
🏎️💨 삡삡 안녕하세요 이서입니다. 이번 포스팅에 대해서는 SwiftUI가 제공하는 도형에 대해서 포스팅하고자 해요. 📐 ⏹️ 🟨

개요
SwiftUI에서 Shape는 다양한 도형을 그리고 디자인하는 데 사용해요. Shape 프로토콜(protocol)은 UI 디자인에 필요한 기능을 제공하며, 다양한 기본 도형 및 사용자 지정 도형을 생성할 수 있어요. 기본 도형에는 사각형, 원, 타원, 둥근 사각형, 둥근 양 끝의 캡슐 등이 있으며, 이러한 도형은 색상, 선 스타일, 선 두께 등 다양한 스타일로 스타일링할 수 있어요.
기본 도형
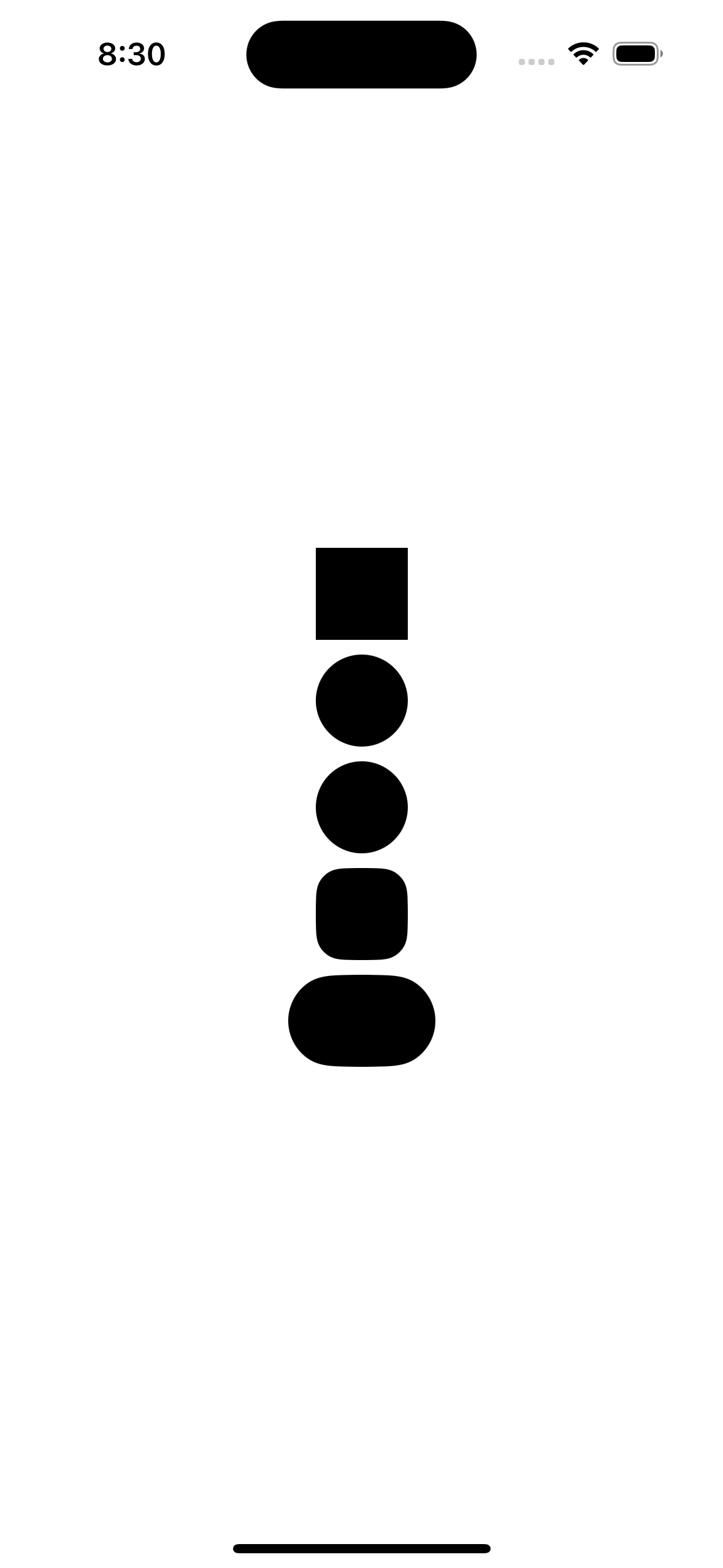
SwiftUI에서 기본적으로 제공해주는 도형은 다음과 같아요. 기본 도형을 통해 쉽고 빠르게 도형을 만들 수 있어요.
- Rectangle: 사각형
- Circle: 원
- Ellipse: 타원
- RoundedRectangle: 둥근 사각형
- Capsule: 캡슐

import SwiftUI
struct ShapeBasic: View {
var body: some View {
VStack {
Rectangle().frame(width: 50, height: 50)
Circle().frame(width: 50, height: 50)
Ellipse().frame(width: 50, height: 50)
RoundedRectangle(cornerRadius:15).frame(width: 50, height: 50)
Capsule().frame(width: 80, height: 50)
}
}
}
#Preview {
ShapeBasic()
}사용자 정의 도형
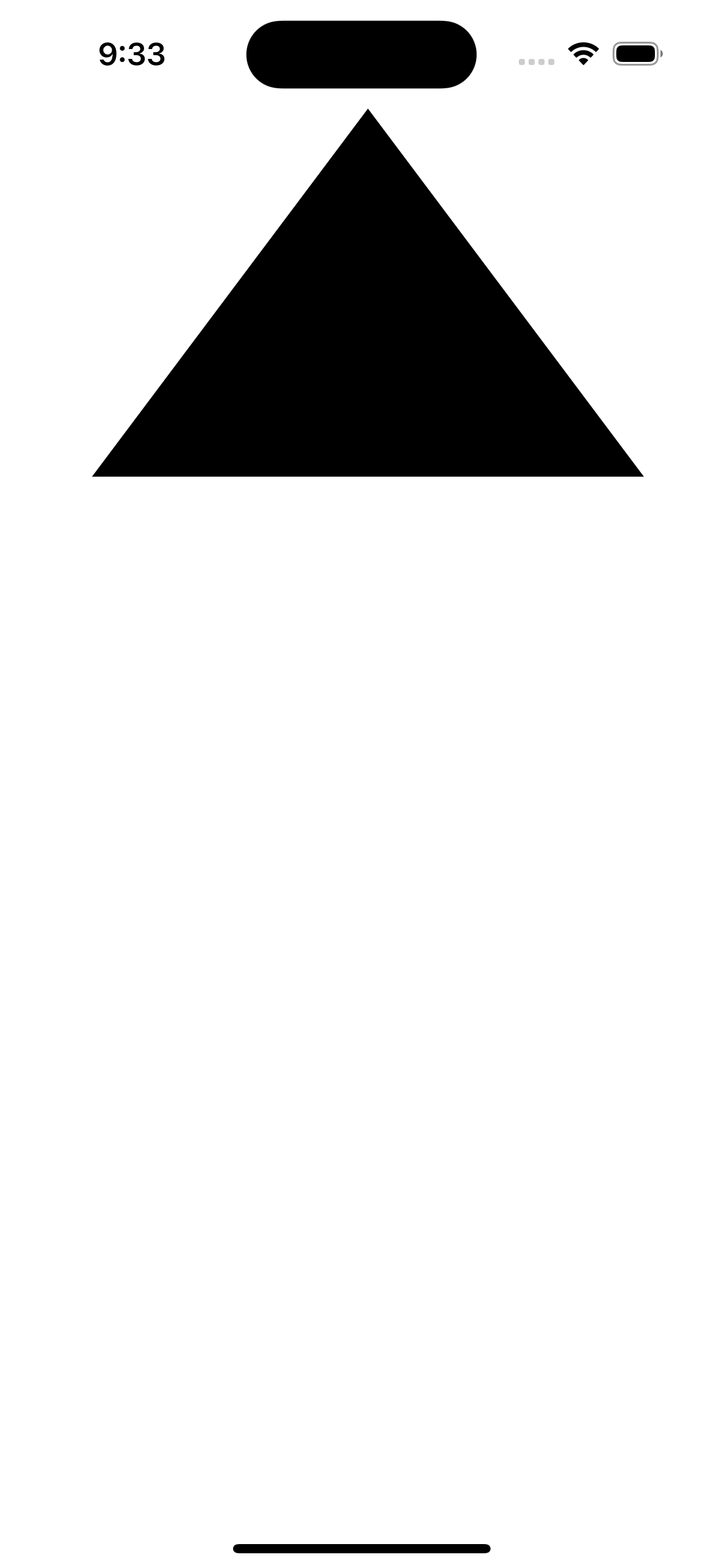
삼각형과 같은 도형은 SwiftUI에서 기본적으로 제공하지 않아요. 하지만 Path struct를 통해 우리가 원하는 도형을 만들 수 있어요.
Path { path in
path.move(to: CGPoint(x: 200, y: 0)) // 시작점
path.addLine(to: CGPoint(x: 50, y: 200))
path.addLine(to: CGPoint(x: 350, y: 200))
}
스타일링
SwiftUI의 Shape는 스타일을 지정할 수 있어요 😎. 예를 들면 도형의 색상, 선 스타일, 선 두께 등을 설정하여 원하는 도형을 만들 수 있어요. 다양한 스타일 지정 방법에 대해서 알아볼게요.
크기 설정: .frame()
Rectangle()
.frame(width: 100, height: 100)
Rectangle()
.frame(minWidth: 200) // 도형의 최소 너비를 200으로 설정했어요.
// 다른 뷰에 의해 반응형으로 크기가 줄어들어도 200이하로는 줄지 않아요.
Rectangle()
.frame(minHeight: 200)minWidth 와 minHeight매개변수는 뷰가 최소한의 너비와 높이를 가져야하는 경우에 사용해요. 이러한 제약을 통해 뷰가 최소 크기를 갖게 하거나 특정 크기 미만으로 축소되지 않도록 방지할 수 있어요.
배경색: .fill()
Rectangle()
.fill(.blue)
.frame(width: 100, height: 100) // *frame을 설정해주지 않으면, 도형이 보이지 않아요!*선 스타일: .stroke()
선의 굵기와 같은 스타일은 StrokeStyle struct를 통해 스타일링할 수 있어요. 아래는 StrokeStyle을 초기화할 때 사용되는 옵션들이에요. 모든 옵션을 다 사용할 필요는 없으며, 내가 원하는 옵션만 생성자 매개변수에 넣어주면 돼요.
/// 선의 너비.
/// The width of the stroked path.
public var lineWidth: CGFloat
/// 선의 끝점 스타일.
/// The endpoint style of a line.
public var lineCap: CGLineCap
/// 선의 결합 유형.
/// The join type of a line.
public var lineJoin: CGLineJoin
/// 결합 대신에 miter를 사용할지 여부를 결정하는 임계값.
/// A threshold used to determine whether to use a bevel instead of a miter at a join.
public var miterLimit: CGFloat
/// 대시(dash)된 선을 만들 때 사용되는 그림과 비그림 세그먼트의 길이.
/// The lengths of painted and unpainted segments used to make a dashed line.
public var dash: [CGFloat]
/// 대시 패턴에서 선이 시작하는 위치.
/// How far into the dash pattern the line starts.
public var dashPhase: CGFloat💡 세그먼트(Segment): 주로 선, 경로 또는 곡선과 같은 그래픽 요소에서 특정 부분을 나타내는 용어에요.
💡 그림(Painted) 세그먼트: 선의 색상으로 채워진 부분을 나타내요. 다시 말해, 선의 실제 색상이 나타나는 부분이에요.
💡 비그림(Unpainted) 세그먼트: 선이 비어있거나 색상이 채워지지 않은 부분을 나타내요.
StrokeStyle의 생성자를 가져와봤어요. 기본값과 어떤 타입의 매개변수를 받고 있는 지 확인해보세요.
// StrokeStyle
public init(
lineWidth: CGFloat = 1,
lineCap: CGLineCap = .butt,
lineJoin: CGLineJoin = .miter,
miterLimit: CGFloat = 10,
dash: [CGFloat] = [CGFloat](),
dashPhase: CGFloat = 0
)
Rectangle()
.stroke(style: .init(
lineWidth: 5
))
.frame(width: 200, height: 200)
Rectangle()
.stroke(style: .init(
lineWidth: 5,
dash: [20, 5]
))
.frame(width: 200, height: 200)투명도: .opacity()
Rectangle()
.opacity(0.5)
.frame(width: 200, height: 200)그림자: .shadow()

Rectangle()
.shadow(color: .gray, radius: 5, x: 10, y: 10)
.frame(width: 200, height: 200)color: 그림자의 색상을 설정합니다. 이 예제에서는 회색 (Color.gray)으로 설정했어요.
radius: 그림자의 블러(Blur) 반경을 설정해요 값이 클수록 그림자가 블러 처리돼요.
x와 y: 그림자의 x 와 y 오프셋을 설정해요. 그림자의 위치를 조정할 수 있어요. x 값이 양수인 경우 오른쪽으로, 음수인 경우 왼쪽으로 이동하고, y 값이 양수인 경우 아래로, 음수인 경우 위로 이동해요.
마무리

이번 포스팅에서는 SwiftUI에서 도형(Shape)을 다루는 방법과 스타일링하는 방법에 대해 알아보았어요. 도형은 iOS 개발에 많이 사용되니, 잘 익혀두어 창의적인 앱 개발에 활용하셨으면 좋겠어요 😎!
