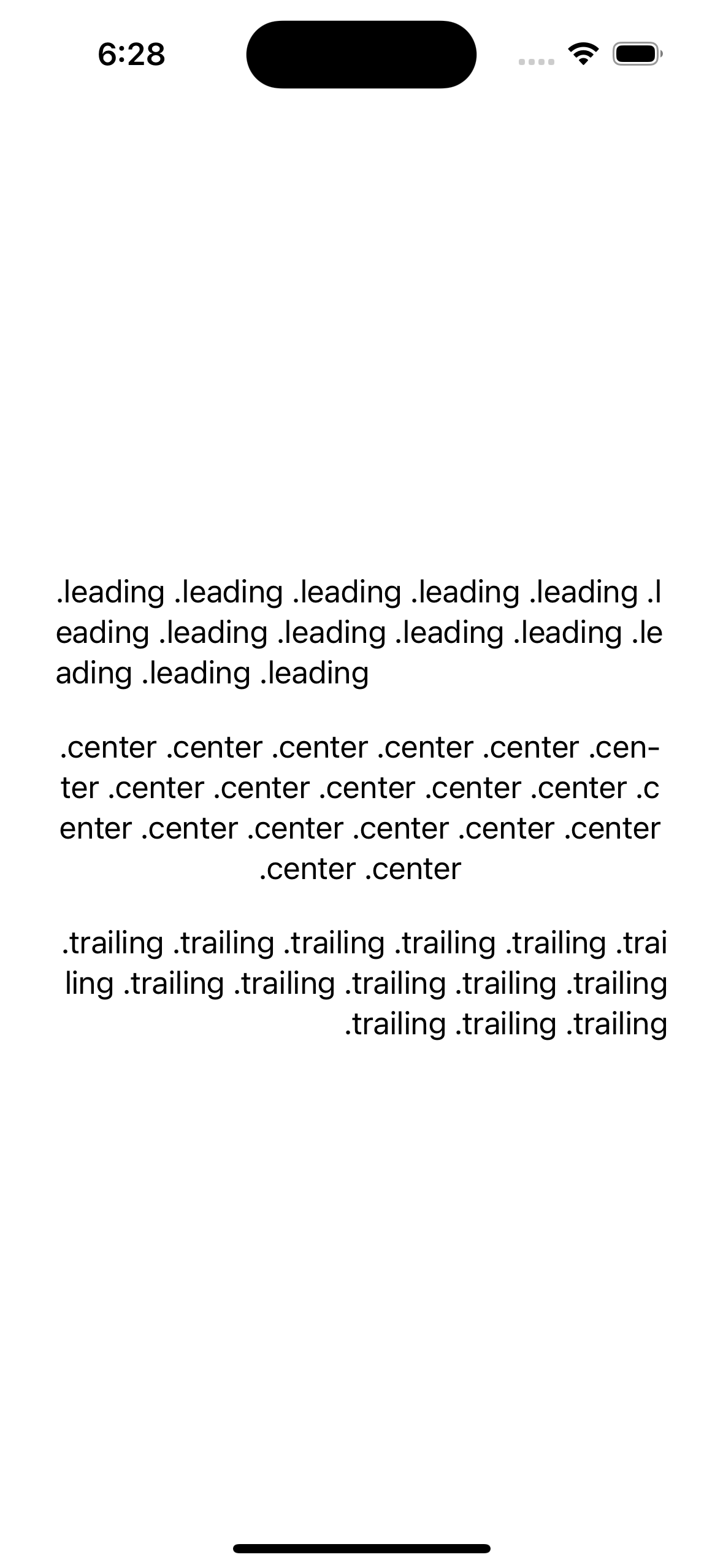
multilineTextAlignment(_ alignment: TextAlignment)메서드를 통해 정렬할 수 있어요. .leading: 왼쪽으로 정렬해요..center: 가운데로 정렬해요..trailing: 오른쪽으로 정렬해요.
import SwiftUI struct Alignment: View { var body: some View { VStack(alignment: .leading, spacing: 20) { Text(".leading .leading .leading .leading .leading .leading .leading .leading .leading .leading .leading .leading .leading .leading .leading .leading ") .multilineTextAlignment(.leading) Text(".center .center .center .center .center .center .center .center .center .center .center .center .center .center .center .center .center .center ") .multilineTextAlignment(.center) Text(".trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing .trailing ") .multilineTextAlignment(.trailing) } .padding(30) } } #Preview { Alignment() }
- 멀티 라인 텍스트 정렬은
-
텍스트 줄 간격 및 글자 간격 조절
lineSpacing(_ lineSpacing: CGFloat): 줄 간격을 조절할 수 있어요.tracking(_ tracking: CGFloat): 글자 간격을 조절할 수 있어요.
Text("🏎️ 삡삡") .lineSpacing(10) // 줄 간격 조절 .tracking(2.0) // 글자 간격 조절 -
텍스트 뷰의 프레임 제한
frame(minWidth: CGFloat? = nil, idealWidth: CGFloat? = nil, maxWidth: CGFloat? = nil, minHeight: CGFloat? = nil, idealHeight: CGFloat? = nil, maxHeight: CGFloat? = nil, alignment: Alignment = .center)frame(width: CGFloat? = nil, height: CGFloat? = nil, alignment: Alignment = .center): 텍스트 뷰의 프레임을 제한하고 크기를 지정할 수 있어요.
Text("삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡 삡삡") .frame(width: 150) // 가로 크기 제한 -
텍스트 최대 라인 및 생략 표시
lineLimit: 텍스트의 최대 라인 수를 지정할 수 있어요. 기본적으로 최대 라인을 초과하게 되면 … 으로 표시돼요.truncationMode(_ mode: Text.TruncationMode): 텍스트 뷰의 프레임을 벗어날 때 처리 방법을 결정해요.
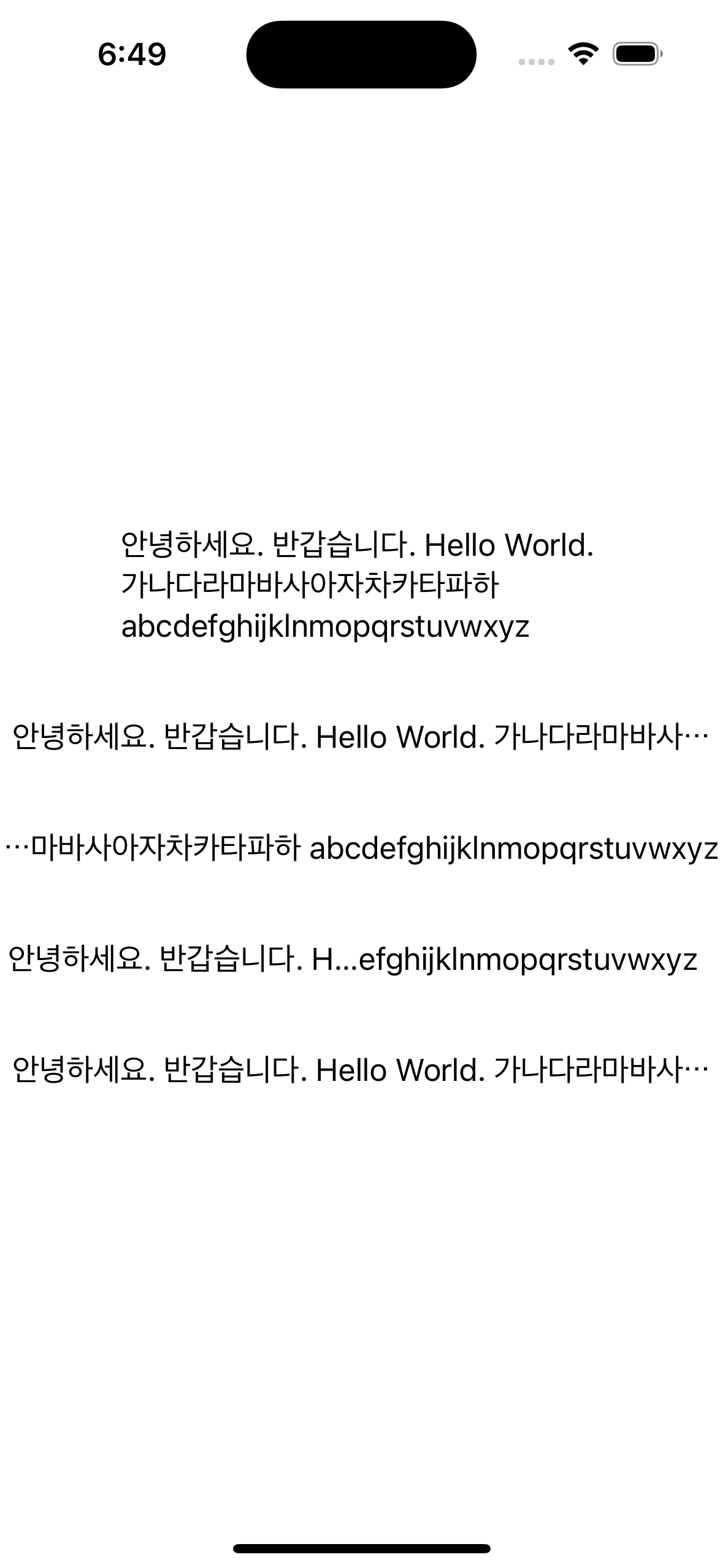
import SwiftUI struct LineLimit: View { var body: some View { VStack(spacing: 40) { Text("안녕하세요. 반갑습니다. Hello World. 가나다라마바사아자차카타파하 abcdefghijklnmopqrstuvwxyz") Text("안녕하세요. 반갑습니다. Hello World. 가나다라마바사아자차카타파하 abcdefghijklnmopqrstuvwxyz") .lineLimit(1) Text("안녕하세요. 반갑습니다. Hello World. 가나다라마바사아자차카타파하 abcdefghijklnmopqrstuvwxyz") .lineLimit(1) .truncationMode(.head) Text("안녕하세요. 반갑습니다. Hello World. 가나다라마바사아자차카타파하 abcdefghijklnmopqrstuvwxyz") .lineLimit(1) .truncationMode(.middle) Text("안녕하세요. 반갑습니다. Hello World. 가나다라마바사아자차카타파하 abcdefghijklnmopqrstuvwxyz") .lineLimit(1) .truncationMode(.tail) } } } #Preview { LineLimit() }
마무리

SwiftUI의 Text 뷰에 대해서 알아보았어요. 이번 포스팅을 통해 SwiftUI의 다른 뷰 및 기능과 조합하여 풍부하고 사용자 친화적인 앱을 만들 수 있음을 기대해요. SwiftUI를 통해 앱을 구축하는 과정에서 Text 뷰의 활용을 통해 더욱 풍부한 사용자 경험을 제공하길 바라요.😆
